31 Javascript Countdown Timer Script
Explanation of Countdown Timer Code in JavaScript. Execution starts with the window.onload function. It takes the timer value set by you and calculates the total duration of time in seconds. JavaScript. javascript Copy. let time_minutes = 1; // Value in minutes let time_seconds = 30; // Value in seconds let duration = time_minutes * 60 + time ... When your time runs out and the countdown timer ends, the remaining message will be displayed. The time remaining on your countdown timer is all set. The remaining time (the difference) is calculated in milliseconds. Now you need to format the time remaining into days, hours, minutes, and seconds.
 Javascript Countdown Clocks Using Html Iframe Using
Javascript Countdown Clocks Using Html Iframe Using
The project creates a JavaScript countdown timer. This timer takes a given day and returns the days, hours, minutes, and seconds.

Javascript countdown timer script. The javascript countdown timer will create the timer settings for user prospective we have to declare the variables first and that it holds the date and time objects also we want our countdown timers to run down it.Mainly we will focus to create the Date Object and then we call the method like getTime () to use on this instance.The getTime ... JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. var x = setInterval (function() {. // Get today's date and time. var now = new Date ().getTime(); // Find the distance between now and the count down date. var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds. var days = Math.floor(distance / (1000 * 60 * 60 * 24));
In the following, countdown() is a function executed by the setTimeout function after the specified time. The second argument of the setTimeout method specifies how much time in milliseconds from now to wait, and then the first parameter specifies the function to be executed. See the Pen countdown timer javascript by Foolish Developer on CodePen. How to Create JavaScript Countdown Timer. To create this countdown timer, first, you need to create an HTML and CSS file. In this case I have added the JavaScript code to the HTML file using the script tag (<script> </script>). Step 1: Design the web page with CSS Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8.
Index.html New Year Countdown New Year Countdown 00 days 00 hours 00 minutes 00 seconds Countdown timer is very helpful when you launch a product or course on our blog or website. To show your product you can create a banner with countdown timer, create a countdown timer in JavaScript is very easy but there are some online plugin for most of the CMS like WordPress for that. Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends.
Javascript countdown timer timezone problem Tags: countdown , javascript , timer , timezone is it possible to have the countdown timer same for all people regardless of their timezone, when i put a date now the timer will show different depending on the timezone, and i want them to sync up so everyone get the same time, because now the "DONE ... Timed events are fun and interactive for your users. People love performing in some type of competition, but there are many other reasons to show a JavaScript timer on your website. Regardless of the reasons, I am going to show you how to create a countdown timer using JavaScript and HTML. #javascript, #css, #timerCountdown Timer | JavaScriptIn this tutorial we're going to build a simple Countdown timer using JavaScript.SUBSCRIBE & HIT THE 🔔 ...
There is a countdown script located at http://javascript.internet /time-date/countdown-timer.html that doesn't countdown to a date but rather a specified amount of minutes. The code may be customized as follows to get the desired effect Simple Pure Javascript Countdown Timer - Free Code Download By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021 Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java...
The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. Solution: JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. I am sure that you know what is countdown timer or clock . A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event.
JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout () method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer: When the user clicks on the start button, sw.start() will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick() will increment the elapsed time and update the timer display. Lastly, sw.stop() and sw.reset() are used to stop the timer. THE SUMMARY Countdown.js is a simple script to add a countdown timer: for your website. Currently it can only do full minutes: and partial minutes aren't supported.
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ... Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ... JavaScript has a handy object called Date which we can use to work with dates and times. We're going to use this object for two purposes: to get a timestamp of the time to which we want to count down, and to get the current date. In this tutorial, we're going to write all of our scripts in a <script></script> tag.
Sometimes, you're going to need to build a JavaScript countdown clock. You may have an event, a sale, a promotion, or a game. You can build a clock in raw JavaScript rather than reaching for the... Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continuously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Using JavaScript.You may also like Value Countdown Using jQuery Benefits of making a countdown timer in JavaScript than using plugins The code will be lightweight because it will have zero dependencies. The website will perform better because there won't be any need of loading external scripts and style sheets.
 5 Best Countdown Components For Vue Js Vue Script
5 Best Countdown Components For Vue Js Vue Script
 Extremely Lightweight Jquery Countdown Timer Plugin
Extremely Lightweight Jquery Countdown Timer Plugin
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 Refresh Page Using Javascript Countdown Timer In Asp Net
Refresh Page Using Javascript Countdown Timer In Asp Net
 Countdown Timer Start Stop Reset Button With Apps Script To
Countdown Timer Start Stop Reset Button With Apps Script To
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
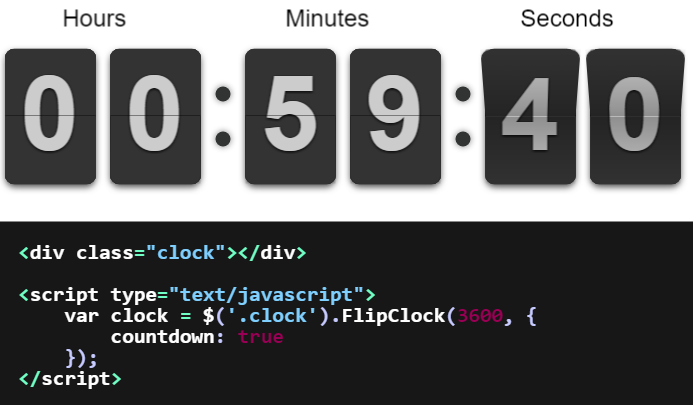
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 Countdown Timer Using Javascript With Hype Tumult Forums
Countdown Timer Using Javascript With Hype Tumult Forums
 How To Make Dynamic Countdown Timer In Php
How To Make Dynamic Countdown Timer In Php
 New Year Countdown Time Frame Scripting Scripting Support
New Year Countdown Time Frame Scripting Scripting Support
 Circular Countdown Timer For Vue Js Vue Script
Circular Countdown Timer For Vue Js Vue Script
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
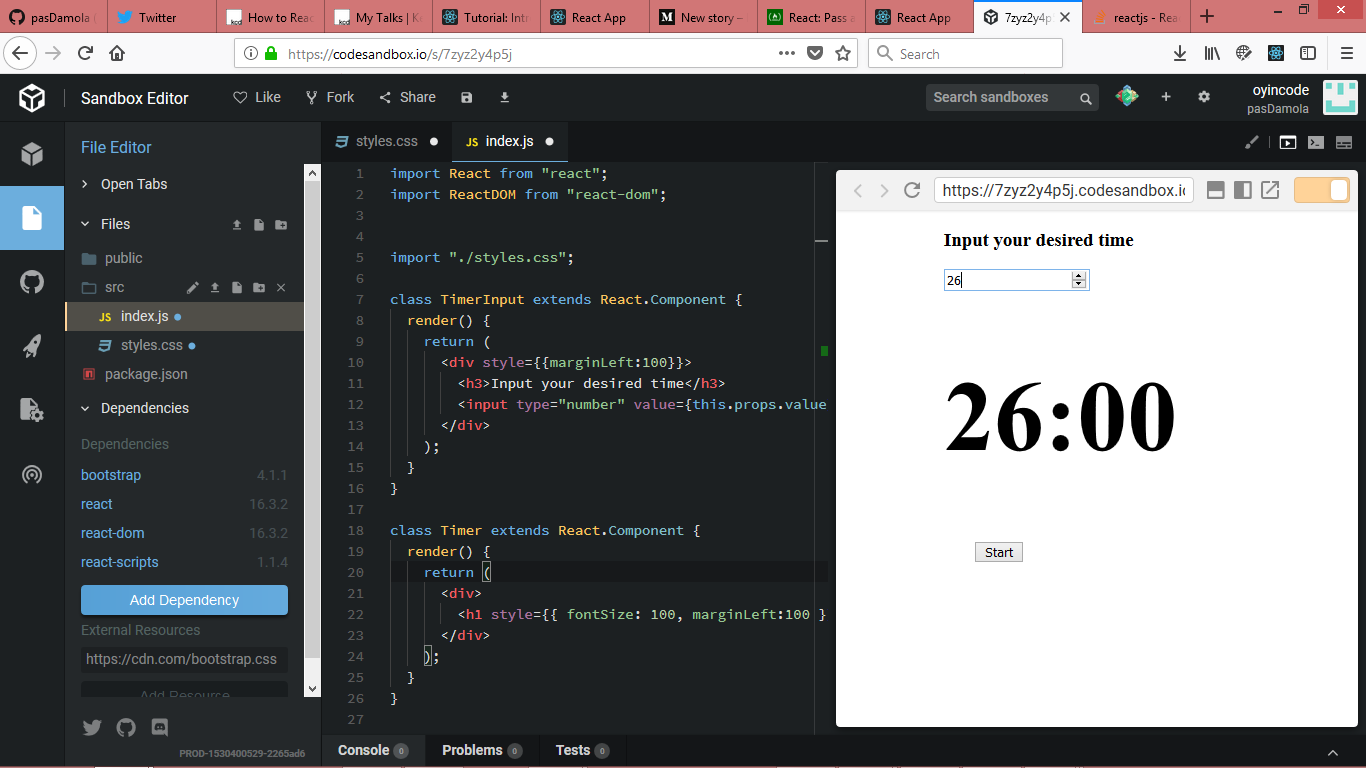
 See How To Build A Countdown Timer With React By Oyinda
See How To Build A Countdown Timer With React By Oyinda
 Countdown Timer Using Built In Functions In Google Sheets
Countdown Timer Using Built In Functions In Google Sheets
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 10 Second Countdown When I Click Download Button Advance
10 Second Countdown When I Click Download Button Advance
 50 Jquery Countdown Timer Scripts Amp Tutorials Designbump
50 Jquery Countdown Timer Scripts Amp Tutorials Designbump
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 11 Best Jquery Countdown Timer Script Plugin Examples
11 Best Jquery Countdown Timer Script Plugin Examples
 Php Quiz With Countdown Timer Using Javascript Technopoints
Php Quiz With Countdown Timer Using Javascript Technopoints
 Javascript Countdown Timer Using Simple Timer Jquery Plugin
Javascript Countdown Timer Using Simple Timer Jquery Plugin
 Best Jquery Countdown Timer Plugins Code Geekz
Best Jquery Countdown Timer Plugins Code Geekz
 Making A Javascript Countdown Timer Stack Overflow
Making A Javascript Countdown Timer Stack Overflow
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer


0 Response to "31 Javascript Countdown Timer Script"
Post a Comment