29 Javascript Code For Image Slider With Thumbnails
Jssor · Home Demos · Tutorial Help Development · Pricing Support · Demo - Sliders · Full Width Slider · Image Slider · Ski Slider · Product Slider · Village Tour Slider Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. It is a just Image slider, I did not use text ...
 Upload Gallery Template Html Files On Server
Upload Gallery Template Html Files On Server
Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.

Javascript code for image slider with thumbnails. Responsive Slide Show with Thumbnails - HTML, CSS, and JavaScript only. - Responsive Slide Show with Thumbnails Demo | Code. 15. Flexbox YouTube Thumbnail Grid. So after a number of examples dealing with image gallery thumbnail, we bring one similar css effect for video. Not just any type of thumbnail but one similar to YouTube. The html thumbnail example serves the need for both well loaded site or a lagging one. Demo Image: Slice Slider Slice Slider. A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys.
I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A... How to remove website watermarks show on slideshow. Featured slider wordpress In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page.
Get 120 thumbnail slider plugins, code & scripts on CodeCanyon. Buy thumbnail slider plugins, code & scripts from $5. ... JavaScript Show all JavaScript ... image slider 15. plugin 15. thumbnails 15. banner rotator 12. image gallery 12. navigation 12. 3d 11. animation 11. grid 11. mobile 10. These aren't arbitrary mind you but have been carefully calculated. Each thumbnail image is 200px wide, times four equals eight hundred, plus margins (4*40) equals 960px. Similarly, the thumbnails are 200px high, the big image is 400px and there will be 30px of margins for a total 660px high. The slider looks good for a thumbnail slider, but there are still a few things to be amelorated: Users cannot tell which slide is active/selected. 100px may be probably big for mobile devices. Active slides should be centered if possible. If you are using splide.min.css, the active slide in a navigation slider will be emphasized by border style ...
26/11/2019 · Step – 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name ‘image-sliderfade’ in an array and did the same for div’s with class name ‘dots’ by using getElementByClassName() listener. 25/8/2020 · In this post I`ve collected 20+ Javascript image slider, gallery and carousel plugins for web and mobile that will help you create a beautiful responsive image sliders with awesome effects and transitions for your website. Keen Slider. Keen-slider is a free library agnostic touch slider with native touch/swipe behavior and great performance. First part of the code is to initialize all variables. Next, we must calculate the width (including margin and padding) of all thumbnails and sum them together in variable "thumbsTotalWidth" and apply this width to thumbnails container, so the "overflow: hidden;" property can work without any problems.
If there are lots of thumbnails and the containing block does not have enough room to show them, you can consider showing the thumbnails in multiple columns or rows by tweaking the js-image-slider.css (Example: Place thumbnail columns around slider both sides). Another solution is to make the slider work together with Menucool Thumbnail Slider. Here, in this article I am going show you how to create a simple image slider or thumbnail slider using JavaScript. The full source code of this demo is in the "Download" link from the page Menucool Javascript Image Slider. We are going to build two groups of Navigation Buttons, the Previous and Next button on both sides of the slider, and the Previous, Next, Play/Pause buttons inside the thumbnails bar. Group 1: The Previous and Next buttons on both sides ...
If it free snippets of bootstrap slider free download So you have to simple Retrive those bellow source code from section of html, css and javascript. you simple click on HTML Code then you will Retrive html source code bootstrap slider carousel snippets, click on Javascript Code section Retrive source code of jquery added code for bootstrap slider with thumbnail snippets, same as for CSS Code section. I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. Click the download button to download the source code, then upload the slider CSS and JavaScript files to your server. Link the two files (usually in the head section) in your page, and add the thumbnail slider HTML code into the body section.
How to use it: 1. Add slide content together with images and thumbnails as backgrounds to the slider/carousel as follows: 2. Insert jQuery JavaScript library and the jQuery camRoll Slider plugin's files into the html file. 3. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Copyright 2021 Magic Hills Pty Ltd jQuery Slider | jQuery Carousel | jQuery HTML5 Audio Player Terms of Use | Privacy Policy | Credits
Aug 17, 2020 - The most amazing and easy to use jQuery image and gallery sliders collection that caters to any website or blog. We've been doing sliders in jQuery in our tutorial "Creating your own jQuery/CSS Thumbnail Image Slider/Image Gallery", and previous ones. What's new in this tutorial is that we'll not be using jQuery methods for sliding effects rather we'll explore the possibilities of CSS in animation using transition and transform properties introduced newly in CSS3. 20/8/2021 · /**delta function is to set how the image slide—keep still for a while and move to next picture. *step function will be called many times until clearInterval() been called * currentImage * imageWidth is the currentImage position of ul * delta start from 0 to 1, delta * imageWidth is the pixels that changes **/ function slider(ul){ animate({ delay:17, duration: 3000, delta:function(p){return ...
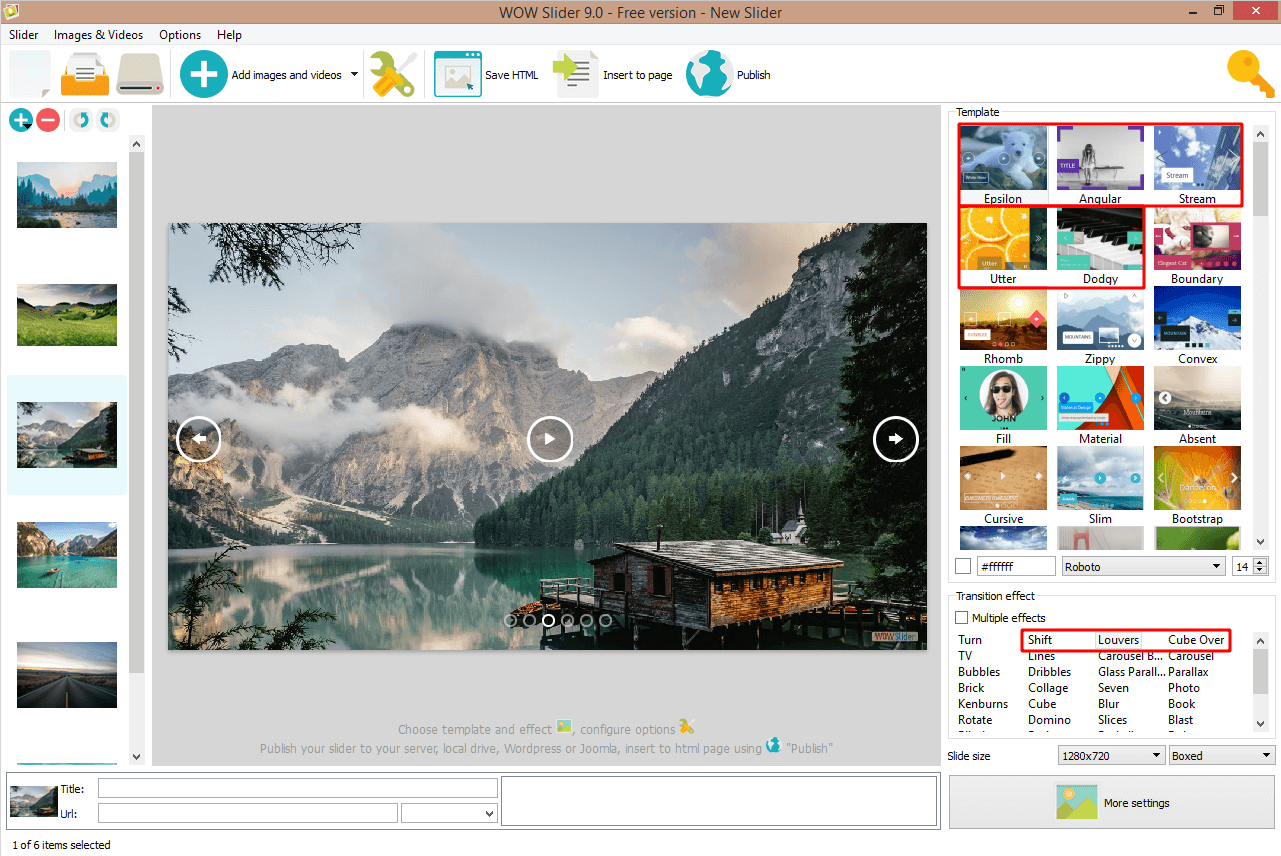
A minimal (less than 3kb) slider JavaScript plugin to create a responsive image slider with CSS slide and fade in transition effects. ... A pure CSS image slider where you can click on the thumbnails to switch between images. 4/11/2013 · I need to make some simple JavaScript gallery with Thumbnail slider. I made the slider and when I click on the left or the right arrow the margin-right change and add or remove 570px. But I want to make it better, and when the gallery loads, cancel the Scroll right option because there's actually pictures, the same also for last images. Dodgy Image Gallery - Bootstrap Image Slideshow. A modern frameless design, this slider keeps control buttons to the edges so that the viewer's focus is on the images. Simple, bold styling makes this slider ideal for contemporary websites. For navigation, the jquery image gallery has oversized arrow controls at each side.
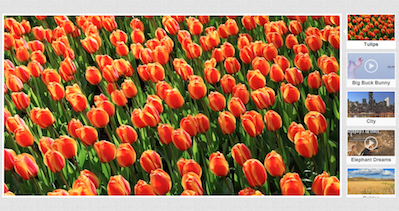
Aug 26, 2020 - This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script. You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Learn how to create a responsive slideshow gallery with CSS and JavaScript. Slideshow Gallery. A slideshow is used to cycle through elements: 1 / 6. 2 / 6. ... // Thumbnail image controls function currentSlide(n) { showSlides(slideIndex = n);} ... CODE GAME Play Game. Cut & Paste Thumbnail Slider. Credit: JavaScript Kit. Description: Thumbnail Slider lets you specify a list of images to showcase then automatically creates a two column interface with thumbnails of the images on the right and the enlarged image on the left to view on demand. Move the mouse over a thumbnail to view the larger version.
Sep 20, 2020 - You may finding some kind of image ... HTML code for design a website. ... The fashion is a free responsive jquery slider with new feature of css3 (media queries) to alter the design and layout of a website slider to fit different screen sizes. ... Just a basic slider with button controls on the bottom with CSS only and no javaScript... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... It comes with 20+ professional jquery+javascript+html code templates (and growing). ... Scalable layout engine makes deep customization possible. It means that the interface is adaptive, user can add or remove navigator, arrow navigator and thumbnail navigator, or any decoration interface. User can populate skin freely. ... Jssor Slider ...
HTML, CSS, and JavaScript Code. As previously mentioned, the image in the "preview window" is changed as your mouse moves over the thumbnail images. If you prefer to have the preview image updated when the mouse is clicked, simple change the "onmouseover" event to "onclick". So for example, onmouseover ="preview (this)" will be changed to ... Mar 17, 2019 - Codes for Photo Sliders with Thumbnail Pagination and Output. ... Going by the definition of Thumbnail, a Thumbnail is a small representation of anything; in our case it’s an Image item. So to be able to view these thumbnails enable us to navigate to more relevant slides. I need a jquery slider with thumnail scroller similar like to this image attached.Can anybody send me link to such jquery carausel .Thanks :) jquery html slider thumbnails scroller Share
17/11/2020 · A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . So if you are a person who wishes to ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded ... JQuery lightSlider is a lightweight responsive Content slider with carousel thumbnails navigation - GitHub - sachinchoolur/lightslider: JQuery lightSlider is a lightweight responsive Content slider...
How to Build an Image Slider with Thumbnails If we look at the HTML, we will find it's straightforward and easy to understand. All the slider HTML code hold inside a main div with class name " csslider ". You also noted that it also has another class infinity and an ID " slider1" which will handle with CSS later on.
 Responsive Wordpress Slider Wordpress Plugin
Responsive Wordpress Slider Wordpress Plugin
Demo 3 Image Slider With Vertical Thumbnails
Image Slider Github Topics Github
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Html Image Slider With Timer Javascript Code Example
Html Image Slider With Timer Javascript Code Example
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Bootstrap Carousel Multiple Frames At Once Stack Overflow
Bootstrap Carousel Multiple Frames At Once Stack Overflow
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
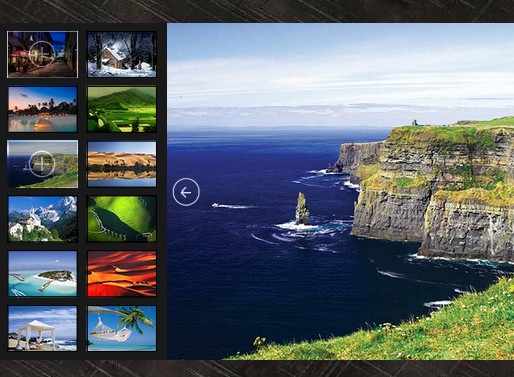
 Image Gallery Slider Jssor Slider
Image Gallery Slider Jssor Slider
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Our Team List Circle Image Slider Usign Easy Slide Jquery
Our Team List Circle Image Slider Usign Easy Slide Jquery
 Change Javascript Banner Slideshow Effect
Change Javascript Banner Slideshow Effect
Github Jacobrossi Jquery Slider Jssor Responsive Image
 Simple Html Amp Css Image Slider No Jquery Or Javascript
Simple Html Amp Css Image Slider No Jquery Or Javascript
 Javascript Slideshow Js Slideshow
Javascript Slideshow Js Slideshow
 Jquery Slideshow With Thumbnails
Jquery Slideshow With Thumbnails
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 Jquery Thumbnail Image Slider Css Javascript Journaldev
Jquery Thumbnail Image Slider Css Javascript Journaldev
 Non Jquery Slider Pure Css Image Slider
Non Jquery Slider Pure Css Image Slider
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Responsive Thumbnail Slider Using By Html Css Javascript
Responsive Thumbnail Slider Using By Html Css Javascript
 90 Free Responsive Jquery Image Slider Amp Slideshow Download
90 Free Responsive Jquery Image Slider Amp Slideshow Download
Free Html5 Jquery Amp Wordpress Image Slider Gallery Maker
 Responsive Amp Multi Functional Jquery Slider Plugin Slider
Responsive Amp Multi Functional Jquery Slider Plugin Slider
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
How To Create An Image Slider In Html And Css Step By Step Responsive Image Slideshow Using Css3
0 Response to "29 Javascript Code For Image Slider With Thumbnails"
Post a Comment