30 Javascript Confirm Dialog Box With Yes Or No Button
Javascript Confirm dialog box is used to prompt some message & retrieve some type of user interaction for further use on the webpage. In this process, Lets consider the following scenario.Before deleting some file, if user need to be confirmed of doing it, confirm box throws a message like.."Are you sure want to delete this… 18/10/2020 · JavaScript prompt: Determines if the user has clicked on 'OK', 'Cancel' or if text has been entered in said modal window. I show you a confirmation window with yes or no. JavaScript syntax confirm: With this syntax we will show a message on the screen accompanied by the 'OK' and 'Cancel' buttons.
 Confirm Yes Or No With Javascript
Confirm Yes Or No With Javascript
For example- if you make a confirm alert box in JavaScript, it'd make a confirmation box with an OK or Cancel box. Now suppose you are making a quiz or some sort of web application, and you want to make a JavaScript alert with a Yes or No box instead of Ok or Cancel box, how are you going to do it?

Javascript confirm dialog box with yes or no button. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the ... Hi , I was wanting to dynamically create the jquery dialog popup. At the moment if the user does not eneter a reason in a text box and clicks on enter .. The jQuery UI Dialog Modal Popup bo x has two Custom Buttons i.e. Yes and No. When the Yes Button is clicked, the rel attribute of the Delete button is set to value delete and the click event of the Delete Button is triggered. And when the No Button is clicked, the jQuery UI Dialog Modal Popup box is closed using the "close" command.
Here is a sample for creating a dialog with Yes and No buttons: ... Rename Javascript Confirmation message box label from Yes to Proceed-4. How to create yes no confirm box instead of ok cancel upon button click in Javascript/Jquery? 38. Make javascript alert Yes/No Instead of Ok/Cancel. 13. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. 7/2/2018 · No, you cannot create a dialog box with “yes” or “no”. A confirmation dialog box in JavaScript has “Ok” and “Cancel” button. To create a dialog with “yes” or “nor”, use a custom dialog box. Example. Live Demo
I had trouble getting the answer back from the dialog box but eventually came up with a solution by combining the answer from this other question display-yes-and-no-buttons-instead-of-ok-and-cancel-in-confirm-box with part of the code from the modal-confirmation dialog. This is what was suggested for the other question: In JavaScript, you can use the confirm method of the window object to display a dialog box, and wait for the user to either confirm or cancel it. Today, we'll discuss how it works along with a real-world example. In this section, we'll go through the syntax of the window.confirm method. The syntax of the confirm method looks like this: npinto. Rank: #12617. @Vinay Sonawane you have to create a component, or using a modal, to simulate a confirmation dialog box. You can create a component with an output event to simulate a click on "Yes" and "No" Button. Regards,
JOptionPane − To create a standard dialog box. JOptionPane.showConfirmDialog () − To show the confirm message box. JOptionPane.YES_NO_OPTION − To get Yes and No buttons. How to create javascript confirm box yes no. If someone click on cancel button then our HTML body color will be Red and if some click on Ok button then our h... It is not possible to change the buttons in the dialog displayed by the confirm function. jQuery confirmBox. See this example: https://jsfiddle /kevalbhatt18/6uauqLn6/. <div id="confirmBox"> <div class="message"></div> <span class="yes">Yes</span> <span class="no">No</span></div>.
Inside the JavaScript Confirm method, the input provided by the user is stored in a dynamically created hidden field i.e. If OK is pressed value Yes is stored and if Cancel is pressed No is stored, so that we can pass the user inputs onto server side code. Then the Button does normal PostBack and raise the OnClick event handler. "Confirm" in Javascript stops the whole process until it gets a mouse response on its buttons. If that is what you are looking for, you can refer jquery-ui but if you have nothing running behind your process while receiving the response and you control the flow programatically, take a look at this. How can I make jQuery work with my HTML and CSS? I need when I click on the button and open an alert box in the centre with some text and options "yes" , "no" and when click yes...
A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm () will return true. If the user clicks on the Cancel button, then confirm () returns false. Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. You can create a JavaScript confirmation box that offers "yes" and "no" options by using the confirm () method. The confirm () method will display a dialog box with a custom message that you can specify as its parameter. The dialog will also have "OK" and "Cancel" buttons, which return the boolean value true or false.
A confirm box is often used if you want the user to verify or accept something. Or JavaScript alert box with yes-no option. If the user clicks "OK" ("Yes") returns true otherwise clicks "Cancel" ("No") returns false. Let's see an example of a confirm box in javascript. If we want to change the button options Ok, Cancel to Yes, No or if we want to change the style of Confirmation box we don't have any chance to change the default style of our confirmation box. If we want to customize confirmation box we need to implement our own style of confirmation message box. how to create Confirm box with Yes No buttom using Javascript. C#. Copy Code. how to create Confirm box with Yes No buttom using Javascript instead of OK Cancel. using only JS not anything else. What I have tried: Make javascript alert Yes/No Instead of Ok/Cancel - Stack Overflow [ ^ ] Posted 8-Dec-16 7:10am. verma.vivek.
20/12/2018 · If yes or no button is pressed inside the confirm box then pass true or false to javascript callback function and hide the modal. function confirmDialog(message, handler){ $(`<div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <!-- Answer: You can create a dialog box with a "Yes" or "No" button option or any custom color and style. To create an Alert dialog with "Yes" or "No", use a custom dialog box. Do comment if you have any doubts and suggestions on this tutorial. 3/2/2018 · You can try to run the following code to create an alert box with 3 buttons i.e Yes, No and Cancel. <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> function functionConfirm(msg, myYes, myNo, cancel) { var confirmBox = $("#confirm"); confirmBox.find(".message").
Answers: the very specific answer to the point is confirm dialogue. Js Function: confirm ('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function. Tags: button, java, javascript. JavaScript confirm - Dialog box. Description. Confirm() displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm() returns true and on clicking Cancel button, confirm() returns false. See the following web document. HTML Code ES6 Dialog boxes. There are three types of dialog boxes supported in JavaScript that are alert, confirm, and prompt. These dialog boxes can be used to perform specific tasks such as raise an alert, to get confirmation of an event or an input, and to get input from the user. Let's discuss each dialog box.
This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: A predetermined message to be displayed on the box. Two buttons - OK and Cancel.
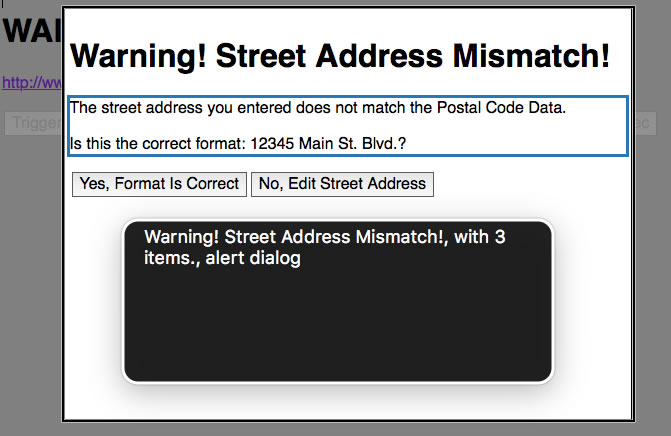
 Building An Accessible Widget Wai Aria Modal Alert Dialogs
Building An Accessible Widget Wai Aria Modal Alert Dialogs
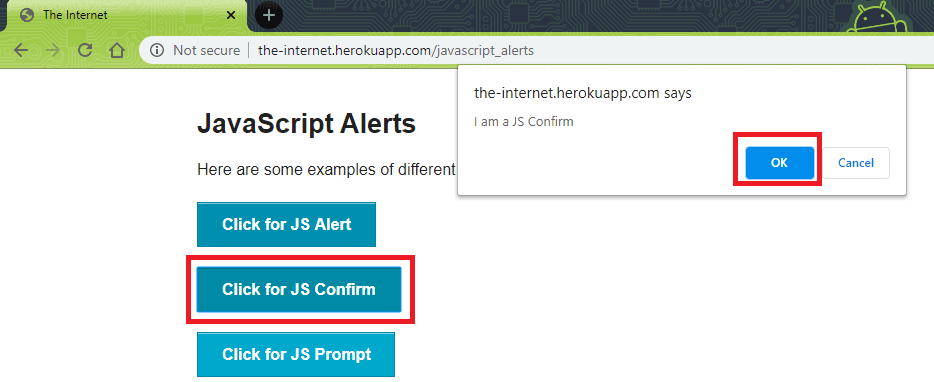
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
 Javascript Confirm Box Yes No Button Code Example
Javascript Confirm Box Yes No Button Code Example
 Ok Cancel Or Cancel Ok The Trouble With Buttons
Ok Cancel Or Cancel Ok The Trouble With Buttons
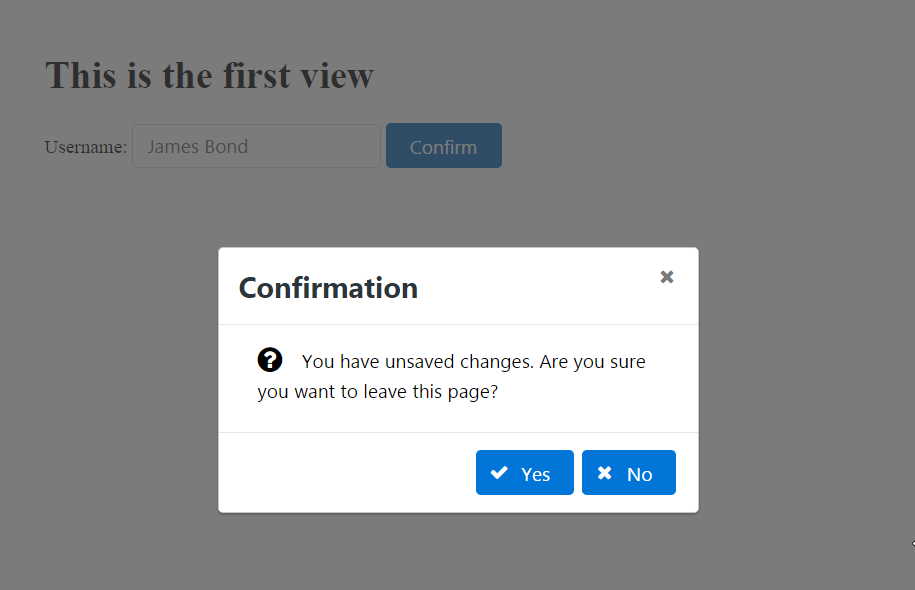
 Displaying Primeng Confirmation Dialog With Guarded Routes
Displaying Primeng Confirmation Dialog With Guarded Routes
 Make Your Javascript Alerts And Confirmation Boxes More
Make Your Javascript Alerts And Confirmation Boxes More
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Bootstrap Confirmation Dialog In Php Stack Overflow
Bootstrap Confirmation Dialog In Php Stack Overflow
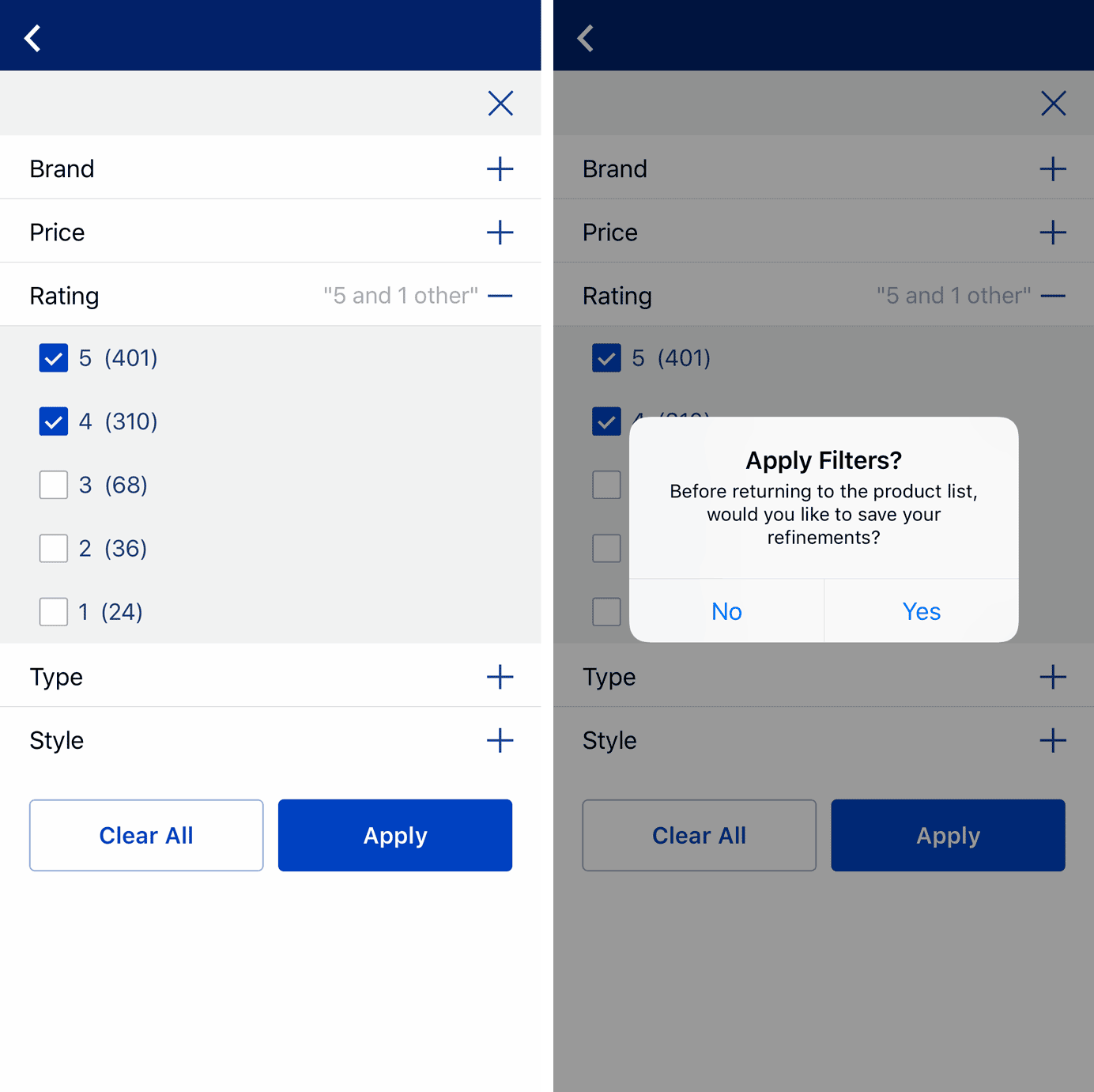
 Cancel Vs Close Design To Distinguish The Difference
Cancel Vs Close Design To Distinguish The Difference
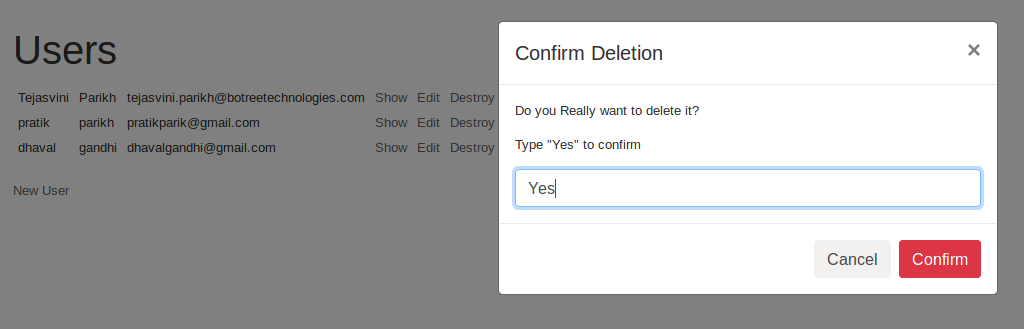
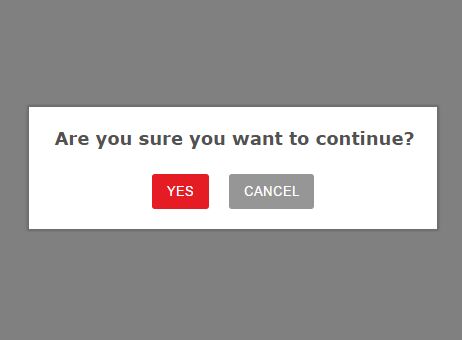
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
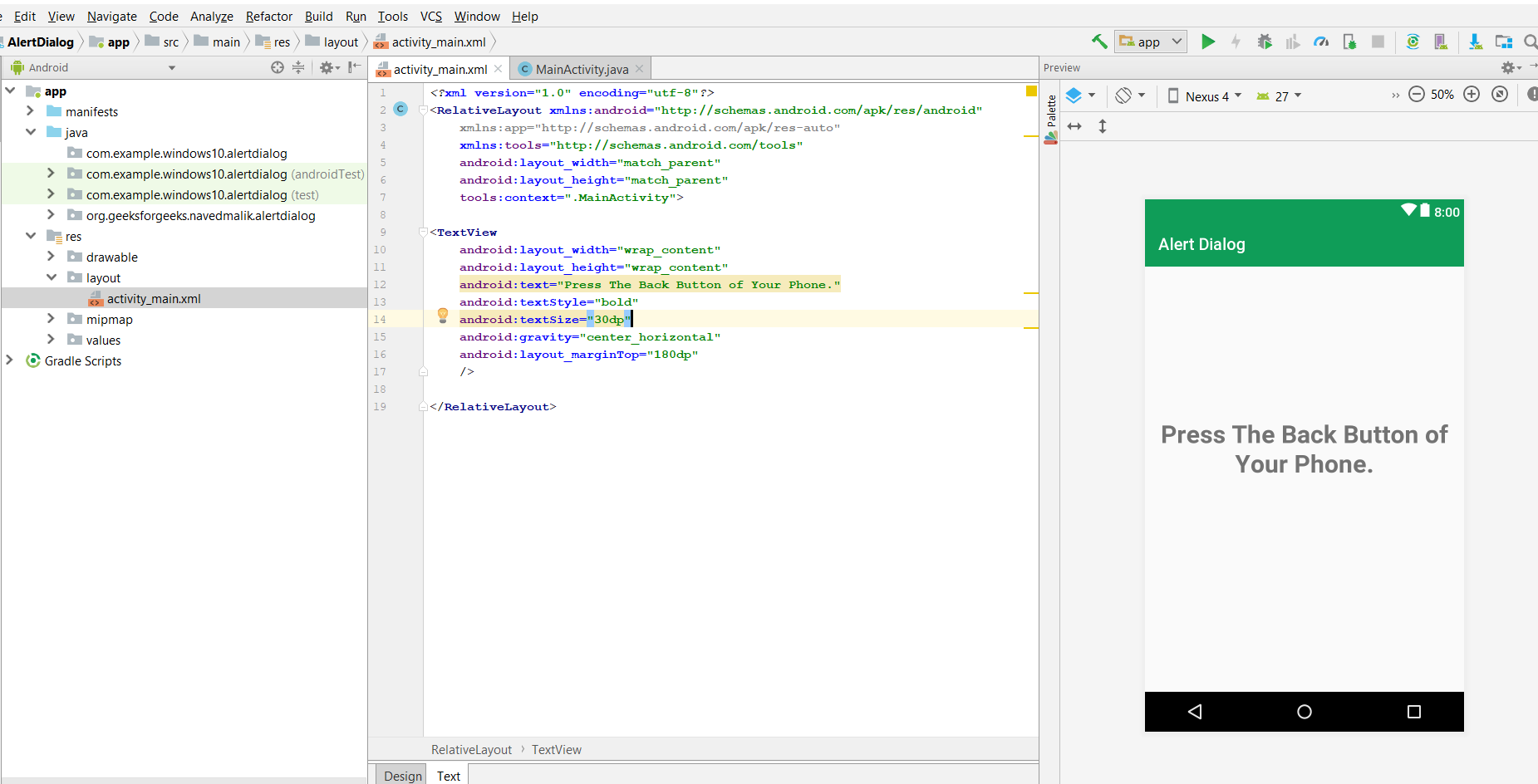
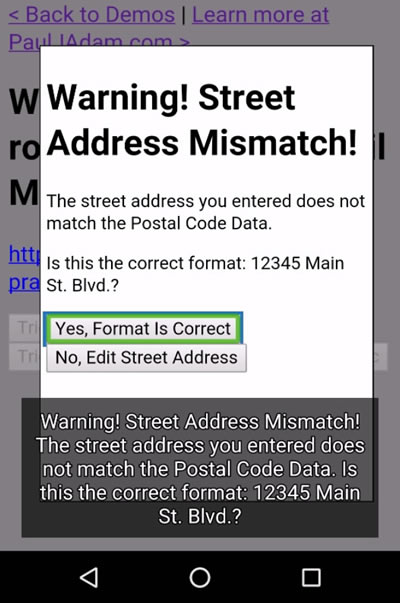
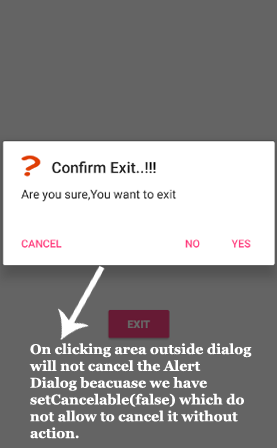
 Android Alert Dialog Box And How To Create It Geeksforgeeks
Android Alert Dialog Box And How To Create It Geeksforgeeks
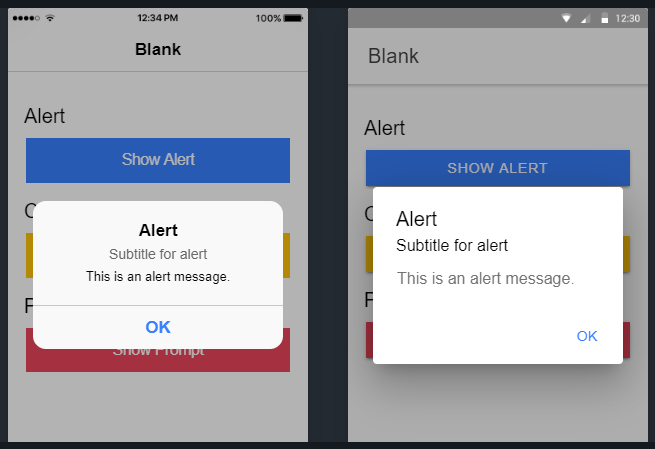
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
 Cancel Vs Close Design To Distinguish The Difference
Cancel Vs Close Design To Distinguish The Difference
 Building An Accessible Widget Wai Aria Modal Alert Dialogs
Building An Accessible Widget Wai Aria Modal Alert Dialogs
 Alert Dialog Tutorial With Example In Android Studio Abhi
Alert Dialog Tutorial With Example In Android Studio Abhi

 Jquery Confirmation Dialog Plugins Jquery Script
Jquery Confirmation Dialog Plugins Jquery Script
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 Fullscreen Confirm Dialog Plugin With Jquery Confirmdialog
Fullscreen Confirm Dialog Plugin With Jquery Confirmdialog
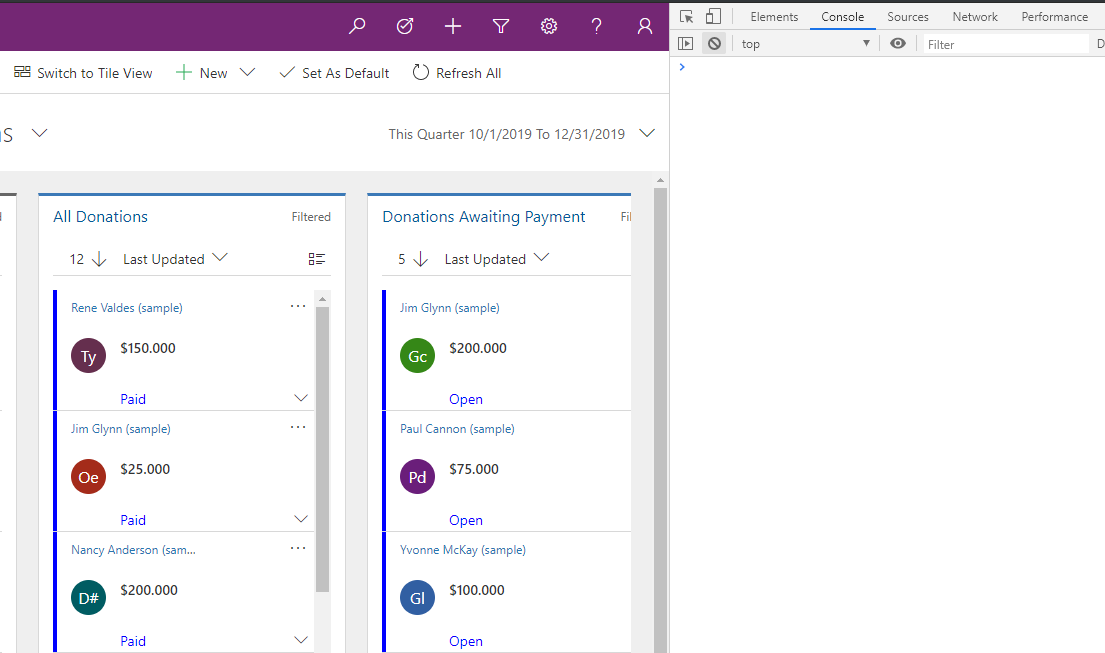
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Using Dialog Boxes Win32 Apps Microsoft Docs
Using Dialog Boxes Win32 Apps Microsoft Docs
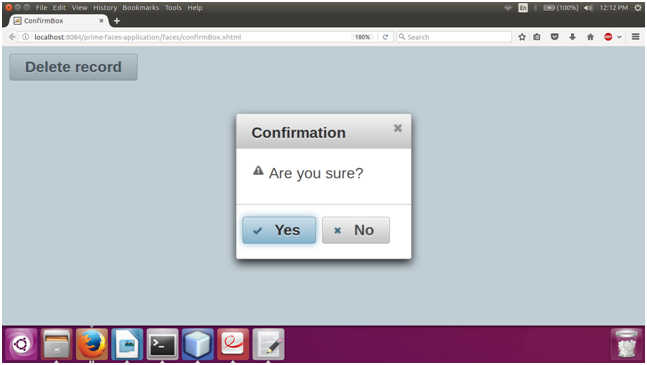
 Primefaces Confirmdialog Javatpoint
Primefaces Confirmdialog Javatpoint
 What Order Should A Dialog Boxes Options Appear In User
What Order Should A Dialog Boxes Options Appear In User
 How To Make Dialogs The Java Tutorials Gt Creating A Gui
How To Make Dialogs The Java Tutorials Gt Creating A Gui
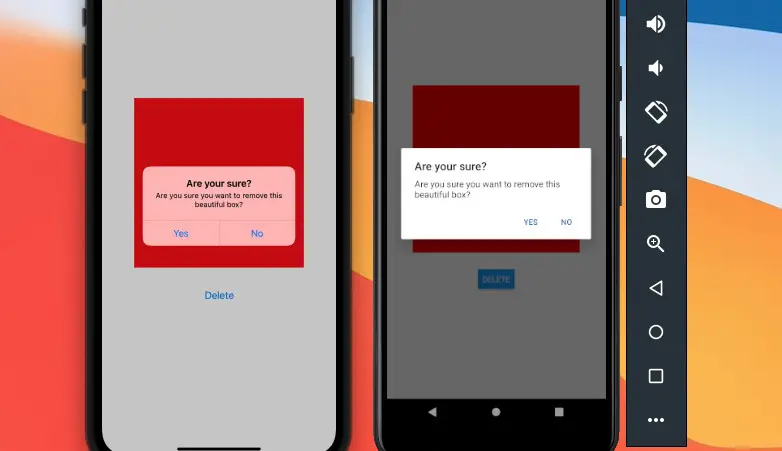
 How To Create A Confirm Dialog In React Native Kindacode
How To Create A Confirm Dialog In React Native Kindacode

.png?alt=media&token=321a2c11-4fd3-4557-bde5-d6199eb40755)

0 Response to "30 Javascript Confirm Dialog Box With Yes Or No Button"
Post a Comment