24 Javascript Style Background Color
Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>. 4 weeks ago - Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element.
 Javascript Background Colour Change Youtube
Javascript Background Colour Change Youtube
Once the button was clicked, a different background color would appear. New things learned or refreshed: I didn't learn any new JavaScript features during this project but I was refreshed on using JavaScript to style CSS (e.g. element.style.backgroundColor = red;) Lines of code: 12 lines of code. Time to code: This took about 5 minutes to code ...

Javascript style background color. well, if the only javascript used in the whole page is to get the background color, then it is redundant, but usually a page has much more things done in javascript, which makes using JQuery a little reasonable. Create a background with gradients¶. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds: linear-gradient and radial-gradient. In linear-gradient backgrounds, you can set a starting point for the colors. If you don't mention a starting point, it will automatically set "top to bottom" by default. The number (s) corresponds to the specific style. In our case, 33 happens to correspond to a yellow text color, so we are setting the terminal color to be yellow. We can also string together multiple styles by passing in multiple function arguments: \x1b [33;1m (yellow and bold).
May 17, 2020 - Get code examples like "how to style background color javascript" instantly right from your google search results with the Grepper Chrome Extension. JavaScript document.getElementById Edit Background Color. One of the best ways to learn is by tearing apart the code piece by piece to see what each character is doing. Take advantage of this code and remove parts to see what it does and then paste it back in. That is the best way to learn JavaScript document.getElementById Edit Background Color. Note: classList is iterable, i.e., we can list all the class names with a single loop as we do for an array. Time to master the concept of JavaScript Array. JavaScript Element Style. The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way.. h1.style.color = "green";
Mar 01, 2021 - When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your ... The property you need to manipulate for changing the background color of the whole page is document.body.style.background: Sorry No Results For That Term ... <style> <sub> <summary> <sup> <table> <td> <th> <tr> <textarea> <time> <title> <track> <u> <ul> <var> <video> ... More "Try it Yourself" examples below. ... The backgroundColor property sets or returns the background color of an ... JavaScript style.background-color. Ask Question Asked 2 years, 8 months ago. Active 2 years, 8 months ago. Viewed 1k times 0 I've a question about my code, where I'm trying to create a dynamic background using the webcam, which with help of .jquery gives a lightIntensity in a number 0-255, which I would like to use for the background, I am not ...
Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
As you can see… nothing happens…. so in order to change the background color you must use a hexidecimal value. If we get a hex value from an element it will be RGB so in order to make it useful elsewhere in our code we would need to convert the RGB back to hexadecimal. Below is a function I wrote that will do that for us. Nov 20, 2020 - Since I was given the HTML and ... just the styled BootStrap4 button), all I had to do was create an array of different colors and then add a ‘click' event listener to the button. Once the button was clicked, a different background color would appear. ... I didn't learn any new JavaScript features during ... In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles.
row.style.color = "black"; Conclusion Using CSS and JavaScript, it's fairly easy to add or increase the readability of our code without having to regenerate the HTML page from a server application. Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. Syntax. Return the backgroundColor property: object. style. backgroundColor. Set the backgroundColor property: object. style. backgroundColor = "color |transparent|initial|inherit".
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The following code shows how to get background Color. Example ! - - w w w . j a v a 2 s . c o m - - > < html > < head > < script type= "text/javascript" > function getColor() { var oDiv = document.getElementById( "myDiv" ); alert(oDiv.style.backgroundColor); } </script> </head> < body > < div id= "myDiv" style= "background-color: red; height: 50px; width: 50px" > </div> < br /> < input type= "button" value= "Get Background Color" onclick= … 28/10/2013 · Extracting the style information is not too difficult, once we settle on a representation: XLSX Global styles are stored in the styles.xml file (Section 18.8 of ECMA-376) -- see bits/57_styxml.js for relevant code; XLSB Global styles are stored in the styles.bin file (Overview in Section 2.1.7.50 of MS-XLSB) -- see bits/58_stybin.js for ...
Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. 23/5/2021 · <main id="background"> <h1> Generate Random Background Colors with JavaScript </h1> </main> CSS. We’ll use CSS to control the background-color transition so the change looks smoother. main { transition: background 1s; } JavaScript. We’ll be generating random colors in JavaScript by combining these two methods: HSL color notation, and The backgroundColor property sets or gets the background color of an element.
1 week ago - <html> <head> <title>Modifying ... </head> <body> The stylesheet declaration for the body's background color is modified via JavaScript. </body> </html> ... The list of properties available in the DOM from the style property is given on the DOM CSS Properties List ... The background color is a Cascading Style Sheet (CSS) property of an element. We use CSS to modify this color, as well as for laying out the design of a webpage. Modifying this property changes the color displayed in the background of an element. NOTE: The background of an element includes its padding and border, but not its margin. The rgba () function define colors using the Red-green-blue-alpha (RGBA) model. RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the color. Version: CSS3.
The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Answer: Use the JavaScript style property. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute also has ...
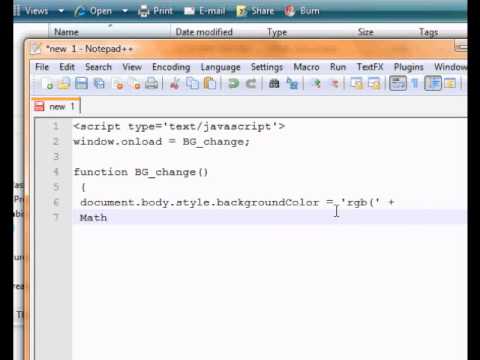
5/11/2019 · Javascript CSS Background Color. Additionally, We also can use CSS code for changes background color. These are simple ways using it we show all code with the example about styling. you can see below the code and use easily our page there are mention all code. style="background-color:#ffffff"; document.body.style.backgroundColor = 'rgb (' + [a,b,c].join (',') + ')'; JS Fiddle demo. Unquoted the JavaScript is passing the variables, as arguments, a, b and c to an undefined function called rgb (). As you're setting a CSS property you need to pass a string, hence the requirement of quoting. Oh, and also you're using parseInt () which ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
12/10/2008 · Modify the JavaScript property document.body.style.background. For example: function changeBackground (color) { document.body.style.background = color; } window.addEventListener ("load",function () { changeBackground ('red') }); Note: this does depend a bit on how your page is put together, for example if you're using a DIV container with a ... Using the setAttribute method. Note that you can also change style of an element by getting a reference to it and then use its setAttribute method to specify the CSS property and its value. var el = document.getElementById('some-element'); el.setAttribute('style', 'background-color:darkblue;'); Be aware, however, that setAttribute removes all ... To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red';
#htmlcolorpicker #bindcolorsdropdown #changebackgroundcolorUsing javascript and css style changing background color of the body webpage dynamically selected ... The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles:
 Javascript Background Color Toggle Stack Overflow
Javascript Background Color Toggle Stack Overflow
 Document Body Style Backgroundcolor Code Example
Document Body Style Backgroundcolor Code Example
 Get The Closest Element By Selector
Get The Closest Element By Selector
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
 Background Color Not Changing In Html File Stack Overflow
Background Color Not Changing In Html File Stack Overflow
 Change Background Color Randomly Using Js Code Example
Change Background Color Randomly Using Js Code Example
Explain In Css How Can You Make A Form Element S Background
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
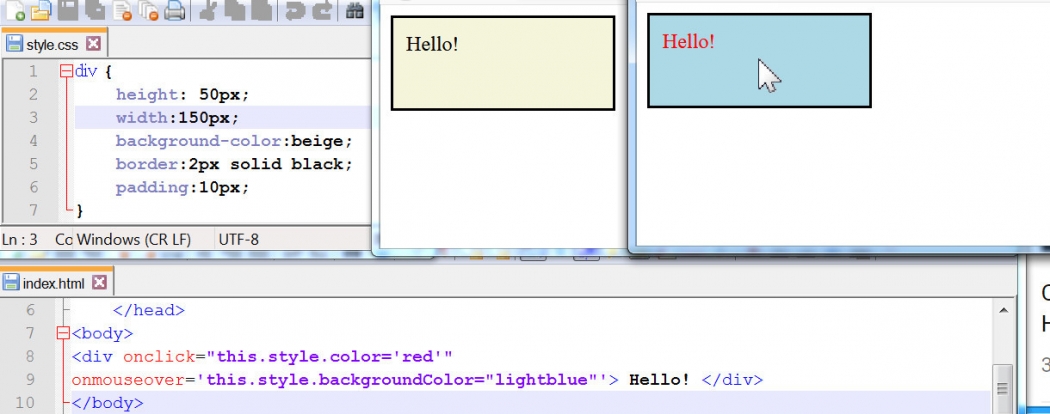
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
Eclipse Community Forums Php Development Tools Pdt
 Dynamically Set Background Color Based On Value From Db
Dynamically Set Background Color Based On Value From Db
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Devstudent Javascript Part 5 Changing Background Color Style
Devstudent Javascript Part 5 Changing Background Color Style
 Javascript Style Background Color Html Example Code Eyehunts
Javascript Style Background Color Html Example Code Eyehunts
 Javascript Style Background Color Html Example Code Eyehunts
Javascript Style Background Color Html Example Code Eyehunts
 Changing Style Background Color To A User Selected Rgb Value
Changing Style Background Color To A User Selected Rgb Value
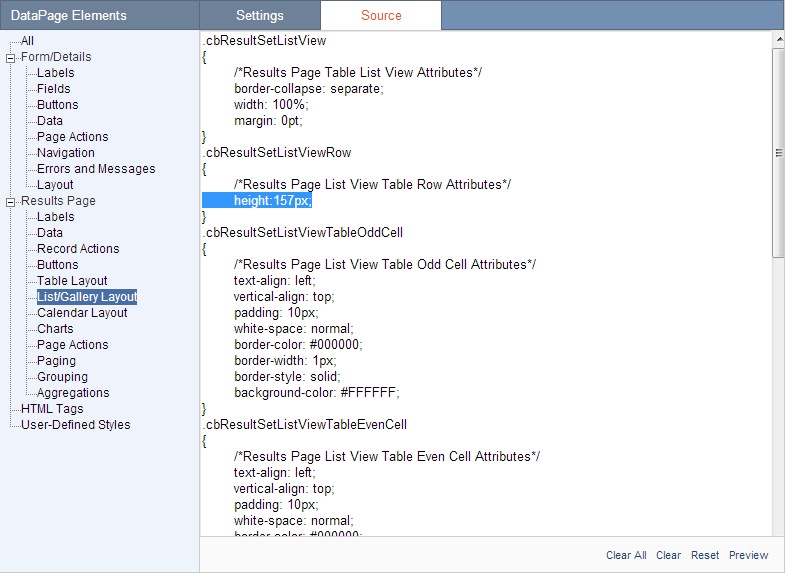
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record

0 Response to "24 Javascript Style Background Color"
Post a Comment