34 Javascript Base64 Encode And Decode
Safe Base64 codecs for JavaScript. A pure JavaScript port of the libsodium base64 codecs. Features: Supports traditional and URL-safe variants, with or without padding; Rejects non-canonical padding; Constant-time (best-effort), suitable for encoding/decoding secrets; Characters can be ignored by the decoder; Available on NPM: base64-ct. Usage: Feb 14, 2014 - Updated November 26, 2018: Fixed the broken code thanks to commenters fixes. Encoding and decoding a string in Base64 with JavaScript can be quite handy. It's in no way meant to be a secure encryption method, but it is extremely useful for writing obfuscated strings to eit
 How To Use Base64 Encoding In Php
How To Use Base64 Encoding In Php
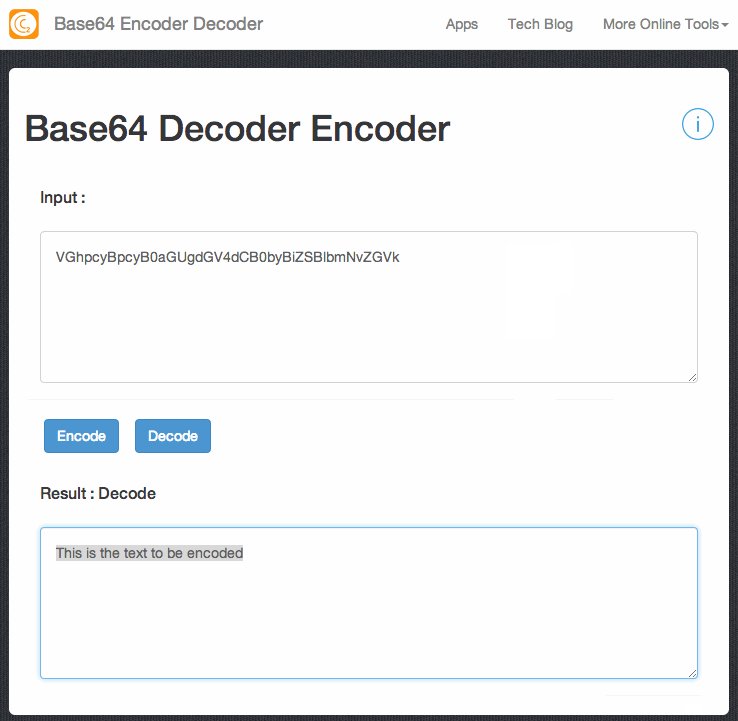
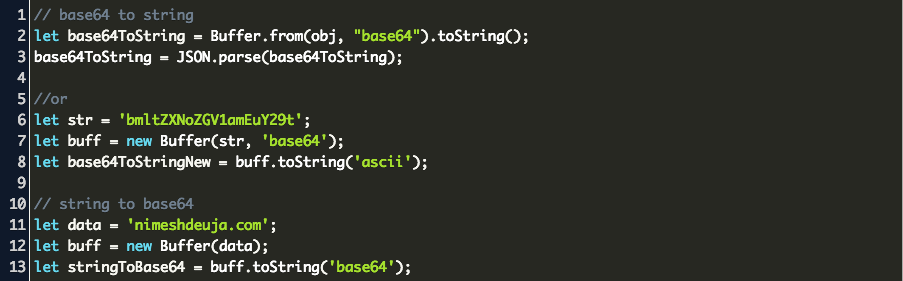
Base64 Decoding The Base64 decoding process is very much similar to the encoding process. All you need to do is create a buffer from the Base64 encoding string by using base64 as the second parameter to Buffer.from () and then decode it to the UTF-8 string by using the toString () method. Here is how it looks like:
Javascript base64 encode and decode. In order to encode/decode a string in JavaScript, We are using built-in functions provided by JavaScript. btoa(): This method encodes a string in base-64 and uses the "A-Z", "a-z", "0-9", "+", "/" and "=" characters to encode the provided string. Syntax: window.btoa(String) Parameter: String: This parameter is required ... You can also use a javascript library to perform Base64 encoding and decoding. These libraries support encoding and decoding of unicode characters safely - In JavaScript, there are two functions for decoding and encoding base64 strings: btoa () which is used to create a base-64 encoded ASCII string from a string of binary data and atob (), which decodes a base64 encoded string.
Base64 encode your data without hassles or decode it into a human-readable format. Base64 encoding schemes are commonly used when there is a need to encode binary data, especially when that data needs to be stored and transferred over media that are designed to deal with text. The Base64 is a factory class from which we'll retrieve different implementations/variations of the encoder. The encodeToString () method will encode our input into a Base64 representation of the input, and pack it into a String. You can also use the encode () method to encode it into a byte stream or a ByteBuffer instead. Some browsers such as Firefox, Chrome, Safari, Opera and IE10+ can handle Base64 natively. Take a look at this Stackoverflow question. It's using btoa()and atob()functions. For server-side JavaScript (Node), you can use Buffers to decode.
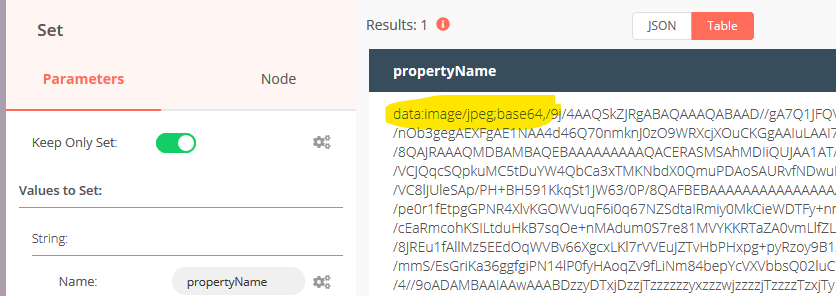
May 22, 2021 - Which is a Base64-encoded 1x1 transparent PNG, DO NOT USE Base64.decode(pngBase64). Use Base64.atob(pngBase64) instead. Base64.decode() decodes to UTF-8 string while Base64.atob() decodes to bytes, which is compatible to browser built-in atob() (Which is absent in node.js). Decode as Image This is a simple online base 64 encoder and decoder. This page was designed to be helpful to developers and anyone doing programming work. Base64 is a common format used for the web and email. Base64 Encoding and Decoding in JavaScript This post will discuss how to encode and decode strings in JavaScript with Base64 format. Base64 is a group of similar binary-to-text encoding schemes representing binary data in an ASCII string format by translating it into a radix-64 representation.
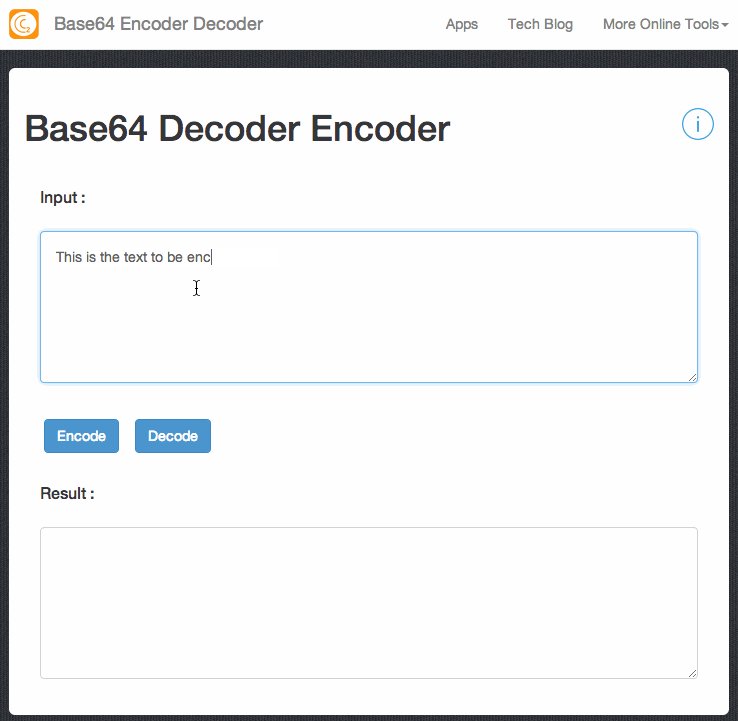
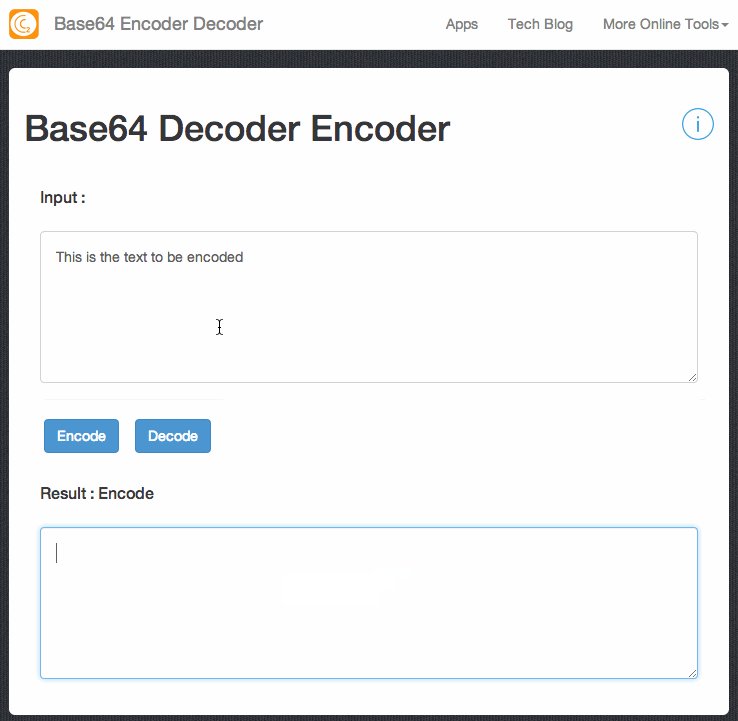
This page provides a Javascript online web-based Base64 Encoder/Decoder that can be used to convert text and binary data. The Base64 Encode/Decode is often used to encode the binary as text, for example, in email, attachment is encoded using Base64. Base64 uses a 64-character table and encode every 3 characters to make it four characters, so the toal length will increase by 33%. This article shows how you can base64 encode and decode string using both Nodejs and Javascript. Javascript: Base64 encode/decode string Encode String `btoa()` function creates a base-64 encoded ASCII string from the given String object. var encodedData = window.btoa("Hello World!"); console.log(encodedData); // output: SGVsbG8gV29ybGQh Decode String `atob()` function decoded the base-64 ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript there are two functions respectively for decoding and encoding base64 strings: The atob () function decodes a string of data which has been encoded using base-64 encoding. On the contrary, the btoa () function creates a base-64 encoded ASCII string from a "string" of binary data. Both atob () and btoa () work on strings. Using atob () and btoa () in Javascript These methods atob () and btoa () are used to convert to string and base64 format respectively. This btoa () method simply encodes or creates the Base64 ASCII string from the given file or object. And this atob () method decodes the above Base64 string and returns the original output.
Base64 encode your data without hassles or decode it into a human-readable format. Base64 encoding schemes are commonly used when there is a need to encode binary data, especially when that data needs to be stored and transferred over media that are designed to deal with text. Jul 16, 2021 - Base64 encoding is a way to convert data (typically binary) into the ASCII character set. It is important to mention here that Base64 is not an encryption or c... Base64 is a group of binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation. Example 1: Encode a String to Base64 Using btoa()
Sep 21, 2020 - Encoding and decoding a string in Base64 with JavaScript can be quite handy. It’s in no way meant to be a secure encryption method, but it is extremely useful for writing obfuscated strings to either a document… Base64 implementation for JavaScript. Contribute to dankogai/js-base64 development by creating an account on GitHub. //Base64 conversion Firefox, Chrome, Safari, Opera and IE10+ can handle Base64 natively.
Decode and Encode (URL & BASE64) Base64 is a collection of related encoding designs which represent the binary information in ASCII format by converting it into a base64 representation. Base64 encoding schemes are generally used when there is a need to encode binary information that needs to be stored and transferred over media that are ... Apr 29, 2011 - Base64 encode and decode in javascript. GitHub Gist: instantly share code, notes, and snippets. Base64 Encoding a String in Java Rajeev Singh 4 mins. In this article, you'll learn how to Base64 Encode a String in Java. Java 8 introduced a new class called Base64 which contains convenience functions to Base64 encode a sequence of bytes and also decode a Base64 encoded string.
May 21, 2020 - Execution environment Chrome ver. 79.0 Confirmation of operation with console of Dev tool... In JavaScript, these are the functions respectively for encoding and decoding Base64 strings and URL. btoa (): This function uses the A-Za-z0-9+/= characters to encode the string in Base64. atob (): It decodes a Base64 encoded string created by btoa (). encodeURI (): This encodeURI () function is used to encode a URI. Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ...
javascript base 64 function; encode and decode base64 javascript; encode64 javascript; how to read base64 in javascript; javascript base63 encode; javascript decode base64; decode base 64 unicode javacsript; import { decode } from base-64 javascript; import { decode } from base-64 javacsript; base64 decode in javascript; string to base64 javascript Base64 encoding is used so that we do not have to rely on external files and scripts in web browsers. Example: Convert Blob to Base64 Encoded String using FileReader API. The FileReader.readAsDataURL() reads the contents of the specified Blob data type and will return a Base64 Encoded String with data: attribute. Base64 is a generic encoding schemes that encode binary data by treating it numerically and translating it into a base 64 representation. Lets first talk about encoding and decoding javascript, In javascript to encode a string we use btoa function.
Once the Base64 API is created, both encoding and decoding are quite simple: String originalInput = "test input" ; Base64 base64 = new Base64 (); String encodedString = new String (base64.encode (originalInput.getBytes ())); The decode () method of Base64 class returns the decoded string: There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa () — Base64 Encoding The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. One common application of Base64 encoding on the web is to encode binary data so it can be included in a data: URL. In JavaScript there are two functions respectively for decoding and encoding Base64 strings: btoa(): creates a Base64-encoded ASCII string from a "string" of binary data ("btoa" should be read as "binary to ASCII").
May 14, 2020 - base64 to string and string to base64 javascript decode Using Javascript to base-64 encode or decode a string is pretty easy. The example below shows how to encode and decode a string using Javascript. Base64 encode and decode in javascript. GitHub Gist: instantly share code, notes, and snippets.
The Base64 class is part of java.util class and provides static methods for Base64 encoding and decoding scheme.Java 8 introduced the Base64 class. This class supports three types of Base64 encoding - Basic, URL, and Filename Safe, and MIME. In this tutorial, we will learn Base64 encoding and decoding using the java.util.Base64 class and the Apache Commons library.
 How To Encode And Decode Strings With Base64 In Javascript
How To Encode And Decode Strings With Base64 In Javascript
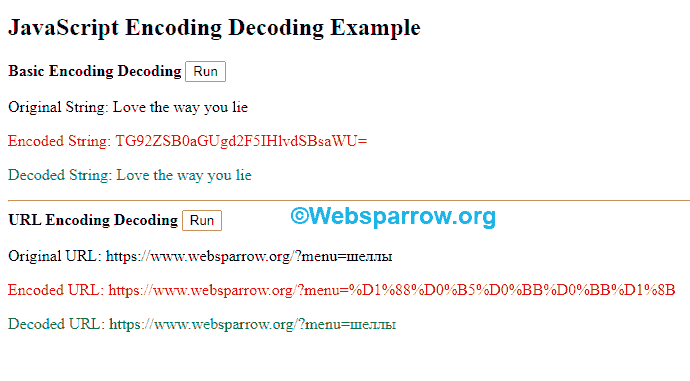
 Javascript Base64 And Url Encoding Decoding Example Websparrow
Javascript Base64 And Url Encoding Decoding Example Websparrow
 Base64 Decoder And Encoder In Jquery Base64 Js Free
Base64 Decoder And Encoder In Jquery Base64 Js Free
 About Base64 Encode And Decode
About Base64 Encode And Decode
 Vue Js Encode Decode String To Base64 Vuejs Javascript Example
Vue Js Encode Decode String To Base64 Vuejs Javascript Example
 Encoding And Decoding Base64 Strings In Node Js
Encoding And Decoding Base64 Strings In Node Js
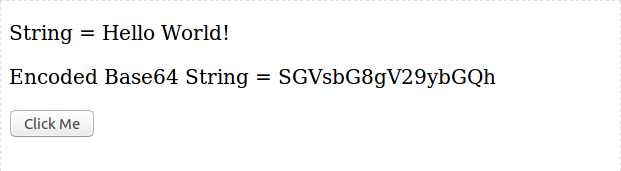
 Base64 Encoding A String In Javascript Base64encoder
Base64 Encoding A String In Javascript Base64encoder
 How To Decode Base64 To Original Values React Tutorial
How To Decode Base64 To Original Values React Tutorial
 Tools For Developers Code2care
Tools For Developers Code2care
 Base64 Encoding A Visual Explanation Lucidchart
Base64 Encoding A Visual Explanation Lucidchart
 Base64 Decoding In Javascript Base64decoder
Base64 Decoding In Javascript Base64decoder
 How To Decode Base64 String In React Js Code Example
How To Decode Base64 String In React Js Code Example
 Base64 Decoding In Javascript Base64decoder
Base64 Decoding In Javascript Base64decoder
 Java67 Base64 Encoding And Decoding Examples In Java 8 And
Java67 Base64 Encoding And Decoding Examples In Java 8 And
 Base64 Encode Decode Convert Base64 Convertcodes
Base64 Encode Decode Convert Base64 Convertcodes
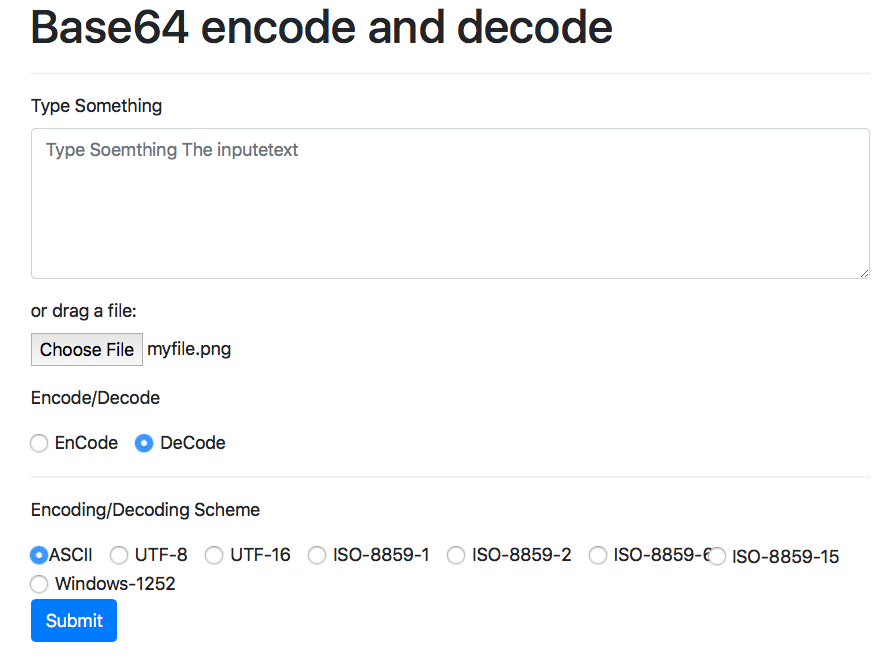
 Online Base64 Encode And Decode A String Or A File
Online Base64 Encode And Decode A String Or A File

 Dart Base64 Base64url Encoding And Decoding Woolha
Dart Base64 Base64url Encoding And Decoding Woolha
Github Ambassify Compact Base64 Js Base64 Encoding And
Digging Deep Into Magecart Malware Trustwave
 Base64 Encoding Amp Decoding With Clm
Base64 Encoding Amp Decoding With Clm
 Encode And Decode Strings With Base64 In Javascript Clue
Encode And Decode Strings With Base64 In Javascript Clue
 Javascript Uses Btoa And Atob To Encode And Decode Base64
Javascript Uses Btoa And Atob To Encode And Decode Base64
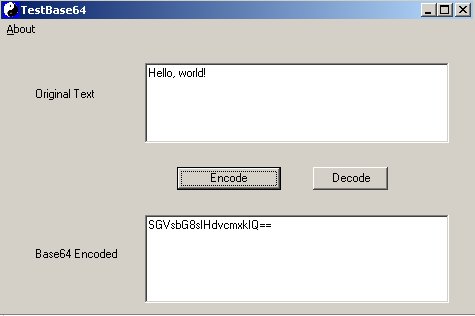
 Base64 Encoder Decoder In C Codeproject
Base64 Encoder Decoder In C Codeproject
Github Emn178 Hi Base64 A Simple Base64 Encode Decode
 Best Base64 Decode Online Tool To Decode Base64 String Url
Best Base64 Decode Online Tool To Decode Base64 String Url
 Understanding What Is The Process Of Secret Base64 Encoded
Understanding What Is The Process Of Secret Base64 Encoded
 Node Js Project To Encode Local Pdf File Or From Url To
Node Js Project To Encode Local Pdf File Or From Url To
 How Can I Convert Base64 Decode A String To Text In
How Can I Convert Base64 Decode A String To Text In
 Base64 Encode Amp Decode Online Tool Online Decoder Amp Encoder
Base64 Encode Amp Decode Online Tool Online Decoder Amp Encoder



0 Response to "34 Javascript Base64 Encode And Decode"
Post a Comment