35 Woocommerce Checkout Javascript Events
Aug 04, 2019 - Where could I find an exhaustive list of javascript events defined by WooCommerce. ( Events like "woocommerce_variation_has_changed" ) Summary The Composite Products single-page JavaScript app handles all front-end functionality associated with configuring a Composite product and interacting with its Components. It is responsible for tasks such as loading/filtering/appending Component Options, presenting selected product details, validating selections, displaying validation messages, calculating and displaying totals ...
 Woocommerce Custom Jquery Event After Added To Cart Stack
Woocommerce Custom Jquery Event After Added To Cart Stack
Jun 02, 2017 - EXPLANATION OF THE ISSUE I'm building a custom payment gateway, and trying to add custom validation on checkout page fields. I'm finding that my custom events are being removed by a...

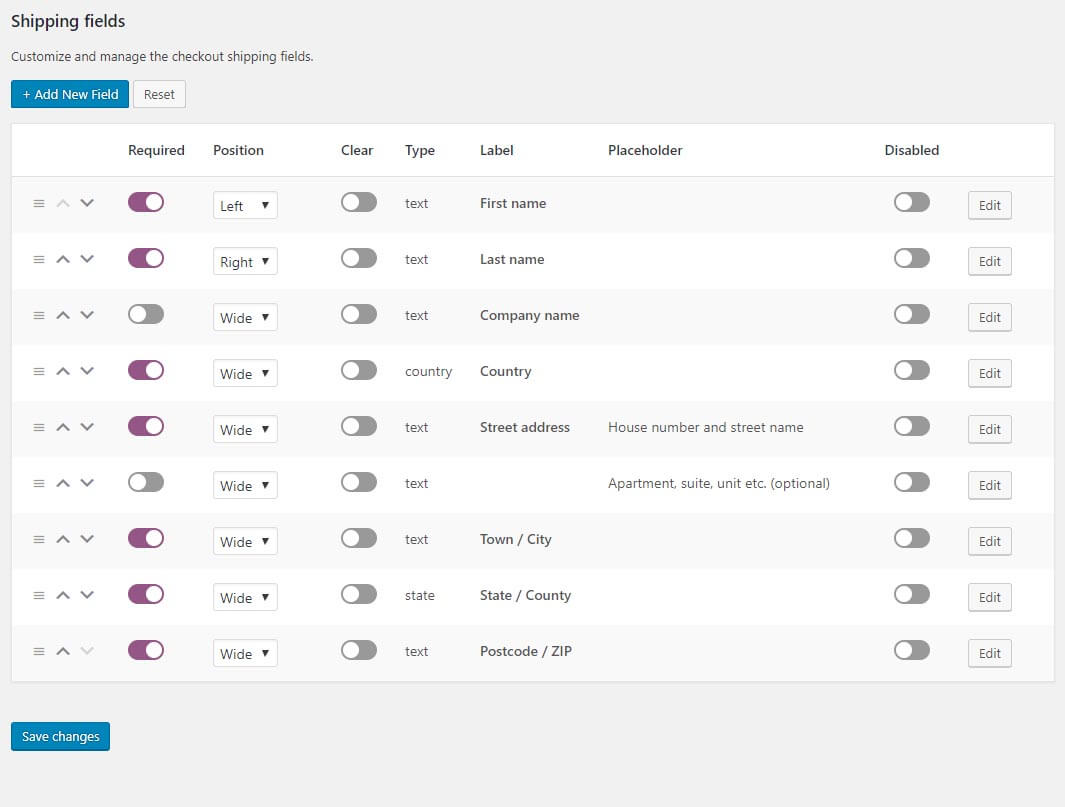
Woocommerce checkout javascript events. Download this WooCommerce Checkout Manager plugin and install it. Then, Go to " Admin Panel >WooCheckout ". The result can show a listing of all the fields from the billing page to the cart page. Scroll through the page and all the way down to the bottom. Now find " Add New Field Section " as shown below. Jan 16, 2018 - Support » Plugin: WooCommerce » updated_checkout event not fired in “pay order” page updated_checkout event not fired in “pay order” page Resolved Jason Wong (@e… In today's WordPress plugin tutorial we'll learn how to create and assign the Cart, Checkout and My Account pages for your WordPress shop website using WooCo...
3 Answers3. In case anyone stumbles across this in the future: WooCommerce provides triggers throughout the add-to-cart-variation.js which allows you to hook into change events for the website. You can find all of them available in that file, but one which will likely help most in this case can be used as such. Sep 09, 2019 - Issue: The Checkout Offer PopUp displayed on click of *Proceed to Checkout* button or *PayPal (payment)* button (triggered on checkout_place_order event) is automatically closed and proceeded to next page. ... 1. I have displayed the PopUp on WooCommerce JS event *jQuery( ‘form.checkout’ ... Logs will appear under WooCommerce > Status > Logs. Use the dropdown menu to select, and view. The log will be titled in the same format as other WooCommerce plugin log files: `woocommerce-gateway-stripe-[date]-[string].log` When enabled, only events that happen after the point of being enabled are logged. Save Changes.
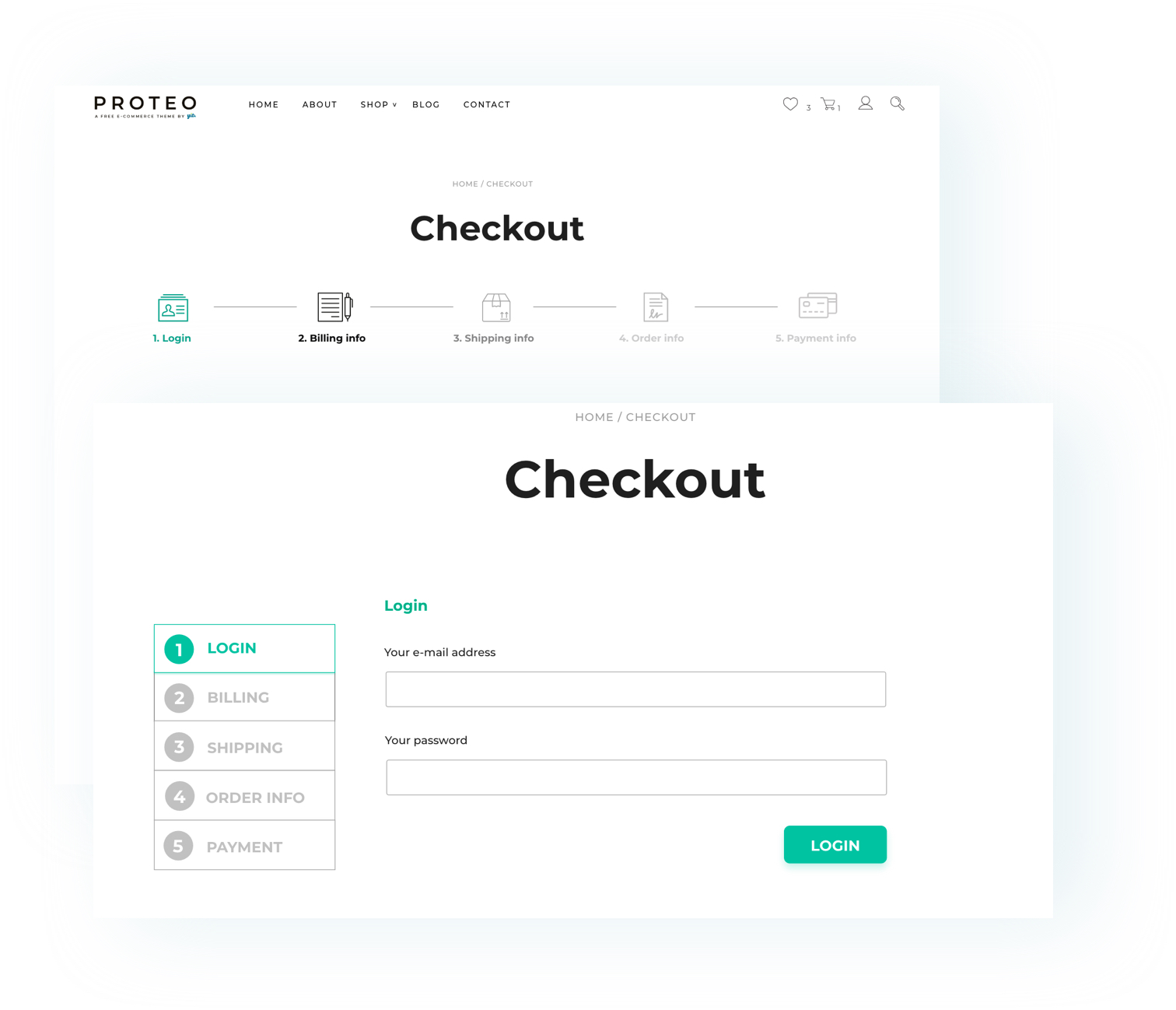
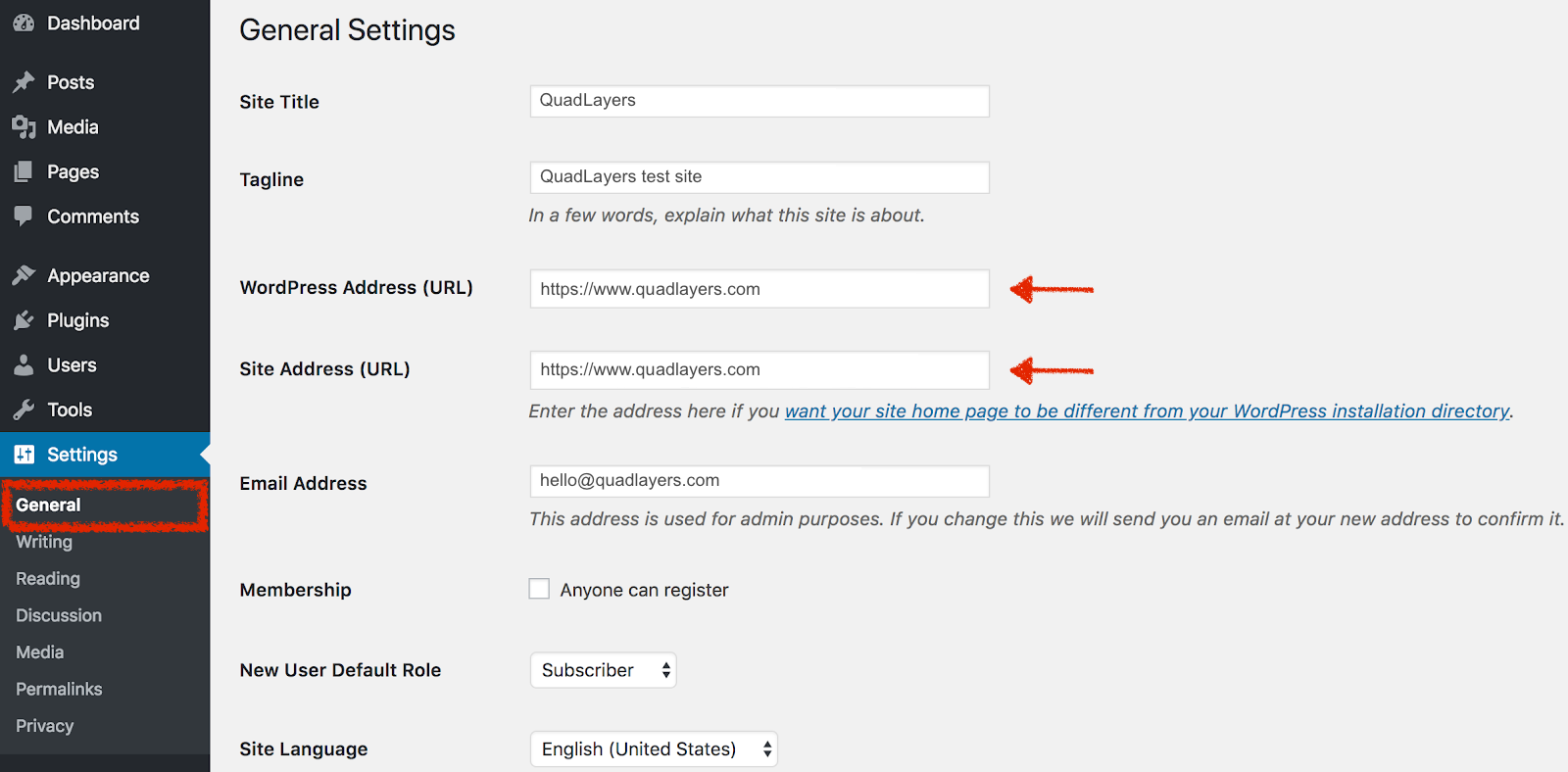
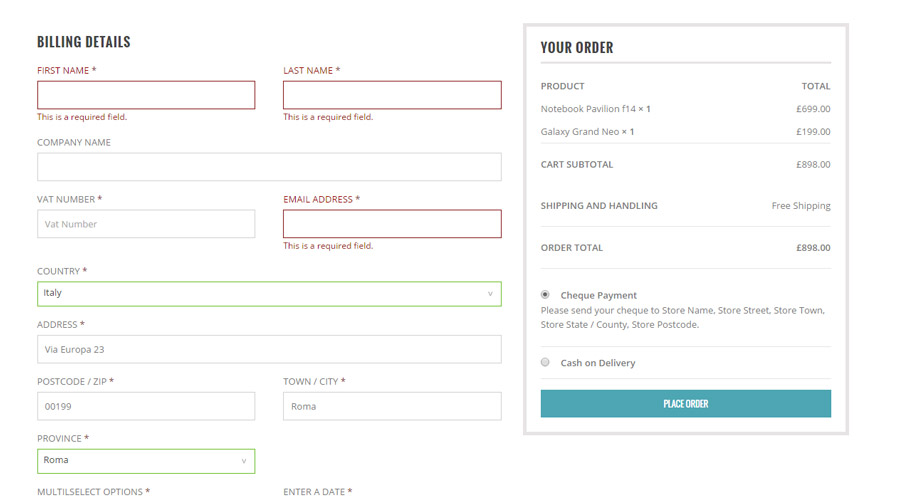
WooCommerce Checkout Page is simple by default. It works for most of the cases. However, you may need to rearrange fields, hide some of them or add custom fields. In this article, I'll show you how to make it. WooCommerce Checkout Page by default. Let's start at the beginning. This is how the default checkout page looks like: Some of the changes you can apply to edit your WooCommerce checkout page are: Create a one-page checkout. Change the checkout style and design with CSS. Add, remove, or rearrange checkout fields. Include content. Make a field required or optional. Add conditional fields and create conditional logic. Remove Default Validation from Fields. If you need to remove validation for some of WooCommerce checkout fields, let's say email, phone or postcode, all you have to do is to remove validate parameter from a field.You can do it in woocommerce_checkout_fields filter hook, example:
The Stripe plugin for WooCommerce allows you to accept payments directly on your store for web and mobile. With Stripe, customers stay on your store during checkout instead of being redirected to an externally hosted checkout page, which has been proven to lead to higher conversion rates. Stripe is a simple way to accept payments online. Add custom javascript events on WooCommerce Thank You Page. Use this documentation to add your custom Javascript script and or execute PHP code on WooCommerce Thank You page. You can write any custom PHP code before line number 30. Or add your JavaScript (JS) on line number 32. Your script may require order detail parameters and you can use ... Tested with WooCommerce 5.6.0 and WordPress 5.8; 1.0.29. Updating WooCommerce tested up tag to 5.2.2; Fixed bug on backend that not showing events on certain conditions; Respecting the correct minimum and maximum future booking date limits; Compatibilize with Private Google Calendars plugin to show calendar correctly; 1.0.28
YITH Event Tickets for WooCommerce. Handling events on your WooCommerce site is not easy. You have to manage quite a lot of things including selling tickets, accepting payments, letting the attendees check in properly, etc. And, considering all the hassles, many rely on third-party event organizers who will charge a thick share of your income. If nothing happens when you click the place order button, then most likely there is a JavaScript conflict in the checkout page. The best way to fix this is to check your browser's console to see which scripts are in conflict. ... WooCommerce checkout works just fine out of the box. Like the popular adage goes, if it ain't broke, don't fix ... Sep 11, 2020 - Further we use “Facebook for ... work fine! However only on the the Klarna checkout page we are missing events being fired from both plugins. For example, “Facebook for WooCommerce” usually fires this javascript code on the regular WooCommerce checkout ...
Nov 18, 2017 - Support » Plugin: WooCommerce » [woocommerce] Integrate function on checkout page [woocommerce] Integrate function on checkout page Resolved bi4nc0 (@bi4nc0) 3 years, 9 months ago Hi, I… It is very difficult to tap into the WooCommerce AJAX events directly, but there is something better we can do. There is an "ajaxComplete" listener we can use to know when any event takes place. Then we can look at the data, and if it's a WooCommerce checkout update, we can run our code. Here's what that looks like: It is a fairly easy process as I'm using woocommerce_checkout_process to validate the capatcha. However, I have running into one issue. However, I have running into one issue. When there is a cart error, I want to be able to reset the reCAPATCHA using grecaptcha.reset(); JavaScript function.
searchcode is a free source code search engine. Code snippets and open source (free sofware) repositories are indexed and searchable. Here's a visual HTML hook guide for the WooCommerce Checkout Page.. This visual guide belongs to my "Visual Hook Guide Series", that I've put together so that you can find WooCommerce hooks quickly and easily by seeing their actual locations - and you can also easily copy & paste. Enjoy! WooCommerce Checkout Page [Visual Hook Guide] 12/10/2016 · Afterwards, in Javascript you can check for your custom error using a function like: $( document.body ).on( 'checkout_error', function() { var error_text = $('.woocommerce-error').find('li').first().text(); if ( error_text=='custom_notice' ) { // do your custom js stuff } });
Validation rules available in Flexible Checkout Fields: Default - default validation, if WooCommerce sets a validation for the core field it will be used, if there is no validation by WooCommerce, no validation checks will be made. None - disable validation. Email - email validation. Phone - phone validation. 13/10/2020 · javascript – How can i stop woocommerce checkout event based on api request result? in WordPress admin Wordpress Code , Wordpress Solution October 13, 2020 Add this as a validation in the checkout Something like this: //Woocommerce JS events. Страница оформления заказа $ (document. body). trigger ('init_checkout'); $ (document. body). trigger ('payment_method_selected'); $ (document. body). trigger ('update_checkout'); $ (document. body). trigger ('updated_checkout'); $ (document. body). trigger ('checkout_error'); //Woocommerce JS events.
Checkout hooks are just one type of the multiple hooks WooCommerce supports and they run on the checkout page. You can use these checkout hooks to edit notes, add some content before the billing fields, before order review or after the checkout form, apply some logic to increase the price or limit users by role, and much more. Oct 14, 2017 - I have tried with all available javascript events delegated from "body": added_to_cart adding_to_cart change click country_to_state_changed country_to_state_changing init_checkout update_checkout updated_wc_div wc_fragment_refresh wc_fragment_refreshed. The fields will always appear a bit. WooCommerce just like WordPress has a lot of great actions and filters (sometimes you'll understand that not enough, but it is ok). When working with filters you can change the only file - functions.php and it will be enough (of course it would be better if this is the functions.php of your child theme). The main filter we will work today is woocommerce_checkout_fields.
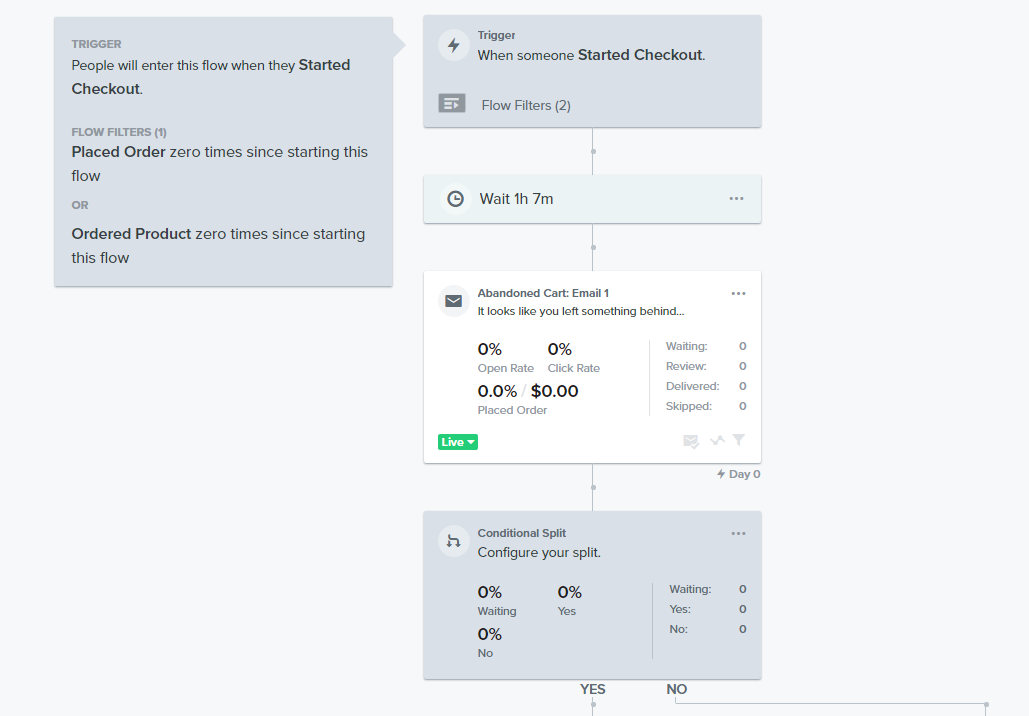
@Badger sorry I totally forgot to answer you. For others who might experience the same issue, by default Woocommerce does a full page reload upon add-to-cart event, hence the JS event never takes place. If you enable add-to-cart with AJAX in WC settings, you'll get the JS event too. - jgangso Aug 13 '20 at 9:56 Aug 21, 2016 - For a while now, I have wanted to have visibility into what really happens on the WooCommerce Checkout page. More specifically, the goal is to determine why almost 50% of those visitors leave the site from the Checkout page? Survey pop-ups could be one way of determining why they are… Code Climate · Sign upLogin · woothemes/woocommerce · View on GitHub · Overview · Progress · Issues · Trends · Last master build · See recent builds
WooCommerce: How to Add Scripts to the Checkout Page. A client needed to add her SSL Logo Seal to the checkout page. The problem is that the code she was given had also a JS part, together with a bunch of HTML. Unfortunately you can't just copy and paste JavaScript in the checkout page… you need a workaround! To add a Message at the top of the WooCommerce checkout page. It's very easy to add a message at the top or bottom of the WooCommerce checkout page. The same goes for the Cart and Account page. Important: If you don't want to message to appear on the Order Received page, see To add a PHP or Javascript at the top of the WooCommerce checkout ... 4. When next updating the status, or during any other event which emails the user, they will see this field in their email */ add_filter (' woocommerce_email_order_meta_keys ', ' my_custom_order_meta_keys '); function my_custom_order_meta_keys ( $keys) {$keys [] = ' Tracking Code '; // This will look for a custom field called 'Tracking Code' and add it to emails
The checkout screen is functionality that is provided by WooCommerce. There are various ways to modify the checkout screen by using WooCommerce settings, plugins and hooks. The simplest way to add a custom waiver or disclaimer to the checkout screen is to use the built-in WooCommerce terms and conditions functionality which you can read about ... 13/8/2020 · Add this as a validation in the checkout. Something like this: add_action ( 'woocommerce_after_checkout_validation', 'my_validation', 9999, 2); function my_validation ( $fields, $errors ) { if ( [your validation]) { return; }else { $errors->add ( 'stock', 'your error message' ); } } Share. Improve this answer. WooCommerce comes as a simple plugin installation like any other plugin but it will be little bit heavy on resources. Take a look a this: WooCommerce adds total 13 new Database Tables. WooCommerce loads 3 CSS files and 5 JavaScript files on Each page
Check out Our Products To Increase Your Store's Conversion Rate Instantly searchcode is a free source code search engine. Code snippets and open source (free sofware) repositories are indexed and searchable. WooCommerce Event Manager Plugin- is one of the best and simple event management plugin available in WordPress directory & the best event manager plugin for WordPress. It uses WooCommerce to take payment, which provides freedom for using popular payment getaway via WooCommerce. This plugin supports all WordPress version and can be used to ...
//Woocommerce Add payment method JS events $ (document. body). trigger ('init_add_payment_method'); //To bind listener to these events, use: jQuery ('<event_target>'). on ('<event_name>', function {console. log ('<event_name> triggered');}); //eg $ ('body'). on ('change', '#billing_state', function {$ (document. body). trigger ('update_checkout… Step 2: Add Custom Data in WooCommerce Session. Step 3: Extract Custom Data from WooCommerce Session and Insert it into Cart Object. Step 4: Display User Custom Data on Cart and Checkout page. Step 5: Add Custom Data as Metadata to the Order Items. Step 6: Remove User Custom Data, if Product is Removed from Cart. WooCommerce redirect after checkout guide; that entails how to create WooCommerce custom Thank You Page redirect. WooCommerce redirect after purchase by, payment method, user role, product, shipping, order subtotal and conditional redirects based on time and products.
Where could I find an exhaustive list of javascript events defined by WooCommerce Events like woocommerce_variation_has_changed ... How to send WooCommerce Checkout Error Messages to Google Analytics as Events - functions.php
 Woocommerce Checkout Plugins For Seamless Customer Experience
Woocommerce Checkout Plugins For Seamless Customer Experience
 Yith Woocommerce Multi Step Checkout
Yith Woocommerce Multi Step Checkout
 Fat Service Booking Woocommerce Checkout Add On By Roninwp
Fat Service Booking Woocommerce Checkout Add On By Roninwp
 Get Product Properties On Added To Cart Js Events On
Get Product Properties On Added To Cart Js Events On
Checkout Page Js Preventing Custom Field Validation Events
![]() Woocommerce Facebook Pixel Events Pixelyoursite Settings
Woocommerce Facebook Pixel Events Pixelyoursite Settings
![]() Conversion Tracking Pro For Woocommerce Woocommerce Docs
Conversion Tracking Pro For Woocommerce Woocommerce Docs
 How To Edit Woocommerce Checkout Page Coding Amp Plugins
How To Edit Woocommerce Checkout Page Coding Amp Plugins
 Woocommerce Checkout Not Working How To Fix It Quadlayers
Woocommerce Checkout Not Working How To Fix It Quadlayers
 Add Custom Fields To The Woocommerce Checkout Page
Add Custom Fields To The Woocommerce Checkout Page
 Paysafe Checkout Js Api Integration Woocommerce Docs
Paysafe Checkout Js Api Integration Woocommerce Docs
 Woocommerce Checkout Not Working How To Fix It Quadlayers
Woocommerce Checkout Not Working How To Fix It Quadlayers
 Paysafe Checkout Js Api Integration Woocommerce Docs
Paysafe Checkout Js Api Integration Woocommerce Docs
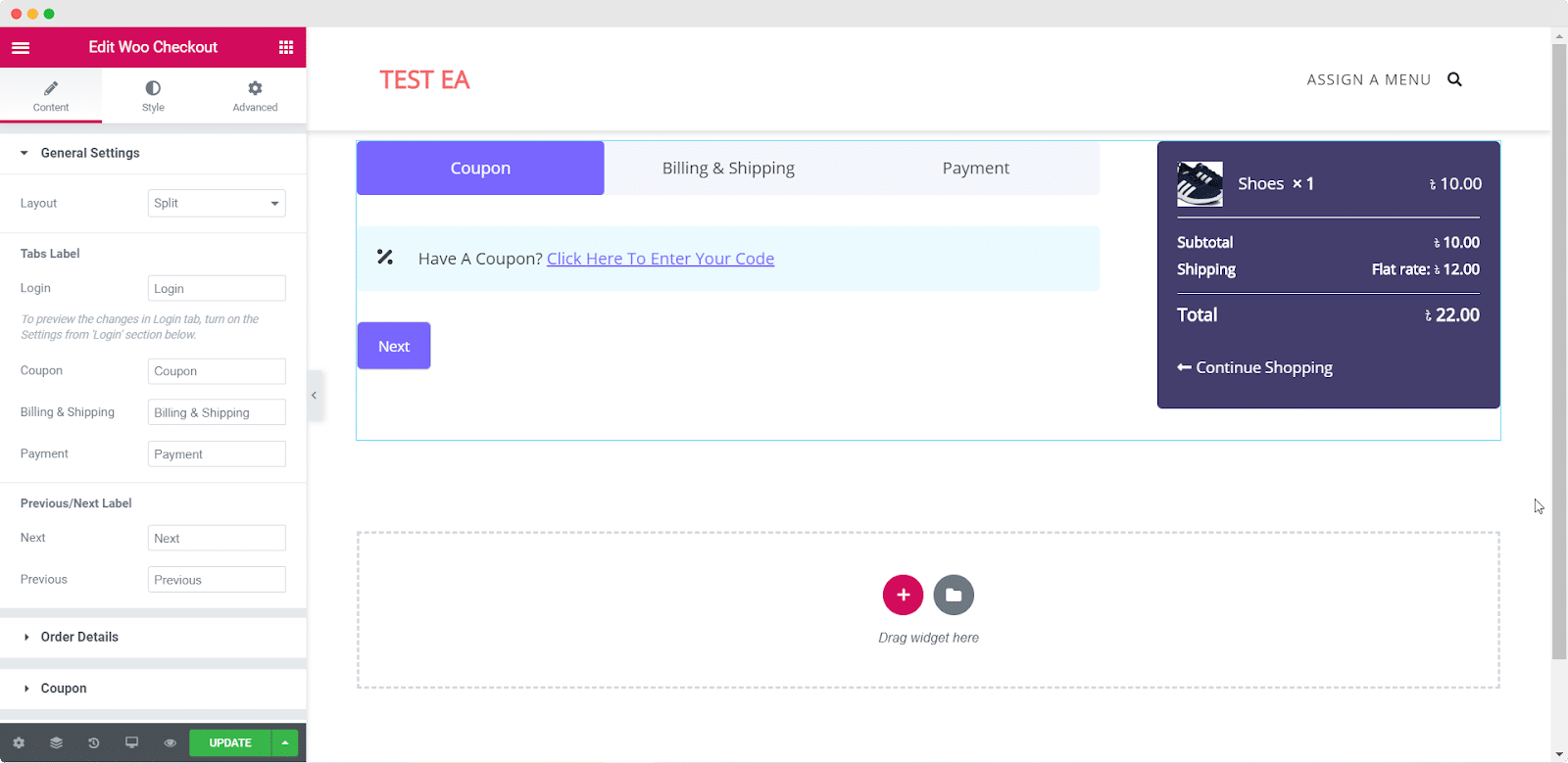
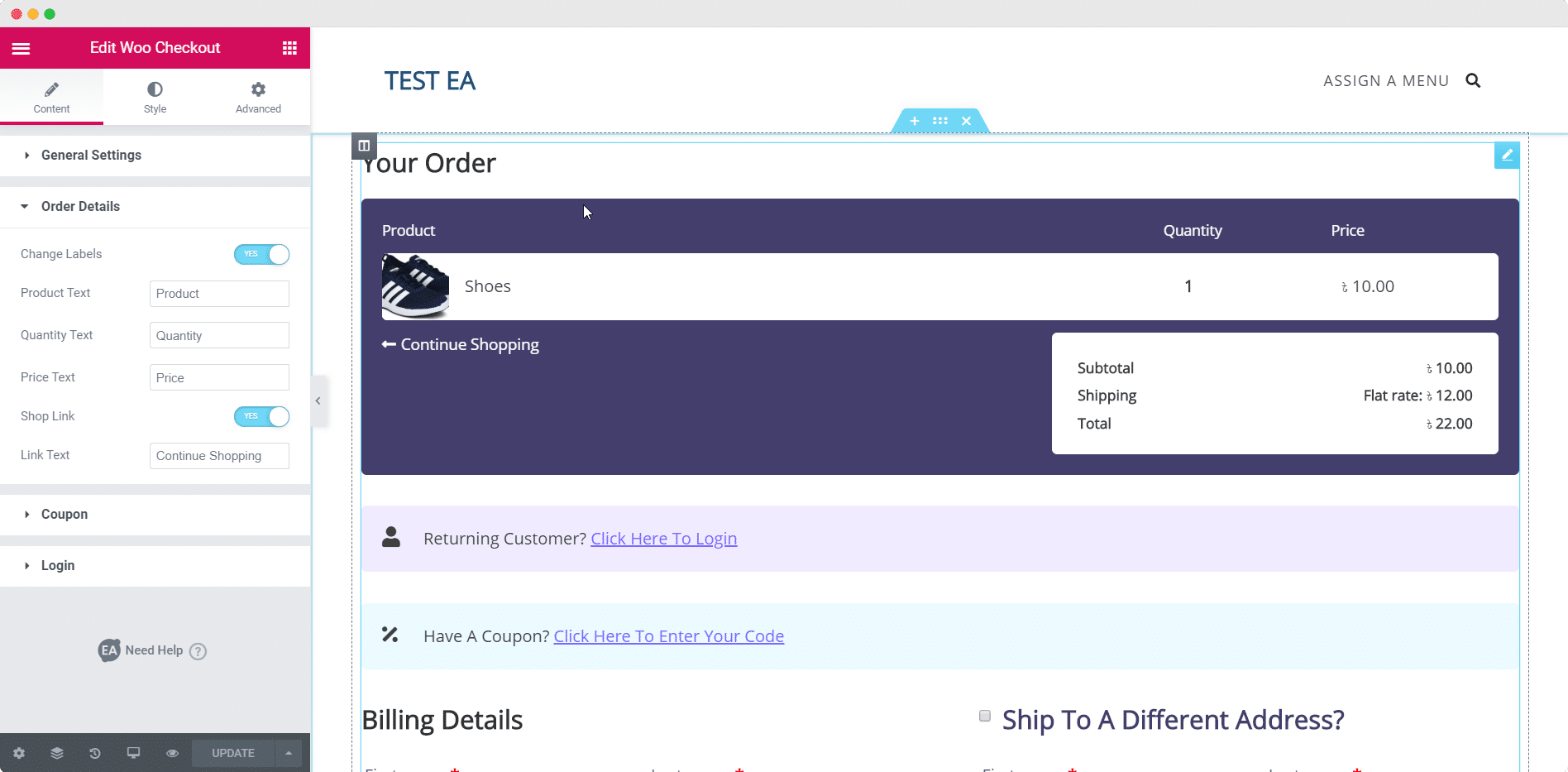
 Woo Checkout Woocommerce Checkout Page By Ea For Elementor
Woo Checkout Woocommerce Checkout Page By Ea For Elementor
 Woo Checkout Woocommerce Checkout Page By Ea For Elementor
Woo Checkout Woocommerce Checkout Page By Ea For Elementor
 Woocommerce Move Reorder Checkout Fields Email Country
Woocommerce Move Reorder Checkout Fields Email Country
 Customizing The Woocommerce Checkout And Cart Pages
Customizing The Woocommerce Checkout And Cart Pages
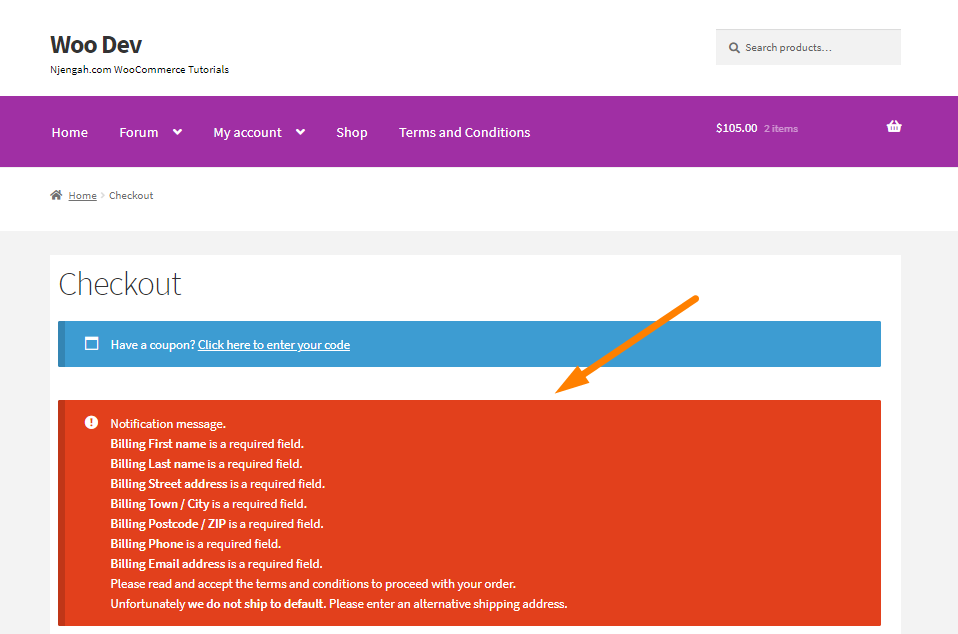
 How To Change Woocommerce Checkout Error Messages Njengah
How To Change Woocommerce Checkout Error Messages Njengah
 Checkout Event Is Not Working Community
Checkout Event Is Not Working Community
 How To Restore Deleted Woocommerce Cart And Checkout
How To Restore Deleted Woocommerce Cart And Checkout
 Woocommerce Event Manager Wordpress Plugin Wordpress Org
Woocommerce Event Manager Wordpress Plugin Wordpress Org
 Reactive Woocommerce Checkout Add Ons Webdevtrust Gmbh
Reactive Woocommerce Checkout Add Ons Webdevtrust Gmbh
 5 Best Woocommerce Checkout Plugins
5 Best Woocommerce Checkout Plugins
 The Ultimate Woocommerce Checkout Customization Guide
The Ultimate Woocommerce Checkout Customization Guide
 Customizing Woocommerce Cart Page Without Code In 2021
Customizing Woocommerce Cart Page Without Code In 2021
 Wplaunchify Streamline Your Woocommerce Checkout For Better
Wplaunchify Streamline Your Woocommerce Checkout For Better
 How To Skip Woocommerce Cart Page And Redirect To Checkout
How To Skip Woocommerce Cart Page And Redirect To Checkout
 Stripe Js Element Disappering In Woocommerce Checkout Stack
Stripe Js Element Disappering In Woocommerce Checkout Stack
 Yith Checkout Manager Js Validation
Yith Checkout Manager Js Validation
 How To Report Woocommerce Checkout Errors As Events In Google
How To Report Woocommerce Checkout Errors As Events In Google
 How To Add Custom Js Code On Review Order Page In Woocommerce
How To Add Custom Js Code On Review Order Page In Woocommerce
 23 Best Woocommerce Plugins For Checkout Page Customization
23 Best Woocommerce Plugins For Checkout Page Customization
 How To Edit Woocommerce Checkout Page Coding Amp Plugins
How To Edit Woocommerce Checkout Page Coding Amp Plugins
 Best Woocommerce Checkout Plugins 2021 Rextheme
Best Woocommerce Checkout Plugins 2021 Rextheme
0 Response to "35 Woocommerce Checkout Javascript Events"
Post a Comment