24 Javascript Select Option Value
If you select the first option, the value property of the <select> is empty. If you select the last option, the value property of the select box is Ember.js because the selected option has no value attribute. If you select the second or third option, the value property will be "1" or "2". In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example.
 Value Text Type Form Option Unbounce Community
Value Text Type Form Option Unbounce Community
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.

Javascript select option value. 22/4/2020 · There are two approaches that are discussed below: Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option [i].value) to compare the values of option element. If it’s a match then use text Property (eg. option [i].text) to get the text of option element. Example: <!DOCTYPE html>. The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Each menu option is defined by an <option> element nested inside the <select>.. Each <option> element should have a value attribute containing ... Jun 13, 2021 - The read-only HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option.
HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. To get all <option>elements with value="valueB": document.querySelectorAll('div.selector option[value=valueB]')[1].text = 'Value whatever'; The differences are that document.querySelector()returns only the first (if any) match to the supplied CSS selector, as a node (rather than a NodeList), so properties are available directly; document. item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection.
Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value :
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Definition and Usage The value property sets or returns the value of the option (the value to be sent to the server when the form is submitted). Tip: If the value property is not specified for an option element, then the text content will be sent to the server when the container form is submitted.
9/9/2020 · html - Get value of selected option in javascript - Stack Overflow. function Play() { var option = ["Rock", "Paper", "Scissors"]; var randomOption = option[Math.floor(Math.random()*option.length)]; console.log(randomOption) var UserOption = docum... Stack Overflow. var select = document.getElementById("example-select"); select.options[select.options.length] = new Option('Text 1', 'Value1'); Adding options from an array If you had an array that has name-value pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this: JavaScript select option value from any drop-down list. We can use it for the change the selected option by using JavaScript and get the value of any specific item. Select selectedIndex property is used to get the particular option value. selectedIndex property returns an indexed option value from the dropdown list.
How to programmatically set the value of a select box element using JavaScript? We can set the value of a select box using Javascript using the following. Suppose we have the following select box −. To set the value of this select element, we need to access it using querySelector. Then set the value. For example −. 2 days ago - The "Hamster" option includes a disabled attribute and therefore can't be selected at all. ... This example shows how you could use some CSS and JavaScript to provide extensive custom styling for a <select> box. 15/4/2019 · In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place.
Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. Select elements have an options array that has all the options in it, and the select element also has a .selectedIndex property that indicates which option is selected. So, to get the option that ... The issue that you are having is because you are trying to modify the Status Reason system field. It seems that in CRM 2015 or 2015 SP1 Microsoft modified the way that the Status Reasons are handled, and although the field might seem like an Option Set, the Option Set scripts methods are not allowed.
We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 13, 2021 - The Option() constructor creates a new HTMLOptionElement.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Jul 15, 2021 - If you select the second or third option, the value property will be "1"or "2". ... In JavaScript, the HTMLOptionElement type represents the <option> element. Full Source. <html><body><select id="colors"> <option value="1">Red</option> <option value="2">Blue</option> <option value="3">Green</option> <option value="4">Yellow</option> <option value="5">Orange</option></select></body></html>. Get the selected value of dropdown list using JavaScript.
Getting the selected option using the value property #. To do that, you can use the value property on the element. // Get the select menu var dnd = document.querySelector('#dnd'); // Returns the selected value dnd.value; Here's a demo. There is a method that uses javascipt to manipulate the DOM in order to select a particuar option in the list. So, to post-select item 5 the following code can be used... <select id="ddl_example3" name="ddl_example3"> <option value="1">item1</option> Jan 24, 2020 - get selected option value using ... html select get selected value in javascript, get value of selected option in dropdown javascript, javascript get selected value option list...
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. Why this works: the first call to $("#mySelect").val(...) selects the option if it exists, or makes the select input empty if it doesn't. The second call takes that value (either the same value, or an empty string), and sets it again, either keeping the value in place (if it exists), otherwise returning to the default (first) option. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
❮ Get value of input box Update selection box based on other selection ❯ 5 days ago - The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected.
![]() Javascript Change Bootstrap Select Option Value Ajax
Javascript Change Bootstrap Select Option Value Ajax
 Jquery How To Set Dropdown Values For Single And Multiple
Jquery How To Set Dropdown Values For Single And Multiple
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Javascript Get Select Option Value Code Example
Javascript Get Select Option Value Code Example
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
 Javascript How To Get The Value Of A Select Or Dropdown List
Javascript How To Get The Value Of A Select Or Dropdown List
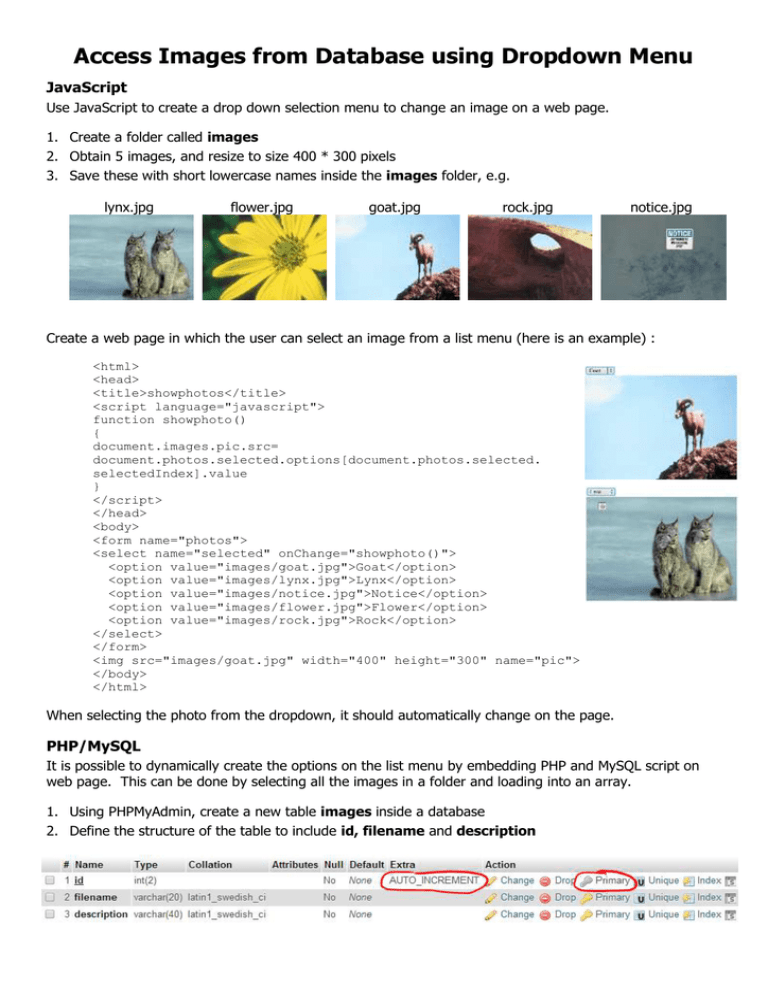
 Php Mysql City Of Bath College Moodle
Php Mysql City Of Bath College Moodle
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 Html Select Option Should Create Dynamic Select Options Based
Html Select Option Should Create Dynamic Select Options Based
 How To Get Select Option Value Using Javascript Knowledge
How To Get Select Option Value Using Javascript Knowledge
An Introduction To Html Select

 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Get Text Value Of Selected Option Jquery Download
Get Text Value Of Selected Option Jquery Download
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
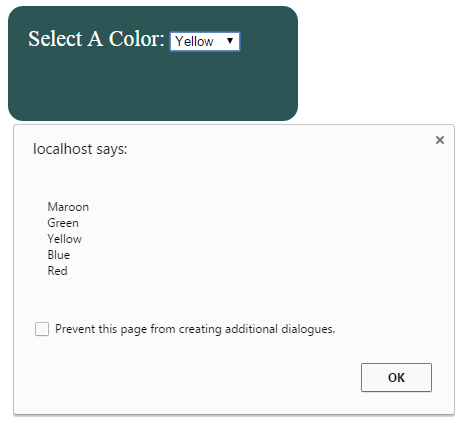
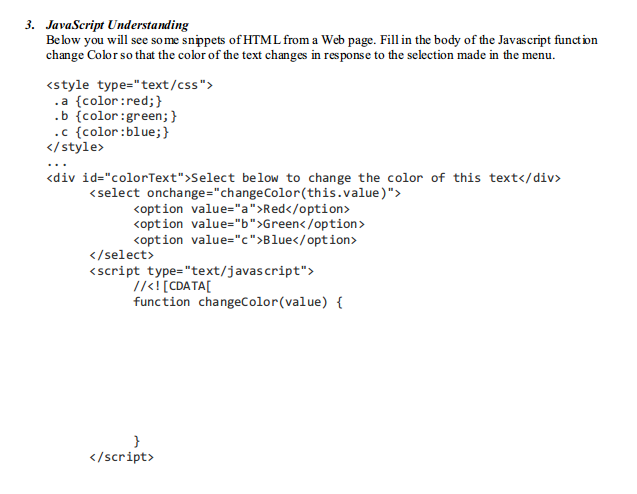
 How To Change Font Color In Dropdown Menu Depending Chegg Com
How To Change Font Color In Dropdown Menu Depending Chegg Com
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 C Java Php Programming Source Code Javascript Get
C Java Php Programming Source Code Javascript Get
 Get Value With Different Name And Same Id In Select Option
Get Value With Different Name And Same Id In Select Option
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 Swaping Images Injquery On Select Dropdown Action Stack
Swaping Images Injquery On Select Dropdown Action Stack
 Dropdown Onchange And Passing Javascript Value To Php Stack
Dropdown Onchange And Passing Javascript Value To Php Stack
0 Response to "24 Javascript Select Option Value"
Post a Comment