28 Javascript Public And Private Methods
Private functions and privileged methods, like private variables and public properties, are instantiated with each new object created. So each time new Person()is called, new copies of makeOlder(), toString(), getName(), eat(), exercise(), weigh(), getRace(), getAge(), and muchTimePasses()are created. Ở những bài viết trước, có lần chúng tôi đã nói về scope nhằm giúp các bạn mới bước vào Javascript có cái nhìn rõ ràng về scope thì bài viết này sẽ giúp các bạn hiểu hơn nữa về scope đó là Private và Public method và properties trong javascript.
 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub
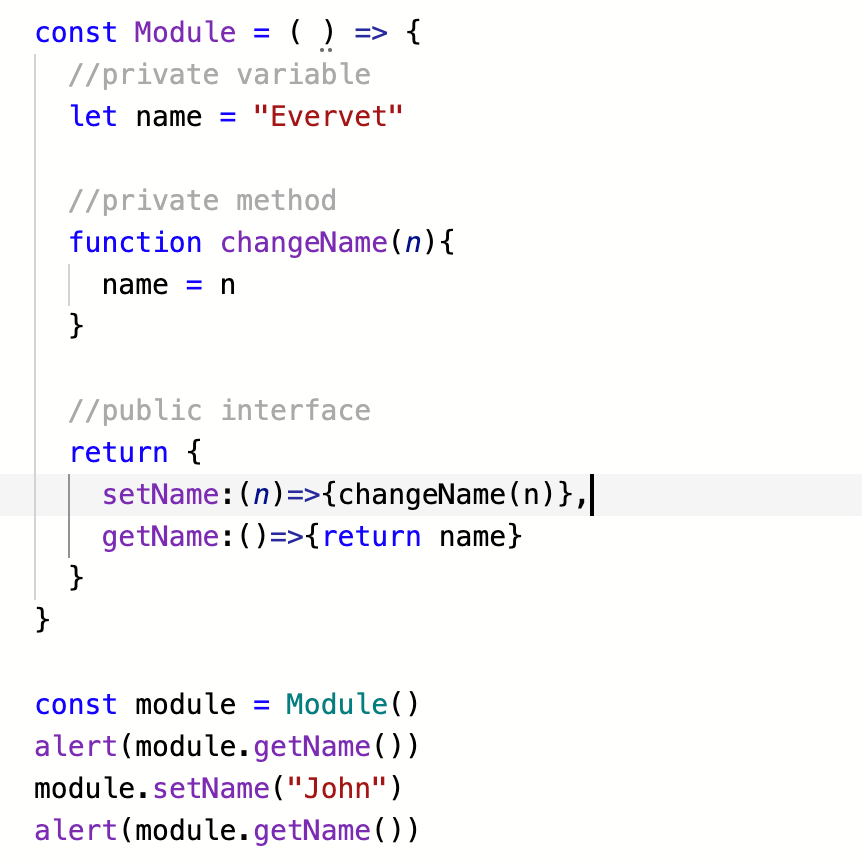
20/12/2017 · A private functions is private, because it is not accessible form outside the module. Public method A public method is just like the private one a function. But a function inside a Object is called a method. Maybe experienced developers will tell, my explanation is to easy. Please explain in the comments! Self-invoking-function-expression

Javascript public and private methods. To make some properties and methods public, all you have to do is return an object from the function i.e. your module. The properties and methods possessed by this object will be made public and will be accessible outside the Person module. When you want to add some data to JavaScript class you can do so through class properties. These properties are by default always public. This also means that they are publicly accessible and modifiable. The same also applies to class methods. Private Members can only be accessed within a constructor and public method. Public methods and variables are declared using the "this" keyword like "this.variableName". A Public method is accessed using a constructor; this technique is usually used to initialize public instance variables. var objPublicPrivateClassg = new PublicPrivateClass ...
As you can see, it allows you to define both class properties and instance properties, each of which can be public and private. Demo. var Restaurant = function() ...34 answers · Top answer: You can do it, but the downside is that it can't be part of the prototype: function Restaurant() ... Actual JavaScript Engine Performance · JavaScript: The Wrrrld's Most Misunderstood Programming Language Note that there's no way to define private methods, getters, or setters. A TC39 stage 3: draft proposal suggests using a hash # prefix on names and it has been implemented in Babel. For example:
Private Members in JavaScript. Douglas Crockford www.crockford . JavaScript is the world's most misunderstood programming language.Some believe that it lacks the property of information hiding because objects cannot have private instance variables and methods. But this is a misunderstanding. Visit Website @ http://www.vishacademy Connect with us on ...facebook » http://www.facebook /vishacademytwitter » http://www.twitter /vishAcadem... Jul 05, 2013 - More importantly though, without using prototypes every instance of your “class” also creates new instances of Function for every single public and private method. This means time and memory. Not necessarily very much, considering modern PCs, but some. Lets look at the memory consumption ...
Sep 04, 2014 - This would allow private instances to share the same prototype as their public counterparts. I could even add additional methods to the prototype chain. Finally, with ES6 WeakMaps (or using a WeakMap shim) we now have a data structure that can associate objects with other objects (traditional JavaScript ... Javascript public properties and methods are declared with the keyword this. They can be accessed within or outside the function they were declared. console.log ("I am a public method. I can be accessed from outside, and I can call any private mehtods or use any private properites within the parent function. That means any "methods" on an object must be public to the current scope. In JavaScript, Private Simply Means Inaccessible to the Current Scope. Private variables and functions in JavaScript aren't just used to modify or report the state of an instance. They do much more.
Oct 01, 2015 - JavaScript, however, does not allow you to specify whether variables and methods of an object should be private or public in their declaration, but it does give us a way to implement them as such. After reading JavaScript inheritance - how and why and Explaining JavaScript scope and closures, I thought we'd combine the knowledge gained to talk about private, privileged, public and static members (properties and methods) for objects in JavaScript. Background For the developers coming from a heavy object-oriented background, defining and using these sort of members is […] In JavaScript, private methods have always been semi-possible due to the dynamic this and the Function prototype methods such as call and apply. Here is an example: function privateMethod () { this.doSomething (); } // The public method can call the above function // and retain the `this` context.
Nov 07, 2018 - In this post you'll learn about Private and Public Class Fields in JavaScript, when to use them and how they're useful. Checking if a private field/method exists — Javascript code will throw if you attempt to access a ... (this differs from a normal/public method, ... Not supported in JavaScript engines, or supported partially yet, requires polyfilling. There's a finished JavaScript proposal, almost in the standard, that provides language-level support for private properties and methods. Privates should start with #. They are only accessible from inside the class.
Even though ES6 introduced the class keyword that fairly well mimics classes and allows us to jump into object-oriented programming, JavaScript is missing the ability to create public, private, and protected members in a class. If you have worked with any object-oriented language, you must know the importance of internal vs external interface. How to achieve public and private methods with Javascript This is just a short post on how I construct my javascript objects to provide public and private method functionality (without using a framework). As much as I enjoy Javascript there are a million ways to do very similar things - hopefully this explains one good approach to do this. JavaScript Private Class Fields and Methods: Three New Draft Specifications. While classes have been available in JavaScript since ES2015, they do not include private fields and methods. These ...
Jul 20, 2021 - Note: Use the in operator to check for potentially missing private fields (or private methods). This will return true if the private field or method exists, and false otherwise. Like public fields, private fields are added at construction time in a base class, or at the point where super() ... The proposal "Private methods and getter/setters for JavaScript classes" suggests that, To make methods, getter/setters or fields private, [we] just give them a name starting with #. Let's write a minimal Counter class as an example: The value property of Counter instances can't be accessed if you don't provide getter/setter functions ... It turns out this is the foundation for the Class Fields Declaration proposal which is currently at Stage 3 in the TC-39 process. This proposal will allow you to add instance properties directly as a property on the class without having to use the constructor method. Pretty slick, but where this proposal really shines is if we look at some React code.
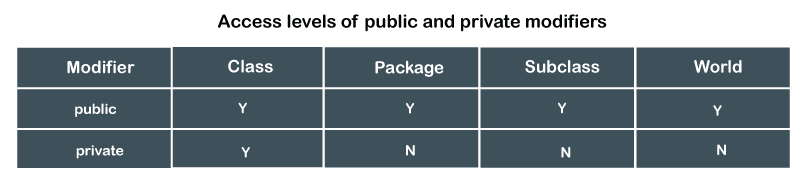
In other languages like Java C++, they have access to modifiers like private, public and protected. All these control access to a class's variables and methods. The primary purpose of public methods is to present to the class's clients a view of the services the class provides (the class's public interface). OOP in JS, Part 1 : Public/Private Variables and Methods · This page shows how to create private variables and methods in "classes" in Javascript through the rather simple example of a person. (This is really a very rough approximation of the classical OOP pattern, and not necessarily a ... The static methods are added to the class constructor with Object.defineProperty() at class evaluation time. These methods are writable, non-enumerable, and configurable. Public instance methods. As the name implies, public instance methods are methods available on class instances.
A public function can be used inside or outside of it. Public functions can call private functions inside them, however, since they typically share the same scope. Providing public access to some functions but not others is helpful when building plugins and other modular scripts. The way we write JavaScript can now give us true private properties and methods. Through the Babel compiler webpack handles our modules under-the-hood to scope our JavaScript in a far better way than the this._id prefix approach - it hides the property, or method, altogether. Private Method using Symbol. Here we are simulating the structure for an Alert library. The library itself is very insignificant. Here we want to expose a public method "show" which the client can call and also other methods should be hidden from the client, for e.g. setting up events. etc. Here we use two important feature of JavaScript ...
JavaScript classes also have constructors, properties, and methods similar to most Class-based languages we see today. Unfortunately, in the current version of JavaScript, there is no support for private properties or private methods yet. In JavaScript all class instance properties and methods are public. TypeScript Private Properties 10/9/2008 · var MyObject = (function { // Create the object function MyObject() {} // Add methods to the prototype MyObject.prototype = { // This is our public method public: function { console.log('PUBLIC method has been called'); }, // This is our private method, using (_) _private: function { console.log('PRIVATE method has been called'); } } return protect(MyObject); })(); // Create an instance of the object var mo = new MyObject(); // Call its methods mo.public… Of the features that has always been painfully missing from JavaScript, one of the most impactful is the conspicuous inability to use the public, private, and protected keywords to explicitly state the access-controls of class members. I would imagine that this particular deficiency owes its origins to the same decisions that led to JavaScript not having a class keyword until ECMAScript 6 came ...
 Unit Testing Private Methods In Javascript Blog Azoora Inc
Unit Testing Private Methods In Javascript Blog Azoora Inc
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
 Javascript Design Patterns Part 1 Module Design Pattern
Javascript Design Patterns Part 1 Module Design Pattern
 Public Vs Private Java Javatpoint
Public Vs Private Java Javatpoint
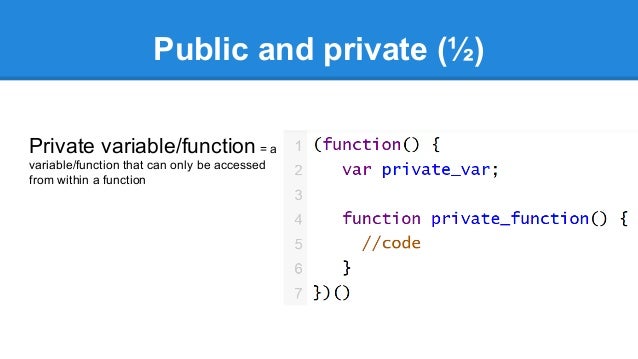
 Javascript Basics How To Create Private Amp Public Functions
Javascript Basics How To Create Private Amp Public Functions
 Private Fields Methods In Javascript Class By Amarnath
Private Fields Methods In Javascript Class By Amarnath
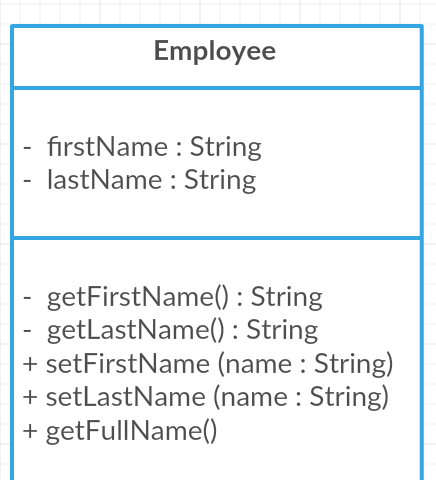
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Please Ignore The First Picture And Answer The Chegg Com
Please Ignore The First Picture And Answer The Chegg Com
 Unit Testing Private Methods In Javascript Web Design Ledger
Unit Testing Private Methods In Javascript Web Design Ledger
 Implementing One Feature Set In Two Javascript Engines Web
Implementing One Feature Set In Two Javascript Engines Web
 Can Not Call Javascript Rosnode Module From Java Stack Overflow
Can Not Call Javascript Rosnode Module From Java Stack Overflow
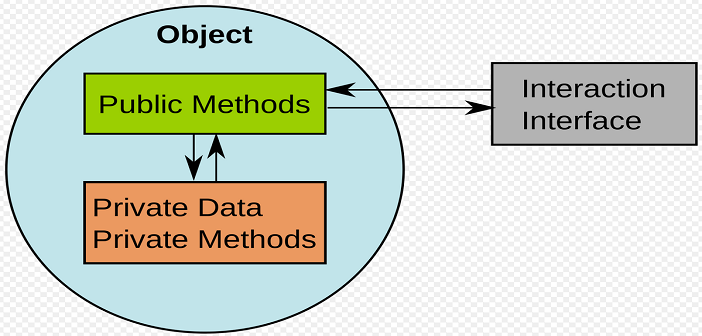
 Learn Javascript Oops Encapsulation With Code Examples
Learn Javascript Oops Encapsulation With Code Examples

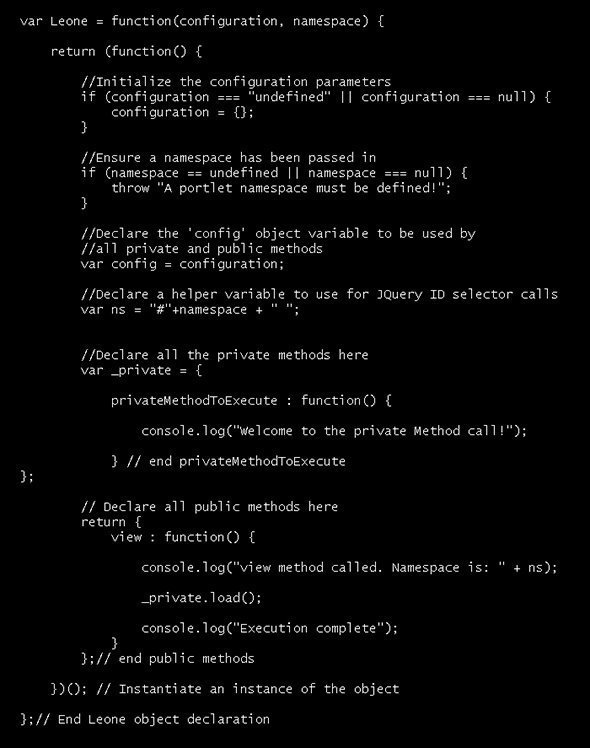
 Portlet Tutorial Defining And Namespacing Javascript Objects
Portlet Tutorial Defining And Namespacing Javascript Objects
 Is There Any Difference Between Weakmap And Private Member Of
Is There Any Difference Between Weakmap And Private Member Of
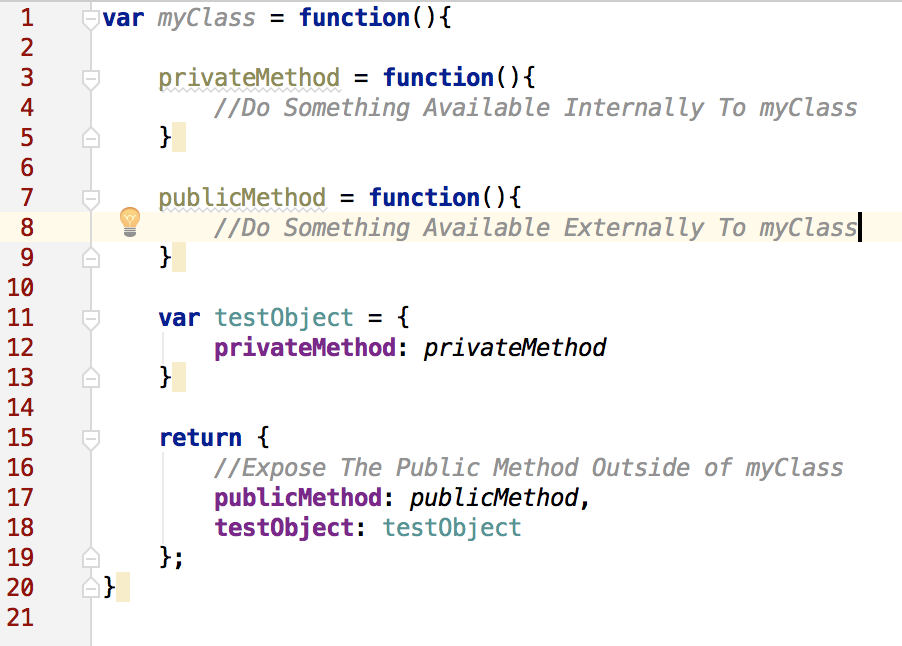
 Public And Private Methods In Javascript
Public And Private Methods In Javascript
 Object Oriented Javascript Part2
Object Oriented Javascript Part2
 Public Vs Private Java Javatpoint
Public Vs Private Java Javatpoint
 Understanding Public And Private Fields In Javascript Class
Understanding Public And Private Fields In Javascript Class
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Understanding Closure In Javascript By Gary Cordero Rosa
Understanding Closure In Javascript By Gary Cordero Rosa
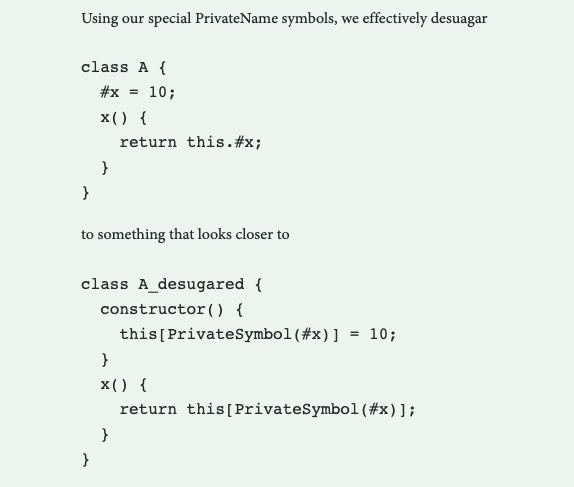
 Implementing Private Fields For Javascript Mozilla Hacks
Implementing Private Fields For Javascript Mozilla Hacks
 Ext Js Constructor Private Variables And Static Variables
Ext Js Constructor Private Variables And Static Variables
 Private Fields Methods In Javascript Class By Amarnath
Private Fields Methods In Javascript Class By Amarnath
 How To Use Private Class Fields In Nodejs 12 Stack Overflow
How To Use Private Class Fields In Nodejs 12 Stack Overflow
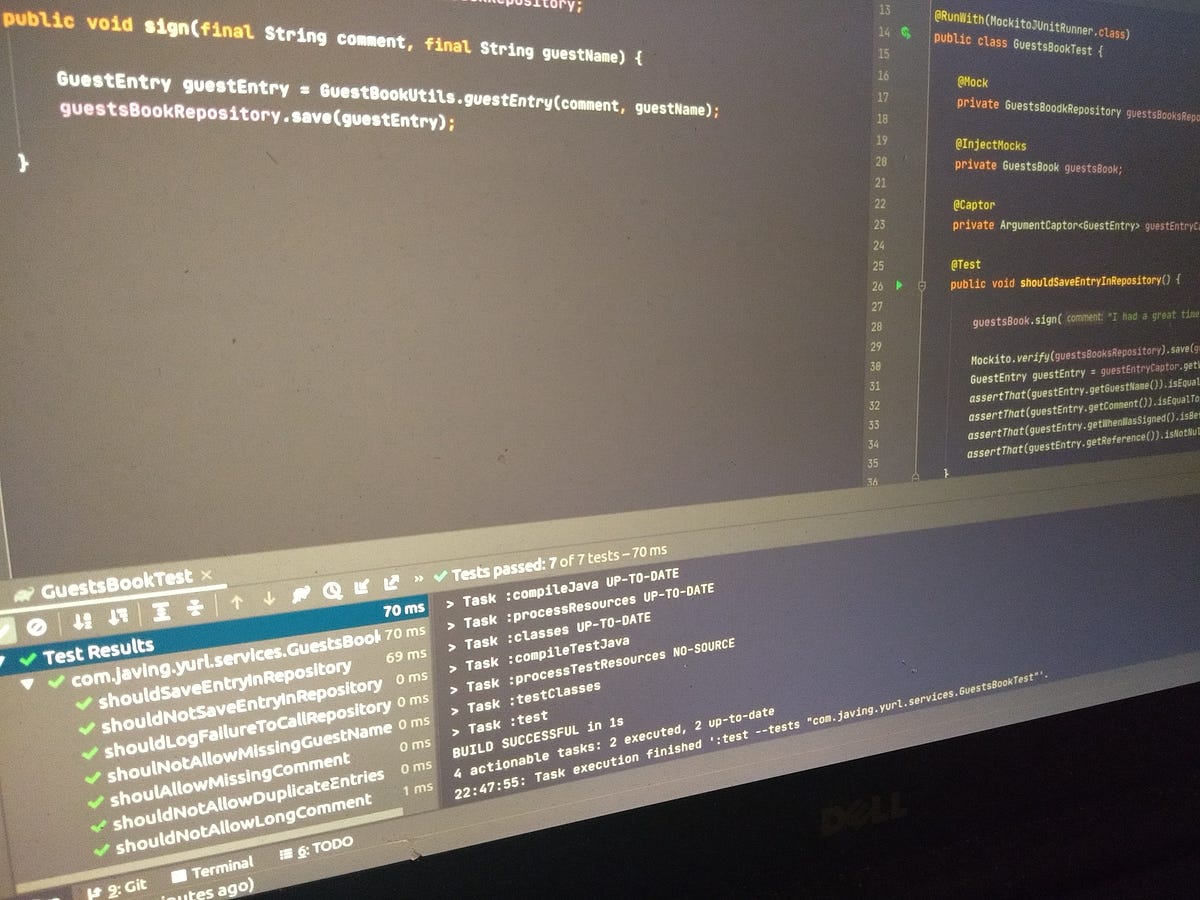
 How To Verify That Void Methods Were Called Using Mockito
How To Verify That Void Methods Were Called Using Mockito

0 Response to "28 Javascript Public And Private Methods"
Post a Comment