32 Javascript Window Manager Jquery
JSWM is a window manager library built upon the scriptaculous library. It is designed to be used for anything from creating simple popup windows, to full web apps. Simone Simone is a JavaScript window manager consisting of two widgets: taskbar and window, providing a desktop-like experience. It's especially useful for single-page applications. It's built on top of the jQuery and jQuery UI.
Sep 27, 2020 - Manage windows in Windows, macOS and Linux(WIP) · To install this package, just run

Javascript window manager jquery. dhtml move windows Jquery Window Manager. Download JavaScript Window See all features...Javascript Iframe Print Lightbox Opera. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. May 09, 2021 - WinBox.js is a professional HTML5 window manager for the web. WinBox is a lightweight, outstanding performance, no dependencies, fully customizable and open source. ... #lightbox #HTML5 #dialog box #lightweight #javascript #prompt #open source #modal window #window #modal library The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it.
Today we bring to you a list of File Manager based around jQuery (and Ajax and PHP) ready to use in your web projects and easy to customize, that allows you to preview, upload and modify files and... Pure Javascript equivalent to jQuery $ (window).load () The pure Javascript equivalent to. pure-javascript-equivalent-to-jquery-window-load.txt 📋 Copy to clipboard ⇓ Download. $(window).load(function() {. // Your code goes here! You can skip the window keyword. In JavaScript, the window object is the global scope object, that means that variables, properties, and methods by default belong to the window object. This also means that specifying the window keyword is optional:
Home » JavaScript » window.open jquery variable. Search for: Search for: JavaScript April 30, 2020. window.open jquery variable OmBox is a general purpose JavaScript window manager. OmBox is resizeable, moveable, closeable, and fullsizeable. OmBox is modeled to be dependency free and easily customizeable with numerous themes. Tiling window manager for X11 written in Node.js. Contribute to mixu/nwm development by creating an account on GitHub.
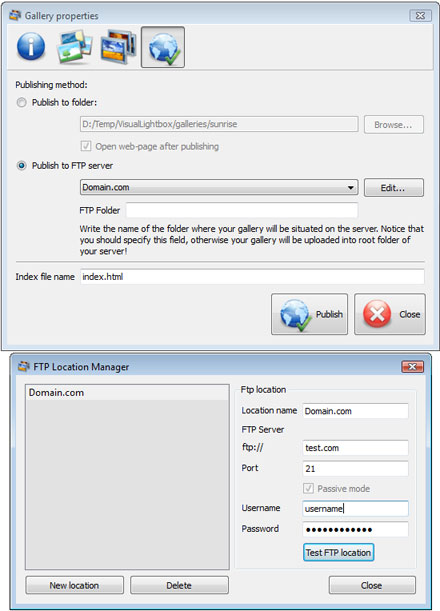
This tutorial help to reload and refresh the webpage using JavaScript and jQuery. We will use JavaScript methods to reload the page and refresh the page.The jQuery AJAX also use to refresh the page. Sometimes, We need to reload the web page or refresh the page manually or automatically. You can refresh the page manually using the ctrl+R ... The FTP Location Manager window enables you to define a number of connections for use when uploading your web site album to an FTP. You are able to add a new FTP site by clicking "Edit" to the right of the "Publish to FTP server" drop down list. FTP Location Manager window will appear. Now type in a meaningful (this is not the actual hostname ... Filemanager. FM is an open-source file manager released under MIT license. It is an alternative to elfinder or CKFinder. IMPORTANT: This package is DEPRECATED.. Now, please use RichFileManager package with a number of new features and improvements.. Support
Just dragndrop your dhtml popup window over html page pictures into the jquery window manager app window, press "Publish" button and your own beautiful web open popup window in html javascript slideshow will open in the browser instantly! No html, javascript, css coding, no modal popup transparency ... Apr 22, 2015 - Deskible the jQuery Window Manager for your browser - GitHub - TheSin-/deskible: Deskible the jQuery Window Manager for your browser OS.js is an open-source JavaScript web desktop platform with a window manager, application APIs, GUI toolkit, filesystem abstractions and much more.
Dec 15, 2019 - 168 votes, 16 comments. 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! An easy-to-use static modal window component that loads modal content directly from any element in the document. pure javascript modal, javascript modal popup, which plugin is used to create a modal window, jquery modal popup, pure javascript popup modal, animated modal popup using jquery How to make use of it: 1. HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor. WEB TUTORIALS. ... How to Capture Browser Window Resize Event in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method.
The resize() method is an inbuilt method in jQuery which is used when the browser window changes its size. The resize() method triggers the resize event or attaches a function to run when a resize event occurs. jQuery has a built-in method for window resize events. Syntax: $(selector).resize(function) This syntax is used for cross-browser ... Nov 20, 2020 - In this article, we will learn to design window manager using Simone plugin which is completely based on HTML, JavaScript, and jQuery. It gives single web page applications with simple desktop-like features. Bower is optimized for the front-end. If multiple packages depend on a package - jQuery for example - Bower will download jQuery just once. This is known as a flat dependency graph and it helps reduce page load. Install Bower. Bower is a command line utility. Install it with npm. $ npm install-g bower. Bower requires node, npm and git. Latest ...
Open child windows using jquery object. A window for a given document can be obtained using the document.defaultViewproperty. A global variable, window, representing the window in which the script is running, is exposed to JavaScript code. Web Window Manager (UI Framework) I'm interested in putting together a web framework to emulate a desktop-like window manager. If you're asking why; the reason is that I want to create a web application that has the capabilities and look-and-feel of a desktop application, yet be portable across multiple platforms and without installing software.
bower install jquery This will install jQuery to Bower's install directory, the default being bower_components. Within bower_components/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file. The jQuery Bower package contains additional files besides the default distribution. When the browser triggers an event or other JavaScript calls jQuery's .trigger() method, jQuery passes the handler an Event object it can use to analyze and change the status of the event. This object is a normalized subset of data provided by the browser; the browser's unmodified native event object is available in event.originalEvent . jQuery detects this state of readiness for you. Code included inside $ (document).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ (window).on ("load", function () {... }) will run once the entire page (images or iframes), not just the DOM, is ready. 1
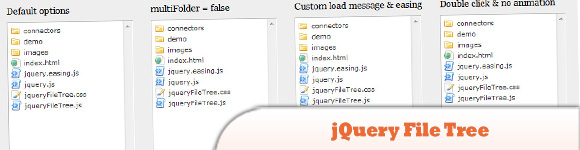
Simone is a JavaScript window manager consisting of two widgets: taskbar and window, providing a desktop-like experience. It's especially useful for single-page applications. It's built on top of the jQuery and jQuery UI. window, which is a jQuery wrapper containing the global window object. The intent here was to create a locally-scoped window variable that would give me immediate access to jQuery methods like width(), height(), scrollLeft(), and scrollTop(). 5. jQuery file tree. jQueryFileTree is a configurable, AJAX file browser plugin for jQuery. Produces valid, semantic XHTML. Fully customizable via CSS. Ability to style icons based on file extension. Uses AJAX to fetch file information on the fly. Easy to configure and implement. Includes connector scripts for PHP and ASP.NET (C#).
Feb 14, 2018 - A framework to manage multiple dockable, HTML windows WinBox is a modern HTML5 window manager for the web. Lightweight, outstanding performance, no dependencies, fully customizable, free and open source! Jul 20, 2021 - Golden Layout is a jQuery based windows manager that helps developers create responsive, draggable, resizable, themeable, interactive dialog popups for modern UI/UX design.
A window manager written in Javascript, HTML5 and CSS3 - GitHub - rlamana/Ventus: A window manager written in Javascript, HTML5 and CSS3 Jul 27, 2015 - YGWM needs your help ! Are you a skilled HTML5/JS hacker ? YGWM is a framework that wraps your dynamic contents and provides services to your modules, the most obvious service being the window manager. Others are available too : drag&drop trash, multi-language support, a custom code minifier ... Answer: Use the modal ('show') Method. You can simply use the modal ('show') method to show or open the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal ('hide') and modal ('toggle'). Let's try out this example which programmatically open Bootstrap modal on a button click:
A bar that lists all open jquery ui dialog titles, updating when dialogs are opened and closed. Clicking a dialog title focuses that dialog.... If you want to trigger a certain action - for instance, an API call to make a follow-up change to a record - only when a certain field is changed, you can do so by: Nesting a knack-cell-update or knack-record-update listener inside a knack-records-render listener; Identifying the record which was updated (if we're tracking an inline update in a table) by checking against the updated record's ID Installing jQuery. The jQuery library having been developed into an untyped JavaScript, it is not enough to import it to be able to use it from TypeScript. We need to get a .d.ts file (which already exists for jQuery), that is a TypeScript code file defining types. You can find on the Web a jquery.d.ts file in a directory called DefinitelyTyped.
jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples. For the purposes of our tutorial, make sure that all the components are selected. For the theme, select the Flick theme. Double check that you also select the 1.8.16 version, as jQuery UI's download page provides a legacy version for older jQuery releases.. The jQuery UI download should come with the 1.6.2 version of the jQuery library as well. If you're using a more current version of jQuery ... What we like about it: A powerful and flexible jQuery plugin that features modal windows, tooltips, and in-app notifications with multiple animation and interaction options.
jquery jquery popup JavaScript popups are handy to display help information or to zoom in an Image. There are different types of Popups. The first type is a new browser window opened using the window.open () function. free as in beer, speech & love; get started with Vanilla JS. get started with React Google Tag Manager And jQuery The jQuery JavaScript library is by almost any means of counting the most popular JavaScript library used in websites around the world.
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 Use Jquery Effects In Dreamweaver
Use Jquery Effects In Dreamweaver
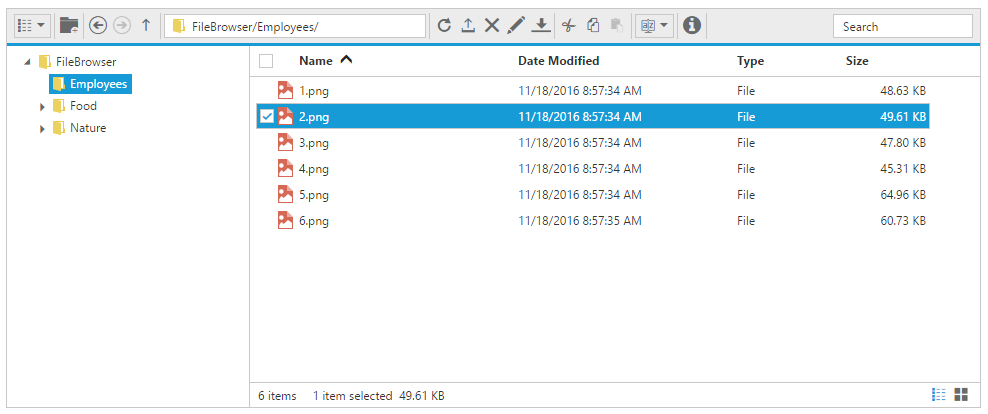
 Jquery File Explorer Control Syncfusion
Jquery File Explorer Control Syncfusion
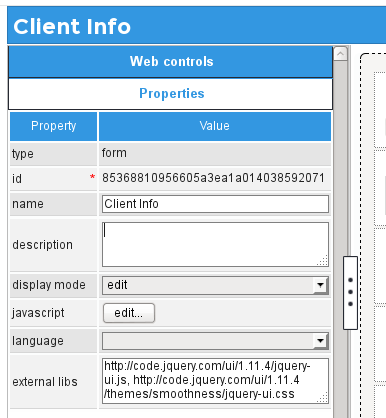
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 Modern Javascript Unobtrusive Javascript Jquery
Modern Javascript Unobtrusive Javascript Jquery
 Javascript Jquery And Json Coursera
Javascript Jquery And Json Coursera
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
Jquery Tutorials For Designers Web Designer Wall
 Using Jquery Safely Local Fallbacks And Tag Sequences
Using Jquery Safely Local Fallbacks And Tag Sequences
Simplest Way To Use Jquery Date Picker And Date Time Picker
 Getting Started With Asp Net Core And Jquery Crud Using Web Api
Getting Started With Asp Net Core And Jquery Crud Using Web Api
 Retro Windows 95 Style Ui Framework Based On Jquery And
Retro Windows 95 Style Ui Framework Based On Jquery And
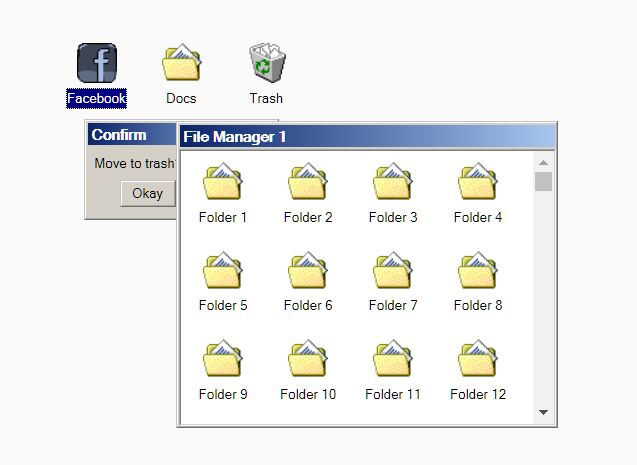
 How To Design Window Manager Using Jquery Simone Plugin
How To Design Window Manager Using Jquery Simone Plugin
 Ibloggable Implemented Accessing Files On Local Machine
Ibloggable Implemented Accessing Files On Local Machine
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 Popup Window Jquery Minimize Maximize
Popup Window Jquery Minimize Maximize
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 10 Jquery Based File Manager Plugins Sitepoint
10 Jquery Based File Manager Plugins Sitepoint
 Create A Windows Like Interface With Jquery Ui
Create A Windows Like Interface With Jquery Ui
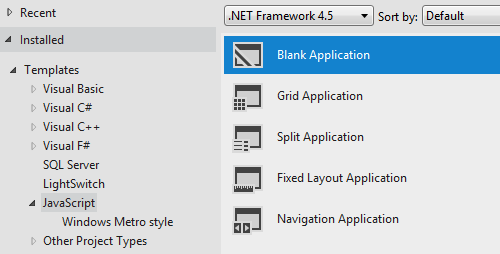
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 System Center Operations Manager Rest Api Reference
System Center Operations Manager Rest Api Reference
 How To Remove Unnecessary Modules In Jquery Hongkiat
How To Remove Unnecessary Modules In Jquery Hongkiat
 Javascript Ui Design Software Amp User Interface Components
Javascript Ui Design Software Amp User Interface Components
Github Thesin Deskible Deskible The Jquery Window Manager
Github Thesin Deskible Deskible The Jquery Window Manager
 10 Javascript Concepts For Web Analytics Implementation
10 Javascript Concepts For Web Analytics Implementation
 Google Tag Manager And Jquery Simo Ahava S Blog
Google Tag Manager And Jquery Simo Ahava S Blog
Jquery Intro Christopher M Church Scott P Mcginnis Uc




0 Response to "32 Javascript Window Manager Jquery"
Post a Comment