35 Javascript Append To File
Aug 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
 Javascript Append Html To Body Phpcoder Tech
Javascript Append Html To Body Phpcoder Tech
Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").

Javascript append to file. 16/4/2012 · You'll need the true-argument, if the file does not exist, or you want to overwrite/append it. var filepath = fso.GetFile("member.txt");// This won't work. var filepath = "your_filePath"; // Use this instead var fileObject = fso.OpenTextFile(filepath, 8, true); How to append html file in javascript. $.get ( "ajax/test.html", function( data ) { $ ( ".result" ).html ( data ); alert ( "Load was performed." ); }); $.get ( "C:\Users\Arslan\Desktop\JQuery-Practice\profile.html", function( data ) { $ ( ".result" ).html ( data ); alert ( "Load was performed." ); }); 4/4/2020 · Solution 1. Accept Solution Reject Solution. JavaScript do not have access to client file system, it is for security/safety reasons. Access to client file system is a dream feature for any malware. What is possible is local storage, it is a protected storage space which does not expose client file system. HTML Web Storage [ ^]
Best JavaScript code snippets using form-data.FormData.append(Showing top 15 results out of 315) · Object.keys(parameters).forEach(function (key) { var value = parameters[key]; if (value === null || value === undefined) return; setPlaceholder = false; if (utils.isNum(value) || utils.isBool(value) ... Approach 3: Appending elements using pure JavaScript. Use document.createElement() method with Tag name of element in Argument. Set values in the properties of elements. Here are setting the innerHTML property of the list element. Append the newly created element in a fragment using the appendChild method. Aug 26, 2011 - It is unsafe to call writev() multiple times on the same file without waiting for the promise to be resolved (or rejected). On Linux, positional writes don't work when the file is opened in append mode. The kernel ignores the position argument and always appends the data to the end of the file.
// request is safer than commented code as it will skip deleted files. archive.append(request(baseUrl + `/${it.id}`), {name: it.name, store: true}); Asynchronously append data to a file, creating the file if it does not exist. The problem is writeFile replaces the file data each time we use the function, so we can't just write to a file. We could use a different approach: read a file data via fs.readFile, then append to the existing logs a necessary data and new line.
Jul 24, 2020 - Get code examples like "js append to file" instantly right from your google search results with the Grepper Chrome Extension. Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. To add an element to the top of the body (top of page) - document.body.insertAdjacentElement ("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild (ELEMENT).
Introduction to JavaScript append () method. The parentNode.append () method inserts a set of Node objects or DOMString objects after the last child of a parent node: The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js. In Java, for NIO APIs like Files.write, we can use StandardOpenOption.APPEND to enable the append mode.
concat() is basically an included function with JavaScript strings that takes in as many arguments as you want and appends — or concatenates — them. The official syntax, as described by MDN Web Docs, is as follows: str.concat(str2 [, ...strN]) Just appending one string to another. For just two strings, you can append as follows: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. You can also append a File or Blob directly to the FormData object, like this: data . append ( "myfile" , myBlob , "filename.txt" ) ; When using the append() method it is possible to use the third optional parameter to pass a filename inside the Content-Disposition header that is sent to the server.
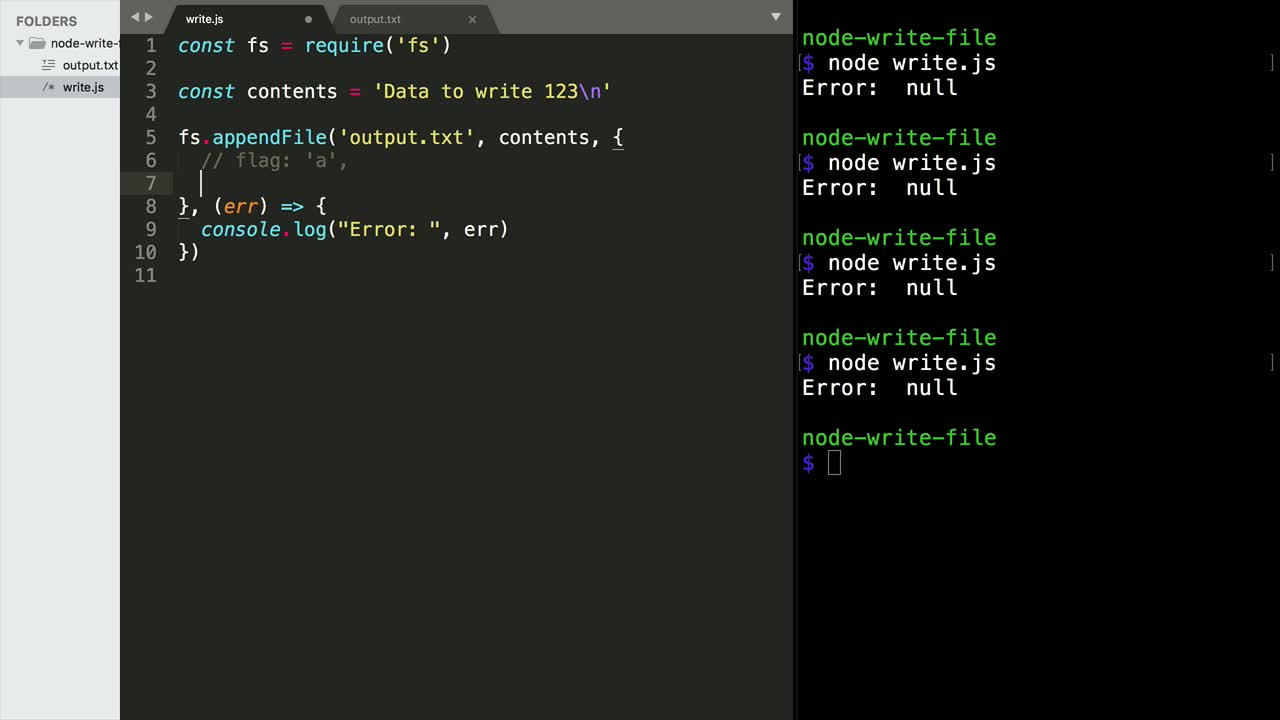
Longer answer: setup a small LAMP stack, Ruby on rails (local host server), Python/Django (local host server) to host your HTML/web form. The local daemon can handle appending data to a file, as you enter it into a form. With HTML5, you get special hooks that may allow you to write to the local filesystem, but those may be browser specific and ... To append data to a file asynchronously in Node.js, use appendFile () function of Node FS as shown below. nodejs-append-to-file-example.js. // Example Node.js program to append data to file. var fs = require ('fs'); var data = "\nLearn Node.js with the help of well built Node.js Tutorial."; // append … First of all, i recommend doing this in a server because browser javascript doesn't have access to the file system and cannot append new text into a file. However, if you need a text file with the emails given by only one client, the following code might help.
May 12, 2020 - Element implicitly has an ‘any’ type because expression of type ‘string’ can’t be used to index type ‘{}’ ... ModuleBuildError: Module build failed (from ./node_modules/sass-loader/lib/loader.js): Error: ENOENT: no such file or directory, scandir formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name, Jun 24, 2020 - If you would prefer to ignore this ... an .env file in your project. That will permanently disable this message but you might encounter other issues. ... Modify the function increment by adding default parameters so that it will add 1 to number if value is not specified. string methods javascript count number ...
Append to file in java using FileOutputStream If you are working on text data and the number of write operations is less, use FileWriter and use its constructor with append flag value as true. If the number of write operations is huge, you should use the BufferedWriter. You would save this to an hta file and set it so that the Sub is called when the body loads Aditionally, this code is a full hta, which saves a text file to C:/Documents and Settings/notes. To Change it, find strFileName, and change the path that is in the Quotes. 1 week ago - The append() method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript append to file. Why the appended element in javascript is not showing in HTML? How to call a pure javascript function from typescript in angular 1. How to upload files with pure javascript together with html5. MVC2-5 antiforgerytoken in pure javascript not JQUERY. 17/6/2018 · Steps to resolve the problem: This script allows for appending data to an existing text file: //Declare some variables. var cellName, cellData; //Specify a few shortcuts. theRec = Informed.currentDocument.currentRecord; cellName = theRec.Cell ("Write Me To A Text File"); //Commit the record to make sure the calculated data to be written to the ...
Apr 12, 2017 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript node.js fs appendfile or ask your own ... 30/3/2020 · The file is automatically created if it doesn't already exist. Here is an example that shows how you can use this method to append data to a file: const fs = require ('fs'); // append data to a file fs. appendFile ('file.txt', 'Hey there!', (err) => {if (err) {throw err;} console. log ("File is updated.");}); How to Convert Data URI to File then append to FormData? 06, May 20. ... 28, May 19. Implement prepend and append with regular JavaScript. 24, Jun 19. How to append some text to all paragraphs using jQuery ? 30, Dec 20. How to append a jQuery object to all paragraphs using jQuery ? 21, Apr 21. Append row to CSV using R.
Oct 16, 2018 - That will overwrite the entire file, so to just append that data to the file instead, pass an options object with the flag key set to a. Or, you can use fs.appendFile. Make sure to handle errors using a callback as the last argument to writeFile and appendFile. Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ... A handy method to append content to the end of a file is fs.appendFile() (and its fs.appendFileSync() counterpart): ... All those methods write the full content to the file before returning the control back to your program (in the async version, this means executing the callback)
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
 Python File Modes Open Write Append R R W W X Etc
Python File Modes Open Write Append R R W W X Etc
 File Upload Component With Vue Js Express And Typescript
File Upload Component With Vue Js Express And Typescript
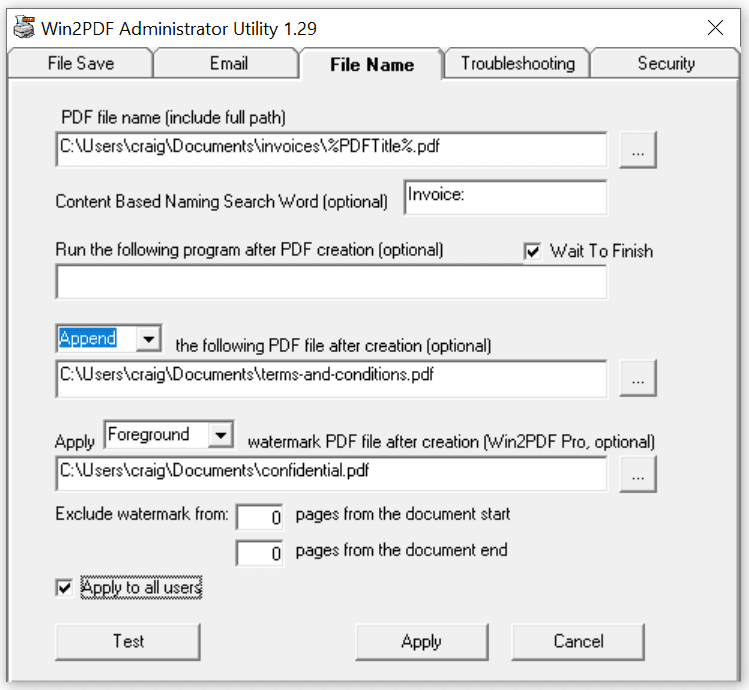
 How To Manage File Name Settings
How To Manage File Name Settings
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Appending In Javascript Via Jquery By Afopefoluwa Ojo
Appending In Javascript Via Jquery By Afopefoluwa Ojo
 How Do I Append The Php Code To The Javascript Append
How Do I Append The Php Code To The Javascript Append
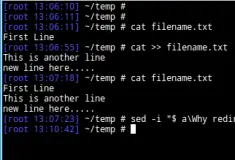
 How To Append Or Add Text To A File In Linux Lost Saloon
How To Append Or Add Text To A File In Linux Lost Saloon
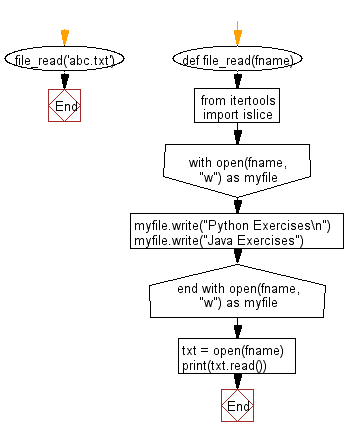
 Python File I O Append Text To A File And Display The Text
Python File I O Append Text To A File And Display The Text
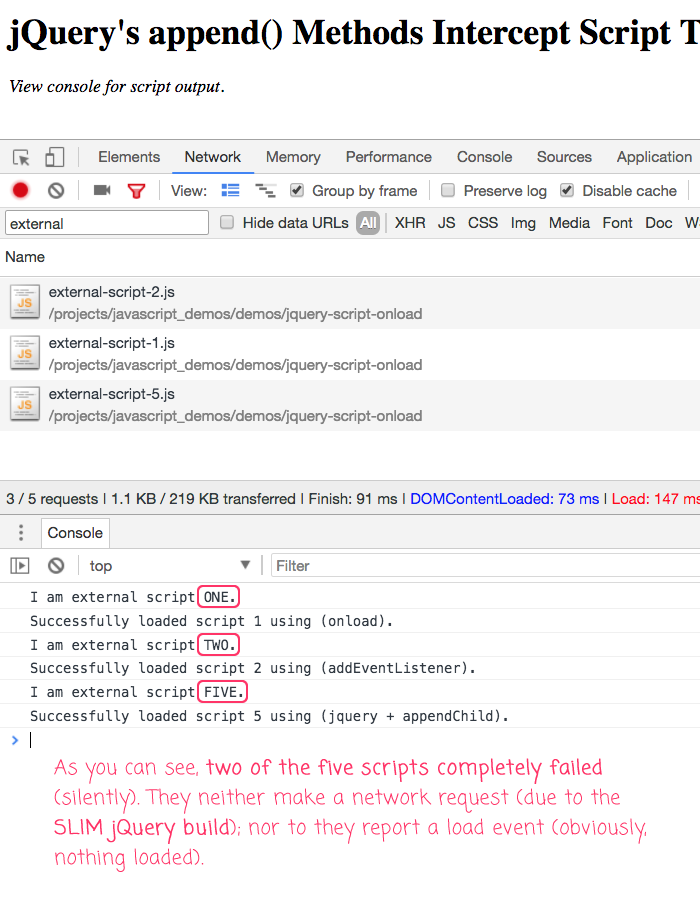
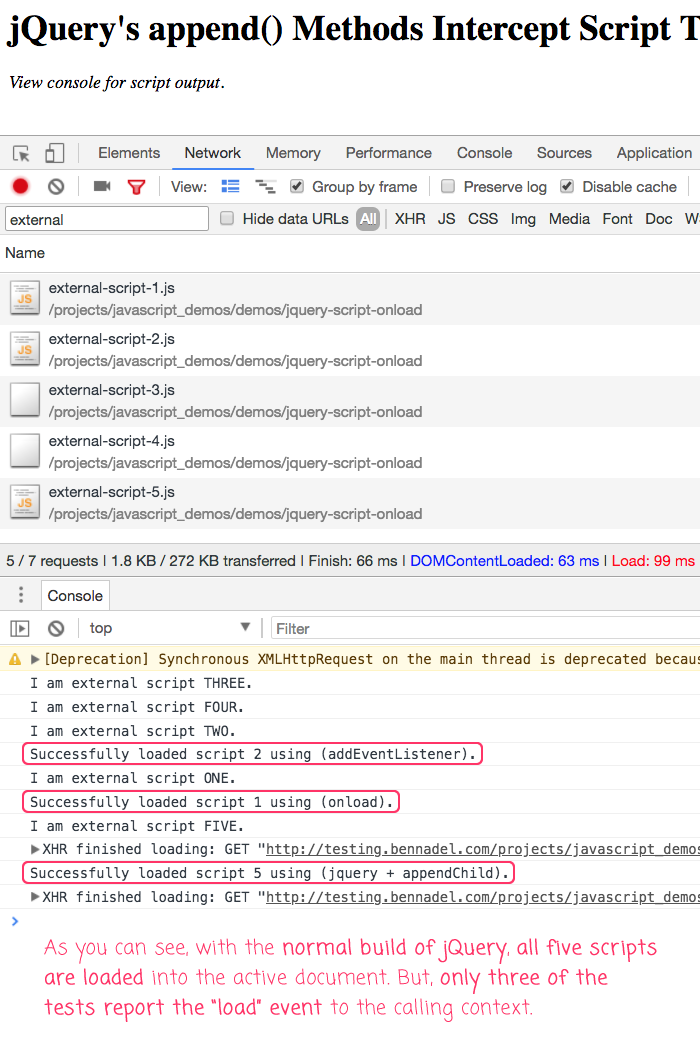
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 Js Append To File Code Example
Js Append To File Code Example
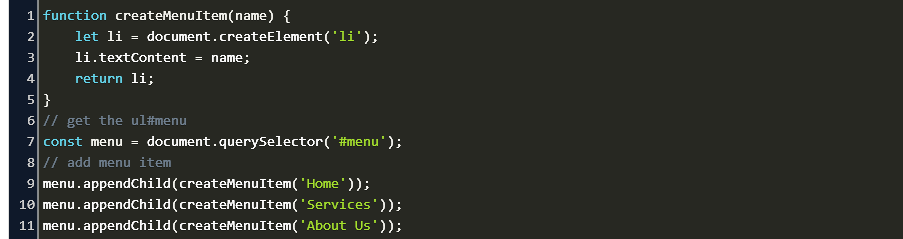
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
Troubles With Count Js File Help For Aimeos
Use Document Writeln To Append Tags In Javascript
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example

 Special Characters Use Tee Command To Append Asterisk
Special Characters Use Tee Command To Append Asterisk
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
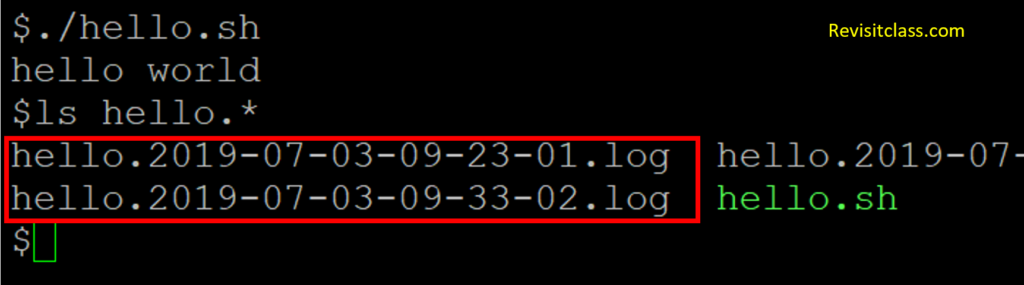
 How To Append Timestamp To File Name In Shell Script
How To Append Timestamp To File Name In Shell Script
 Node Js Filehandle Appendfile Method Geeksforgeeks
Node Js Filehandle Appendfile Method Geeksforgeeks
 Python Write To File Open Read Append And Other File
Python Write To File Open Read Append And Other File
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How To Append Barcodes To A Csv File Barcode To Pc
How To Append Barcodes To A Csv File Barcode To Pc
 Write Or Append To A File In Node Js With Fs Writefile And Fs Writefilesync
Write Or Append To A File In Node Js With Fs Writefile And Fs Writefilesync
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 How To Append Text To End Of File In Linux Geeksforgeeks
How To Append Text To End Of File In Linux Geeksforgeeks
 React File Upload With Axios And Progress Bar To Rest Api
React File Upload With Axios And Progress Bar To Rest Api
Workflow Join And Append Columns From Different Files In
 Esp32 Arduino Spiffs Append Content To File Techtutorialsx
Esp32 Arduino Spiffs Append Content To File Techtutorialsx
 Javascript Append To Array How To Append Item In Js Array
Javascript Append To Array How To Append Item In Js Array


0 Response to "35 Javascript Append To File"
Post a Comment