28 Javascript Select From Database
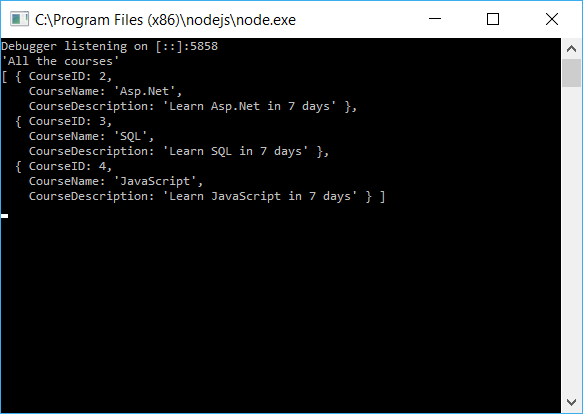
14/2/2018 · $select_attribute = ''; Then inside a conditional I assign the string to replace the empty string. eg. if ( $some_variable === $some_value ) { $select_attribute = 'selected'; } Node.js MySQL - SELECT FROM Query. We can connect to and access rows of a MySQL Table from Node.js program. In this tutorial, we will learn how to execute SELECT FROM query from Node.js program to access data of a MySQL Table.
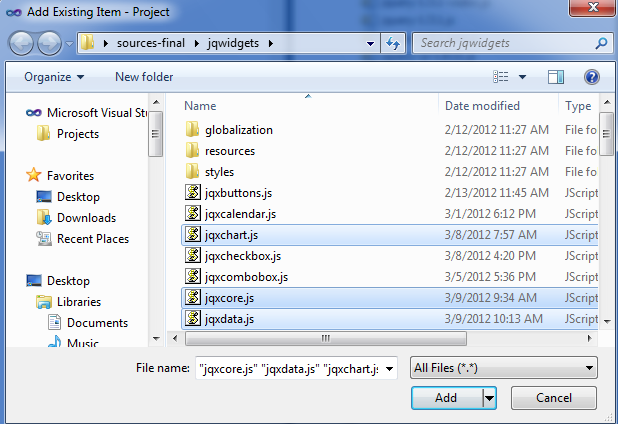
 Binding Jquery Chart To Sql Database Using Asp Net Mvc 3
Binding Jquery Chart To Sql Database Using Asp Net Mvc 3
How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ...

Javascript select from database. The goal of all this is to use it with an autocomplete plugin that I am using. This is the plugin: Ajax Autocomplete for jQuery I would like to populate the lookup list with the data fetched from ... To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
13/6/2012 · 'SELECT * FROM Employ where number = ' + parseInt(val, 10) + ';' For example, if val is "10" then this will end up building the string: "SELECT * FROM Employ where number = 10;" The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming. The SELECT statement is used to select data from a database. The data returned is stored in a result table, called the result-set.
Select one item from the dropdown list by clicking on it. See in the below screenshot that the selected item has been displayed in the output field. A dropdown list can be created using some other ways; see some more below examples. Dropdown list using button and div tab 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. Having no experience with SQL and minimal experience with javascript, I Googled how to get the data. The answers that I found seemed overly complicated. As such, this post will be a practical example of querying the data from an SQLite database. It is as much for my memory as anything. I was using JavaScript (via Node) and sqlite3.
Our JavaScript / jQuery. Now, let's take a look at the JavaScript code that will send an Ajax request to our PHP script before populating the above SELECT element: $(document).ready(function() { //Make an Ajax request to a PHP script called car-models.php //This will return the data that we can add to our Select element. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Do not use this kind concept to connect Database from javascript. Logically, if javascript does everything then Microsoft doesn't discover ASP.NET(server side) to connect database. If that is your requirement then it is completely wrong. ... connection.query(' SELECT * from < table name >', function(err, rows, fields) ...
Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ... The following solutions manipulate the DOM by populating an HTML select element we've defined on our page: Our task can be divided into four steps: Clear any existing options. Insert a default option named "Choose State/Province" which is shown as a visual cue. Insert an option for each province found in the JSON data. Select Data From a MySQL Database. The SELECT statement is used to select data from one or more tables: SELECT column_name (s) FROM table_name. or we can use the * character to select ALL columns from a table: SELECT * FROM table_name. To learn more about SQL, please visit our SQL tutorial.
Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . To query data in SQLite database from a Node.js application, you use these steps: Open a database connection. Execute a SELECT statement and process the result set. Close the database connection. SELECT from mysql database on javascript call. Ask Question Asked 9 years, 3 months ago. Active 9 years, 3 months ago. Viewed 9k times 1 I have a small web app built in PHP and Javascript/jQuery. The app involves a random number generator and when it lands on say number 4, the user wins. However the prize is pulled from a database and after 5 ...
There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. Or grab the element by a dataset itself using the Javascript document.querySelector function. Let's take a look at that in the code. $sql = "SELECT customerid, companyname, contactname, address, city, postalcode, country FROM customers WHERE customerid = ?"; $stmt = $mysqli->prepare($sql); $stmt->bind_param("s", $_GET['q']); $stmt->execute(); $stmt->store_result(); $stmt->bind_result($cid, $cname, $name, $adr, $city, $pcode, $country); $stmt->fetch(); $stmt->close(); To select data from a table in MySQL, use the "SELECT" statement. Example. Select all records from the "customers" table, and display the result object: var mysql = require ('mysql'); var con = mysql.createConnection( {. host: "localhost", user: "yourusername", …
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value : There is no common way to connect to SQL Server database from JavaScript client, every browser has it's own API and packages to connect to SQL Server. How to prevent number input in JavaScript/JQuery Upload a File with Jersey using AJAX and HTML5 progress bar This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript.
Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element. To select the single element, we need to use document.querySelector() method by passing a [data-attribute = 'value'] as an argument. Example: DATABASE CONNECTION VIA AJAX. All right, let us now go through an example of an AJAX call to a server-side script (that connects to the database). Take note, this is based on PHP and MySQL. But the concept is the same for any programming language, I will leave links to database connections for various languages in the extras section below. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
On receiving JSON data from the server, it iterates over the items in the response and update HTML accordingly to populate items for the drop down list. Click the Load button and you can see the drop down list is populated with items from the database like this: Now, write the following Javascript to handle click event of the Submit button:
 How To Connect To Database In Javascript Simple Examples
How To Connect To Database In Javascript Simple Examples
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
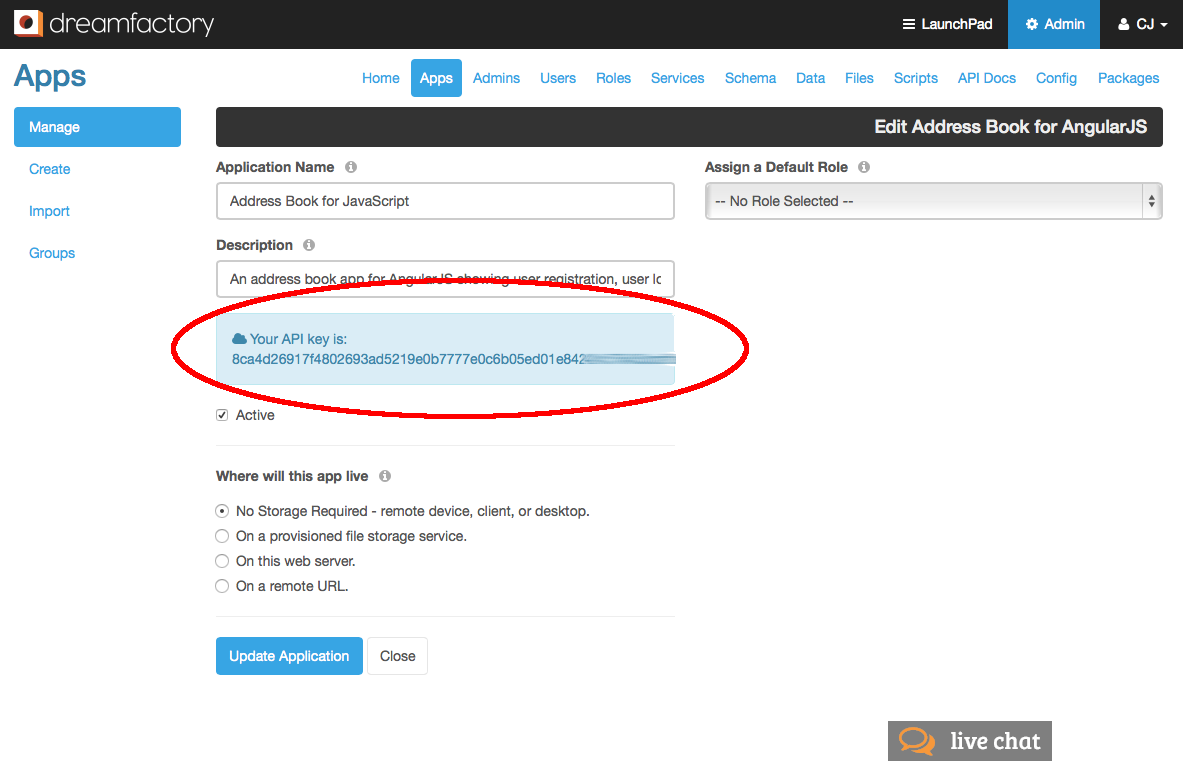
 Microsoft Azure Mobile Services Html With Javascript Blogs
Microsoft Azure Mobile Services Html With Javascript Blogs
Github Sql Js Sql Js A Javascript Library To Run Sqlite On
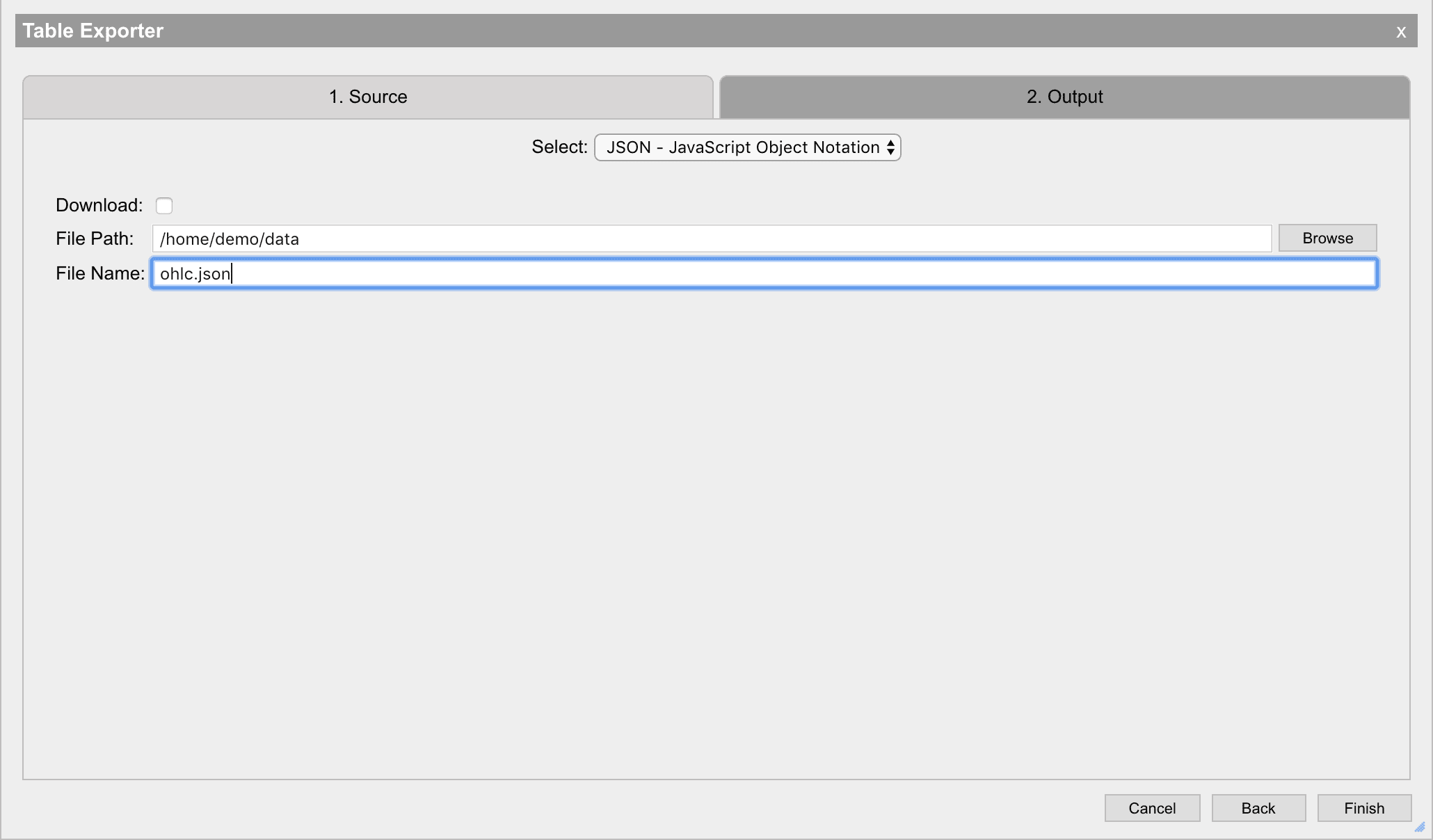
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Email Reports From Sql Azure Chriztalk
Email Reports From Sql Azure Chriztalk
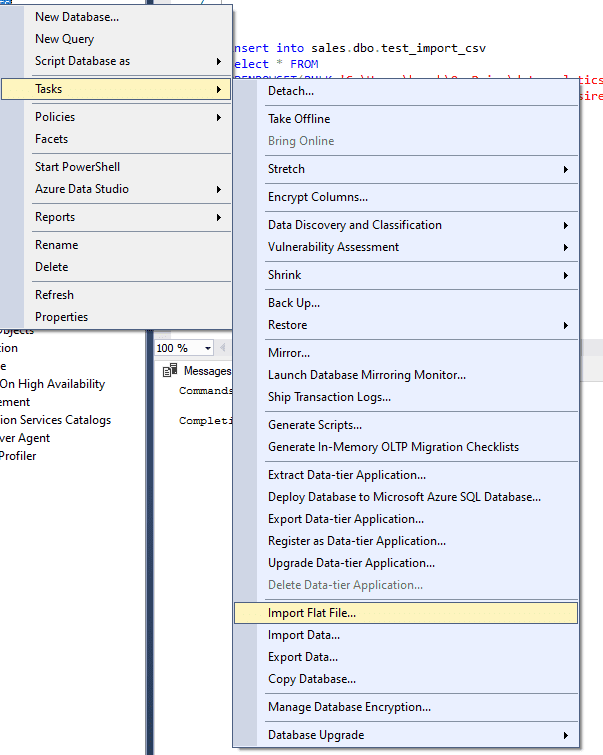
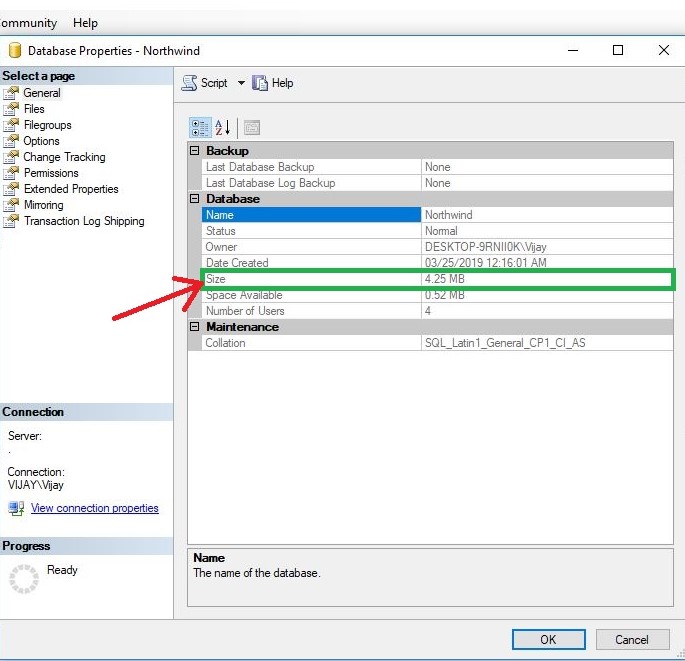
 Working With Databases Data Analytics Ireland
Working With Databases Data Analytics Ireland
:max_bytes(150000):strip_icc()/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
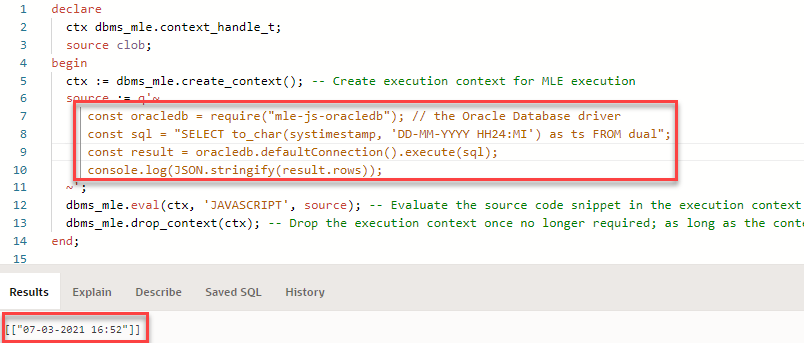
 Executing Javascript From Pl Sql In Oracle Database 21c With
Executing Javascript From Pl Sql In Oracle Database 21c With
 Dependent Dropdown With Search Box Using Python Flask Jquery
Dependent Dropdown With Search Box Using Python Flask Jquery
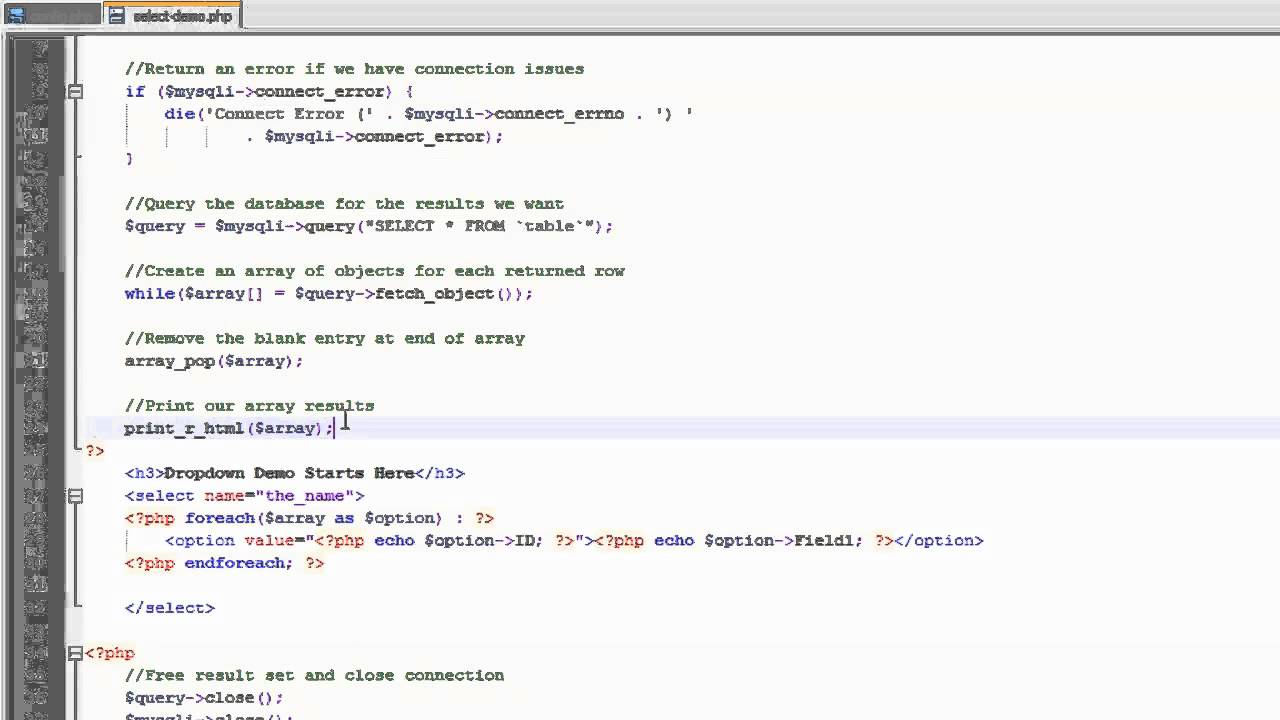
 How To Create An Html Select Box Populated With Data From A Mysql Database Using Php
How To Create An Html Select Box Populated With Data From A Mysql Database Using Php
 Query Console Walkthrough Query Console User Guide
Query Console Walkthrough Query Console User Guide
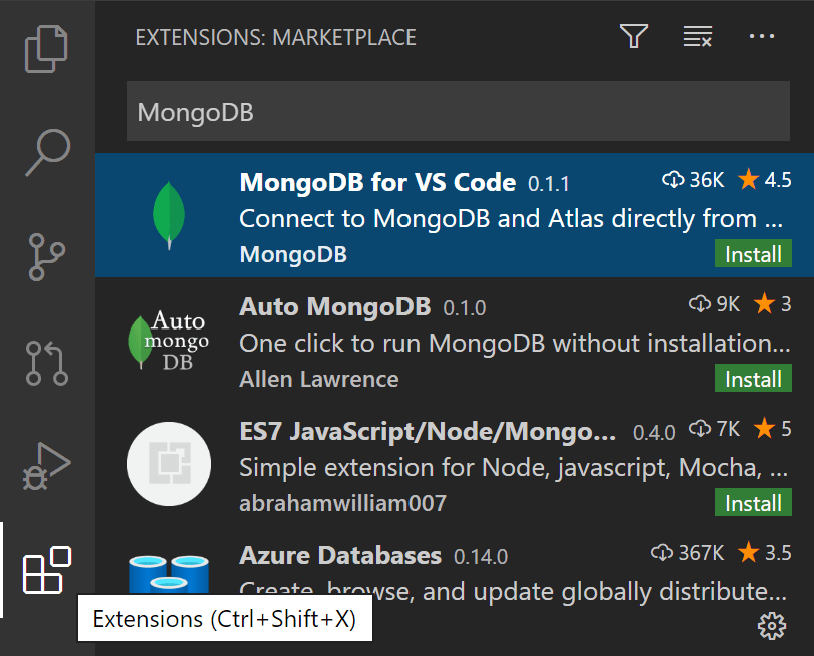
 Working With Mongodb In Visual Studio Code
Working With Mongodb In Visual Studio Code
 5 Ways To Query Your Relational Db Using Javascript By
5 Ways To Query Your Relational Db Using Javascript By
 Jsp Database Connection Select Insert Update Amp Delete Example
Jsp Database Connection Select Insert Update Amp Delete Example
Tm Database How To Translate Many Javascript Js Files With

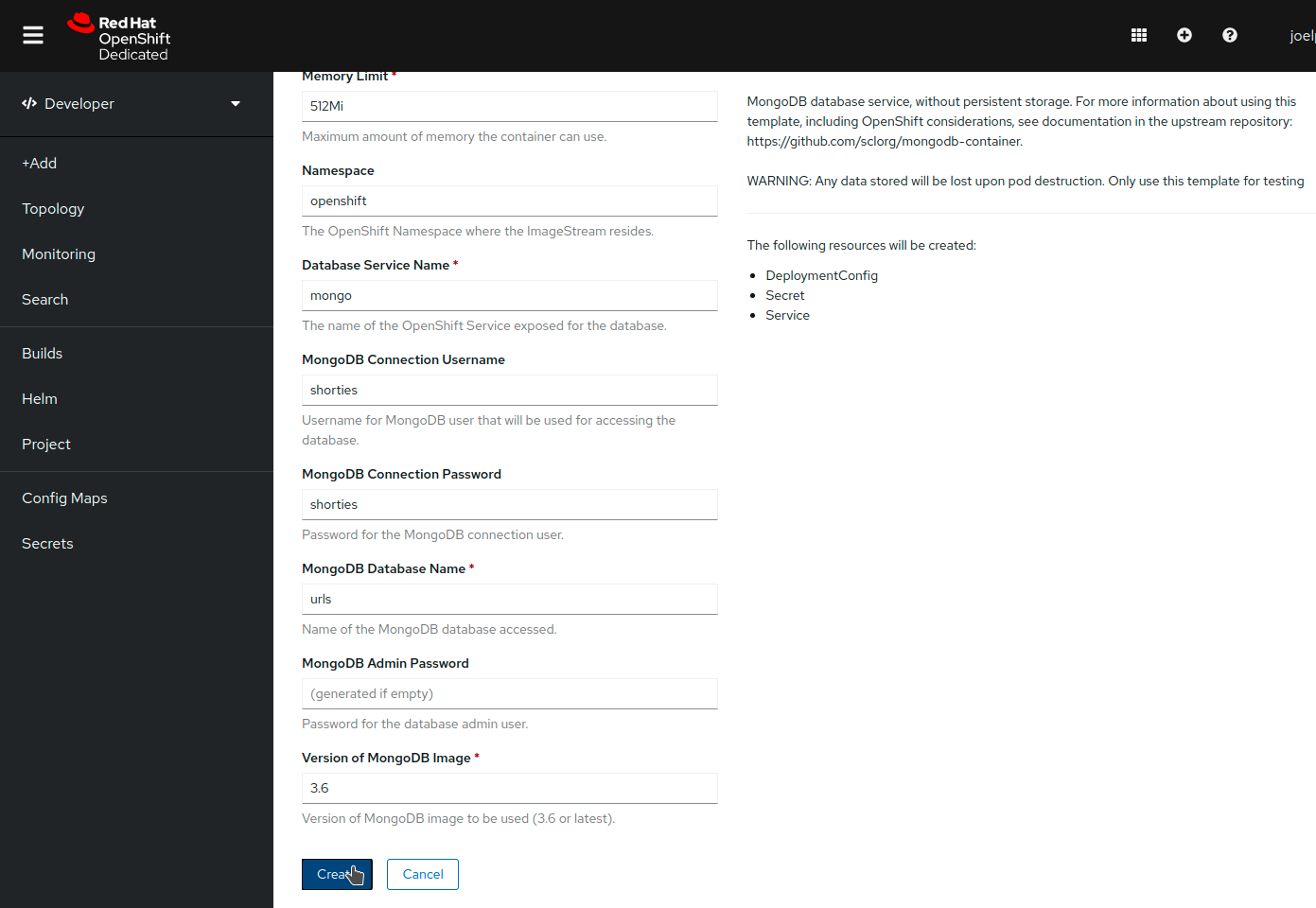
 Full Stack Javascript Sandbox Activity Part 3 Red Hat Developer
Full Stack Javascript Sandbox Activity Part 3 Red Hat Developer
 Css Amp Js Compilers Themefusion Avada Website Builder
Css Amp Js Compilers Themefusion Avada Website Builder
 Remove Repeated Entries In Select Option Dropdown Using
Remove Repeated Entries In Select Option Dropdown Using
 Sql Server Crud Actions Using Node Js Codeproject
Sql Server Crud Actions Using Node Js Codeproject
 C Java Php Programming Source Code Php Code How To Get
C Java Php Programming Source Code Php Code How To Get



0 Response to "28 Javascript Select From Database"
Post a Comment