28 Event Programming In Javascript
Apr 11, 2014 - Ever since I began programming event based a couple of years ago, I've found myself using it more and more. Now its my main approach to almost all javascript projects, both on the client and on the server (on node). Here is a quick overview over the approach itself and why it fits so nicely ... Node.js - Event Loop, Node.js is a single-threaded application, but it can support concurrency via the concept of event and callbacks. Every API of Node.js is asynchronous and being
 Event Driven Programming Techformist
Event Driven Programming Techformist
Reactive Programming in JavaScript is like a sequence of events that occur in time. It is an Asynchronous Programming concept around data streams. Reactive programming is a programming paradigm for writing code, mainly concerned with asynchronous data streams. It is a programming of event streams that happens in time.

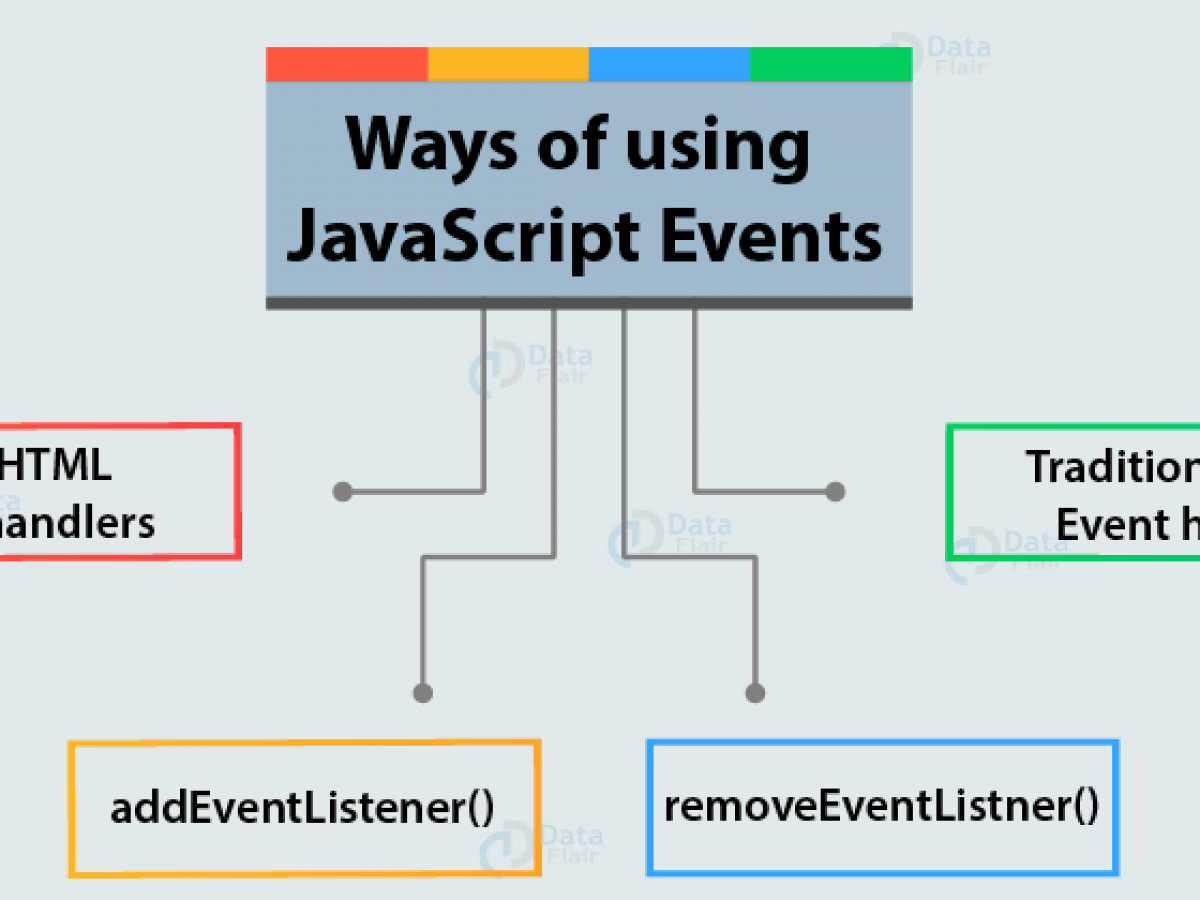
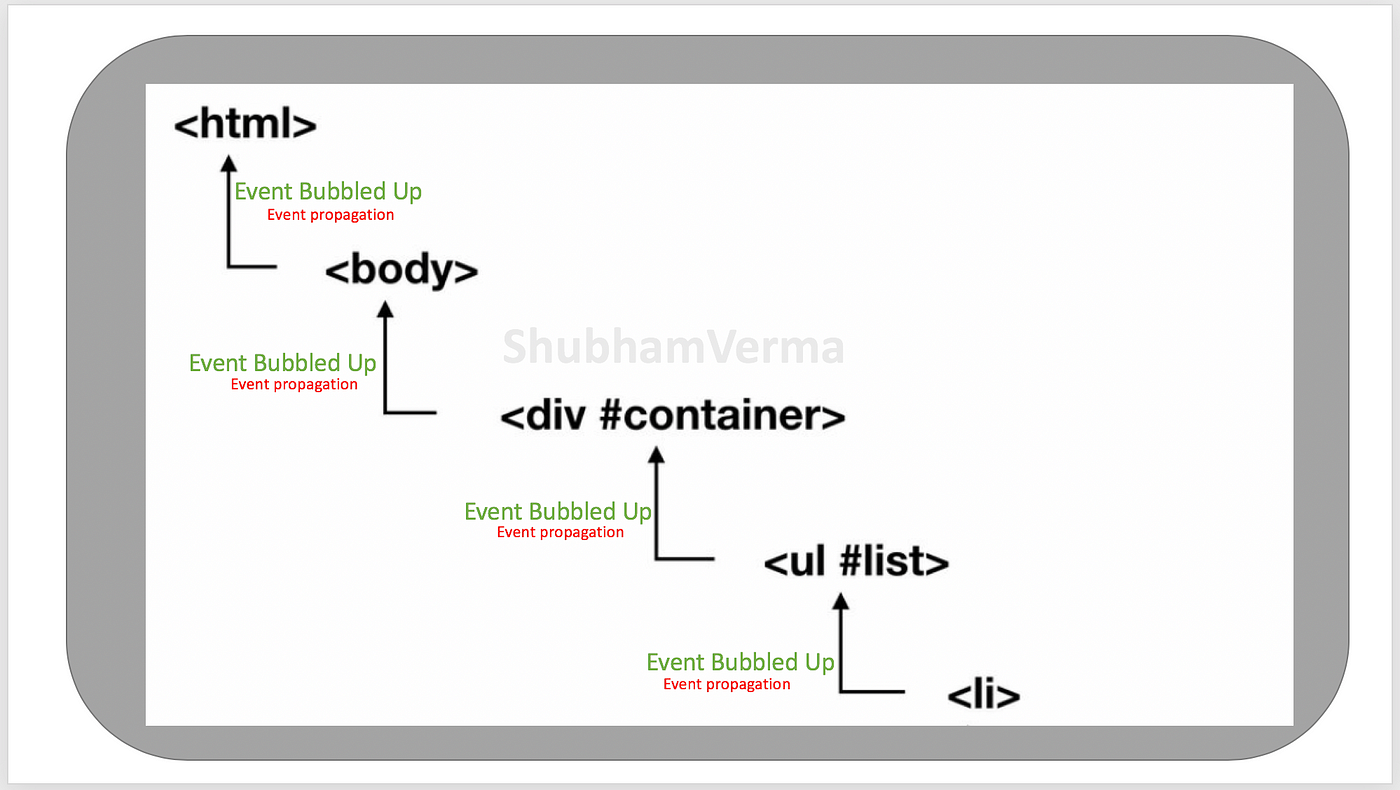
Event programming in javascript. The event handler, in turn, executes a piece of JavaScript code, which performs a particular action on the webpage, and the browser displays the results of those actions to the end-users. As event handlers are also the properties of the HTML/DOM elements, they can be assigned directly using the equal ( =) operator. Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script. Event bubbling in JavaScript. Event bubbling is a method of event propagation in the HTML DOM API when an event is in an element inside another element, and both elements have registered a handle to that event. It is a process that starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy.
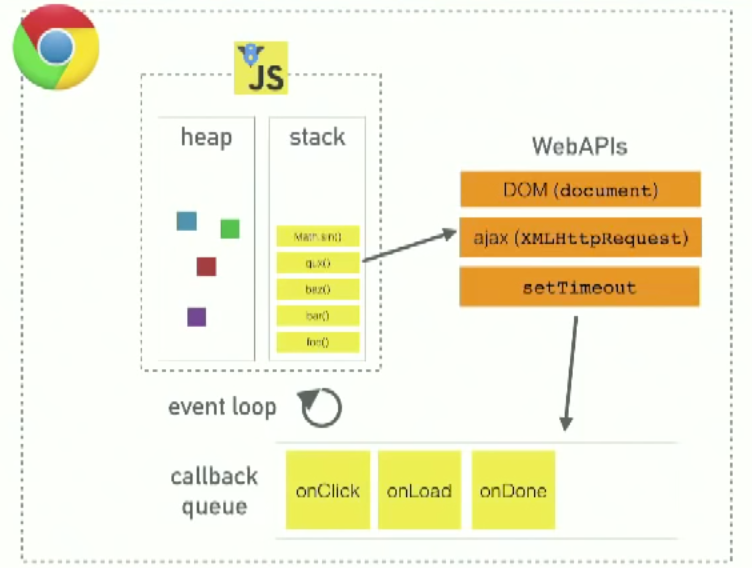
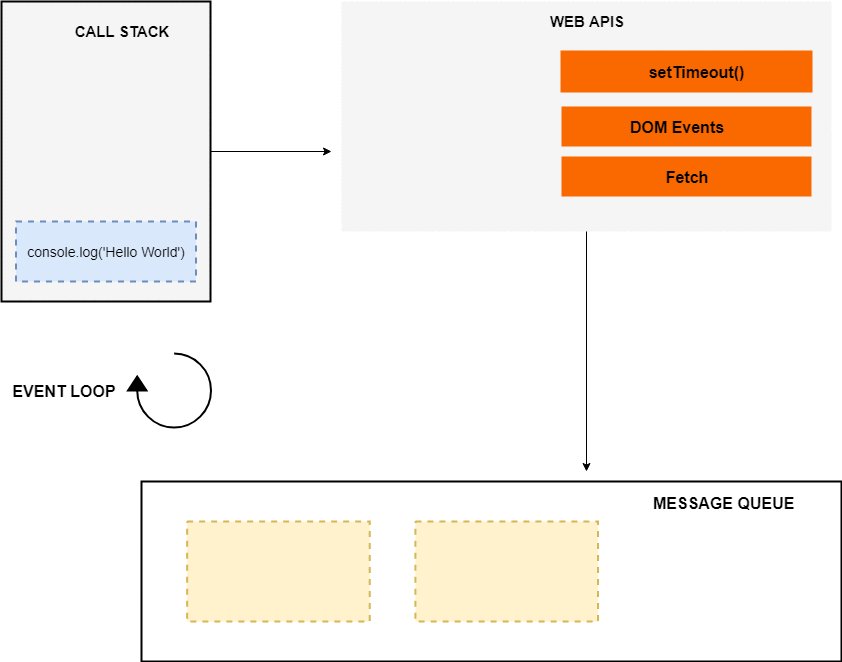
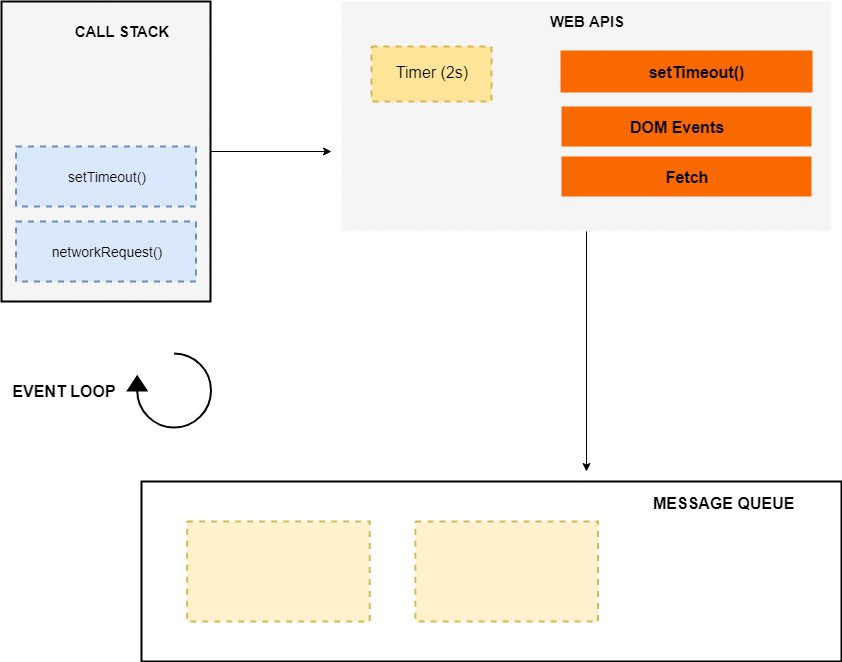
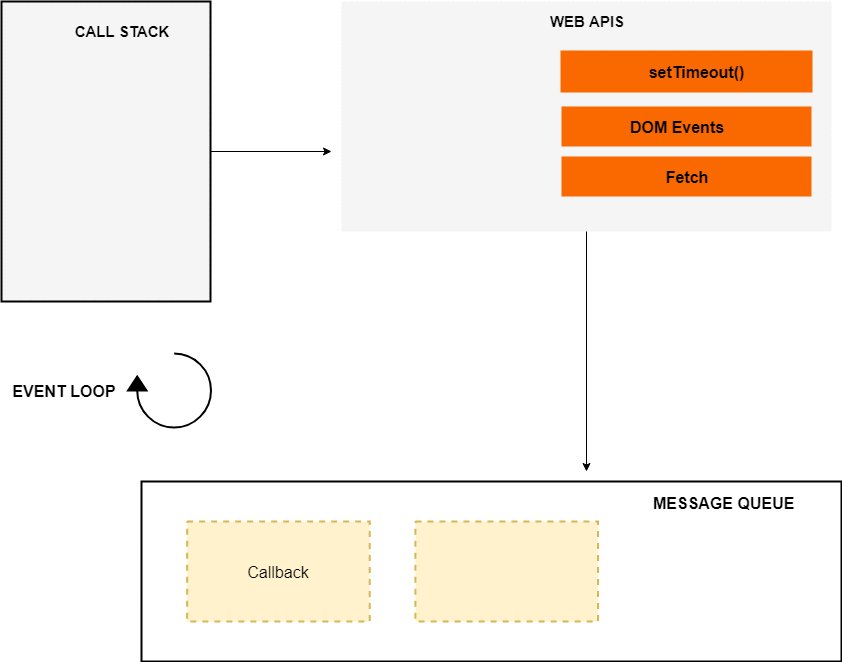
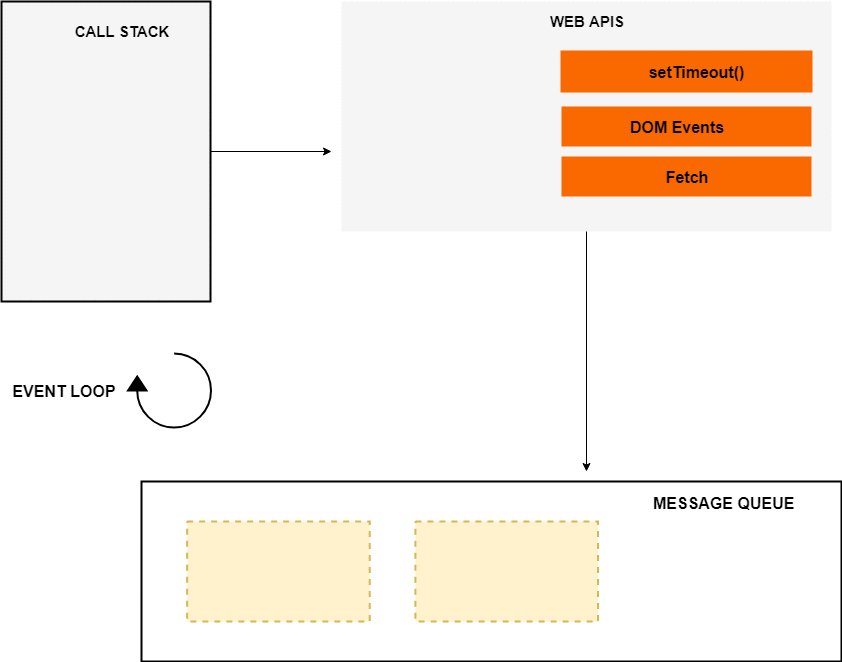
Programming Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side ... Examples of using JavaScript to react to events. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange ... JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. Jun 15, 2019 - In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them.
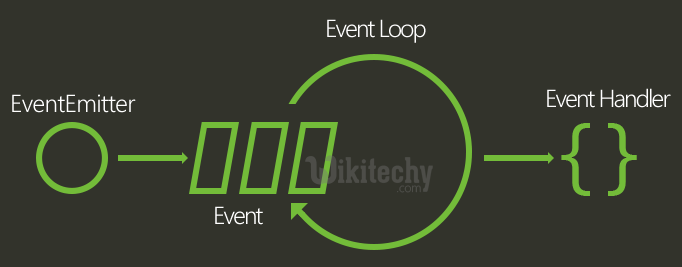
Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. Sep 06, 2020 - Update: This article is now part of my book “Node.js Beyond The Basics”.Read the updated version of this content and more about Node at jscomplete /node-beyond-basics.Most of Node’s objects — like HTTP requests, responses, and streams — implement the EventEmitter module so they ... Your statement about differentiating between event-driven programming and so-called "reactive programming" is a stretch, to me. "Reactive programming deals with data. Ultimately this is a special case of event-driven programming." Only a special case for those with a limited view of what an event is, I suppose. Either way, death to anemic ...
Offered: jointly with INFO 100. Prerequisites: none Credits: 5 Portions of the CSE 100 Web may be reprinted or adapted for academic nonprofit purposes, providing the source is accurately quoted and duly credited. The CSE 100 Web: © 1993-2012, Department of Computer Science and Engineering, ... Introduction to JavaScript events. An event is an action that occurs in the web browser, which the web browser feedbacks to you so that you can respond to it. For example, when users click a button on a webpage, you may want to respond to this click event by displaying a dialog box. Each event may have an event handler which is a block of code ... Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.
The V8 engine is a high performance, Open-source web assembly runtime engine for JavaScript written in C++ by Google. Most browsers run JavaScript using the V8 engine, and even the popular node js runtime environment uses it too. In simple English, the V8 is a C++ program, which receives JavaScript code, compiles, and executes it. 2 weeks ago - Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. JavaScript Events The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution.
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. Alternatively, we have event-driven programming which is mostly used in front-end development, where one event can be propagated through the system and many actors can act upon catching that event. Data flow is unidirectional, and adding new features can be done without editing existing components.
Javascript supports event-driven programming, where events are expected and processed ("handled") by the program (with an "event handler") when notified of a happening in the environment. When used within a web page — which is constructed on a "document object model" (DOM) — Javascript can react to DOM events. Event-driven programming is the dominant paradigm used in graphical user interfaces and other applications (e.g., JavaScript web applications) that are centered on performing certain actions in response to user input. This is also true of programming for device drivers (e.g., P in USB device driver stacks). JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
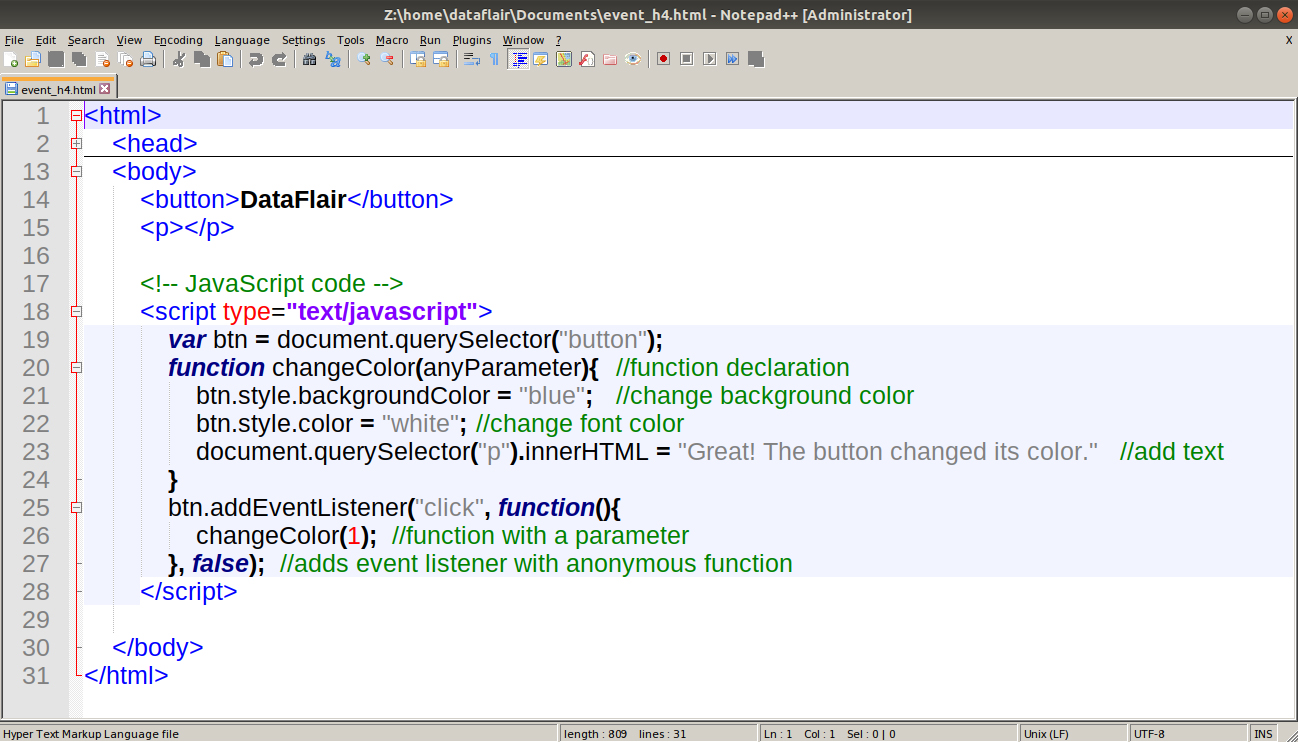
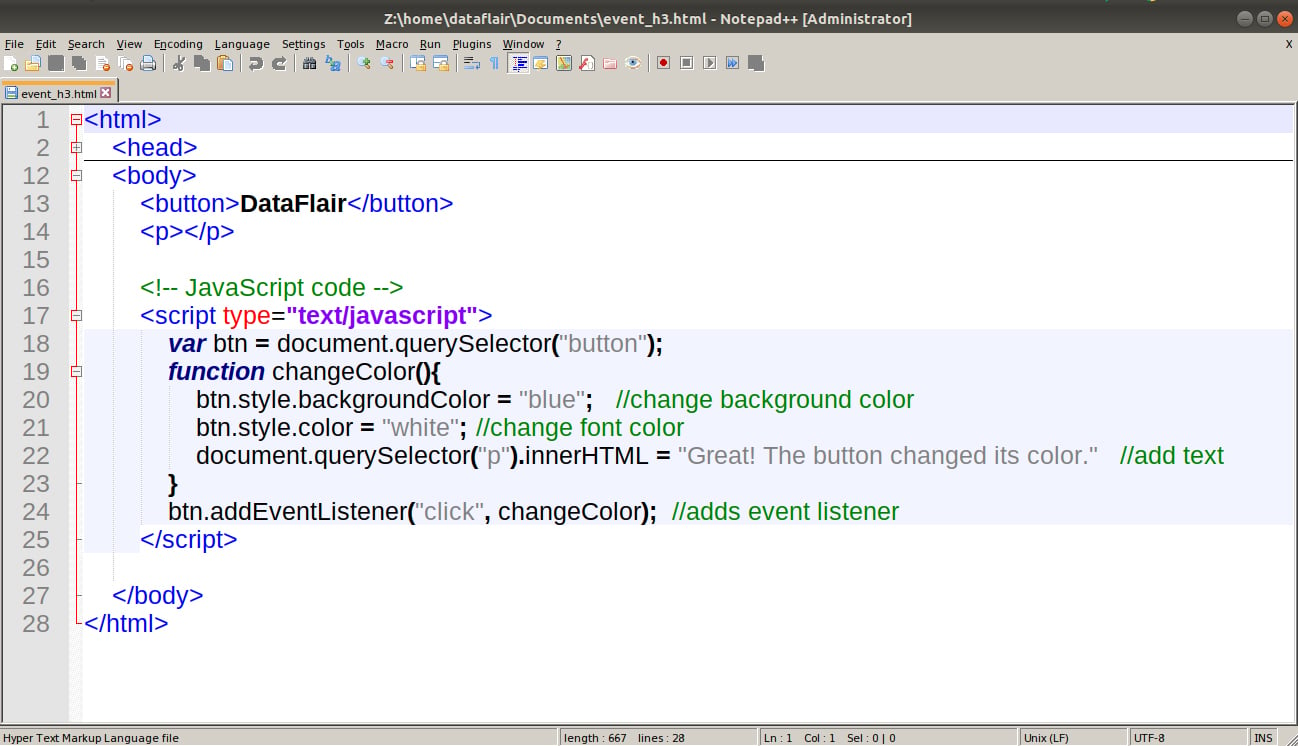
JavaScript event handler attributes can be inserted into HTML elements. In the example below, you can see one of the simplest JavaScript button events. A JavaScript event handler attribute onclick is added to an HTML button element. When the user clicks the button, a JavaScript event occurs. Also, the code defines what to do when that event occurs: Event-based Programming in JavaScript. Your web content isn't a work of art that is intended to be admired from a distance. It is meant to be interacted with using your mouse, keyboard, and fingers. To make this happen, you have what are known as events. To learn all about events and how to use them properly, you are in the right place! :P The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Making the event delegation work requires 3 steps: Determine the parent of elements to watch for events. Attach the event listener to the parent element. Use event.target to select the target elements.
Types of Mouse Events in JavaScript. Given below are six types of mouse events: click: click event occurs when mouse is clicked on the register element. The name of the event handler is onclick. mouseup: mouseup event occurs when button of the mouse is released over an element. The name of the event handler is onmousedup. Jan 11, 2018 - A brief look at the various modules and methods for implementing an effective Event-Driven Programming architecture in a Node.js project. Event handler Example. createElement: To create new element. removeChild: Remove an element. You can add an event handler to a particular element like this: document.getElementById (id).onclick=function () { lines of code to be executed } OR. document.getElementById (id).addEventListener ("click", functionname)
Nov 20, 2017 - Despite how ambiguous this question is, I think it qualifies as a criteria for assessing our understanding of events driven programming. EDP is language agnostic. This means that we can implement it in any language. However, the example code here uses JavaScript, only because it’s popular ... Event-driven programming with JavaScript is a useful way to create interactive websites. Typically, after the webpage has loaded the JavaScript program continues to run waiting for an event. If you connect this event to a JavaScript function then the function will run when the event occurs. JavaScript in the browser uses an event-driven programming model. Everything starts by following an event. The event could be the DOM is loaded, or an asynchronous request that finishes fetching, or a user clicking an element or scrolling the page, or the user types on the keyboard. There are a lot of different kind of events.
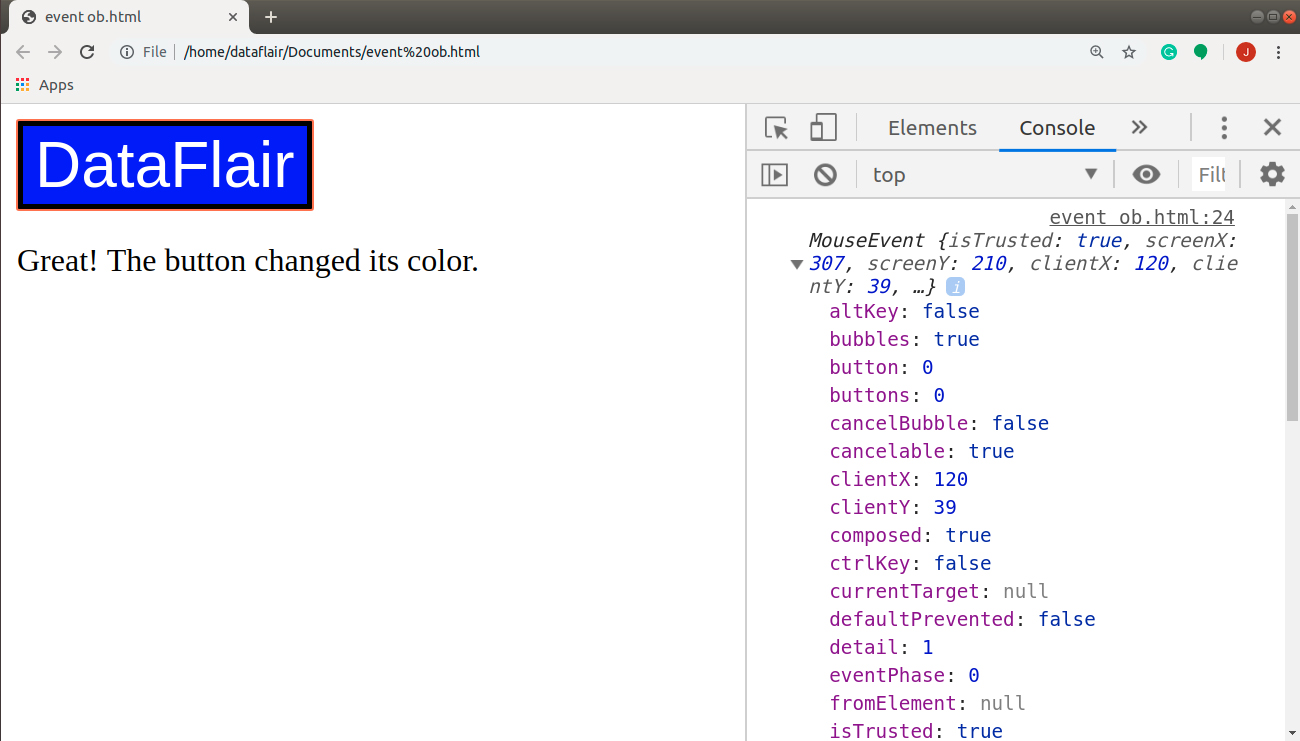
In computer programming, an event handler is a callback subroutine that handles inputs received in a program (called a listener in Java and JavaScript ). Each event is a piece of application-level information from the underlying framework, typically the GUI toolkit. GUI events include key presses, mouse movement, action selections, and timers ... Nov 01, 2018 - A brief look at the various modules and methods for implementing an effective Event-Driven Programming architecture in a Node.js project. JavaScript engines enhance the language by providing a rich environment, offering also an event-driven platform for JavaScript. In practice, JavaScript in the browser can interact with HTML elements, which are event emitters, that is, subjects able to emit events. Consider this trivial example, an HTML document with a button:
Nov 14, 2017 - Event driven programming is the programming paradigm in the field of computer science. In this type of programming paradigm, flow of execution is determined by the events like user clicks or other… Event-Oriented Programming with Javascript. This tutorial its part of a bigger group of tutorials about web development, this repository focuses only on Javascript Events, you will learn Mouse Events, Keyboard events, Frame Events and how to react to those events to make your web application interactive. You have power over your mind—not outside events. Realize this, and you will find strength. ... Some programs work with direct user input, such as mouse and keyboard actions. That kind of input isn’t available as a well-organized data structure—it comes in piece by piece, in real time, ...
Sep 06, 2020 - Update: This article is now part of my book “Node.js Beyond The Basics”.Read the updated version of this content and more about Node at jscomplete /node-beyond-basics.Most of Node’s objects — like HTTP requests, responses, and streams — implement the EventEmitter module so they ...
 Event Driven Programming And Node Js Quick Review The
Event Driven Programming And Node Js Quick Review The
 Cnit 133 Interactive Web Pags Javascript And Ajax Event And
Cnit 133 Interactive Web Pags Javascript And Ajax Event And
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
How To Use Javascript Events Gdevelop Wiki
 Interview Questions Event Loop
Interview Questions Event Loop
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Node Js Node Js Event Loop Node Node Js Tutorial
Node Js Node Js Event Loop Node Node Js Tutorial
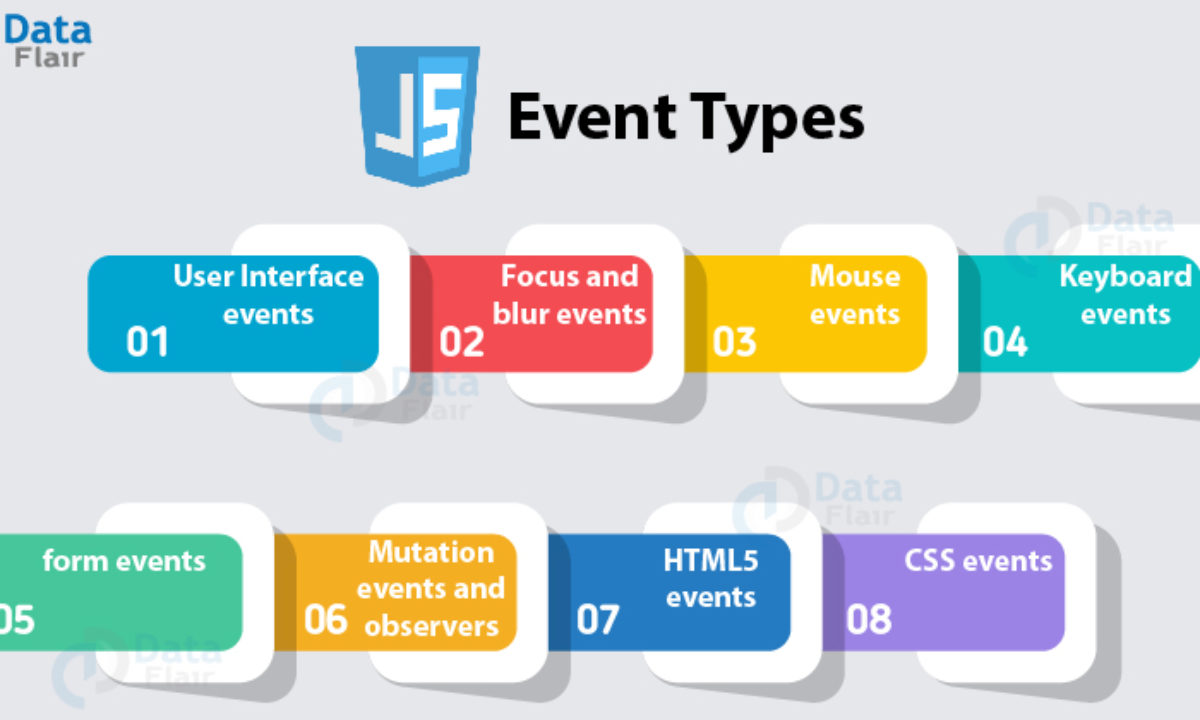
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 How To Use Event Driven Programming In Node Js Logrocket Blog
How To Use Event Driven Programming In Node Js Logrocket Blog
Concurrency Model And The Event Loop Javascript Mdn
 Event Driven Programming In Javascript Pdf
Event Driven Programming In Javascript Pdf
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of

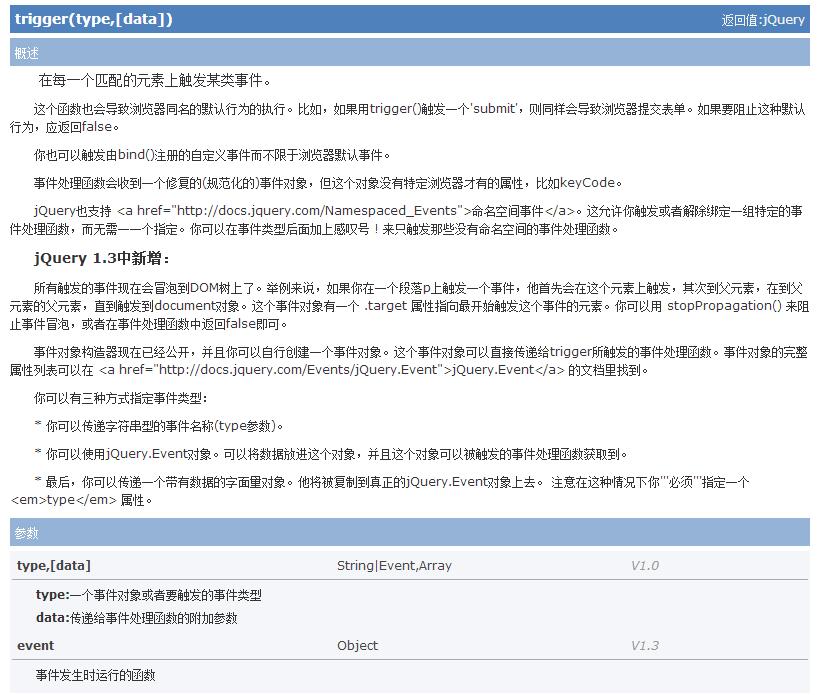
 Native Javascript Prevents Trigger Of Jquery From Triggering
Native Javascript Prevents Trigger Of Jquery From Triggering
What Is An Event Loop In Javascript
 How To Use Event Driven Programming In Node Js Laptrinhx
How To Use Event Driven Programming In Node Js Laptrinhx
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
 Javascript Visualized The Javascript Engine Learn
Javascript Visualized The Javascript Engine Learn

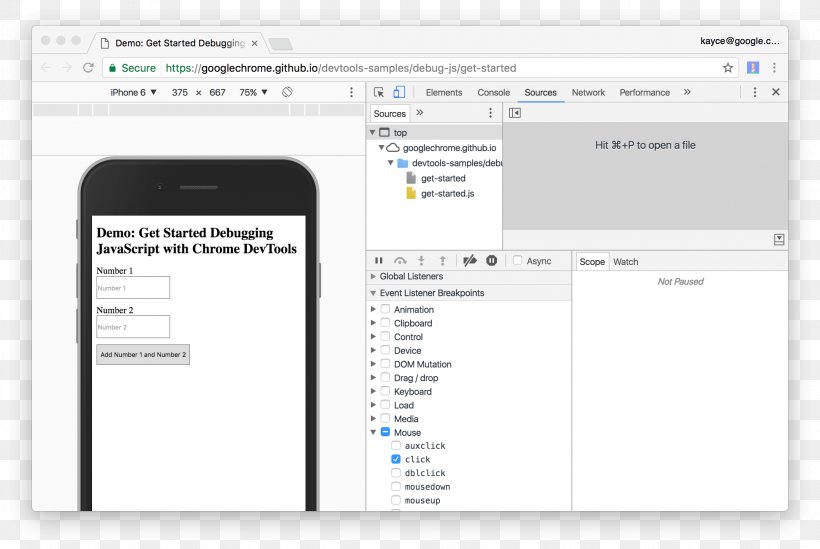
 Javascript Debugging Event Driven Programming Breakpoint Png
Javascript Debugging Event Driven Programming Breakpoint Png

0 Response to "28 Event Programming In Javascript"
Post a Comment