31 Javascript Create Array Of Objects Using Map
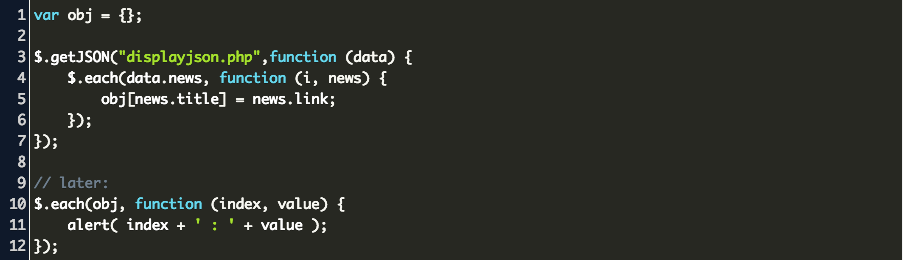
entries () - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of objects in the map is the same as the insertion order. forEach (callback [, thisArg]) - invokes a callback for each key-value pair in the map in the insertion order. I would like to map the array to get keys and values for each object. Something like: obj.map((key, val) => console.log(key, val)); I already try many stuff like Object.entries(obj) but it always results in complicated solution with many brackets like Object.entries(obj)[0][1] Is there a simple, nice and efficient way to map an array of object?

31/3/2021 · Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map () method. The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's elements.

Javascript create array of objects using map. Array.prototype.map (): Returns a new array with the results of calling a provided function on every element in the original array. The following code example takes an array of persons and creates a new array containing persons with a 'fullName' property Don't use map. Use something like es5-shim to make older IE's support map. Use the _.map method in Underscore or Lodash for an equivalent utility function. One of the most powerful techniques for avoiding programming bugs is to reduce the number of things that you are keeping track of manually. Array's map method is one more tool to help you do ... Javascript array to MAP example Array.map function () calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. Printing map object to console using console.dir () function.
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. From which you wish to create an object of key/value pairs like so: const obj = { foo: 'bar', baz: 'qux' }; To achieve that, you can use any of the following methods (depending on the version of ES you support): Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: Javascript Web Development Object Oriented Programming. Following is the code to parse array of objects inside an object using maps or forEach using JavaScript −.
Meet the method. According to MDN documentation: The map () method creates a new array with the results of calling a provided function on every element in the calling array. Let us simplify this. The JavaScript map method takes an array (Array 1) and creates a new array (Array 2) by calling a function on each element in the given array (Array 1). When you create a new array with the Array constructor, it creates a new array object with its length property set to the value you passed in, but otherwise the object is a vacuum. There are no index keys in the object representation of the array whatsoever. {//no index keys! length: 100} 9/5/2020 · The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array.
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... A common case of using this is converting an array of objects into a hash map of objects. Code. The following is a small snippet in JavaScript to convert an array of objects to a hash map, indexed by the attribute value of object. You can provide a function to evaluate the key of hash map dynamically (run time). Hope this helps someone in future. C) JavaScript Array Array.from () with a this value If the mapping function belongs to an object, you can optionally pass the third argument to the Array.from () method. The object will represent the this value inside the mapping function.
You have an array of user objects, each one has name, surname and id. Write the code to create another array from it, of objects with id and fullName, where fullName is generated from name and surname. For instance: The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays are empty. An example of this problem in real life is, for example, you have got an array of roll number of ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. map will always return an array.So we don't have to write an explicit return from an Array.map function which is why we use map most of the times to iterate through lists in React. Lets create our own map method[mymap] Step 1: We will create a new method[mymap] which allows us to useArray.mymap()
There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. What does map do ? Answer: It creates a new array with the results of calling a function on every element in the calling array. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: The map method is looping through the array of items, which are in our case Javascript objects. To change the object item, we normally mutate the actual item's properties and return it as a new... 14/5/2020 · Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. 21/7/2021 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. While map won't work directly on objects, we can use map to transform all of the values of an object through combining map with Object.entries. Object.entries was added to JavaScript in ES2017 , and has decent browser support today (that is, if you're not supporting IE11).
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
Performance Of Javascript Foreach Map And Reduce Vs For
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
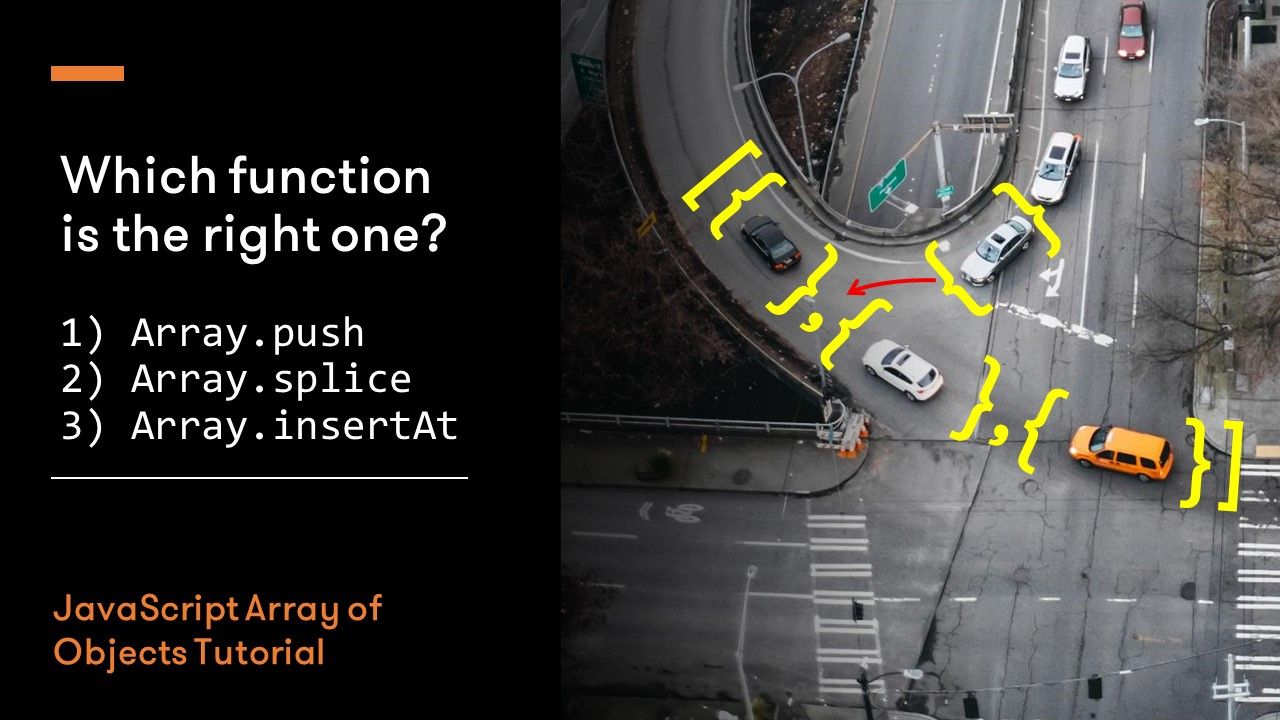
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
-function-in-elements-in-javascript.png) How To Print Array Of Objects Using Map Function In
How To Print Array Of Objects Using Map Function In
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript

 Deep Nested Array Of Objects Not Rendering Stack Overflow
Deep Nested Array Of Objects Not Rendering Stack Overflow
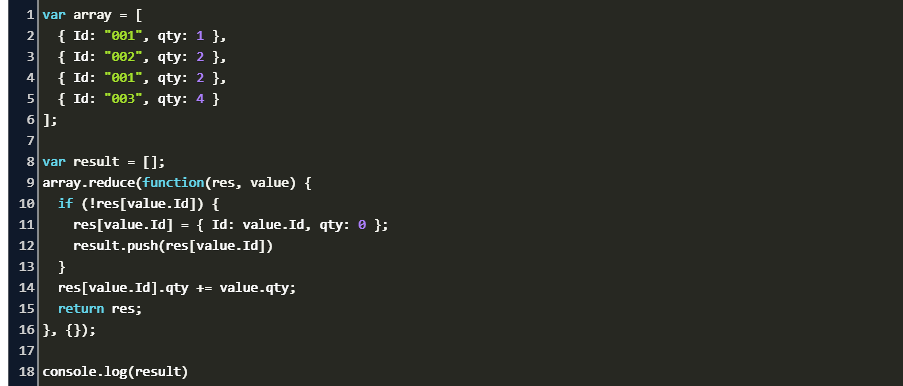
 How To Group An Array Of Objects Through A Key Using Array
How To Group An Array Of Objects Through A Key Using Array
 Javascript Group By Sum Array Reduce Code Example
Javascript Group By Sum Array Reduce Code Example
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
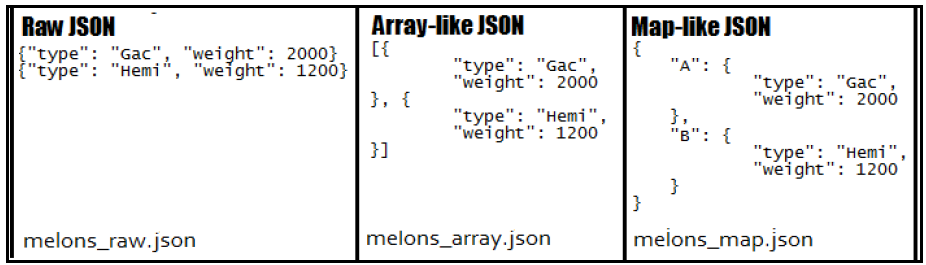
 Read Write A Raw Json Array Like Json And Map Like Json
Read Write A Raw Json Array Like Json And Map Like Json
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 How To Use Array Map To Render Data In React
How To Use Array Map To Render Data In React
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 How To Render An Array Of Objects With Array Map In React
How To Render An Array Of Objects With Array Map In React
 React State Is Array Of Objects Which Are React Elements
React State Is Array Of Objects Which Are React Elements
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
3 Ways To Update The Content Of An Array Of Objects With
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 How To Map An Array Of Objects Of Array Of Objects With React
How To Map An Array Of Objects Of Array Of Objects With React
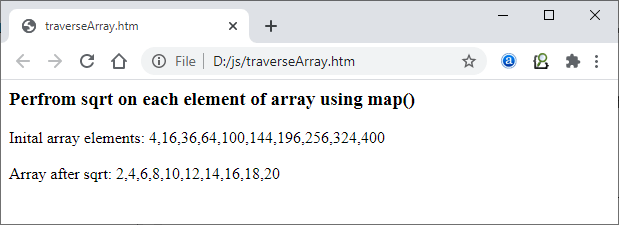
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 How To Access Array Of Objects In Javascript Code Example
How To Access Array Of Objects In Javascript Code Example
 Functional Programming With Javascript Object Arrays
Functional Programming With Javascript Object Arrays
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update

0 Response to "31 Javascript Create Array Of Objects Using Map"
Post a Comment