20 Javascript Count Up Timer
A rotate count. This determines how much you want to show the spinner rotated on each frame of the animation. A null start time. This will be populated with a start time when the spinner starts spinning. An uninitialized variable to later store the requestAnimationFrame() call that animates the spinner. A reference to the Start button. 27/5/2014 · Count Up from Date and Time with Javascript. Posted by: Alex on May 27, 2014. Expanding on my previous Javascript countdown timer, I’ve got an easy count up from date counter using pure JavaScript here for you! Example: Counting up from 1st Jan 2014 12:00:00. 00 days 00 hours 00 minutes 00 seconds. The basic HTML:
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
A "live" count down script that displays the time remaining until any specified date in a form box, updated every second. Count-up script A twist to the good old count down script that counts up instead. Specify a past date (ie, the day you got a job), and let this script count how long you've been suffering in it!

Javascript count up timer. JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ... A free and simple JavaScript countdown/Count-up timer/clock/ticker to/from the target date and time of your choice. Just copy and paste widget code to your Web pages. You can also customize the display format, foreground and background colors of the countdown timer. You can omit most parameters. Default values will be used in that case. var x = setInterval (function() {. // Get today's date and time. var now = new Date ().getTime(); // Find the distance between now and the count down date. var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds. var days = Math.floor(distance / (1000 * 60 * 60 * 24));
A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Changing columns for table "users" requires Doctrine DBAL. Please install the doctrine/dbal package · How to export all collections in MongoDB · TypeError: mongoose__WEBPACK_IMPORTED_MODULE_2___default.a.connect is not a function at _callee$ (db.js:11) at tryCatch (runtime.js:45) When the user clicks on the start button, sw.start() will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick() will increment the elapsed time and update the timer display. Lastly, sw.stop() and sw.reset() are used to stop the timer. THE SUMMARY
In this javascript exercise I have implemented simple count up timer with the ability to pause and reset the timer. This code is pure javascript (plain js, s... JavaScript Countdown/Count-up Timer/Clock JavaScript Web Page Load Time JavaScript Web Page Commenting JavaScript Visitor IP Address/Host HTML Form Submission Tool Email/String Encoder/CAPTCHA Hit Counter; Page Counter Connection Probe Reverse Whois Browser Simulator/emulator My IP Address, Whoami Whois MX Record Lookup, Mail Server Search ... Jul 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
I am looking for a simple count up timer in javascript. All the scripts I find are 'all singing all dancing'. I just want a jQuery free, minimal fuss count up timer that displays in minutes and seconds. Thanks. javascript. Share. Improve this question. Follow edited Sep 23 '16 at 12:25. Alfe. 48 ... CountUp.js is a dependency-free, lightweight JavaScript class that can be used to quickly create animations that display numerical data in a more interesting way. Install via npm/yarn using the package name countup.js. 🆒 Check out Podfan — Easy membership for podcasts. Download on Github JavaScript CountUp Timer. This script is very simple; it takes a date to count the time from, an ID to put the timer. It is also possible to have more than one timer on a page - check the demo link given at the end of this post. JavaScript CountUp Timer v2.0
Quick Tip: Make a jQuery Count Up Timer September 28th 2012 jQuery | JavaScript | Tip Demo Download. Last year, I published a small tutorial about building a neat countdown timer. One of the requests I've been getting since, is for a way to change the code so it counts up - showing the time that has passed since the page was opened or some ... Jul 26, 2020 - Get code examples like "html timer count up" instantly right from your google search results with the Grepper Chrome Extension. Hey everyone! I could really use some help making my "countdown" timer count up by days, minutes, seconds. How do I modify the code below to accomplish this! Thanks again! // Set the date we're c...
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after being saved once. ... If enabled, the preview panel updates ... JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Ratan Paul INDIA Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ... 23/10/2019 · Countup is the opposite of countdown timer that creates a counter counting from zero to a specific number. The countup timer provides an elegant way to present statistical data on the web apps and admin panels, such as costs, date times, download times, number of visitors, product sales, remaining stocks, and much more.
The time remaining on your countdown timer is all set. The remaining time (the difference) is calculated in milliseconds. Now you need to format the time remaining into days, hours, minutes, and seconds. Step 3 — Formatting to Days, Hours, Minutes, and Seconds. With the total number of milliseconds until the countdown time expires calculated ... A retro number counter that counts up to a specified number with a digit flipping effect just like a mechanical counter. ... countDown.js is a dependency-free JavaScript library for creating a countdown timer just like the retro looking flip clock. A) Count Up Timer: As you can see we've used "setInterval" method which is gonna execute that same inner code every 999ms (1s-1ms). increment the "sec" variable every 999ms. if sec was different than 59s then take the sec value and put it the span with the id "sec". else (which is if sec==59s) then sec=0 and min++, then take the "min" variable ...
Dec 18, 2018 - I want to add the timer which when gets input of ‘0’ from form field named “Duration” will set to count up like from i.e it will start from 0 sec and which has no limit untill user close the window of output This is my form field Duration: This is my javascript code for ti... FREE Count Up Timer can count up or down, with or without an alarm, in a loop or not, and in various colors, sizes and fonts. Best Count Up Timer in our opinion :-) Features . Help Start Stop Settings Save New Timer Stopwatch Countdown Timer Count Up Timer Split Lap Timer Alarm ... 40 CSS & Javascript Animated Countdown Timer Examples. Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. They are helpful as the visitors would know exactly how much ...
plain count up timer in javascript Asynchronous timers are the cornerstone of all time-based processes in JavaScript. From obvious things like clocks and stopwatches, to visual effects and animation, to the synchronised delays that ... These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
1. Link to the needed jQuery and moment.js JavaScript libraries as these: 2. Link to the jQuery countimer plugin's script: 3. Create a container element to place the count up timer. 4. Activate the count up timer with default settings. 5. It may be necessary to set a countdown for a given amount of time after the user arrives or starts a specific task. We'll set a timer for 10 minutes here, but you can use any amount of time you ... May 07, 2012 - 10 thoughts on “Javascript Count Up Timer With Hours, Minutes, and Seconds”
Jul 24, 2016 - CountUpTimerJS - RealTime CountUp Timer JavaScript Library How to make a Count UP/DOWN TIMER in Javascript. Hey, guys and girls today I'll be showing you how to create a countdown or count-up timer in Javascript and ... Jul 20, 2020 - Expanding on my previous Javascript countdown timer, I’ve got an easy count up from date counter using pure JavaScript here for you! Example: Counting up from 1st Jan 2014 12:00:00 00days00hours00minutes00seconds The basic HTML: 00 days 00 hours
Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... I am looking for a simple count up timer in javascript. All the scripts I find are 'all singing all dancing'. I just want a jQuery free, minimal fuss count up timer that displays in minutes and seconds. Thanks. 31/7/2021 · JavaScript countdown timers are used on a variety of e-commerce and under-construction websites to keep users up to date. We see on different types of e-commerce websites that a kind of countdown starts some time before the arrival of any product or offer.
The precision of the timer can be changed with the precision parameter. The accepted values of the precision parameters are seconds (default value), tenth of seconds, minutes and hours. In this example is passed precision with the value secondTenths. The timer will update the counters 10 times ... 19/2/2019 · JavaScript code that set the timer of 2 minutes and when the times up the Page alert “times up”. The setTimeout () method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer: Jul 26, 2020 - how to create a timer that will count down from 5 and display a message when it hits 0 in javascript · how to make a timer show after entering a date in javascript
A simple count-up animation with JavaScript. Say you want to display a numeric value on a webpage with a count-up animation, like this: There are a few popular libraries that will do this for you, often with lots of configurable bells and whistles. I'm always reluctant to add a dependency to my application that I could write myself in under ... Expanding on my previous Javascript countdown timer, I've got an easy count up from date counter using pure JavaScript here for you! Expanding on my previous Javascript countdown timer, I’ve got an easy count up from date counter using pure JavaScript here for you! 2. Set an End Date. Create a new global variable for the date and time when the countdown will expire (endDate in the example).You can define its value by creating a new Date object and calling its getTime() method.. The endDate variable will hold the expiry date in UTC format that shows the milliseconds since Jan 1, 1970, 00:00:00.000 GMT. For example, the UTC value of Mar 15, 2019, 12:00:00 ...
 Why Javascript Timer Is Unreliable And How Can You Fix It
Why Javascript Timer Is Unreliable And How Can You Fix It
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow

 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Free Powerpoint Timer Countdownkings
Free Powerpoint Timer Countdownkings
 A Pure Css Count Up Timer Using Only Html Css No Javascript
A Pure Css Count Up Timer Using Only Html Css No Javascript
 Count Up Timer Javascript Javascript Count Up Timer From Date
Count Up Timer Javascript Javascript Count Up Timer From Date
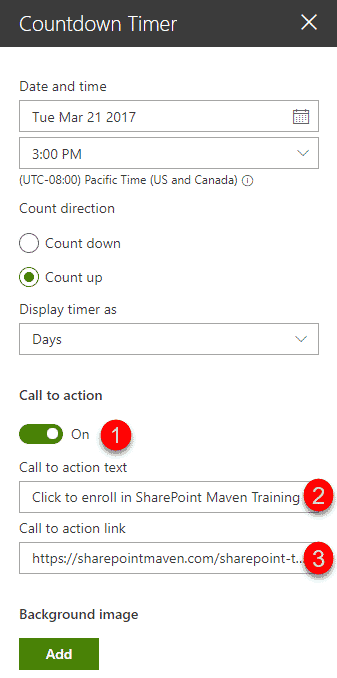
 5 Ways To Use The New Countdown Timer Web Part In Sharepoint
5 Ways To Use The New Countdown Timer Web Part In Sharepoint
 Html Timer Count Up A Simple Count Up Timer Using Html Css No Javscript Css Animation
Html Timer Count Up A Simple Count Up Timer Using Html Css No Javscript Css Animation
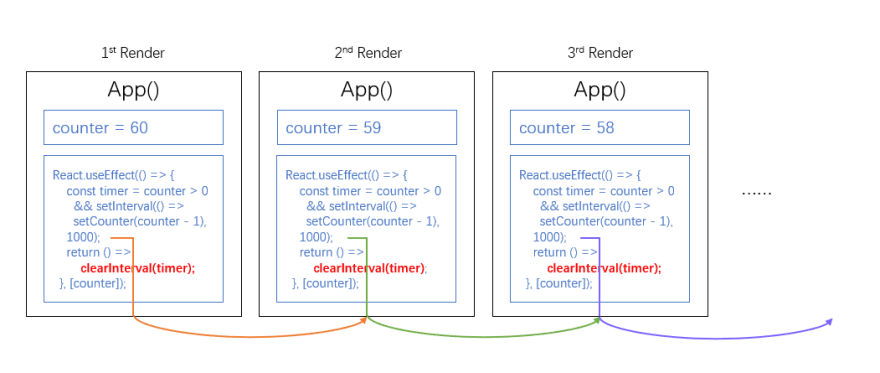
 How To Create A Countdown Timer With React Hooks Digitalocean
How To Create A Countdown Timer With React Hooks Digitalocean
 5 Ways To Use The New Countdown Timer Web Part In Sharepoint
5 Ways To Use The New Countdown Timer Web Part In Sharepoint
 Countdown Timer In Sap Ui5 Sap Blogs
Countdown Timer In Sap Ui5 Sap Blogs
Github Noorzaie Vue Circular Count Down Timer A Count Down
 How To Create A Countdown Timer In React App By Bhargav
How To Create A Countdown Timer In React App By Bhargav
 How To Create A Simple React Countdown Timer Dev Community
How To Create A Simple React Countdown Timer Dev Community
 Timer Count Up Timer For Angular 8 Stack Overflow
Timer Count Up Timer For Angular 8 Stack Overflow
 7 Website Css Counter Design Inspiration 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
7 Website Css Counter Design Inspiration 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Github Webcyou Countup Timer Js Countup Timer Javascript
 Easy Timer Countdown Chronometer Library Easytimer Js
Easy Timer Countdown Chronometer Library Easytimer Js
0 Response to "20 Javascript Count Up Timer"
Post a Comment