20 Html5 Download File Javascript
16/10/2019 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Aug 12, 2016 - I want to create a simple game in HTML5/JS and I don't want the user to run any webserver or to have to connect to a website. (just an HTML page) But it looks like FileReader can only be used on f...
 Offline Google Maps Google Javascript Api V3 Html5
Offline Google Maps Google Javascript Api V3 Html5
13/11/2017 · Saving large files. Long data URIs can give performance problems in browsers. Another option to save client-side generated files, is to put their contents in a Blob (or File) object and create a download link using URL.createObjectURL(blob).This returns an URL that can be used to retrieve the contents of the blob.

Html5 download file javascript. 23/5/2010 · Saving large files. Long data URIs can give performance problems in browsers. Another option to save client-side generated files, is to put their contents in a Blob (or File) object and create a download link using URL.createObjectURL(blob).This returns an URL that can be used to retrieve the contents of the blob. Today, We want to share with you download file on button click in javascript.In this post we will show you javascript downloads file automatically, hear for Quick Tip: Using the HTML5 Download Attribute. This post is part of a series called Strange and Unusual HTML. Creating a download link in HTML is straightforward; add an anchor tag and point to the file within the href attribute. Some file types, however, (such as images, .pdf, .txt, and .doc for example) won't be downloaded.
26/6/2016 · Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function Downloading resources in HTML5: a [download] Chrome now supports the HTML spec's new download attribute to a elements. When used, this attribute signifies that the resource it points to should be downloaded by the browser rather than navigating to it. The download attribute, if present, indicates that the author intends the hyperlink to be used ... Mar 29, 2021 - How to select files, read file metadata and content, and monitor read progress · Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading ...
Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... How to trigger a file download when clicking an HTML button or JavaScript? 16, Oct 19. Download web page using Java. 19, Jan 18. YouTube Media/Audio ... In my original answer, I offered a work around that does not work any longer: If the file to be downloaded is not on the same server, the attribute download does not work. The problem is that the attribute download does only work when the file to be downloaded is on the same server of the tab. Others have faced this problem too and the problem is extensively covered at Chrome Download ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
Nov 05, 2016 - Essentially the best way is to combine all your javascript into one file called something like all.min.js that is also minimized. ... As you can see, you DO NOT need the type attribute in HTML5, but you do in other versions of HTML and XHTML. The spec clarifies that if the content is other ... Download Sample Codes. Download. Make sure files are run from a server. Sending an AJAX Request. A XMLHttpRequest object is used to make a normal AJAX request. However when downloading binary files, the responseType property of the request object is set to blob.. var request = new XMLHttpRequest(); request.responseType = 'blob'; I need to start download manually when $('a#someID').click(); But I cannot use window.href method, since it replaces the current page contents with the file you're trying to download. Instead, I want to open the download in a new window/tab. How is this possible?
Apr 18, 2017 - In html5 how do i place the class below (constructor and method)in another file and reference it in the html file. Below I have everything in 1 file and I dont want that. Dec 16, 2015 - It stands to reason that if you can trigger the click event on hyperlinks using JavaScript code, you should be able to download multiple files at once. However, in practice, only Chrome seems to support this. May 23, 2017 - I can not connect an external JavaScript file to my html page. When I put the script in the page with the tag it all works but when I insert it in an external file is not working, what is wrong? ...
File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ... This file can be easily downloaded from the Nuget Gallery or from the Angular website. Now we will add a HTML file to the HTML folder named FileUploader.html and write the following HTML code there. Now in the preceding code, we have taken the reference of the two JavaScript files: MyApp.Js and FileUploader.JS. In this article, you will learn how to download a file in Javascript. Let's say you want to download Codesource.io's logo. Download File. In order to download a file, you can use the HTML's download attribute. function download (fileUrl, fileName) { var a = document.createElement ("a"); a.href = fileUrl; a.setAttribute ("download ...
Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ... Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML element or by drag and drop. Client-side file downloading using JS and HTML5. Summary. The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, ...
Create a Downloadable Link using HTML5 Download Attribute. The default of your anchor tag is a navigational link, it will go to the link you specified in your href attribute. However, when you add the download attribute, it will turn that into a download link. Prompting your file to be downloaded. The downloaded file will have the same name as ... The download() function of the downloads API downloads a file, given its URL and other optional preferences.. If the specified url uses the HTTP or HTTPS protocol, then the request will include all cookies currently set for its hostname.; If both filename and saveAs are specified, then the Save As dialog will be displayed, pre-populated with the specified filename. 22/8/2012 · This attribute is extremely useful in cases where generated files are in use -- the file name on the server side needs to be incredibly unique, but the download attribute allows the file name to be meaningful to user. The download attribute is one of those enhancements that isn't incredibly sexy but is a practical and easy to add.
13/4/2017 · Create In-Memory file & Downloading Data. In this post we are going to add ability to create an in-memory file and add ability to download it using a link and a button. Here is an HTML file. Here we are adding a Link with download attribute set as Download2.csv. This would download the file as Download2.csv as user clicks the link. While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser. Definition and Usage. The download attribute specifies that the target will be downloaded when a user clicks on the hyperlink.. This attribute is only used if the href attribute is set. The value of the download attribute will be the new name of the downloaded file. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add it to ...
The download attribute is only used if the href attribute is set.. The value of the attribute will be the name of the downloaded file. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add it to the file (.img, .pdf, .txt, .html, etc.). Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later. I am downloading files using HTML5 from below codes that you can see live in action at JSBIN HTML5 Download File DEMO and its working perfectly file and downloading my files at my browser default Download Folder. ... javascript html download. Share. Follow asked Jan 19 '16 at 7:19. Muhammad Hassan Muhammad Hassan.
Save/Download file using HTML5 / JavaScript – The “download” Attribute We usually write the code on server side and set the response header which will show the save dialog popup to download the file, when we try to open the file in another window url. This useful tutorial shows how to set an automatic JavaScript download by declaring a new JavaScript download function or by using a FileSaver.js library. ... Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a ... With the HTML5 and JavaScript download method, this is no ... 6 days ago - The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read.
The File interface provides information about files and allows JavaScript in a web page to access their content. May 21, 2017 - Looks like it will be coming to Firefox. http://javascript-reverse.tumblr /post/37056936789/html5-download-attribute ... I believe that this is currently only supported in Chrome. ... Can’t believe I haven’t heard about this yet. Hmm, so using jQuery you’d be able to dynamically change the name of the file... This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json');
HTML5 "download" attribute and content-type ignoring. What else can annoy user? For example if he tries to download HTML or PNG file and it will be opened in new browser window. I don`t like this behavior, really. And it can be avoided by using HTML5 download attribute. This attribute will tell browser that virtual link we created is aimed ... Using the HTML5 Download Attribute. Many of the HTML5 additions to the HTML landscape have been trumpeted with much fanfare. Meanwhile, a new attribute has been added to the a <a> element that has gone unnoticed by many writers and developers. It's the download attribute and it promises to replace PHP-driven file download scripts with a ... May 29, 2019 - The download attribute, if present, indicates that the author intends the hyperlink to be used for downloading a resource. The attribute may have a value; the value, if any, specifies the default filename that the author recommends for use in labeling the resource in a local file system.
The download attribute. In HTML 5, a new download attribute was added to the anchor element. The download attribute is used to inform the browser to download the URL instead of navigating to it — hence a prompt shows up, requesting that the user saves the file. The download attribute can be given a valid filename as its value. However, the ... May 23, 2016 - Learn how to use the HTML5 FileReader API to read text and image files using JavaScript. Dec 05, 2019 - Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript.
 How To Download File From Server Using Javascript Javascript File Download Example For Beginners
How To Download File From Server Using Javascript Javascript File Download Example For Beginners
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 Drag Amp Drop Or Browse File Upload Feature Using Html Css
Drag Amp Drop Or Browse File Upload Feature Using Html Css
 Any Clean Ways To Download Files Like Html5 Download
Any Clean Ways To Download Files Like Html5 Download
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
38 Free Html5 Jquery Upload File Scripts Example Freshdesignweb
 Build Google Drive Api File Direct Download Link Generator
Build Google Drive Api File Direct Download Link Generator
 Using Recorder Js To Capture Wav Audio In Html5 And Upload It
Using Recorder Js To Capture Wav Audio In Html5 And Upload It
 Using Javascript To Control The Playback Of Audio Tag In Html5
Using Javascript To Control The Playback Of Audio Tag In Html5
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Html5 File Manager Dhtmlx Javascript File Manager Library
Html5 File Manager Dhtmlx Javascript File Manager Library
 Quick Tip Using The Html5 Download Attribute
Quick Tip Using The Html5 Download Attribute
Getting Started With Html5 Applications
 Html5 Css3 Js Html Css Javascript Transparent Png
Html5 Css3 Js Html Css Javascript Transparent Png
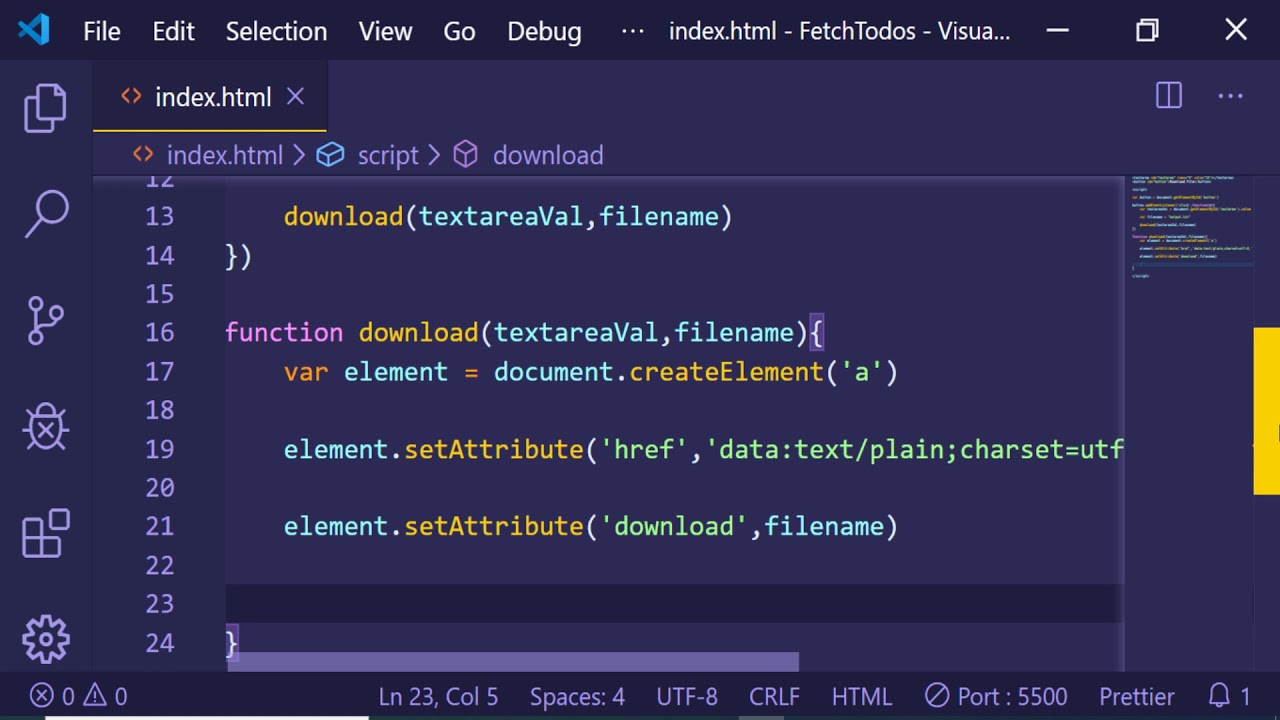
 How To Html5 Javascript Logic Progress Bar File Downloading
How To Html5 Javascript Logic Progress Bar File Downloading
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 Downloading Files From Skydrive Windows 8 1 Apps With
Downloading Files From Skydrive Windows 8 1 Apps With
Html5 Editor With Css Js Html Validator And Beautify Code
0 Response to "20 Html5 Download File Javascript"
Post a Comment