24 Html5 Video Javascript Events
The timeupdate event occurs when the playing position of an audio/video has changed. This event is invoked by: Playing the audio/video. Moving the playback position (like when the user fast forwards to a different point in the audio/video) Tip: This timeupdate event is often used together with the currentTime property of the Audio/Video Object ... To play music, homemade videos, documentary (and we hope that anything related to piracy ).We don't need to start from the ground and read about the <video> html tag and how to manipulate it with javascript or learn to deal with the compatibility problems etc. Be smart and use a plugin. This top provides plugins that will deal with the harder tasks as compatibility, fallbacks for older ...
 Flexible Event Calendar In Jquery Evo Calendar Free
Flexible Event Calendar In Jquery Evo Calendar Free
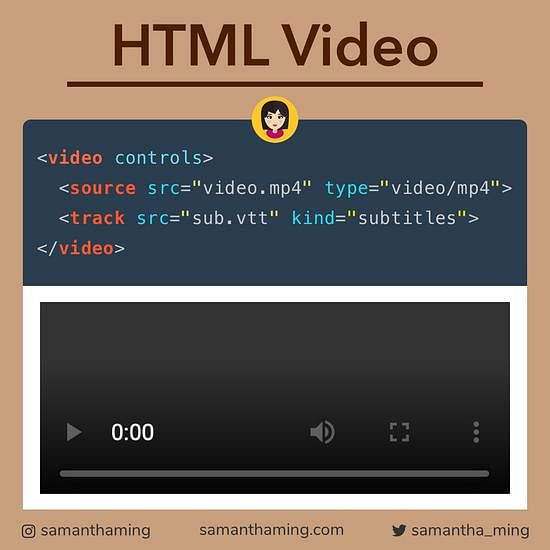
The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.

Html5 video javascript events. Using "ended" event you can detect when a HTML5 <video> element has finished playing. Steps : Place the HTML5 video tag inside the body.You can also add "autoplay" attributes to start playing automatically. Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! The <video> and <audio> elements provide a comprehensive range of events. While some are quite straightforward ... Inherits properties from its ancestor interfaces, HTMLMediaElement, and HTMLElement. HTMLVideoElement.height Is a DOMString that reflects the height HTML attribute, which specifies the height of the display area, in CSS pixels. HTMLVideoElement.poster Is a DOMString that reflects the poster HTML attribute, which specifies an image to show while no video data is available.
About HTML5 Audio and Video. If you embed audio or video in your website, you should use HTML5. HTML5 is the next major version of HTML, the primary standard that determines how web content interacts with browsers. HTML5 supports audio and video playback natively in the browser, without requiring a plug-in. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: Welcome to part 4 of customizing the HTML video controls. In this lesson we will focus on programming volume controls into our custom video player using JavaScript. We are going to add a mute button and volume slider control by accessing the "muted" and "volume" properties of the video object in JavaScript.
The first option that you have to record a video in the browser easily, is using the VideoJS Record library.This library maintained by @collab-project uses 3 extra libraries to accomplish an awesome and very robust video recorder, taking care of the user experience at the same time. If you are willing to implement the feature of recording a video with the web camera, this plugin is exactly ... JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming ... The ended event occurs when the audio/video has reached the end. This event is useful for messages like "thanks for listening", "thanks for watching", etc. For a more detailed writeup of the various codecs and their browser support, we highly suggest Mozilla's excellent documentation.
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. I have a HTML5 video element in my page. The video I want to play is having a duration of 10 minutes. I have to play the part of the video from minute 1 to minute 5. I can start it from a particular time by setting its currentTime property. But how can I stop the video at a particular time jQuery or JavaScript? HTML Audio and Video DOM Reference. The HTML5 DOM has methods, properties, and events for the <audio> and <video> elements.
Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Event. Description. The HTML5 video conferencing code below was developed by Ericsson Labs and their online tutorial should be followed for clear understanding of this code sample logic. There are several Video Tutorials ( Video 1, Video 2, Video 3) produced by Ericsson as well that shows you how their implementation works in test mode. In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button.
Definition and Usage. The loadstart event occurs when the browser starts looking for the specified audio/video. This is when the loading process starts. During the loading process of an audio/video, the following events occur, in this order: loadstart. durationchange. HTML5 Video Events and API. This page demonstrates the new HTML5 video element, its media API, and the media events. Play, pause, and seek in the entire video, change the volume, mute, change the playback rate (including going into negative values). See the effect on the video and on the underlying events and properties. HTML5 is the fastest growing web development trend and HTML5 video as a video in html5 part of HTML5 becomes the html 5 video not playing on ipad new natural way to show video online. iPad, iPhone, Android, all new browsers declare the control html 5 video with javascript support for HTML5 video.
These examples add an event listener for the HTMLMediaElement's play event, then post a message when that event handler has reacted to the event firing. Using addEventListener (): const video = document.querySelector('video'); video.addEventListener('play', (event) => { console.log('The Boolean paused property is now false. Controlling Media with JavaScript. Because the <audio> and <video> elements are part of the HTML5 standard, there are JavaScript methods, properties, and DOM events associated with them.. There are methods for loading, playing, pausing, and jumping to a time. There are also properties you can set programmatically, such as the src URL and the height and width of a video, as well as read-only ... HTML5 Video elements have an onplay event that you can use that doesn't require the extra step of adding a listener. This solution also doesn't require JQuery. This solution also doesn't require JQuery.
The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ... Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go.
Event reference. Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events from the operating system), and other causes. The advantage of having native elements for HTML5 media elements also implies the availability of an API to interact with audio and video elements with JavaScript . The Media Elements API provides: Methods (eg play () ) that mainly control the reading of the media. Properties (eg currentTime ) that allow to obtain or modify some media properties. How do you detect when a HTML5 <video> element has finished playing?
 How To Watch The Olympics Right From Your Own Home Streaming
How To Watch The Olympics Right From Your Own Home Streaming
Creating Dynamic Shopping List Using The Javascript List
 Track Html5 Video With Google Analytics 4 And Google Tag Manager
Track Html5 Video With Google Analytics 4 And Google Tag Manager
Web And Mobile Design Series Advanced Html5 And Css3
 Event Lifecycle Of Html Video Element Part 1 By
Event Lifecycle Of Html Video Element Part 1 By
 Css 2 D Transforms Dom Html 5 Selection
Css 2 D Transforms Dom Html 5 Selection
 Cpo Hanser Service We Organise Your Success
Cpo Hanser Service We Organise Your Success
Github Pt Kompas Media Nusantara Html5 Video Player A
 The Html5 Videoelement Is An Easy And Well Supported Way To
The Html5 Videoelement Is An Easy And Well Supported Way To
An Introduction To Browser Events Javascript Html5 Api
![]() Track Html5 Video With Google Analytics 4 And Google Tag Manager
Track Html5 Video With Google Analytics 4 And Google Tag Manager
 Video Player Styling Basics Developer Guides Mdn
Video Player Styling Basics Developer Guides Mdn
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Jquery Based Youtube Vimeo Html5 Video Controller Free
Jquery Based Youtube Vimeo Html5 Video Controller Free
 Adding A Mousemove Listener To The Controls Of A Video
Adding A Mousemove Listener To The Controls Of A Video
 Get More Out Of Html5 Video Tags With Cloud Based Video
Get More Out Of Html5 Video Tags With Cloud Based Video
 Little About Video Element In Html5 Coding Defined
Little About Video Element In Html5 Coding Defined
 How To Build Your Own Streaming Video Html Player By
How To Build Your Own Streaming Video Html Player By
 Implementing Cue Points Programmatically
Implementing Cue Points Programmatically



0 Response to "24 Html5 Video Javascript Events"
Post a Comment