31 Javascript Wait 1 Second Then
delay() doesn't halt the flow of code then re-run it. There's no practical way to do that in JavaScript. Everything has to be done with functions which take callbacks such as setTimeout which others have mentioned. The purpose of jQuery's delay() is to make an animation queue wait before executing. Last Updated : 27 Sep, 2019. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {.
 Adding An Additional Unit To Your Tp Link Deco Network
Adding An Additional Unit To Your Tp Link Deco Network
1 week ago - In this example, an element is animated for 2 seconds (2000 milliseconds). The element moves at a speed of 0.1px/ms to the right, so its relative position (in CSS pixels) can be calculated in function of the time elapsed since the start of the animation (in milliseconds) with 0.1 * elapsed.

Javascript wait 1 second then. JavaScript do not have a function like pause or wait in other programming languages. However, JS has setTimeout () function, which can delay an action. Following example will popup an alert 4 seconds after you click the "Test Code" button: 1. setTimeout(alert("4 seconds"),4000); You need wait 4 seconds to see the alert. J avaScript may not have a sleep () or wait () function, but it is easy enough to create one using the built-in setTimeout () function — as long as you are careful with how you use it. By itself, setTimeout () does not work as a sleep () function, but you can create a custom JavaScript sleep () function using async and await. 1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Next, you can pass the milliseconds parameter, which will be the amount of time JavaScript will wait before executing the code. One second is equal to one thousand milliseconds, so if you want to wait for 3 seconds, you need to pass 3000 as the second argument: function greeting(){ console.log("Hello World"); } setTimeout(greeting, 3000); To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
1 week ago - The setInterval() method, offered on the Window and Worker interfaces, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call. javascript wait 5 seconds. javascript by Anxious Albatross on Mar 18 2020 Donate Comment. 1. timeout (ms) { //pass a time in milliseconds to this function return new Promise (resolve => setTimeout (resolve, ms)); } xxxxxxxxxx. Javascript: how to wait for result of one fetch then start another [duplicate] Ask Question Asked 3 years, 7 months ago. Active 3 years, 7 months ago. Viewed 5k times 1 This question ... I haven't tried putting it directly in the second then block. - senorsmile Jan 6 '18 at 1:35.
Use the setTimeout () to Wait for X Seconds in JavaScript. The asynchronous setTimeout () method is one of the higher-order functions that takes a callback function as an argument, and it executes that function after the input time elapsed. The time given in the parameter is in the unit of ms. How to Wait 1 Second in JavaScript. To delay a function execution in JavaScript by 1 second, wrap a promise execution inside a function and wrap the Promise's resolve () in a setTimeout () as shown below. setTimeout () accepts time in milliseconds, so setTimeout (fn, 1000) tells JavaScript to call fn after 1 second. For goodness sake, the Stone Age of the Internet is long over. Javascript has evolved a lot over the years, and there are various modern mechanics to deal with "wait for the script to finish", or "wait for things to load" - Welcome to async functions, promises, and events.
Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ... What code should wait 5 seconds? if you mean the HTML code to display after 5 seconds, set its CSS display to none and after 5 seconds set it to the previous value (an empty string, the browser ... Jun 03, 2021 - In my last blog entry, I had created a visualizer to model an approach to solving a Leetcode algorith...
Get code examples like "javascript wait 1 second" instantly right from your google search results with the Grepper Chrome Extension. 4 days ago - The native timer functions (i.e., setTimeout, setInterval, clearTimeout, clearInterval) are less than ideal for a testing environment since they depend on real time to elapse. Jest can swap out timers with functions that allow you to control the passage of time. Great Scott! Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript
6 days ago - The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value. Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. 4 weeks ago - The setTimeout() method of the WindowOrWorkerGlobalScope mixin sets a timer which executes a function or specified piece of code once the timer expires.
Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function ... These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. The built-in function setTimeout uses callbacks. Create a promise-based alternative. The function delay(ms) should return a promise. That promise should resolve after ms milliseconds, so that we can add .then to it, like this:
3 weeks ago - JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. Get code examples like "javascript wait 1 second" instantly right from your google search results with the Grepper Chrome Extension. The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...
Apr 28, 2021 - This function performBatchActions, ... waits about 5 seconds, and then calls the same function again. Note how I wrote about 5 seconds, and not 5 seconds. A strong note to put out there: the above code does not guarantee a perfect sleep. It means that if you specify duration to be, say, 1 second, JavaScript does not guarantee ... JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log ";1 2 3". Nov 28, 2019 - The standard way of creating a delay in JavaScript is to use its setTimeout method. For example: ... This would log “Hello” to the console, then after two seconds “World!” And in many cases, this is enough: do something, wait, then do something else. Sorted!
But when you run the code, that won't happen. Instead, the execution will pause for 1 second and then print the 5 values at a time. Well, that's not what is supposed to happen. We need to log the values every 1 second and not just wait for 1 second and log all the values at the same time. Well, that is how JavaScript works. Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript All Languages >> Javascript >> Next.js >> js wait 1 second then "js wait 1 second then" Code Answer's. javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment . 3. javascript wait 1 second ...
javascript wait 1 second (Delay, Sleep, Pause, & Wait) Today, We want to share with you javascript wait 1 second .In this post we will show you javascript settimeout, hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an example. Step 2. Debounce Event Handler Function. In order to execute an event listener (or any function for that matter) after the user stops typing, we need to know about the two built-in JavaScript methods setTimeout (callback, milliseconds) and clearTimeout (timeout): setTimeout is a JavaScript method that executes a provided function after a ... Inside this function, the JavaScript setInterval function is initialized to execute every 1000 milliseconds i.e. every one second. Every time the JavaScript setInterval function is executed, it first decrements the value of seconds variable then displays its value in Countdown timer HTML SPAN and when the value of the seconds variable is 0, the ...
The then() Function's Parameters. The then() function takes 2 callback function parameters: onFulfilled(): JavaScript will call this function if the underlying async operation succeeded. onRejected(): JavaScript will call this function if the underlying async operation failed. Recall that a promise is a state machine with 3 states: import time # Wait for 5 seconds time.sleep(5) # Wait for 300 milliseconds # .3 can also be used time.sleep(.300) May 10, 2021 - If you execute code like setTimeout(fn, 0) but then immediately after run a loop that counts from 1 to 10 billion, your callback will be executed after a few seconds. In the following example, the browser will wait two seconds before executing the anonymous function, then will display the alert ...
javascript wait 1 second before continue c#; vue,js sleep; vue sleep; vue js sleep; js thread.slepp; react native sleep for 1 second; await seconds js; sleep for javascript; sleep promise nodejs; js sleep 20; what is the time.sleep in javascript; await sleep(5000) javascript sleep 1 s; javascript wait 1 ms; sleeping using promise in js Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The easiest way to run Javascript every second is to use the setInterval () function. For example: function foo () { console.log ("RUNNING"); } setInterval (foo, 1000); That covers the basics, but let us walk through a few more examples in this guide. Read on!
By design, JavaScript is a synchronous programming language. This means that when code is executed, JavaScript starts at the top of the file and runs through code line by line, until it is done. The result of this design decision is that only one thing can happen at any one time. You can think of this as if you were juggling six small balls. Also The setInterval() method will wait a specified number of milliseconds, and then execute a specified function, and it will continue to execute the function, once at every given time-interval. But my problem is i have to wait after the funciton execution. - Beutiful World Jul 1 '15 at 9:37
 Wait Until Something Something In Javascript Stack Overflow
Wait Until Something Something In Javascript Stack Overflow
 Why You Shouldn T Always Use The Arduino Delay Function
Why You Shouldn T Always Use The Arduino Delay Function
 Bot Not Unfollowing Issue 52 Mifi Instauto Github
Bot Not Unfollowing Issue 52 Mifi Instauto Github
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 How To Make Script Wait Until Function Is Finished Javascript
How To Make Script Wait Until Function Is Finished Javascript
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
How We Built Pusher Js 2 0 Part 1 The Beginning Real
Scheduling Settimeout And Setinterval
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
Understanding Asynchronous Javascript By Sukhjinder Arora
 Javascript Run Function Wait Until Complete Code Example
Javascript Run Function Wait Until Complete Code Example
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 How To Run A Function After Some Time In Javascript Code Example
How To Run A Function After Some Time In Javascript Code Example
 Hold On A Second Sleep Wait Or Delay Functionality
Hold On A Second Sleep Wait Or Delay Functionality
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 How To Use Waitfor Javascript Code Example
How To Use Waitfor Javascript Code Example
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Js Async Await Second Function Doesn T Wait For First
Js Async Await Second Function Doesn T Wait For First
How Javascript Works Event Loop And The Rise Of Async
 Is There A Way To Invoke A Url From Javascript Or Any Other
Is There A Way To Invoke A Url From Javascript Or Any Other
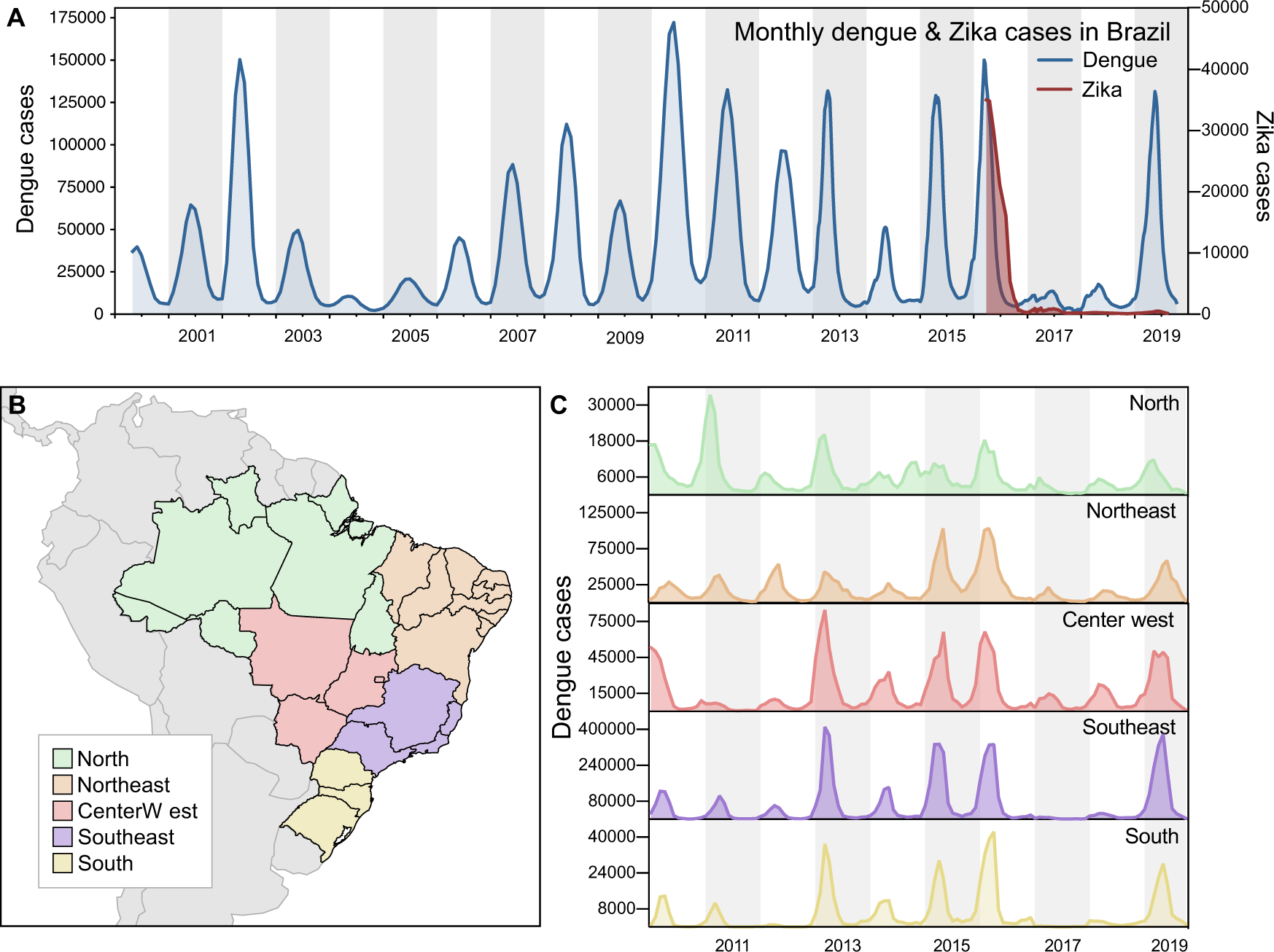
 Lying In Wait The Resurgence Of Dengue Virus After The Zika
Lying In Wait The Resurgence Of Dengue Virus After The Zika
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
Your First Sketch Xxrueckert Test Course
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
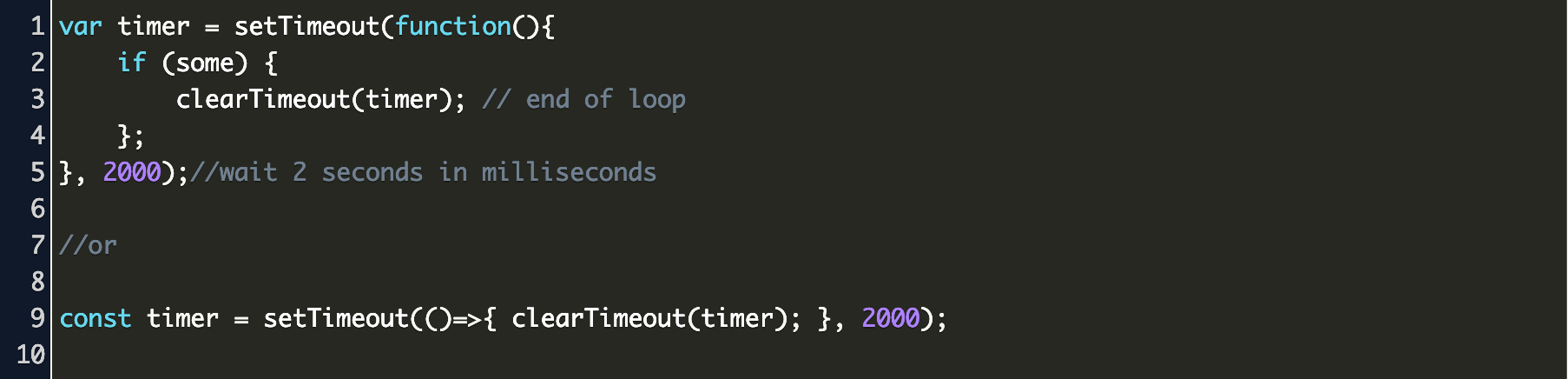
 Wait 1 Second Javascript Code Example
Wait 1 Second Javascript Code Example
 Public Health Impact Of Delaying Second Dose Of Bnt162b2 Or
Public Health Impact Of Delaying Second Dose Of Bnt162b2 Or

0 Response to "31 Javascript Wait 1 Second Then"
Post a Comment