31 How To Async Javascript
Jan 17, 2020 - Likes scalable distributed stuff & JavaScript · 👉 This article has been updated and republished, read the latest version here · NodeJS supports async/await out of the box since version 7.6. I believe it has been the single greatest addition to JS since 2017. Apr 28, 2021 - Patterns and libraries emerged in the JavaScript ecosystem to handle asynchronous programming. Here are our top picks of async patterns.
 Understanding Async Await In Javascript By Gemma Stiles
Understanding Async Await In Javascript By Gemma Stiles
Nov 30, 2018 - In this post you'll learn about the historical context as well as the pros and cons behind the three most popular JavaScript async patterns - Callbacks, Promises, and Async/Await.

How to async javascript. 14/4/2020 · An asynchronous function is implemented using async, await and promises. async: The “async” keyword defines an asynchronous function. Syntax async function FunctionName(){ ... } await: The “async” function contains “await” that pauses the execution of “async” function. “await” is only valid inside the “async” function. Feb 10, 2021 - This time we’ll expand on our first post by reviewing the drawbacks to programming in a single-threaded environment and how to overcome them using the Event Loop and async/await in order to build stunning JavaScript UIs. As the tradition goes, at the end of the article we’ll share 5 tips ... myCallback (sum); } myCalculator (5, 5, myDisplayer); Try it Yourself ». In the example above, myDisplayer is the name of a function. It is passed to myCalculator () as an argument. In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript …
1 week ago - The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ... Waiting for a File. async function getFile () {. let myPromise = new Promise (function(myResolve, myReject) {. let req = new XMLHttpRequest (); req.open('GET', "mycar.html"); req.onload = function() {. if (req.status == 200) {myResolve (req.response);} else {myResolve ("File not Found");} }; May 01, 2019 - I share some gotchas you have to watch out for when you use async and await in loops.
16/11/2020 · The last option to write asynchronous JavaScript code is by using async/await. The async/await has been introduced in ES8. The async/await is … ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: ... Get certified by completing a course today! This article introduces you to asynchronous JavaScript and explains why you should start using async/await functions today.
The default return value of undefined is returned as the resolution value of the current promise. async function foo() { const result1 = await new Promise((resolve) => setTimeout(() => resolve('1'))) const result2 = await new Promise((resolve) => setTimeout(() => resolve('2'))) } foo() Copy to Clipboard. Mar 16, 2021 - That doesn’t cost any CPU resources, because the JavaScript engine can do other jobs in the meantime: execute other scripts, handle events, etc. It’s just a more elegant syntax of getting the promise result than promise.then. And, it’s easier to read and write. ... We may get this error if we forget to put async ... Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: Event loopsCallbacksPromisesWhat are Event Loops in JavaScript?Event loops are one of the most important aspects of JavaScript.
Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand.
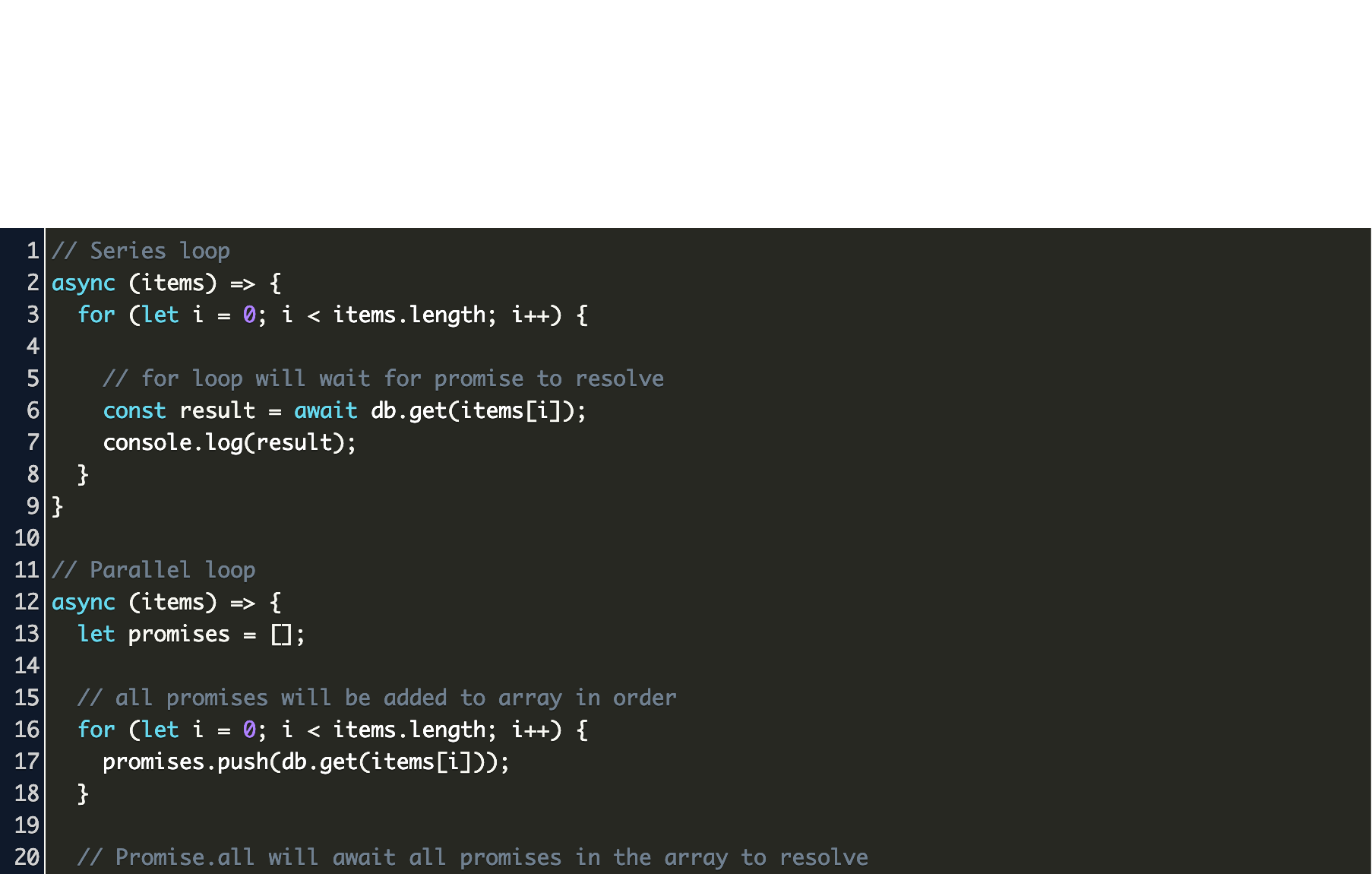
Oct 31, 2017 - How to run async loops in sequence or in parallel? Before doing asynchronous magic with loops I want to remind you how we write classical… 23/9/2020 · // change func1() as async method async function func1() { console.log('a'); await func2(); // use await keyword console.log('b'); } async function func2() { console.log('1'); let value = await new Promise(resolve => setTimeout(function() {resolve('async') } … 6/11/2020 · Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value.
An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Jul 18, 2021 - The async-await syntax helps with readability, allowing you to write the code as if it were using synchronous call patterns. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ...
22/6/2021 · Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. Sep 06, 2020 - Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand.
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
How To Run Async Javascript Functions In Sequence Or Parallel
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
Async Vs Defer Attributes Growing With The Web
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
 Understand Javascript Async Vs Defer Vs Inline When To Use
Understand Javascript Async Vs Defer Vs Inline When To Use
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
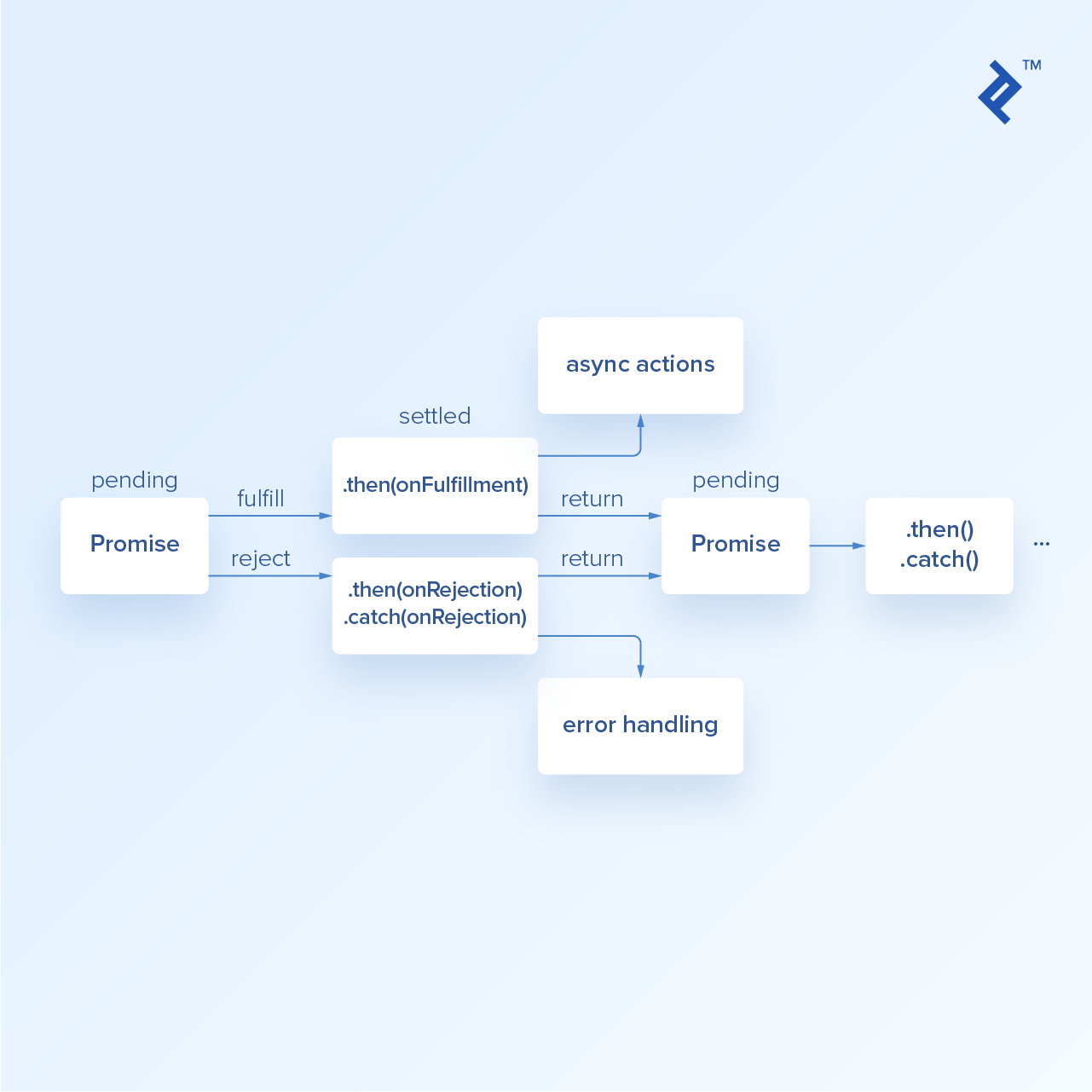
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
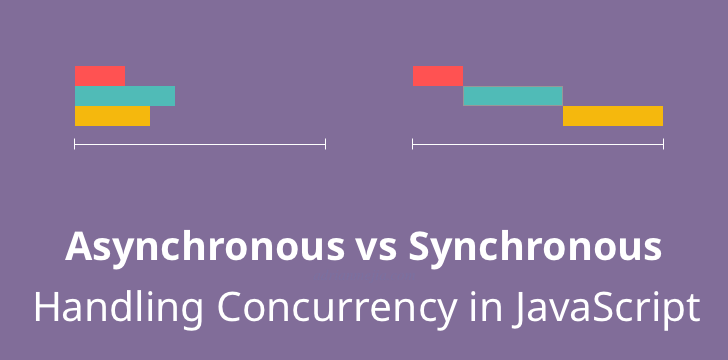
 What The Differnce Between Asynchronous And Synchronous
What The Differnce Between Asynchronous And Synchronous
How To Explain Async Await In Javascript Simply Quora
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
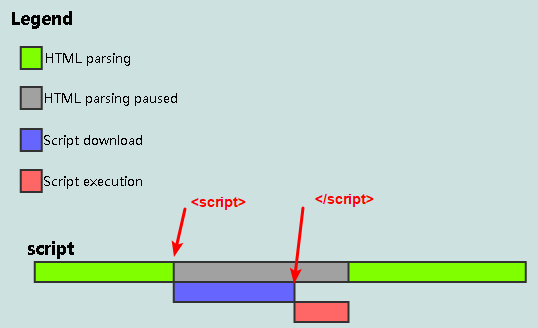
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 Should I Use Promises Or Async Await Hacker Noon
Should I Use Promises Or Async Await Hacker Noon
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Async Javascript By Trevor Burnham
Async Javascript By Trevor Burnham
 Learn Recap Rethinking Asynchronous Javascript
Learn Recap Rethinking Asynchronous Javascript
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Moving From Callback To Async Await Amp Promises Migrating To
Moving From Callback To Async Await Amp Promises Migrating To
0 Response to "31 How To Async Javascript"
Post a Comment