31 Javascript Get Object Name And Value
27/6/2021 · Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map , to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array to turn it back into an object. The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
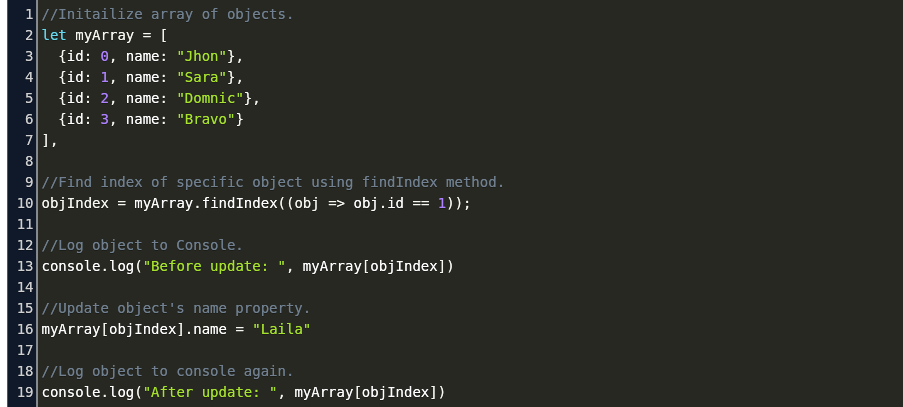
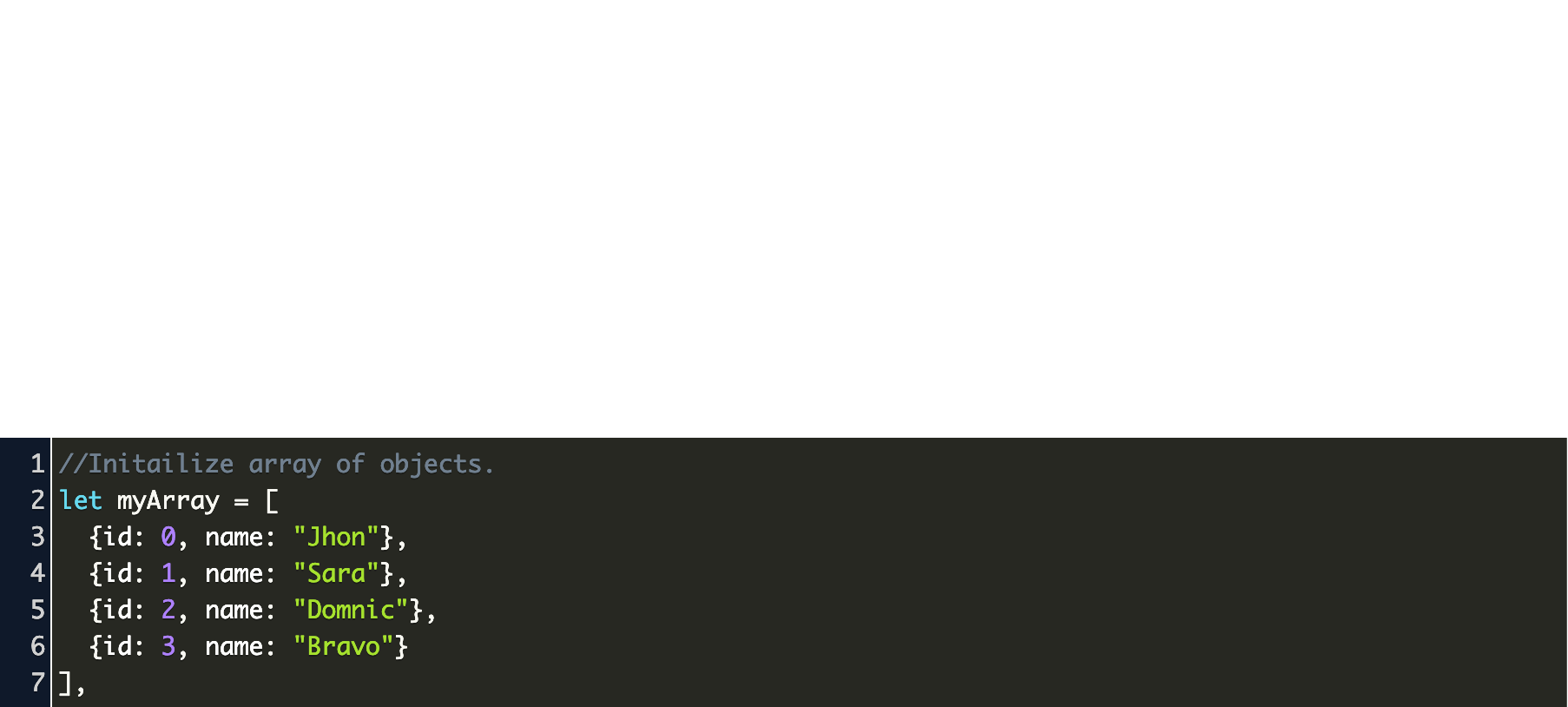
 How To Change The Value Of An Object In An Array Javascript
How To Change The Value Of An Object In An Array Javascript
5/2/2020 · You can access the properties of an object in JavaScript in 3 ways: Dot property accessor: object.property; Square brackets property access: object['property'] Object destructuring: const { property } = object; Let’s see how each syntax to access the properties work.

Javascript get object name and value. 5/6/2020 · let obj = { name: "Porter", age: 32}; const values = Object.values(obj); console.log(values); If you want to use both the key and the value, then you can use the Object.entries: let obj = { name : "Porter" , age : 32 }; for ( const [key, val] of Object .entries(obj)) { console .log([key, val]); } Jul 26, 2021 - Given an object and the task is to get the first key of a JavaScript Object. Since JavaScript object does not contains numbered index so we use the following approaches to get the first key name of the object. Mar 22, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object. Dec 06, 2019 - JavaScript | Get the index of an object by its property. ... The task is to get the index of the object from the array of objects of the given property name and property value using javascript. we’re going to discuss few techniques. First few methods to know. I would like to point you to the possibility to iterate through an object and recursively find the name of the parent of some property. With it your test function would look like: var test = function(rootobj,propname,rootObjName) { // do smth with object AS rootobj[propname] var objparents = findParents(rootobj,propname,rootObjName); } …
13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); 1 week ago - But, we do not have to use for…in loop whenever we have a ready-made method available to get the values of an object in the form of an array. You can get an array of keys with Object.keys() and then use the Javascript map() method to get values. See the following example. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... The expression must evaluate to a property name.
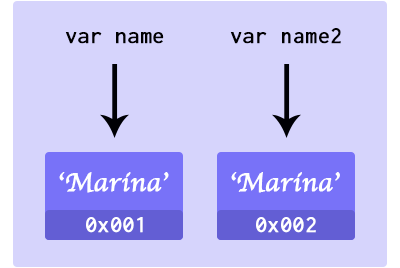
This code assigns a simple value (Fiat) to a variable named car: let car = "Fiat"; Try it Yourself ». Objects are variables too. But objects can contain many values. This code assigns many values (Fiat, 500, white) to a variable named car: const car = {type:"Fiat", model:"500", color:"white"}; Try it Yourself ». Dec 14, 2019 - Accessing an Object’s Keys, Values, and Entries in JavaScript ... Object.keys(obj) → returns an array of a given object’s property names. Apr 11, 2017 - If the above properties exist we can get their values with data["id"] and data["second"], but sometimes, based on other values, the properties can be different. How can I get values from data independent of property names? ... This is an Object, not an Array.
In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys. The Object.keys() method returns an array of strings containing all of the object’s keys, sorted by order of appearance: Jul 27, 2021 - Or, optionally, we could also get the sum using Object.values and reduce: // logs ["0", "1", "2", "length"] // Array-like object var obj = { 0: 'a', 1: 'b', 2: 'c' }; console.log(Object.getOwnPropertyNames(obj).sort()); // .sort() is an array method. // logs ["0", "1", "2"] // Logging property names and values using Array.forEach Object.getOwnPropertyNames(obj).forEach( ...
Object.values() The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) Nov 08, 2020 - Finally, inside the for..of cycle, ... log the name to console if that’s the case. ... The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: ... Like the post? Please share! ... Subscribe to my newsletter to get them right ... Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... The values are written as name:value pairs (name and value separated by a colon). It is a common practice to declare objects with the const keyword. Learn more about using const with objects in the chapter: JS Const. ... Spaces and line breaks are not important. An object definition can span multiple lines: ... JavaScript ...
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
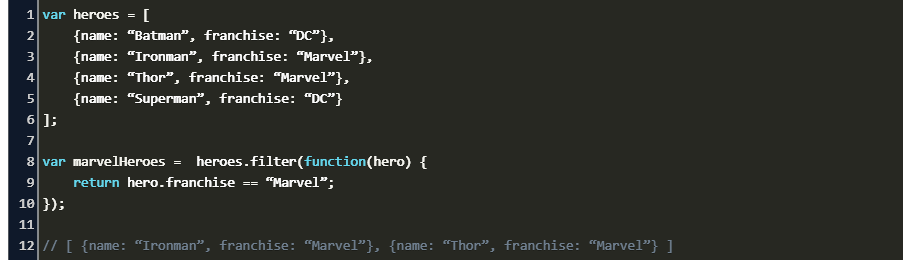
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
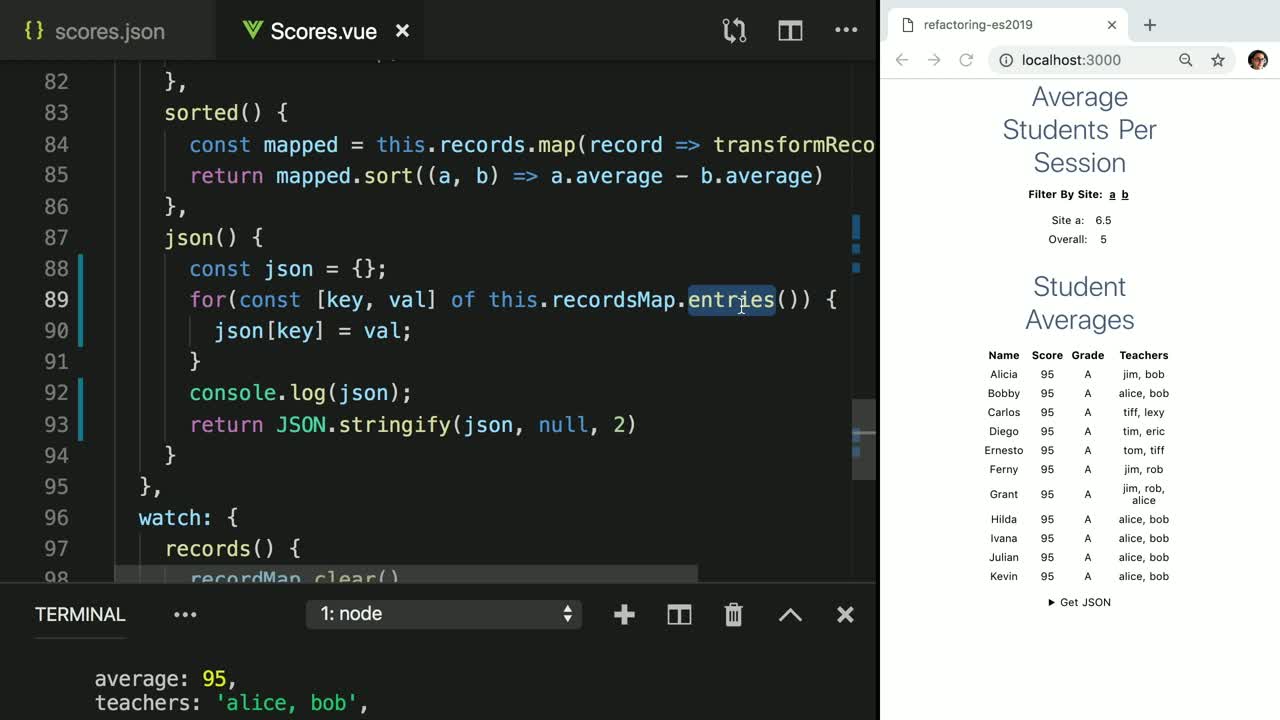
 Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries

 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 How To Create An Object From The Given Key Value Pairs Using
How To Create An Object From The Given Key Value Pairs Using
 What Is The Difference Between Object Keys With Quotes And
What Is The Difference Between Object Keys With Quotes And
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
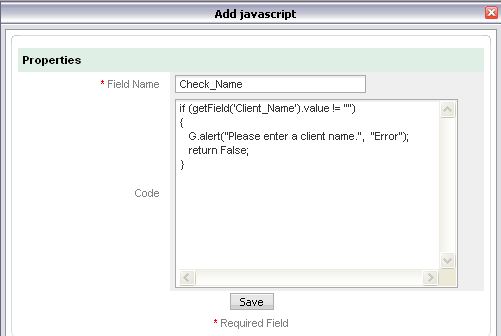
 2 5 Javascript In Dynaforms Documentation Processmaker
2 5 Javascript In Dynaforms Documentation Processmaker
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Objects Javascript Answerjs Com Learn Js
Javascript Objects Javascript Answerjs Com Learn Js
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks

 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
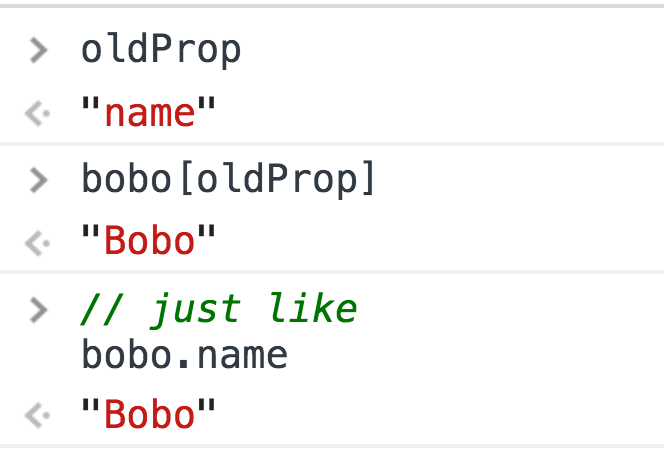
 Immutably Rename Object Keys In Javascript By Yazeed
Immutably Rename Object Keys In Javascript By Yazeed
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Filter Object Key Value Javascript Code Example
Filter Object Key Value Javascript Code Example




0 Response to "31 Javascript Get Object Name And Value"
Post a Comment