30 Javascript Get Form By Id
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div
 Count And Add Dynamic Id And For Values For Form Elements
Count And Add Dynamic Id And For Values For Form Elements
The id attribute can also be used by JavaScript to perform some tasks for that specific element. JavaScript can access an element with a specific id with the getElementById() method:

Javascript get form by id. 1 week ago - The forms read-only property of the Document interface returns an HTMLCollection listing all the elements contained in the document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 13/1/2020 · The document contains a input element that has the id attribute with the value the my_id. 2: JavaScript getElementsByClassName() method . The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method:
Well, what if the user double clicks on the submit button rather than clicking it just the once? The contents of the form will be submitted twice. If there is no response to indicate the form was submitted, some users will click again and the form will get submitted again. Jul 07, 2020 - How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · Which jQuery method is used to set one or more style properties to the ... Nov 13, 2011 - To be simple on click of a hyperlink ... will i get the id of the form to which the hyperlink belongs. ... Please post your code. Or at least some code... – Mark Bell Nov 25 '10 at 7:47 · Showing us the code would really help. – Q_Mlilo Nov 25 '10 at 7:51 ... If you don't use a javascript toolkit/framework ...
NOTE: Using form.elements, we get pretty decent access to the form. For example, we can get the email using form.elements.email.value. However, if we need to convert this to JSON for use with AJAX, it’s a disaster due to its inclusion of numerical indexes, IDs, and names. 24/9/2017 · Javascript Get Multiple Elements By class: First, we look at the class attribute which is used instead of id for getting multiple elements using js.Let’s take an example. First their HTML code. <!DOCTYPE html> <html> <body> <!--. HTML input tag with same class --> <input type="text" class="element" value="value-1" /> <input type="text" ... How to get current form id?. Javascript Forums on Bytes.
Feb 12, 2014 - I'm not talking about the form itself. The form, OK, you can give it an id and then access it by it. But if you have a radio button in a form, it's much easier to use it as a single object (getting and setting its value) and you can only do this by name, as far as I know. Example: 1 week ago - No other elements are included in the list returned by elements, which makes it an excellent way to get at the elements most important when processing forms. ... In this example, we see how to obtain the list of form controls as well as how to access its members by index and by name or ID. Description: Encode a set of form elements as an array of names and values. ... This method does not accept any arguments. The .serializeArray() method creates a JavaScript array of objects, ready to be encoded as a JSON string. It operates on a jQuery collection of forms and/or form controls.
In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID ‘txt_name’ . Once we have the object, we can get the properties and call the methods of the object. An ID can be useful for applying styles. An ID is needed for JavaScript access using getElementById. If you are associating a label element with a form element using a for attribute, the form element needs an ID: ... Name attributes on form elements are necessary for handling by server-side code. Mar 13, 2021 - Text content of the option (seen by the visitor). ... A form is available as document.forms[name/index].
Dec 24, 2020 - Here’s the document with the table and form. ... The table with id="age-table". The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To access form fields, you can use DOM methods like getElementsByName (), getElementById (), querySelector (), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 9 2 Exercise 17 Creating The Dynamically Populated Form Web
9 2 Exercise 17 Creating The Dynamically Populated Form Web
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function

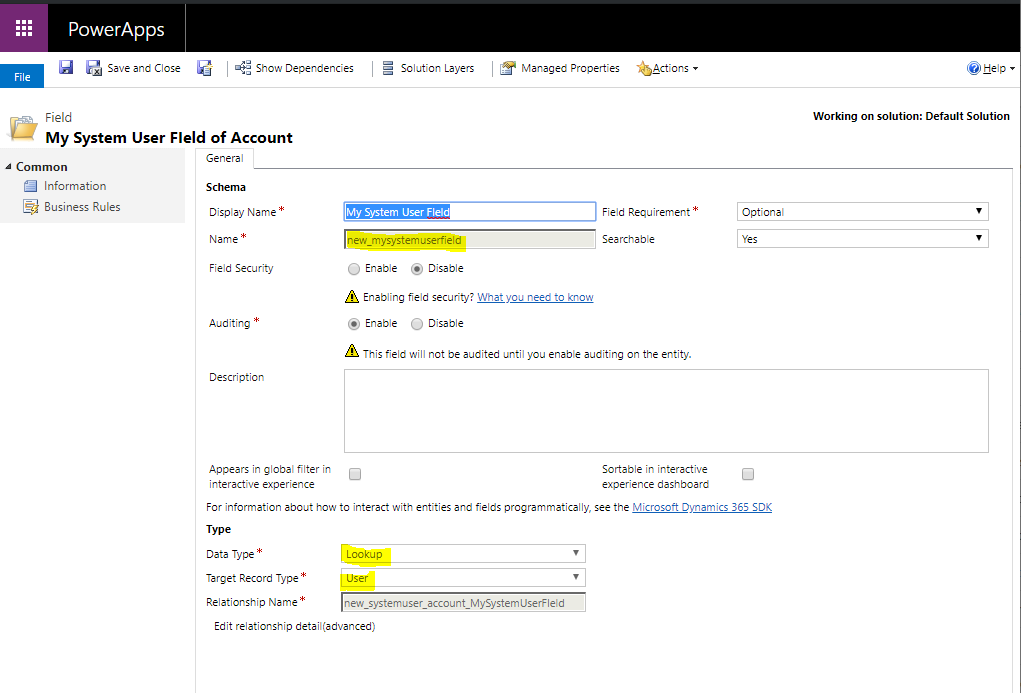
 How To Set A Lookup Field To Another Lookup Field On A
How To Set A Lookup Field To Another Lookup Field On A
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 How To Refer Input Id With A Div Id In Javascript Stack
How To Refer Input Id With A Div Id In Javascript Stack
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
 Javascript Forms Validation How Can I Get My Form To Chegg Com
Javascript Forms Validation How Can I Get My Form To Chegg Com
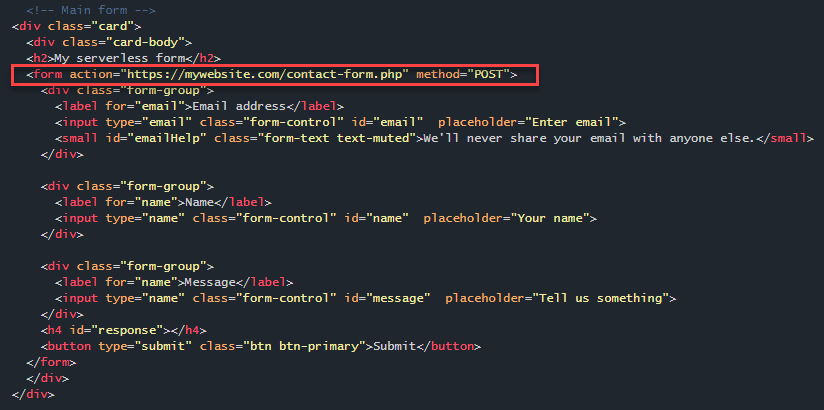
 Forms Without Servers Handling Form Submissions With Lambda
Forms Without Servers Handling Form Submissions With Lambda

 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Using Javascript With Forms Tables Laserfiche Answers
 Get Query String And Set List Form Field Value Using Jquery
Get Query String And Set List Form Field Value Using Jquery
 Javascript Form Authentication 1 Youtube
Javascript Form Authentication 1 Youtube
 How To Get Dynamic Form Input Values In Javascript In Yii2
How To Get Dynamic Form Input Values In Javascript In Yii2
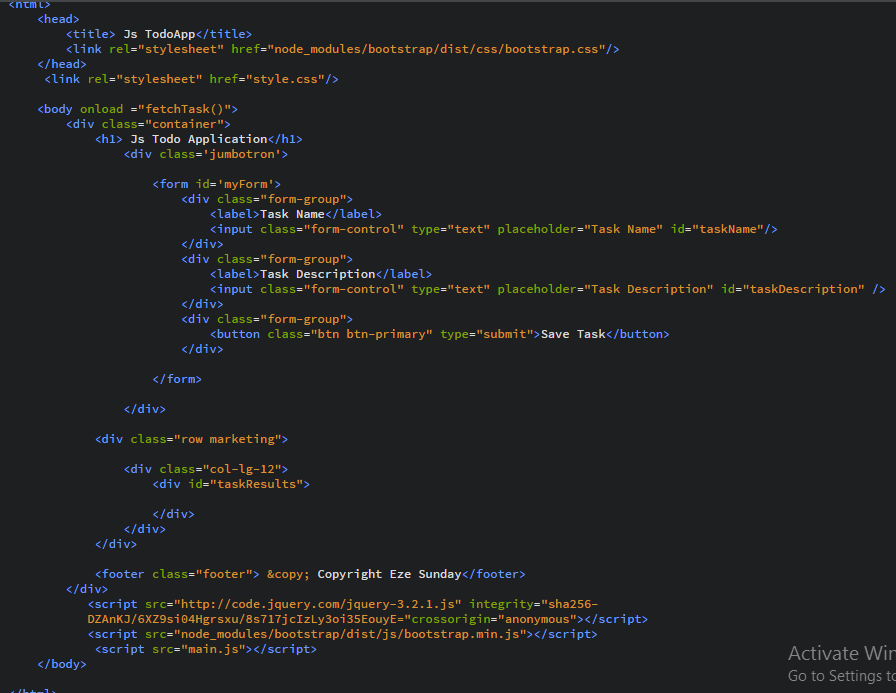
 Javascript Simple Todo App With Localstorage By Eze Sunday
Javascript Simple Todo App With Localstorage By Eze Sunday
 Jquery Form Events An Jquery For Beginners Devopsschool Com
Jquery Form Events An Jquery For Beginners Devopsschool Com
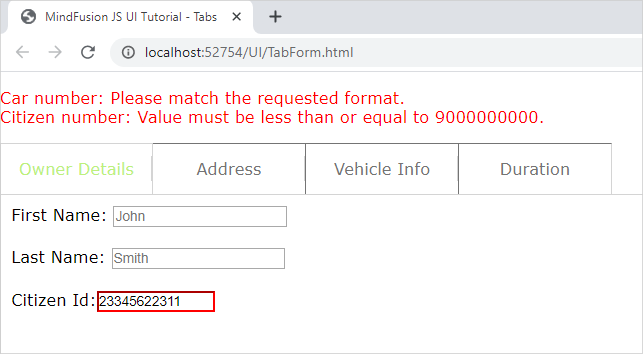
 Multi Tabs Form In Javascript With Validation Mindfusion
Multi Tabs Form In Javascript With Validation Mindfusion
 Setting A Dropdown List Lookup Using Javascript Fo
Setting A Dropdown List Lookup Using Javascript Fo
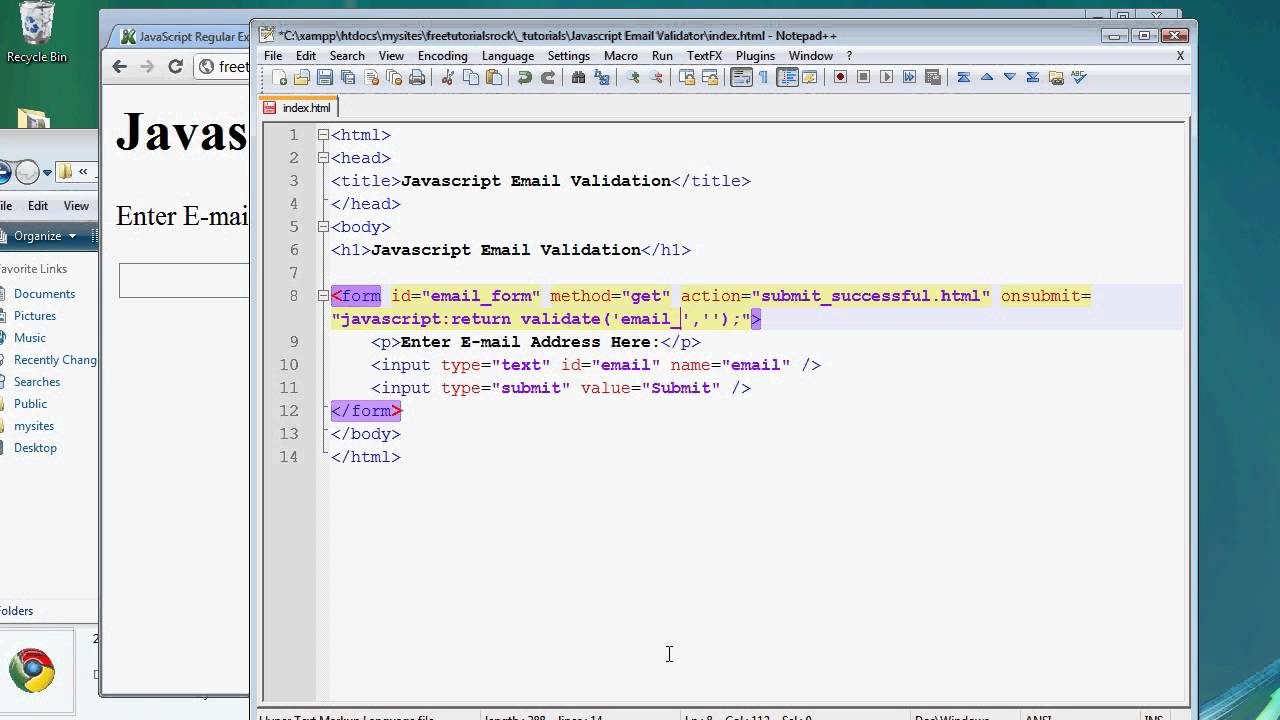
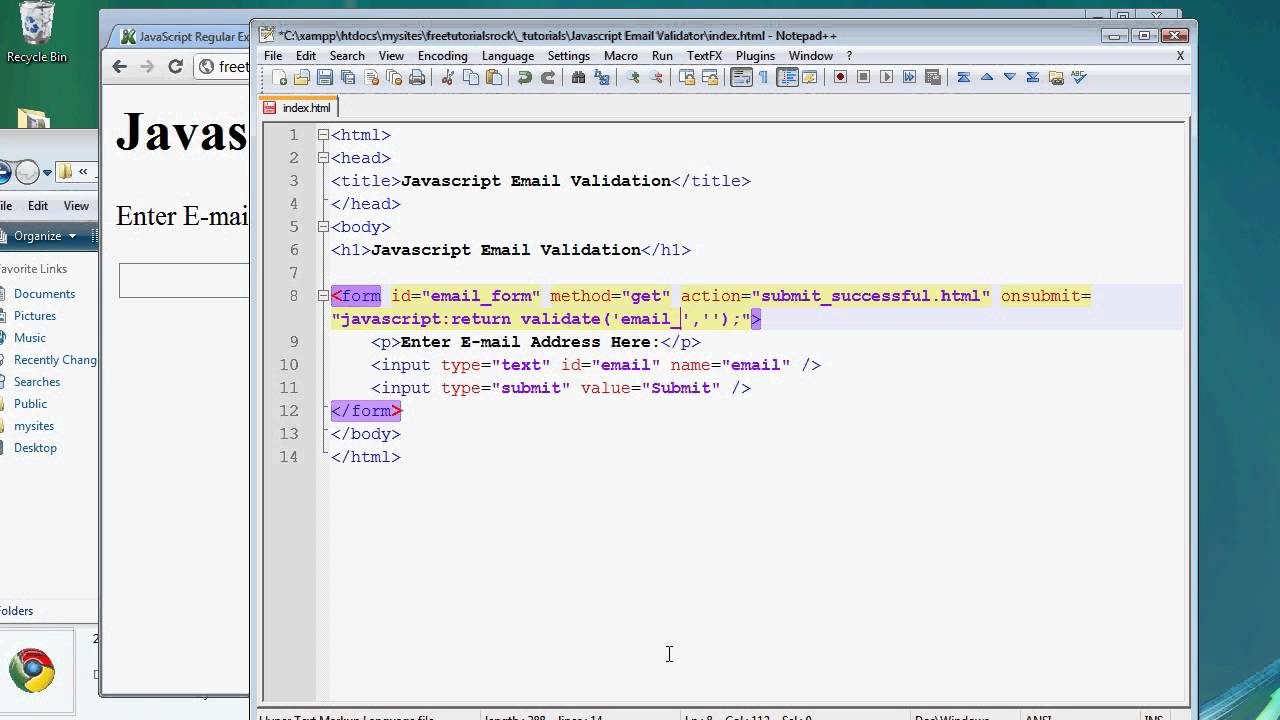
 Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
Javascript Email Validation Form Using Regular Expressions Part 1 Of 2
 Solved Nintex Form Button Setting Field Value Nintex Community
Solved Nintex Form Button Setting Field Value Nintex Community
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
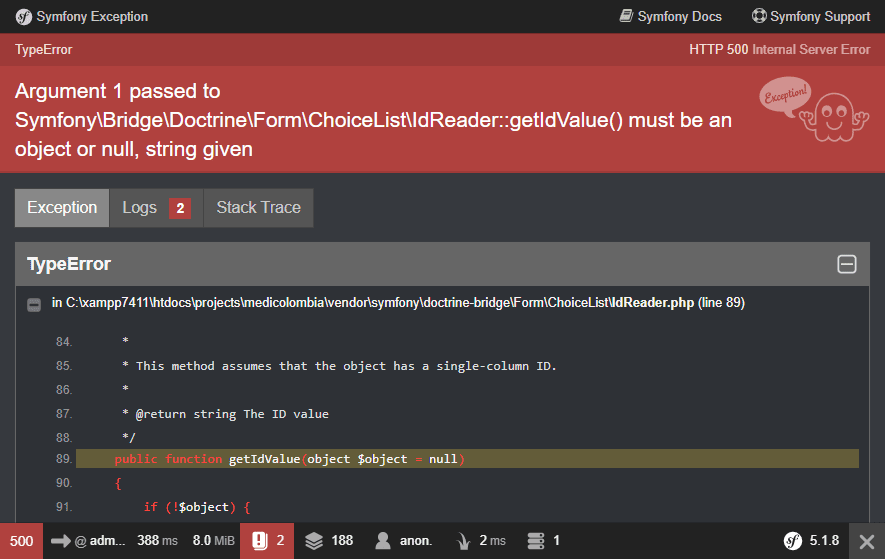
 How To Solve Symfony 5 Exception Argument 1 Passed To
How To Solve Symfony 5 Exception Argument 1 Passed To
 How To Submit And Process A Form With Javascript
How To Submit And Process A Form With Javascript
0 Response to "30 Javascript Get Form By Id"
Post a Comment