32 How To Disable Javascript In Chrome Developer Tools
3 To Disable Developer Tools in Microsoft Edge for All Users. A) Click/tap on the Download button below to download the file below, and go to step 4 below. Disable_developer_tools_in_Microsoft_Edge.reg. Download. 4 Save the .reg file to your desktop. 5 Double click/tap on the downloaded .reg file to merge it. First, go to the menu options under Tools > Options Go down to the Debugging > General option on the left side of the menu. Find and uncheck the Enable Javascript debugging for ASP.NET(Chrome and IE).
Tips For Testing And Debugging Samesite By Default And
How to disable JavaScript in chrome developer tools? I am trying to debug the features of a website when users disable their JavaScript. I was wondering how do you disable JavaScript for a page from the Google Chrome DevTools?

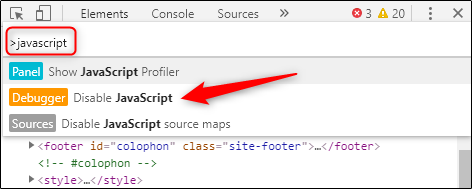
How to disable javascript in chrome developer tools. Nov 12, 2018 - When you are developing a website, sometimes you just need to pause JavaScript so that you can work on something. There’s nothing more annoying than that stupid image slider that just won’t sit still long enough for you to troubleshoot it. But how do we pause JavaScript? Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command. JavaScript is now disabled. The yellow warning icon next to Sources reminds you that JavaScript is disabled. Chrome developer tools The Chrome Developer Tools are a quick way to debug your JavaScript code. You can open the Dev Tools to the Console tab by using the following shortcuts: macOS `CMD`+`OPT`+`I` Windows `CTRL`+`SHIFT`+`I` The Chrome Developer Tools are some of the best in the industry, and many developers trust these tools for their ...
Aug 14, 2020 - Open the Command Menu and run the "Disable JavaScript" command. Dec 02, 2020 - A step-by-step tutorial on how to disable JavaScript in the Google Chrome Web browser on Chrome OS, Linux, Mac, and Windows platforms. Chrome developer tools supports ES6 arrow functions so we are going to use it with array map function. To get list of all names. temp1.map(function(i) {return i.name; }) or. temp1.map((i) => { return i.name}) or. temp1.map(i => i.name) all will return the same result. Let's pick name and screen_name properties in tabular format:
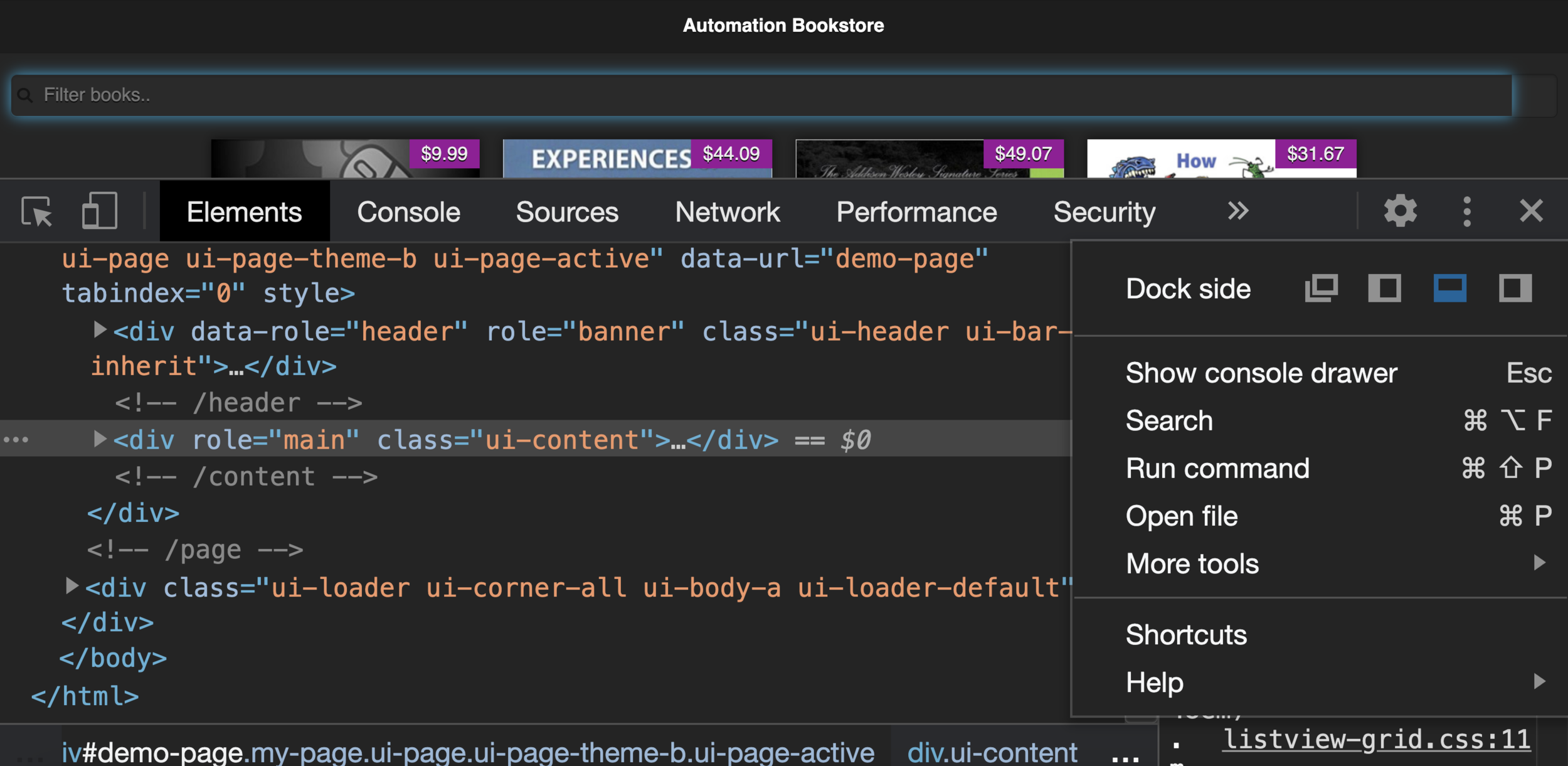
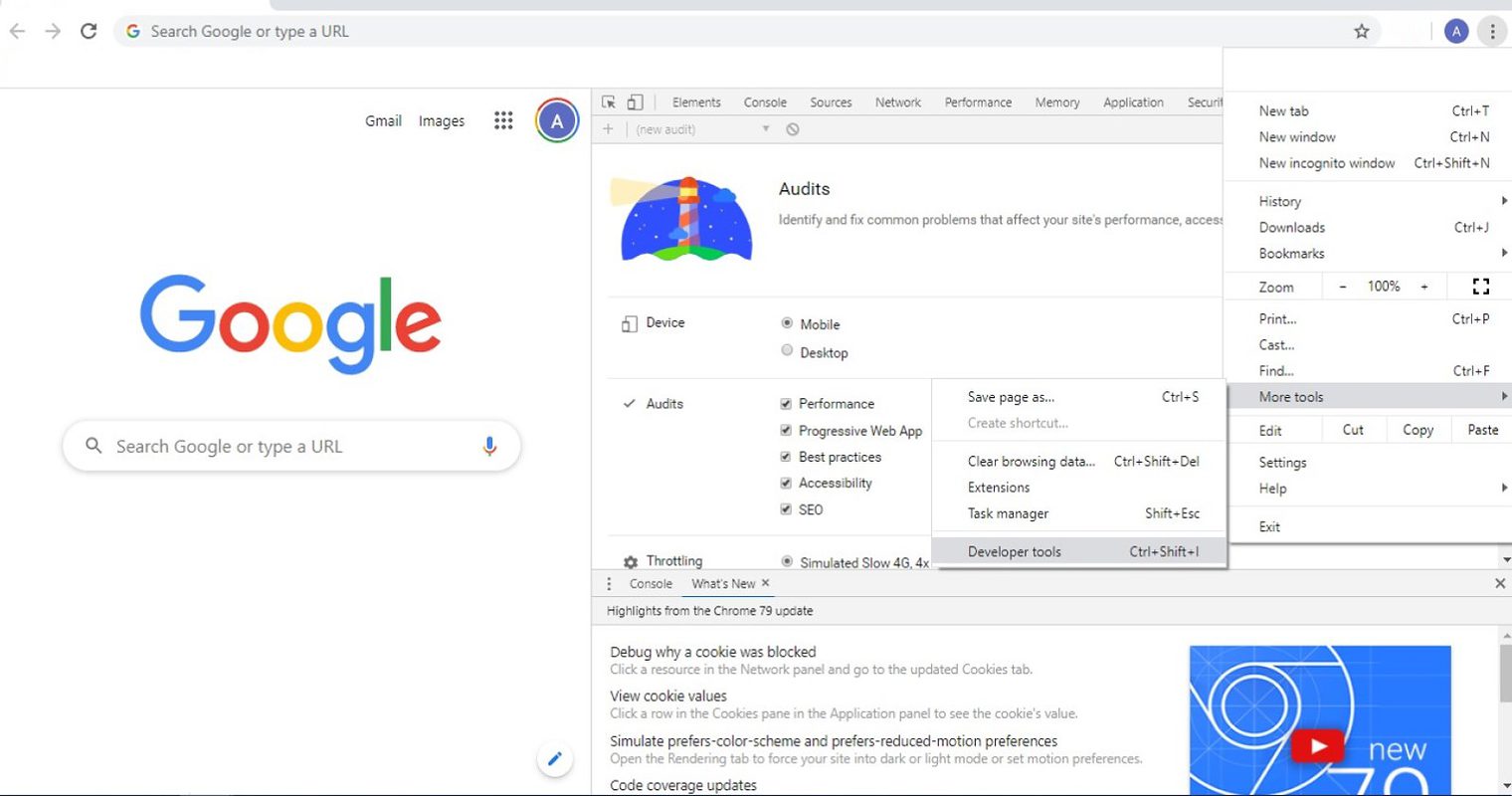
Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. # Open the last panel you had open. Press Command+Option+I (Mac) or Control+Shift+I. # Open DevTools from Chrome's main menu. Click Customize and control Google Chrome and then select More Tools ...
13/6/2016 · menu in the top right corner of the Developer Tools, click Settings and th... To enable or disable scripts on pages while the devtools are open, click the "..." Disable styles individually while :hover is in pinned state. Because you want to use the element picker on elements that disappear on hover, you will need to open Chrome Developer tools and manually navigate the DOM tree to the target element node. With the element selected, click the "Toggle Element State" pin icon at the top of the styles panel. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:
Disable JavaScript with Chrome DevTools for Testing. If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be ... Dec 22, 2018 - A detailed tutorial that shows you how to enable or disable JavaScript in the Google Chrome web browser. 3. Clear the Console. If there is anything in the Console, type clear () and it will clear the Console. Type alert ("Hello World"); and press enter. An alert box should pop up in the browser with the message you typed. You can put any words you want in between the quotes. If you want to add an alert to an html file you can add it by using a ...
Open the Rendering tab and select Emulate CSS media > print. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more. The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Learn how to log messages to the Console. My Google Chrome developer tools are disabled. I'm not sure how it happened. I was using them in the morning then went to use them in the afternoon and the F12 button wouldn't do anything. Same with ctrl+shift+i. If I navigate the 'Tools' menu, I can see the 'developer tools' link, but it is grayed out and disabled. Jan 18, 2012 - Not the answer you're looking for? Browse other questions tagged google-chrome javascript or ask your own question. ... The full data set for the 2021 Developer Survey now available!
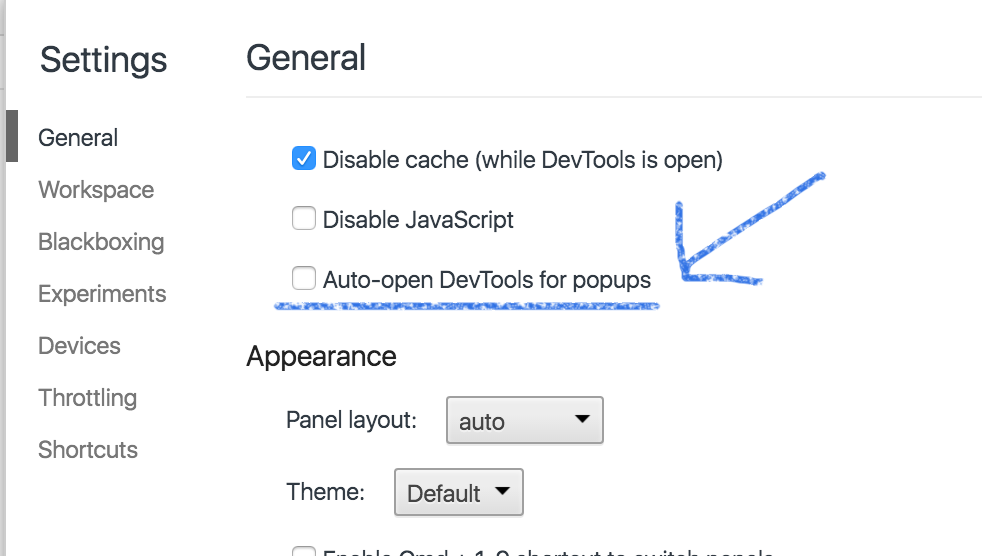
how to disable javascript in chrome developer tools? - Intellipaat Community. Master Program (48) Master Program courses. Big Data Data Science Certification Master Course. Data Science Master Course. Artificial Intelligence Certification Master Course. Business Intelligence Master Course. Cloud and Devops Certification Master Course. Hello guys today i will show that how to disable f12 developer tools in google chrome.link to chrome store - https://chrome.google /webstore/category/exte... Go to options (Windows: three vertical dots in the top right) -> Settings, or hit F1. In the General section you find "disable JavaScript". The gear icon is no longer part of developer tools. Since Chome 30.0 it is not even possible to bring it back ( In Google Chrome Developer Tools, the toolbar icons disappeared.
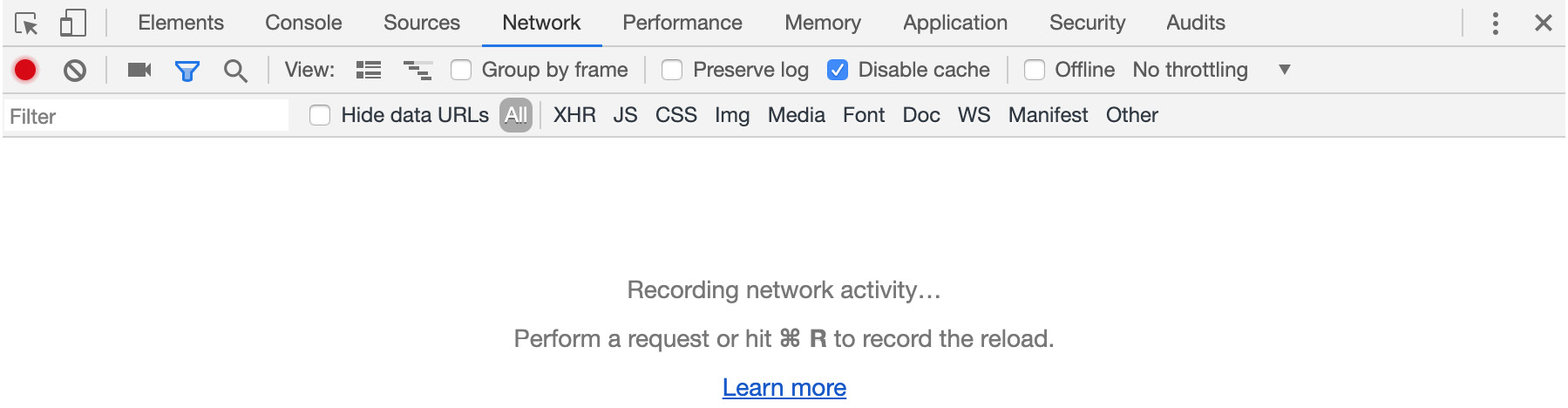
20/6/2020 · Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. The yellow warning icon next … Windows Registry Editor Version 5.00 ; Created by: Shawn Brink ; Created on: August 15, 2020 ; Tutorial: https://www.tenforums /tutorials/162594-how-enable ... See Hide the Overview pane. So long as you've got DevTools open, it will record network activity in the Network Log. To demonstrate this, first look at the bottom of the Network Log and make a mental note of the last activity. Now, click the Get Data button in the demo. Look at the bottom of the Network Log again.
VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ... Jan 26, 2021 - JavaScript is a useful programming language that makes websites a dynamic and interactive experience. You’re probably using JavaScript right now and not even know it because it predominantly works behind the scenes. For the most part, people like to 1. Ctrl+Shift+I 2. Ctrl+Shift+P 3. Type 'javascript' 4. Select '[Debugger] Disable Javascript'
How to disable JavaScript in Chrome Developer Tools?, Programmer Sought, the best programmer technical posts sharing site. Randomly found this interesting reading about how Facebook disable developer tools at StackOverflow. It turns out, it's actually possible to disable Javascript console using Javascript alone but with a caveat. ... we need to throw an exception in the get accessor by checking if the property attached by chrome developer tool exists. <script type ... 1 week ago - The ultimate guide to running JavaScript in your browser. Find out how to keep yourself safe and secure while using it, plus learn how to disable it.
Feb 01, 2021 - Steps on how to enable and disable JavaScript in your Internet browser. Did you know that you could right click on any line of Javascript code in Google Chrome Developer Tools, and select "Never Pause Here" to undo breakpoints at runtime? This is different from ... Steps to disable Javascript in Chrome Browser. Right-Click in Chrome and click Inspect. Click on the gear icon. Scroll down to the "Debugger" section and click "Disable JavaScript. That's it. Now Javascript is disabled until you re-enable it. Looking to learn how to code and make money online?
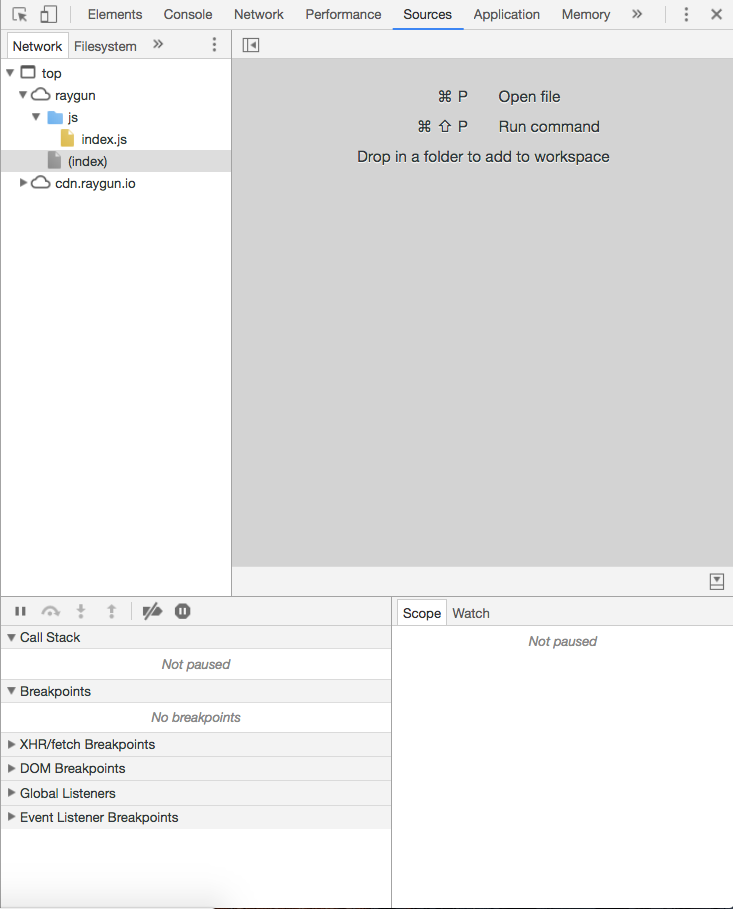
Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools. How to stop DevTools from opening every javascript file loaded 0 I don't know if this is a new feature because it only started happening recently and I can't find anything about it in the settings or online, but the DevTools Sources tab is now automatically opening every single javascript file that gets loaded. 2. In the left pane, click/tap on to expand User Configuration, Administrative Templates, Windows Components, Internet Explorer, and Toolbars. 3. In the right pane, double click/tap on Turn off Developer Tools. Hope this helps.
To Disable F12 Developer Tools in IE8, IE9, IE10, and IE11. Save the . Double click/tap on the downloaded . Click/tap on Run, Yes (UAC-Windows 7/8) or Continue (UAC-Vista), Yes, and OK when prompted. If open, close and reopen Internet Explorer to apply. Solution 3. I would like to disable the developer tool of browser so that no one can debug the web site using the developer tools. This is not possible. You can always lock a key but the user can also define another key to call the dev tools. You should rather explain what you want to hide from the user, there may be a solution. Sep 27, 2018 - Adds the ability to disable JavaScript on specific sites.
How does facebook disable in the browser's by using an integrated developer tools ? Solution 1: Some users to see if it can slow down some attacks where users are tricked pasting JavaScript code into the browser console.
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 How To Pause Javascript Chrome Pagecrafter
How To Pause Javascript Chrome Pagecrafter
 Enable Disable Javascript In Chrome Developer Tools
Enable Disable Javascript In Chrome Developer Tools
 Essential Chrome Developer Tools To Master
Essential Chrome Developer Tools To Master
 How To Enable Or Disable Javascript In Web Browsers On Mac
How To Enable Or Disable Javascript In Web Browsers On Mac
 Developer Tools Professional Javascript
Developer Tools Professional Javascript
 Selenium Chrome Devtools Protocol Cdp Api How Does It Work
Selenium Chrome Devtools Protocol Cdp Api How Does It Work
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 How Do I Disable Javascript In Chrome Super User
How Do I Disable Javascript In Chrome Super User
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
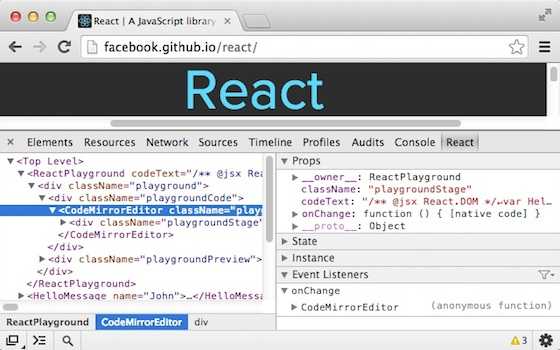
 React Chrome Developer Tools React Blog
React Chrome Developer Tools React Blog
 How To Disable Javascript In Google Chrome Ask Caty
How To Disable Javascript In Google Chrome Ask Caty
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
 Disabling Built In Chrome In Visual Studio 2017 2019 From
Disabling Built In Chrome In Visual Studio 2017 2019 From
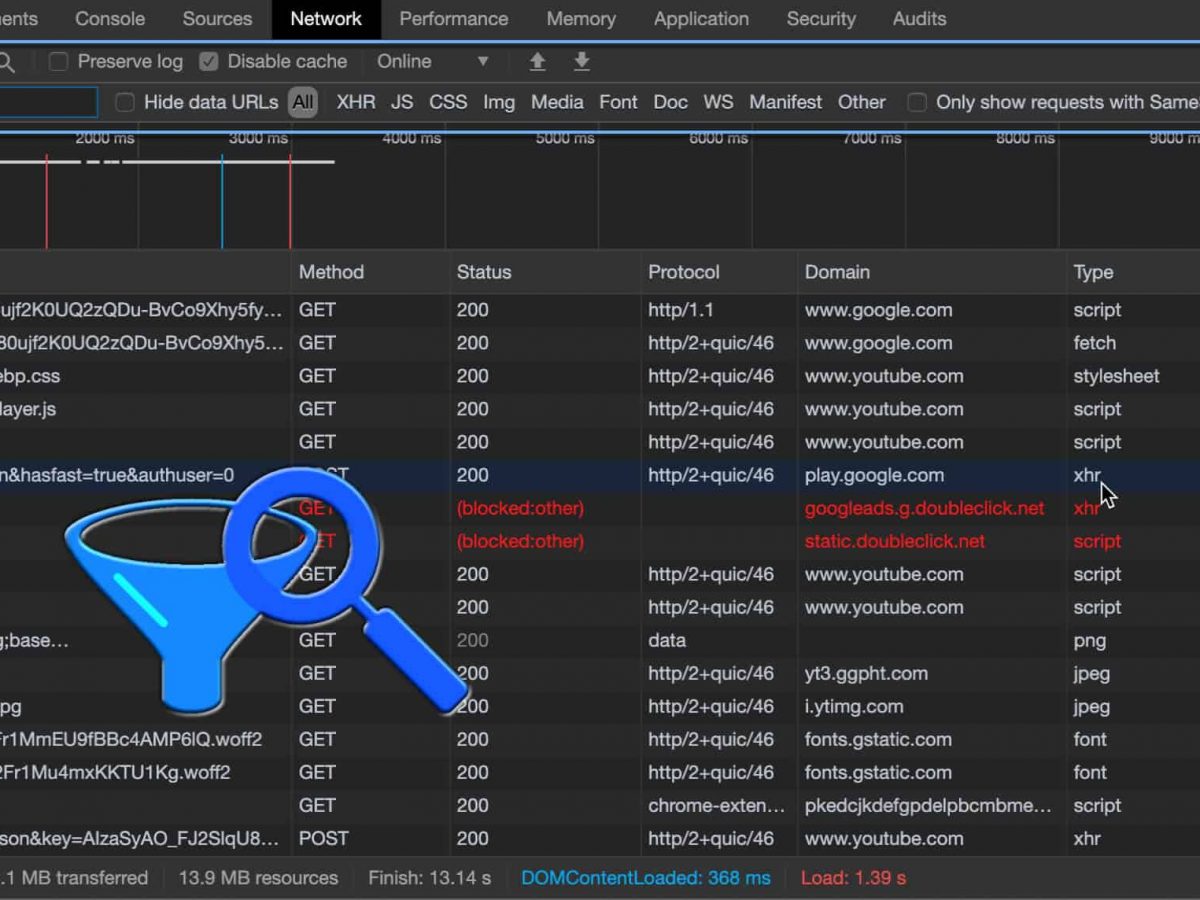
 Filters In Chrome Dev Tools How To Include Exclude
Filters In Chrome Dev Tools How To Include Exclude
 How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome
 Disable Javascript Debugging In Visual Studio Brendon Coombes
Disable Javascript Debugging In Visual Studio Brendon Coombes
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
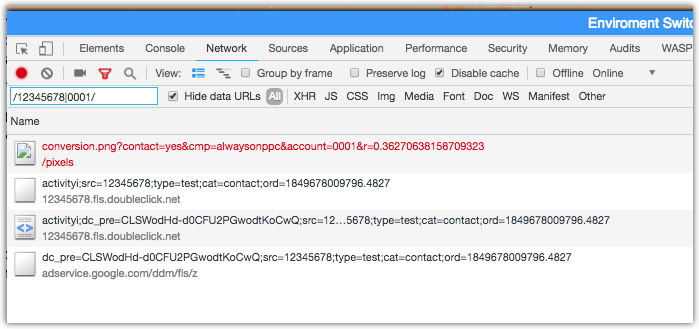
 Using Chrome Developer Tools To Debug Your Analytics 120feet
Using Chrome Developer Tools To Debug Your Analytics 120feet
 How Does Disable Javascript Samples Affects The Page Render
How Does Disable Javascript Samples Affects The Page Render
 4 Advanced Ways To Use Chrome Devtools For Technical Seo Audits
4 Advanced Ways To Use Chrome Devtools For Technical Seo Audits
/001-change-home-page-in-google-chrome-4103616-bdf0238af5f54870acc8e5a38005dfb7.jpg) How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
 How To Turn Off Javascript The Easy Way Privacy Policies
How To Turn Off Javascript The Easy Way Privacy Policies
 Chrome Devtools On Twitter Devtools Can Now Auto Open
Chrome Devtools On Twitter Devtools Can Now Auto Open

0 Response to "32 How To Disable Javascript In Chrome Developer Tools"
Post a Comment