30 Remove Div Javascript By Class
Remove html element javascript by their parent or class, with div,ul li,img, input and innerHTML-Lionsure Remove html element javascript by their parent or class, with div,ul li,img, input and innerHTML Lionsure 2020-06-05 Original by the website In the web front-end design process, using javascript to delete html element objects is often used. Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class="mystyle">. This is a DIV element.
 Removing A Div Class With Javascript Or Jquery On Page Load
Removing A Div Class With Javascript Or Jquery On Page Load
31/3/2021 · To remove a class we need to use the remove () method in classList property. const div = document.getElementById('box'); const removeBtn = document.getElementById('remove-btn'); removeBtn.addEventListener('click',()=>{ div. classList.remove('shadow'); }) Now, if we click on a Remove class button the shadow class is removed from the div element.

Remove div javascript by class. //Get the DIV element. var div = document.getElementById('intro'); //Remove the CSS class using classList.remove() div.classList.remove('myClass'); In the JavaScript snippet above, we: Retrieved our element from the HTML DOM by using the document.getElementById() method. In this case, the element that we want to modify is a div with the ID ... In plain JavaScript, you can use the Element.classList.remove () method to remove the specific class from an element. Like jQuery's removeClass () method, this won't remove any inline styles applied to the element using the style attribute. In javascript or jquery we mostly used add or remove class to complete some task like in button click remove the class of div and in another button click add previous class on this particluare div block. In Jquery addClass and removeClass method has been used but in javascript you have to used classList property.
Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. In jQuery, there are various methods like - switchClass(), toggleClass(), addClass() and removeClass() by using them you can easily add or removes classes in the elements. For using switchClass() method you need to include jQuery UI library within your page but you can simply use toggleClass(), addClass() and removeClass() without any dependency other than jQuery. 10/6/2020 · In this article, we will discuss three simple ways to remove a specific ‘div’ element using plain Javascript. Using parentNode.removeChild(): This method removes a specified child node from the DOM tree and returns the removed node. Syntax: element.parentNode.removeChild(element)
2/3/2020 · Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. To remove everything inside a div element, use the remove() method. You can try to run the following code to remove everything inside a element −Example ... The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div>
The removeClass () Method ¶ The most used method to remove all item's classes is the removeClass () jQuery method. This method removes a single, multiple or all classes from each element in the set of matched elements. If a class name is specified as a parameter, only that class will be removed from the set of matched elements. The removeChild () method is used to remove a specified child node of the given element. It returns the removed node as a node object or null if the node doesn't exist. This method uses firstChild property to return the first child and removeChild () method uses to remove the content of first child. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name:
add registerClickHandler(this) to button, it will get current node value and using that remove that element parent div [code]<div class='image'> <img src='url' alt ... Than, if I click on it again (It checks of the div has the class that will provide the color), it will pop up a modal. But, now, I would like to remove the color if I click anything but the div. So, The div is grey, when I click on it it will become yellow and than after I click on something else it must turn grey again. els.classList.remove ('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead.
To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. Javascript remove class from element (div, ul li, ol li, img, table) Lionsure 2020-05-21 Original by the website. To make the webpage beautiful, it needs to be decorated with Css, and the Css is applied to the specific html elements by class attribute. There are various applications, sometimes you need to add the class attribute to the html ... By using remove() property we can delete or remove multiple divs with sample class name. ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL Server Articles,examples of ...
Incase if the selected html element already has the class, then it is removed. if an element does not have the class, then it is added. Syntax $(selector).toggleClass(); Example of jQuery toggleClass() method. You can see that example of the jquery toggleClass() method, the following example will add remove class of the selected html elements. Definition and Usage The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements. Hi. I have a requirement to add and remove div and few elements dynamically and post it back to server... I'm able to add the div tag dynamically but I'm not able to remove the selected line . Few more questions for my understanding
27/7/2008 · In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... The above code will remove the given class from all div elements in the web page. To remove more than one class, separate it by space: 1. $("div").removeClass("class_1 class_2 class_3"); To remove all classes: 1. $("div").removeClass(""); See the following online examples with HTML div, table and other elements to better understand how it works ...
Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... In this tutorial, we are going to learn about how to remove the class names from an HTML element with the help of JavaScript. Removing a specific class name. To remove a specific class name from an element, we can use the classList.remove() method by passing the class name as an argument. Here is an example: < Remove a CSS Class Removing a class from an element requires the use of the remove()method belonging to the classListproperty of the element. To remove the recently added class thornfrom the <div>element, we just do
What i am trying to do at each of the pages used as href in the div, is to remove class attribute from the li item which has it as active and assign it to the one, i click. I have tried removeClass removeAttribute etc but nothing seems to be working for me. The remove () method also allows you to remove multiple CSS classes from an HTML element as shown below: const div = document.querySelector('div'); div. classList.remove('pizza', 'potato'); The classList property works in modern browsers, and IE10 and above. Take a look at this article to learn more about adding, removing, and toggling CSS ... Home» Remove a Class from an Element Remove a Class from an Element To remove a class from an element, you use the remove()method of the classListproperty of the element. Suppose you have a <div>element as follows:
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Jquery 3 0 Breaking Changes To Hide And Show Sam
Jquery 3 0 Breaking Changes To Hide And Show Sam
 Add And Remove Css Classes With Vanilla Javascript
Add And Remove Css Classes With Vanilla Javascript
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Removing Pseudo Element After Using Jquery Stack Overflow
Removing Pseudo Element After Using Jquery Stack Overflow
Remove Elements From Lists Python List Remove Method
 Remove Multiple Specific Childnodes In Javascript Cloud
Remove Multiple Specific Childnodes In Javascript Cloud
 How To Access Element S And Remove A Spefiic Class Rooted
How To Access Element S And Remove A Spefiic Class Rooted
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 4 Examples To Use Jquery Removeclass With Bootstrap Table
4 Examples To Use Jquery Removeclass With Bootstrap Table
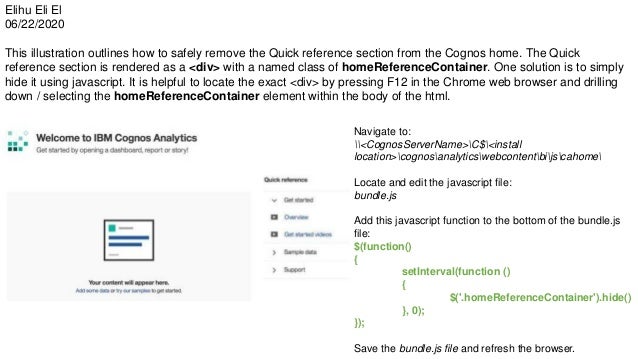
 Remove Quick Reference Section From Cognos
Remove Quick Reference Section From Cognos
 Dynamically Add And Remove Element With Jquery
Dynamically Add And Remove Element With Jquery
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Remove A Class From A Dom Element
How To Remove A Class From A Dom Element
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Javascript Siblings Add Remove Class Set Active Div With Source Code
Javascript Siblings Add Remove Class Set Active Div With Source Code
 Creative Add Remove Effects For List Items With Css3 Animations
Creative Add Remove Effects For List Items With Css3 Animations
 How To Remove All Classes That Begin With A Certain String In
How To Remove All Classes That Begin With A Certain String In
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 How To Remove All Classes That Begin With A Certain String In
How To Remove All Classes That Begin With A Certain String In
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 How To Add Remove Css Class Dynamically In Jquery
How To Add Remove Css Class Dynamically In Jquery
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Javascript How To Delete Selected Li From Ul List In Js With Source Code
Javascript How To Delete Selected Li From Ul List In Js With Source Code
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Remove Html Element Using Jquery
How To Remove Html Element Using Jquery

0 Response to "30 Remove Div Javascript By Class"
Post a Comment