32 Create Span Element Javascript
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. It should be used only when no other semantic element is appropriate. is very much like a element, but is a block-level element whereas a is an inline element. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
An Introduction To Span And Div Udacity
Description Change element from <span> to <h1> by creating a new element and swap Demo Code

Create span element javascript. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. What this code does, it that it first displays Clothes value that I send with JavaScript and beneath it display category. Why I am creating a span element here is because if I set textContent of orderCategory it wil not display the span at all. HTML span element is an inline container. You can use it to associate inline elements (i.e., for styling). The span tags do not produce any visual changes themselves.
1. HTML span element is a container for holding other inline elements or content directly (text, image).. 2. Usually span element is used to group inline elements together to implement style (using id or class attributes) or language information or JavaScript DOM(using id or class attributes), when no other element is found suitable to form that group.. 3. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. To use JavaScript inside of JSX, you need to surround it with curly braces: {}. This is the same as when you added functions to attributes. To create React components, you'll need to convert the data to JSX elements. To do this, you'll map over the data and return a JSX element.
All SDKs are complete .NET development librarys, can be compatible with WinForms, WPF and ASP.NET web applications · Create new PDF and Excel files, update and edit an existing PDF or Excel document A span is an inline element, and must only contain text content or nested inline or phrase elements. It shouldn't be used to surround block-level elements—a usage that's often seen in ... If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet.
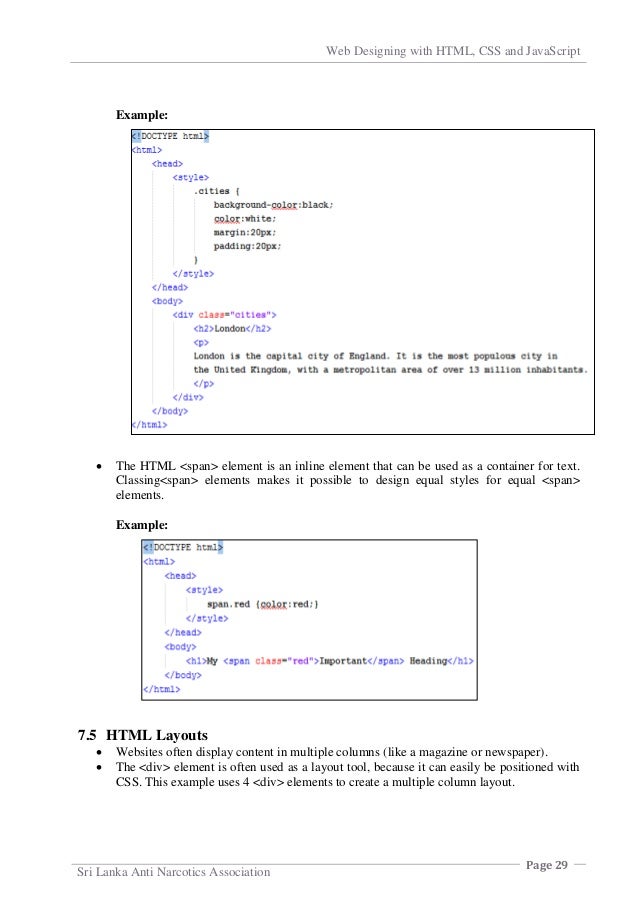
The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is an inline element. Span tag in HTML is used to give style to particular contents by using elements class or id attribute. It's not possible to do visual change by itself using the span tag in the HTML document. It works as an inline tag in the HTML document. Using the span tags in your code helps to reduce code and HTML attributes. Specifies an inline text group. The span tag is one of the most useful HTML elements. With this tag you can insert and format inline text into the HTML content.
Technically, our entire page could be just one big JavaScript file that creates and styles the elements one by one. Although that would work, in practice using HTML and CSS is much easier. In the second part of our JavaScript function we create a new div element, set its text content, style it, and append it to the body. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 26, 2021 - Use HTML/CSS for the styling, JavaScript only updates time in elements. Open a sandbox for the task. ... First, let’s make HTML/CSS. Each component of the time would look great in its own <span>:
How to dynamically create a span in javascript and assign values when i hit a html button.... Note: If i click the button i need assign one to that span, If i click the button at second time i shou... Create span element javascript. Building Split Text Animations. Create To Do List Using Vanilla Javascript Dev Community. Create And Register A Javascript Event Handler Chegg Com. Select Lt Span Gt Child From Container With Id And Change Text. Using Span And Div Html Elements With Css In Web Design. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
In this post I have share two simple exmaples showing how to get span tag inside li tag using jquery and javascript. In the JavaScript code that will be presented, these span tags will be used to identify the items that will be collapsed. The code that will be used, starts by getting the span elements within the page: var allSpan = document.getElementsByTagName('span'); The code will then create a function an onclick function for each of the elements: Oct 08, 2020 - Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</> · Tag 'ConditionalWrapper' expects at least '3' arguments, but the JSX factory 'React.createElement' provides at most '2'.ts(6229) · What is equivalent of the following using React.createElement
JavaScript | Change the text of a span element. Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes ... Create a span element inside another element using javascript. Ask Question Asked 10 years, 4 months ago. ... I need to add a span tag around the variable dateString, adding them as above returns "1234" as text on the page. ... create span using createElement and insert date string in it as innerHTML. Then append span to li. Feb 20, 2021 - The ChildNode.after() method inserts a set of Node or DOMString objects in the children list of this ChildNode's parent, just after this ChildNode. DOMString objects are inserted as equivalent Text nodes.
Possible Duplicate: How to use the Javascript to add/remove the CSS/colour style to the html page? I have a question on the HTML and javascript. I got the following paragrahe. function add_sp... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. The element inside an element is nothing but for instance a span element inside a div element.Javascript has provided.contains() method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false.. syntax node.contains(node); Example. In the following example, a span element is inside a div element.
Javascript create element (div,li,img,span) dynamically and set attribute for them Lionsure 2020-06-05 Original by the website Assigning a string of html tags to a javascript variable, in addition to using the escaped double quotes for the value of the attribute, sometimes the string is very long and it seems a bit complicated. To make the PopUp appear, use this JavaScript in a button, link or other clickable element to run the showPos function: onclick="showPos (event, 'Here is the answer.')" or onmouseover="showPos (event, 'This is what the user will see in the DIV.')" For example, one of the buttons in our sample questions above was: Creating elements using HTML tags isn't the only way to do it — in fact it's possible to create, modify and insert elements from JavaScript. Here's an example that creates a div, adds some text to it and appends it as the last element in the body:
Mouseover text is pretty simple to create. Basically, what you're going to want to do is to create a link with an empty reference attribute (so clicking it doesn't take you anywhere), and use the title attribute to create whatever mouseover text you would like. Span. Span is a tag very similar to DIV in its properties. The difference between the two is the while the DIV is a block-level element, SPAN is an inline element. Both DIV and SPAN are grouping elements. The DIV and SPAN elements, in conjunction with the id and class attributes, offer a generic mechanism for adding structure to documents. Hi there, I'm not new to JS, or the web and it's various other technologies, but I ran into a problem. I'm trying to add an event handler for a click on all HTML span tags. Trouble is ...
Given a jQuery object that represents a set of DOM elements, the .add () method constructs a new jQuery object from the union of those elements and the ones passed into the method. The argument to .add () can be pretty much anything that $ () accepts, including a jQuery selector expression, references to DOM elements, or an HTML snippet. 1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p").
Jun 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. <div id="DivSpan"> </div> <a onclick="CreatSpan ()"> Create Span </a> click on Create Span link and span will be generate dynamically, If you want more maipulations or doing else then tell me i'll get back to you.. Jul 30, 2021 - As we know span is an inline tag ... other elements. Example: Output: A span tag can be used to set color/background color a part of a text: In below example inside paragraph applying three times span tag with different style. Example: Output: Manipulate javascript with span ...
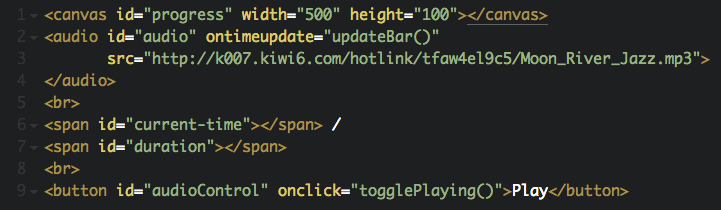
 Create A Custom Lt Audio Gt Progress Bar Using Javascript By
Create A Custom Lt Audio Gt Progress Bar Using Javascript By
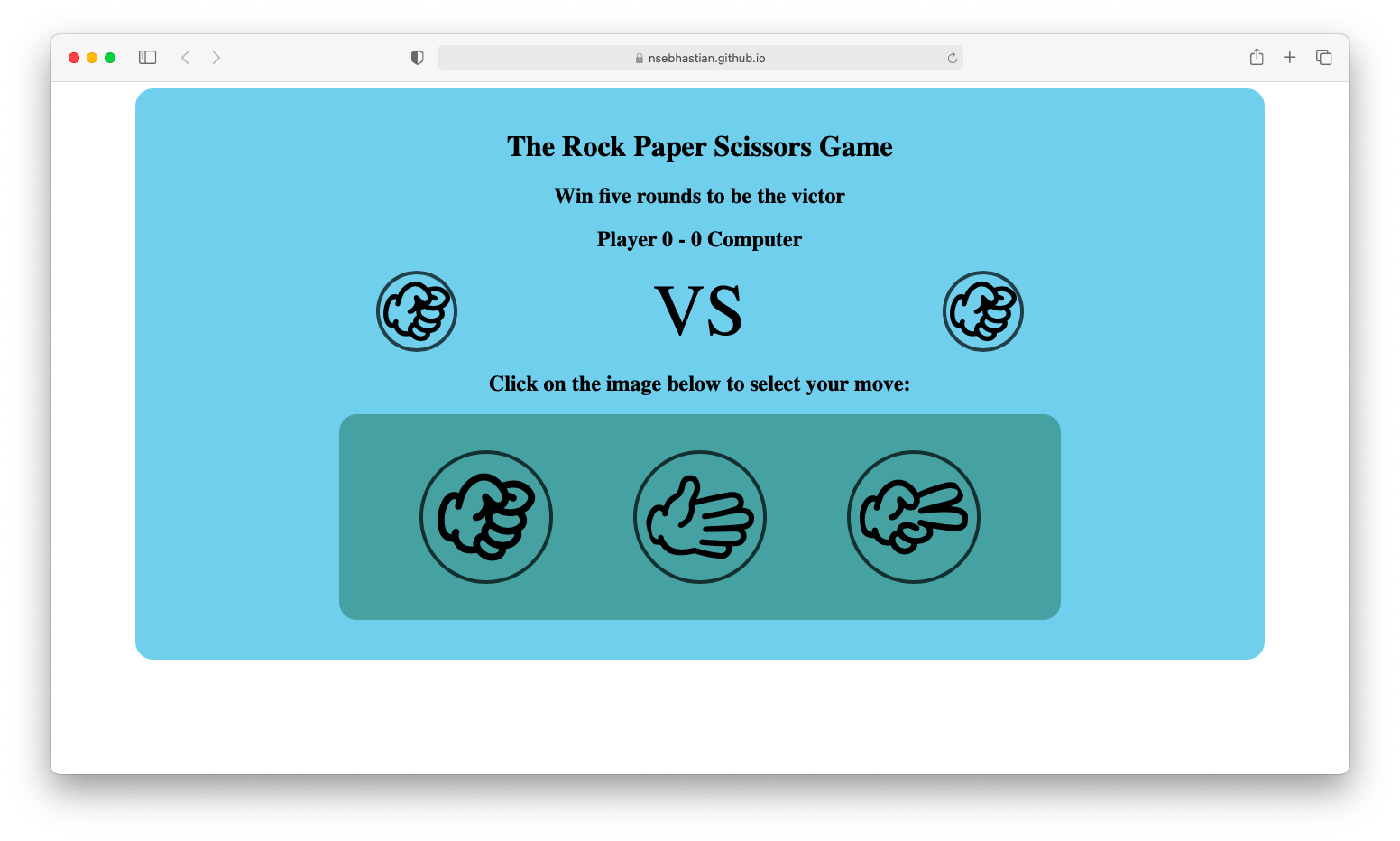
 Coding A Rock Paper Scissors Game With Javascript Html And Css
Coding A Rock Paper Scissors Game With Javascript Html And Css
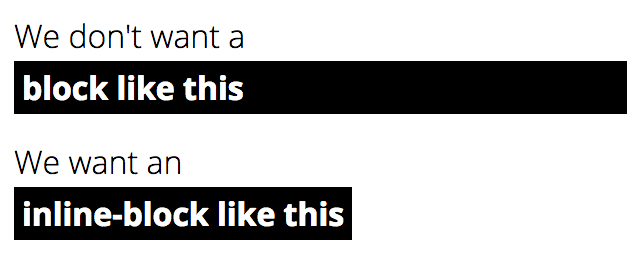
 How To Use The Top 5 Css Display Values None Block Inline
How To Use The Top 5 Css Display Values None Block Inline
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Block Level And Inline Elements The Difference Between Lt Div
Block Level And Inline Elements The Difference Between Lt Div
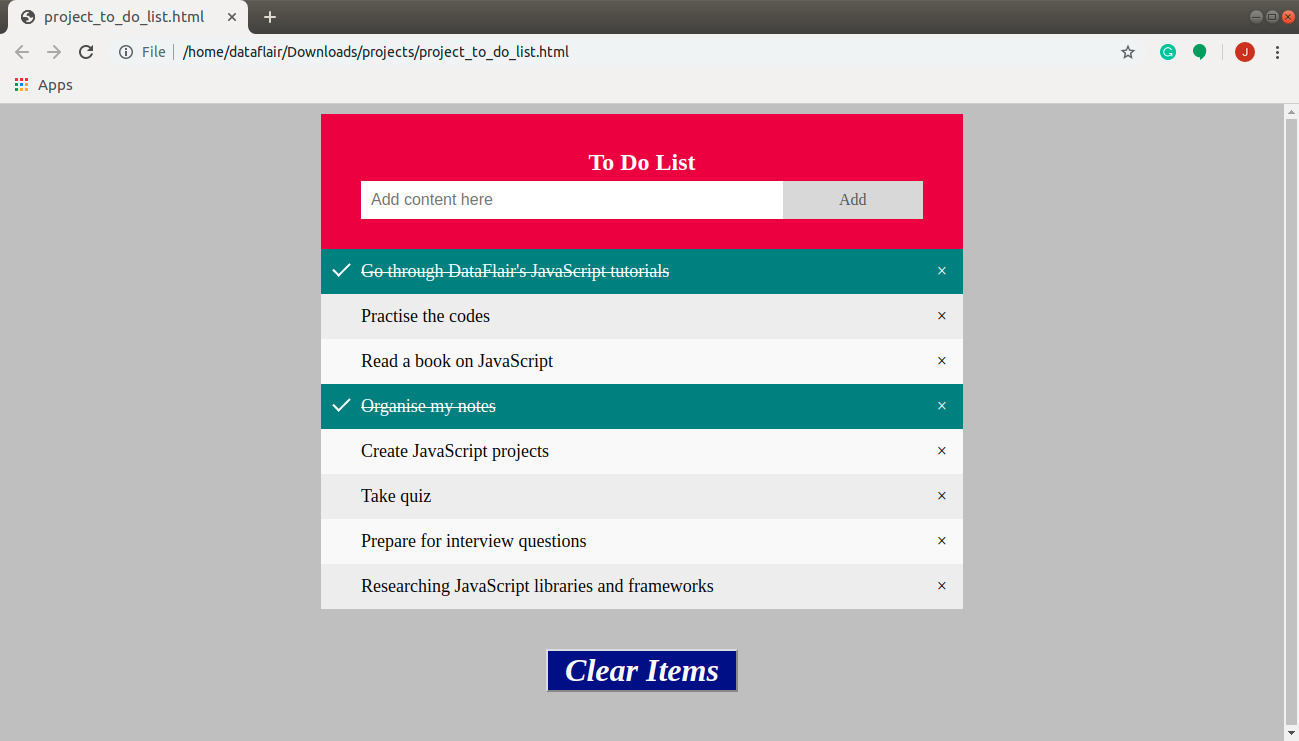
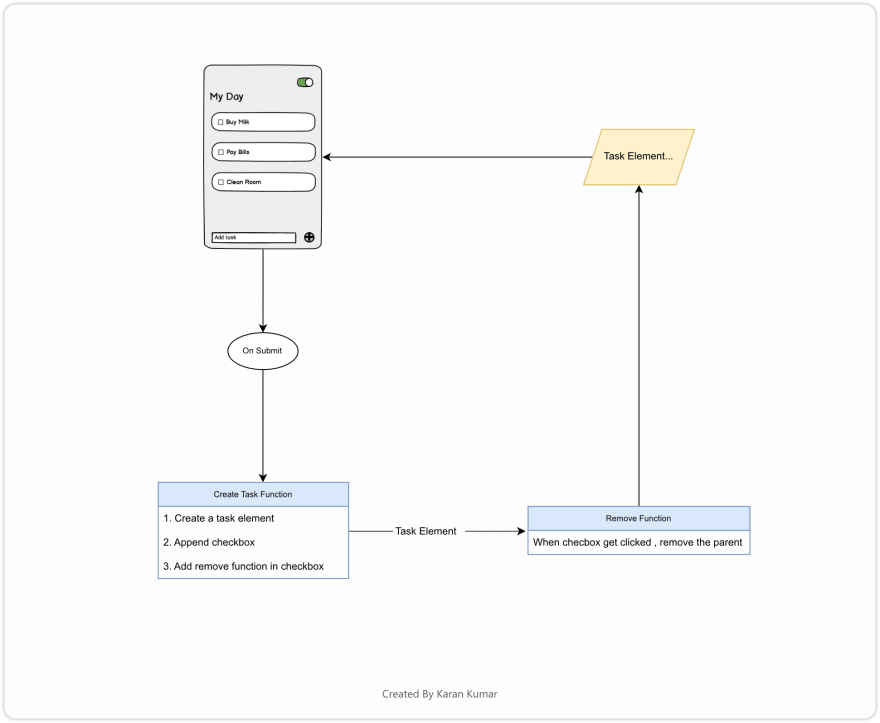
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Span Vs Div The Difference Explained In 1000 Words Or Less
Span Vs Div The Difference Explained In 1000 Words Or Less
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
 Injecting A Line Break Css Tricks
Injecting A Line Break Css Tricks
 How To Display Ellipsis In The Lt Span Gt Element Having Hidden
How To Display Ellipsis In The Lt Span Gt Element Having Hidden
 80 Libraries Ideas Jquery Plugins Coding
80 Libraries Ideas Jquery Plugins Coding
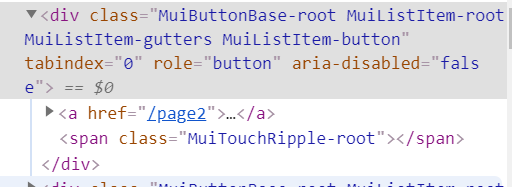
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Typed Js Tutorial Javascript Typing Animation Red Stapler
Typed Js Tutorial Javascript Typing Animation Red Stapler
 Wrapping Dom Text Nodes With Javascript
Wrapping Dom Text Nodes With Javascript
 Quick Tip Single Character Transforms With Css And Js
Quick Tip Single Character Transforms With Css And Js
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Using Queryselector And Queryselectorall With Modern
Using Queryselector And Queryselectorall With Modern
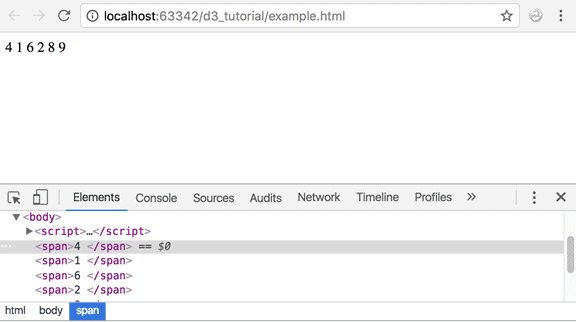
 How To Read All Spans Of A Div Dynamically Geeksforgeeks
How To Read All Spans Of A Div Dynamically Geeksforgeeks
 Building Split Text Animations
Building Split Text Animations
 Multi Line Padded Text Css Tricks
Multi Line Padded Text Css Tricks
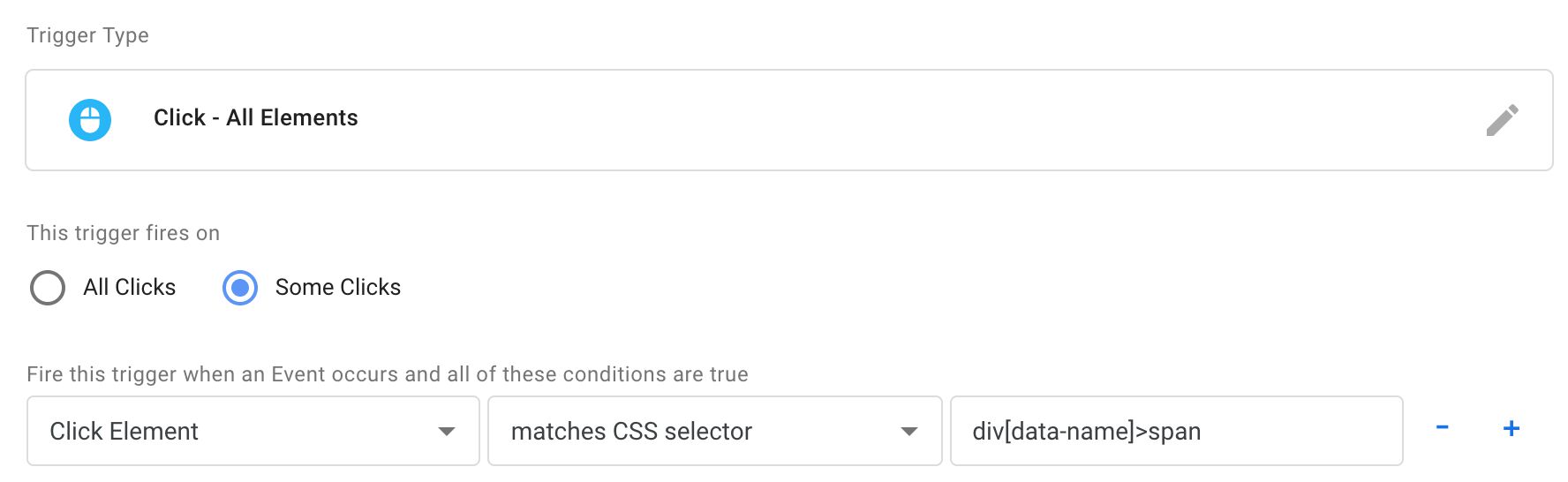
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Is It Semantically Incorrect To Put A Lt Div Gt Or Lt Span Gt Inside
Is It Semantically Incorrect To Put A Lt Div Gt Or Lt Span Gt Inside
 Using Word To Html Word To Html
Using Word To Html Word To Html
 Unintended Html In Example Code Datatables Forums
Unintended Html In Example Code Datatables Forums
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Create To Do List Using Vanilla Javascript Dev Community
Create To Do List Using Vanilla Javascript Dev Community





0 Response to "32 Create Span Element Javascript"
Post a Comment