33 Alert In Javascript On Button Click
I need to make sure that when the user clicks OK in a JavaScript alert window, the browser moves to a different URL. Is this possible? ... redirects user after they click OK in the alert window. Share. Follow answered Feb 22 '12 ... Redirect to a page/URL after alert button is pressed-1. How to control checked/unchecked for check box based on ... Solution 1. Accept Solution Reject Solution. Just put your code after you call the alert function: JavaScript. Copy Code. alert ( 'Your text here' ); // the code that you put here will be executed after the user clicks OK in the alert box. Or, if you mean that you want a box with Yes and No options, then use the confirm function: C#. Copy Code.
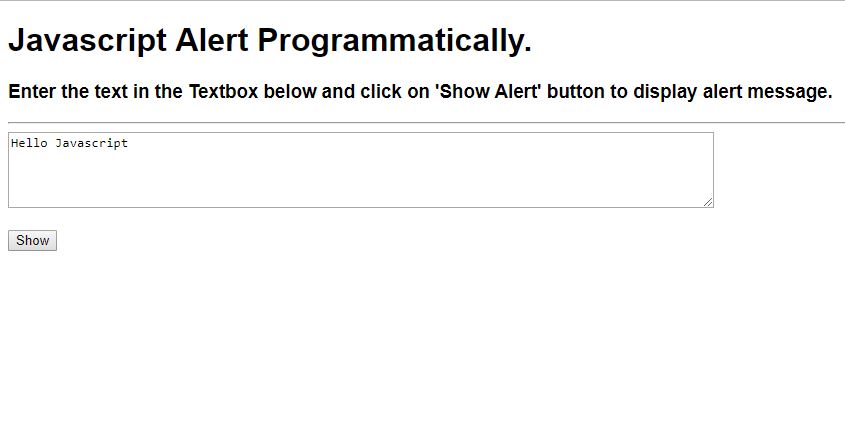
 Net Show Javascript Alert Programmatically Parallelcodes
Net Show Javascript Alert Programmatically Parallelcodes
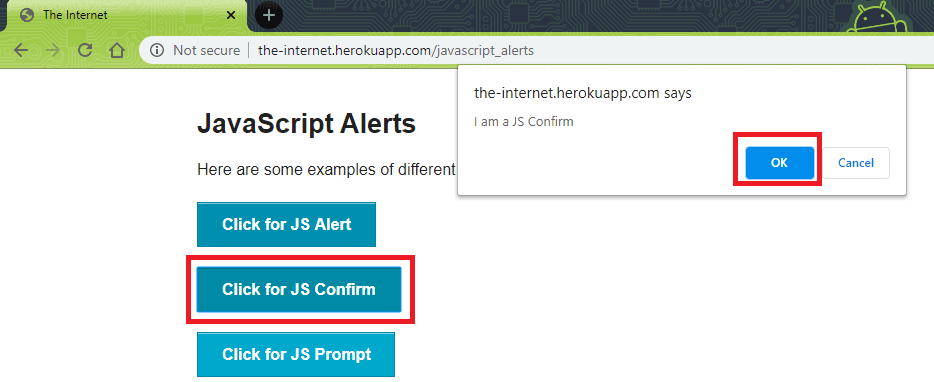
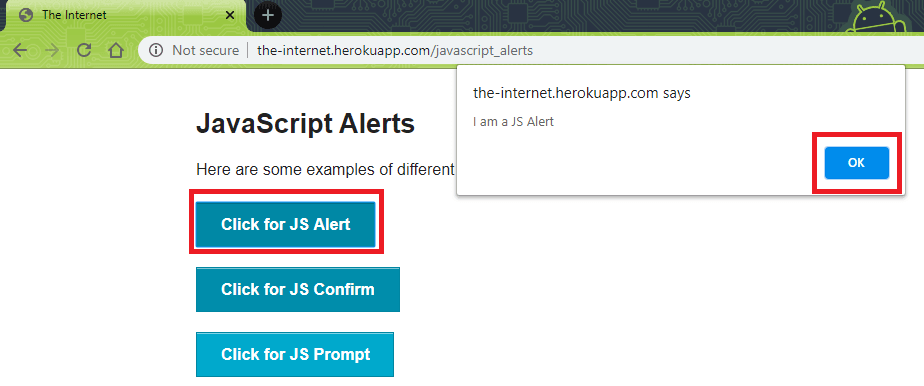
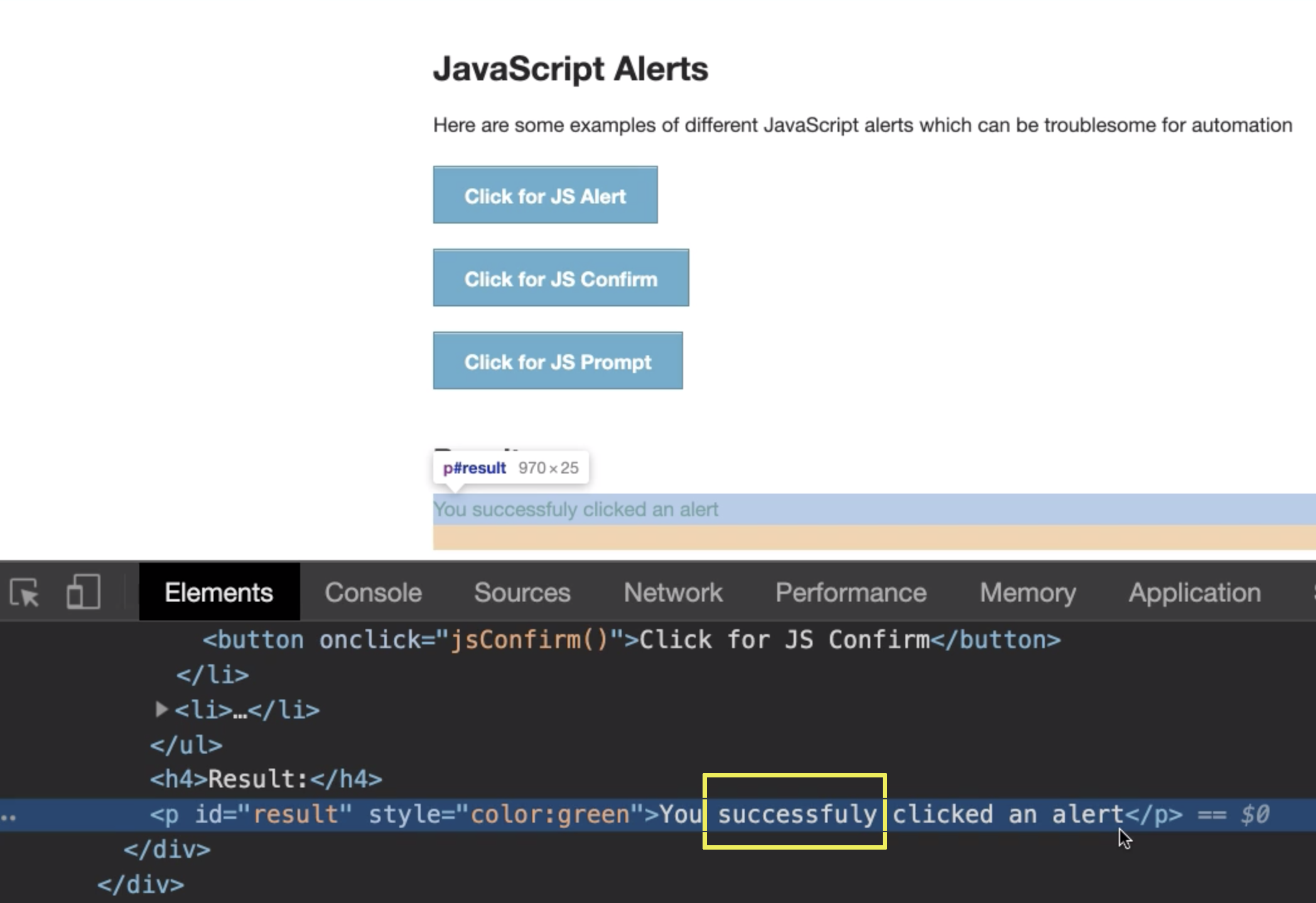
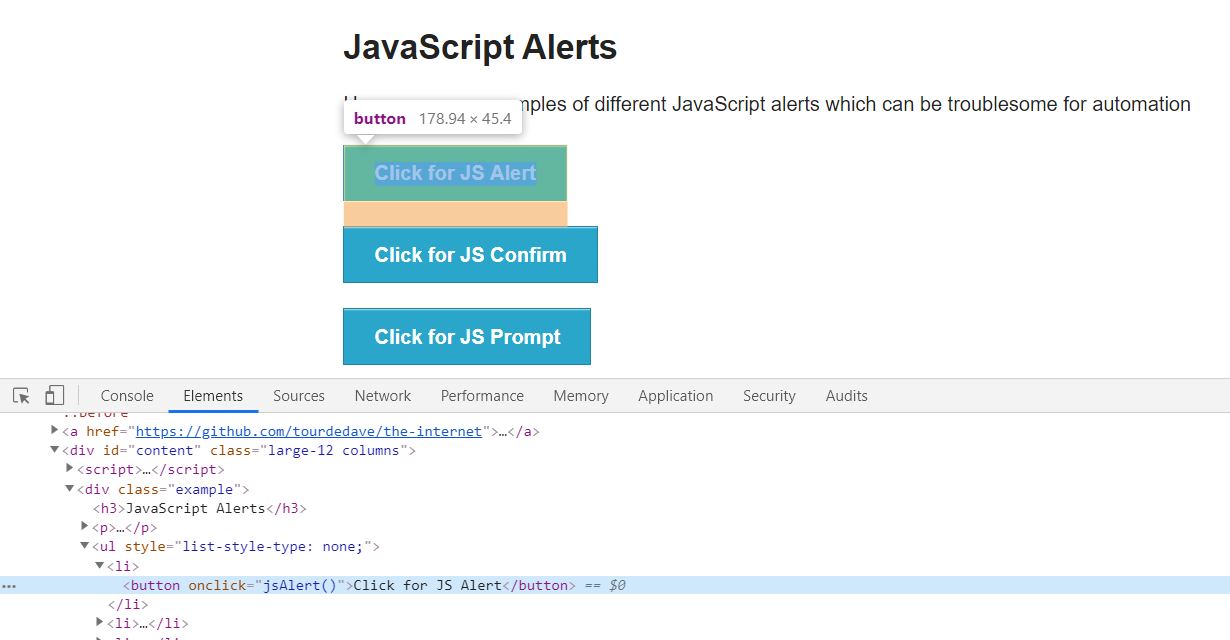
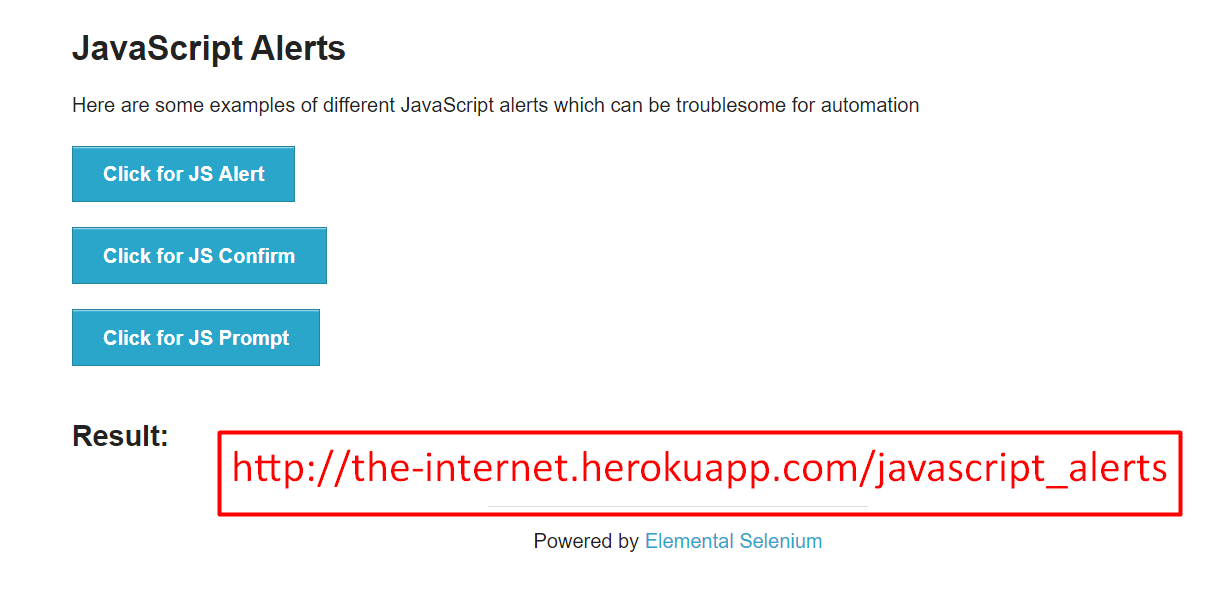
cy.contains('Click for JS Alert').click() will click the button to invoke a JS alert. cy.on('window:alert', (str) => {expect(str).to.equal('I am a JS Alert')}) will validate that the alert box has the text I am a JS Alert. cy.on('window:confirm', => true) will simulate the click of 'OK' button.

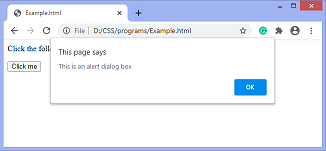
Alert in javascript on button click. Structure & Placement Both scripts ... a form's button is "clicked". Unlike the previous code example, these two scripts do not need to be buried in html <script> tags and comment tags. The reason for this is that the entire code is contained within an html tag (the <input> tag) so it will never show up on an html ... Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Nov 09, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 21 Aug 2021
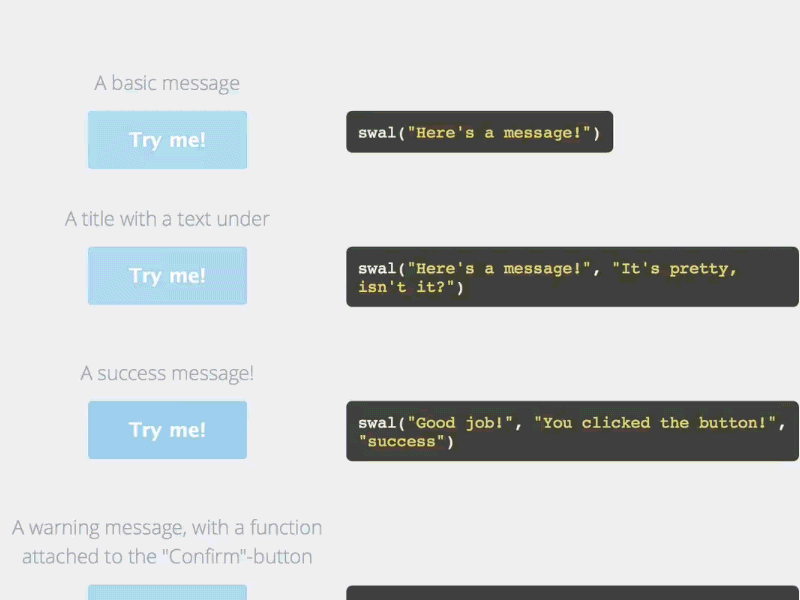
All Languages >> Javascript >> sweet alert on button click "sweet alert on button click" Code Answer's. change icon in sweet alert . javascript by Stormy Stoat on Jun 02 2020 Donate . 0. Source: sweetalert.js . sweet alert . whatever by Super Stork ... If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. Jul 19, 2015 - Sorry eric, now it is working fine...i tweeted on you for that hahaha... Anyways answer my question someone pls The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too.
alert message using javascript on button click hello, i want to show popup window or alert box message using java script on button click..in asp c#. I'll cover the following topics in the code samples below: ASP.NETAlert MessageDataGridItemEventArgs, RegisterClientScriptBlock, ListItemType, Page, and RegisterStartupScript. Javascript Alert Message Box When Clicking A Link, 6.9 out of 10 based on 44 ratings Incoming search terms: javascript alert on link click (13) javascript alert on clicking a link (5) jsp message box (5) javascript alert link (3) how to conform alert on a link in php (2) display a dialog box to confirm when leaving a web page when clicking a ... As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example.
Mar 17, 2016 - I have two textfields with different IDs as shown Hello World This will be updated with the content of the first textarea I'm improving my Django website and I would like to add javascript button with window alert when users clicked on this button. I made that in my HTML template but I'm not sure How I have to write this. My script looks like : Button Onclick Example <button onclick="myFunction ()">Click me</button> <script> function myFunction () { alert ('Button was clicked!'); } </script> In the simple example above, when a user clicks on the button they will see an alert in their browser showing Button was clicked!.
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... 23/7/2012 · The alert is not used to gain user input. It is an alert, a message to the user. If you need to check what the user want, you should use confirm(). Note that the function name tells its purpose like alert. Something like: // if the ok button is clicked, result will be true (boolean) var … In the simple example above, when a user clicks on the button they will see an alert in their browser showing Button was clicked!. Adding onclick dynamically. The example above works, but is generally considered bad practice. Instead, it's better to separate the content of the page (HTML) from the logic (JS). To do this, the onclick event can ...
All Languages >> Javascript >> jquery button click alert message "jquery button click alert message" Code Answer. jquery onclick function . javascript by Evil Elephant on Jun 03 2020 Donate . 3. Source: api.jquery . Add a Grepper Answer . Javascript answers related to "jquery button click alert message" ... If you click the save button, your code will be saved, and you get a URL you can share with others. ... By clicking the "Save" button you agree to our terms and conditions. Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button
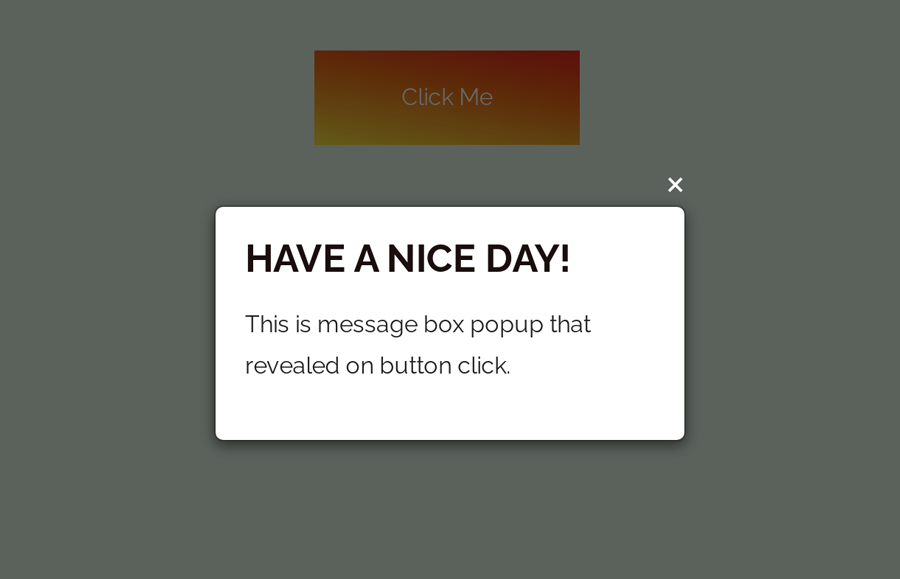
Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. May 25, 2020 - When the button is clicked from an webpage, an alert box will be displayed after 5 seconds. ... Design a simple JavaScript application that will display an alert, after the button is clicked, as shown in the picture below:
How to remove li elements on button click in JavaScript? Display array items on a div element on click of button using vanilla JavaScript; Add a pressed effect on button click with CSS; How to click on a button with Javascript executor in Selenium with python? Enter a number and write a function that adds the digits together on button click in ... We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML: I am using .NET Framework 1.1 and I need C# code to display a success message-box via a Javascript Alert box when the Save button is clicked. I do not want the Page to redirect to another page on clicking the button. And the page should not refresh. More Info: I am using a DropdownList and a Button. Sep 10, 2020 - To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor. ... When you click the button, an alert message will be visible. This will produce the following output −
This will be updated with the content of the first textarea. <input id="messageID">. This is my script. <script type=text/javascript> function () { var value = document.getElementById ("textfield").value; document.getElementById ('#messageID').val (value); alert (value); } </script>. This is the onclick button and nothing happens when I click ... Here is an example to show the alert message on click using the JavaScript. Show Alert Message on Click of a Link Using JavaScript In the below example, when the user will click on the link, it will show the alert message using the JavaScript. The Script for the HTML HEAD Part: WebD2: Using JavaScript to Show an Alert, Display Alert Message on Button Click Event.--> <html> <head> <title>Display Alert Message on Button Click Event.</title> <script type="text/javascript"> function HTML and JavaScript. <!--. Display Alert Message on Button Click Event.--> < html> < head> ...
Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type="text/javascript"> function showMessage () { alert ( "Hello friends, this is message." Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
23/4/2019 · You can JavaScript the alert button onclick attribute to get the alert box. See example created function – “myFunction()” and trigger when the user clicks on the html button . If all is well, hovering over the ... and clicking the button hould trigger the alert, which should display your custom text. Now try it without a mouse to be sure it's working for keyboard users too (use the tab key to navigate to the button, then press Enter). ... Share your web page, complete with Javascript enhancement, ...
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
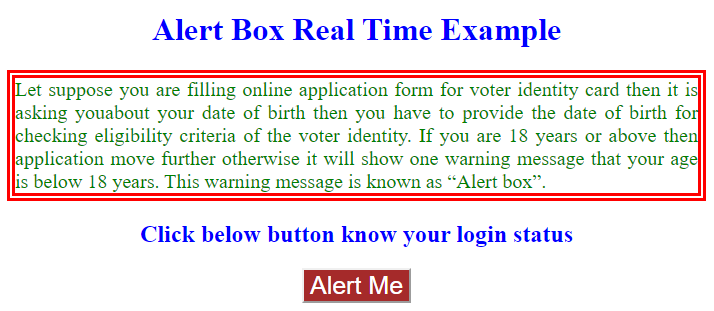
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Format Custom Javascript Buttons The Easy Way Microstrategy
Format Custom Javascript Buttons The Easy Way Microstrategy
 Javascript Tutorial 10 Alert Boxes And Onclick Youtube
Javascript Tutorial 10 Alert Boxes And Onclick Youtube
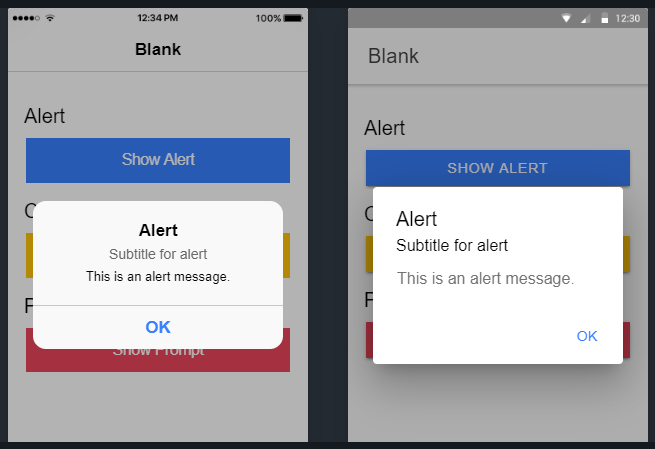
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
 Javascript Tutorial 44 Events In Jquery Click Method
Javascript Tutorial 44 Events In Jquery Click Method
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
 Flutter Web How To Run Javascript On Button Click
Flutter Web How To Run Javascript On Button Click
 I Want To Show Javascript Alert On Button Click In Form View
I Want To Show Javascript Alert On Button Click In Form View
 Alerts And Popups In Cypressio
Alerts And Popups In Cypressio
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
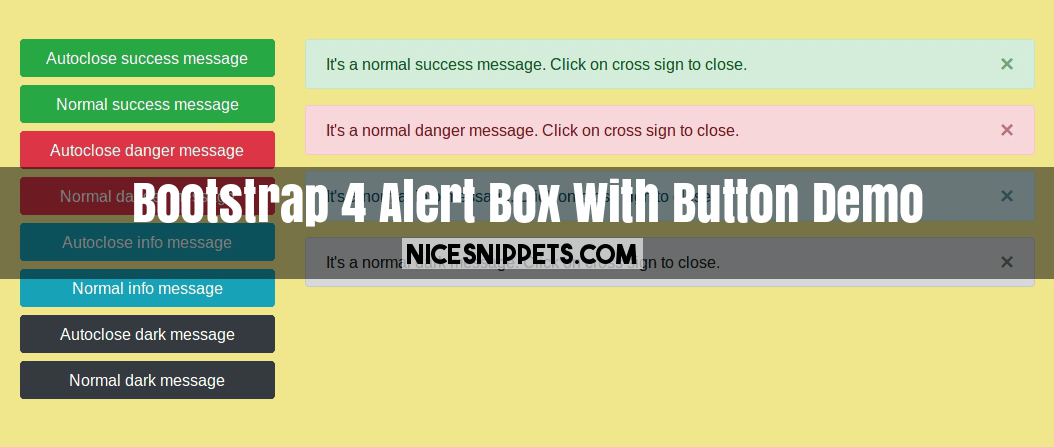
 Bootstrap 4 Alert Box With Button Demo
Bootstrap 4 Alert Box With Button Demo
 Run Custom Javascript On Click Event In Powerapps
Run Custom Javascript On Click Event In Powerapps
 Capturing Mouse Events Writing Simple Javascript Programs
Capturing Mouse Events Writing Simple Javascript Programs
Making A Vibrate Alert Mastering Sound And Music Iphone
 Alert Message Box In Asp Net Codebehind And Call Java
Alert Message Box In Asp Net Codebehind And Call Java
 B Alert Dialog Display After Clicking The Hyperlink
B Alert Dialog Display After Clicking The Hyperlink
 Display Message On Button Click In Html Codeconvey
Display Message On Button Click In Html Codeconvey
 How To Use Javascript Click Action Knowledge Base
How To Use Javascript Click Action Knowledge Base

Alert In Javascript How To Create An Alert Message Box

 Handling A Simple Javascript Alert Selenium Testing Tools
Handling A Simple Javascript Alert Selenium Testing Tools





0 Response to "33 Alert In Javascript On Button Click"
Post a Comment