27 Javascript For Hello World
Nov 05, 2017 - This is a simple program that outputs the phrase “Hello world!” to announce your arrival to the world of programming. We’re going to stick to this tradition and write this type of program in JavaScript. It will be a single statement that logs the phrase “Hello, world!” to the console. Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript.
 Intellij Idea Not Running Basic Javascript Hello World
Intellij Idea Not Running Basic Javascript Hello World
By starting your browser, and then opening the file from the menu. For Firefox, that would be: Choose File in the menu, then Open File, then select the file. ... A dialog appears with the text: Hello World!
Javascript for hello world. 27/8/2021 · A Simple JavaScript Program; Hello World! Example; What is JavaScript? JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively and interactive, with the help of JavaScript. Printing Hello World. In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log () document.write () alert () Each of the above method have different ways of outputting the content. Though 'document.write ()' is used when we want to ... The JavaScript alert() function is a command that pops open an Alert box and displays the message that appears inside the parentheses—in this case, hello world. Don’t worry about all of the punctuation (the parentheses, quotes, and semicolon) just yet. You’ll learn what they do in the ...
JavaScript Program To Print Hello World. In this example, you will learn to print 'Hello World' in JavaScript in three different ways. A "Hello, World!" is a simple program that prints Hello, World! on the screen. Since it's a very simple program, this program is often used to introduce a new programming language to beginners. With Arrow Function: hello = () => {. return "Hello World!"; } Try it Yourself ». It gets shorter! If the function has only one statement, and the statement returns a value, you can remove the brackets and the return keyword: JavaScript is a very free-form language compared to Java. You do not have to declare all variables, classes, and methods. You do not have to be concerned with whether methods are public, private, or protected, and you do not have to implement interfaces. Variables, parameters, and function return types are not explicitly typed.
First, create a file whose extension is .js e.g., app.js and place it in the js subfolder. Note that placing the JavaScript file in the js folder is not required however it is a good practice. Then, use the URL to the JavasScript source code file in the src attribute of the <script> element. 2 weeks ago - Learn how to build hello world example in JavaScript. You can write JavaScript code using any editor or using any of the online code editors First Look at JavaScript: “Hello World!” One reason JavaScript is so popular is that it’s relatively easy to add JavaScript to a web page. All you need to do, at … - Selection from Learning JavaScript [Book]
Sep 01, 2018 - You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags. Let us take a simple example to print out "Hello World". We added an optional HTML comment that surrounds our JavaScript code. Cách Viết Hello World Javascript Trong HTML. Khi đi vào ví dụ thì mình muốn bạn hiểu cú pháp chính của nó ở bên dưới đây đã nhé: Ở đây để khi viết Hello World thì mình có 3 hàm với hiển thị ở những vị trí khác nhau tùy vào cách bạn sử dụng nhé: document.write ("Hello World ... Hello World tutorial p5.js javascript hello-world. P5.js JavaScript Library; The P5.js Reference; Homework; Next: Review; Now that we know how to write P5.js code (using one of the editors we just talked about) and run it in a browser, we can start diving into the fun stuff.
For example, “Introducing JSX” is the next chapter after this one. ... React is a JavaScript library, and so we’ll assume you have a basic understanding of the JavaScript language. If you don’t feel very confident, we recommend going through a JavaScript tutorial to check your knowledge ... Apr 23, 2021 - However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually. To begin, let's examine how to add JavaScript to your page for creating a Hello world! example. (Hello world! is the standard for ... Here is 3 ways to print a "Hello world" in JavaScript programming language. Print in HTML Tag. Use Alert box. Pring in Console. 1. Print Javascript Hello world Function in HTML Tag. It's a very easy, use a <p> tag with an id. Then write code in <script>. See below example of the Javascript print hello world.
"Hello World" is a simple computer program that outputs a simple line of a message "Hello World", because it's simplicity, it is often used to illustrate the basic syntax of a programming language. It is also often the first program written by people learning to JavaScript code. JavaScript Hello World Program In this 'JavaScript Hello World' article, you will be introduced to JavaScript, AKA the backbone of web development. You'll be able to understand this language precisely, along with why and how it is used across various fields. 11/10/2013 · “Hello World” is a staple of programming courses. The objective of this program is simple: output the text “Hello World” on a computer screen. Because of the simplicity of the message and syntax, it is usually the first program taught to beginners. Writing a “Hello World” program in JavaScript, as we will learn, is exceptionally easy and requires not more than 3 lines of code.
The Kurento JavaScript Client is used directly to control Kurento Media Server by means of a WebSocket bidirectional connection: Complete sequence diagram of Kurento Hello World (WebRTC in loopbak) demo ¶. The following sections analyze in deep the client-side (JavaScript) code of this application, the dependencies, and how to run the demo. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" A simple Hello World program in JavaScript would be to print Hello World! message to the console. In TypeScript, just like in JavaScript, it would be using the console.log function call with a ...
JavaScript 101: Hello World! JavaScript is a programming language that web browsers understand. You can use it to make your web pages interactive by: Responding to user actions and changes on the page. Manipulating the web page's contents and behaviour. Communicating with the user directly. Web-based Hello World Example. A Node.js web application is build with 3 parts. Import module to create web server. Create a web server. Read client requests and send reponse back to client. Below is the sample application uses http module. http module creates a web server similar to Apache or Nginx web servers. Sep 27, 2019 - The first step to getting familiar with a new language is to write a simple “Hello World” program. A web browser is a suitable option for our JavaScript working environment where we will write and test code.
Hello, World! Welcome to the first tutorial. In this tutorial you will learn how to write your first line of code. JavaScript is a very powerful language. It can be used within any browser in the world. On top of that, it can be used to write server-side code using node.js. When using JavaScript inside the browser, we can change how the page ... Aprenda como executar o primeiro código JavaScript que exibe a famosa mensagem Hello, World!. Esse tutorial ajudará você a iniciar no JavaScript, mostrando como incorporar o código JavaScript em uma página HTML. Para inserir JavaScript em uma página HTML use o elemento <script>. Existem duas maneiras de usar o elemento <script> em uma ... Oct 10, 2012 - GitHub Gist: instantly share code, notes, and snippets.
let hello_world = {"Hello":"World"}; alert (hello_world.Hello); In the first step, we are creating a JavaScript variable and initializing the variable with a JavaScript object. Similar to how we retrieve data from a JavaScript object, we use the key-value pair to retrieve the value. Simply put, JSON is a collection of key and value pairs, where ... JavaScript - Hello World. JavaScript Tutorials JavaScript - Hello World. Christina Kopecky. Sep 11, 2020. 0 Facebook Twitter LinkedIn. One of the very first programs you can write to make sure your Node version works is the "Hello World" program. There are two ways to create the program: in the terminal or in your code editor of choice ... Javascript Hello, World Program! To print out Hello, World! using Javascript you can use one or more ways. Javascript comes with four different ways for generating output to the display including window popup output. We will learn more about Javascript output in the later chapters. We can use both inline Javascript or external Javascript for ...
Sep 01, 2017 - This article is aimed for beginner developers and anyone interested in getting up and running with Node.js. Before diving into this article, you should be confident enough with JavaScript to know the basic concepts of the language. Technical terms regarding Node will be explained and linked below. Hello World... JavaScript Hello World - changing the DOM with getElementById and innerHTML. DOM; document; getElementById; innerHTML; Prev Next . In the introduction to JavaScript we saw document.write that will change the content of the web page the user sees, but it has very little control over the location where the it changed the HTML page. More ... 22/11/2020 · JavaScript programs can be inserted almost anywhere into an HTML document using the <script> tag. For instance: <!DOCTYPE HTML> <html> <body> <p>Before the script...</p> <script> alert( 'Hello, world!' ); </script> <p>...After the script.</p> </body> </html>
In this tutorial post we will be running our first JavaScript program which is a basic Hello World program where we ill simple print Hello World(or any other... This video will show you how to create a Hello World program using JavaScript. We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Buy EPUB/PDF
3/8/2017 · To write this first style of “Hello, World!” program, we’ll encase the string within the parentheses of the alert() method. We’ll end our JavaScript statement with a semicolon. alert("Hello, World!"); Once you press the ENTER key following your line of JavaScript, you should see the following alert pop up in your browser: Feb 19, 2019 - ❮ Exercise: Hello World on pressing button Exercise: Add two numbers ❯
Getting Started With Node Js Development Abdel Raoof
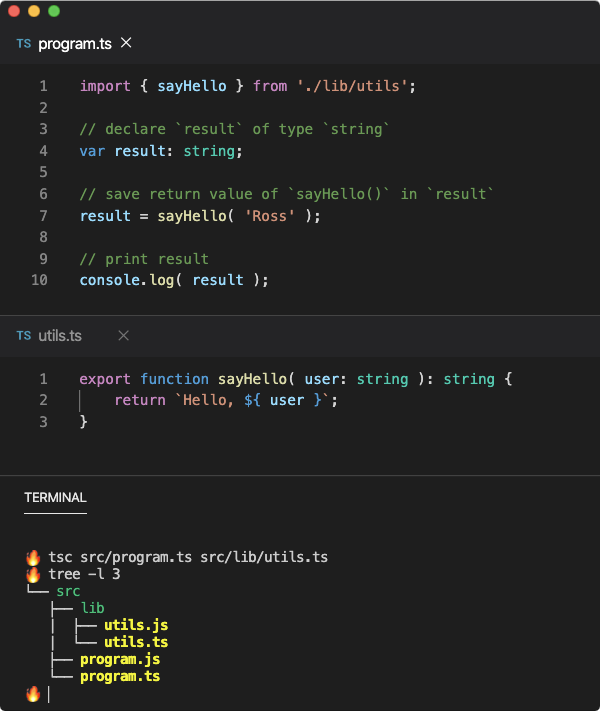
 Writing Your First Hello World Program In Typescript With
Writing Your First Hello World Program In Typescript With
 Node Js Hello World Example Tutorial Tecadmin Net
Node Js Hello World Example Tutorial Tecadmin Net
 Javascript Write Program To Print Hello World Tutsmaster
Javascript Write Program To Print Hello World Tutsmaster
 Javascript Function Not Logging Anything To The Terminal In
Javascript Function Not Logging Anything To The Terminal In
 Javascript Function Not Logging Anything To The Terminal In
Javascript Function Not Logging Anything To The Terminal In
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
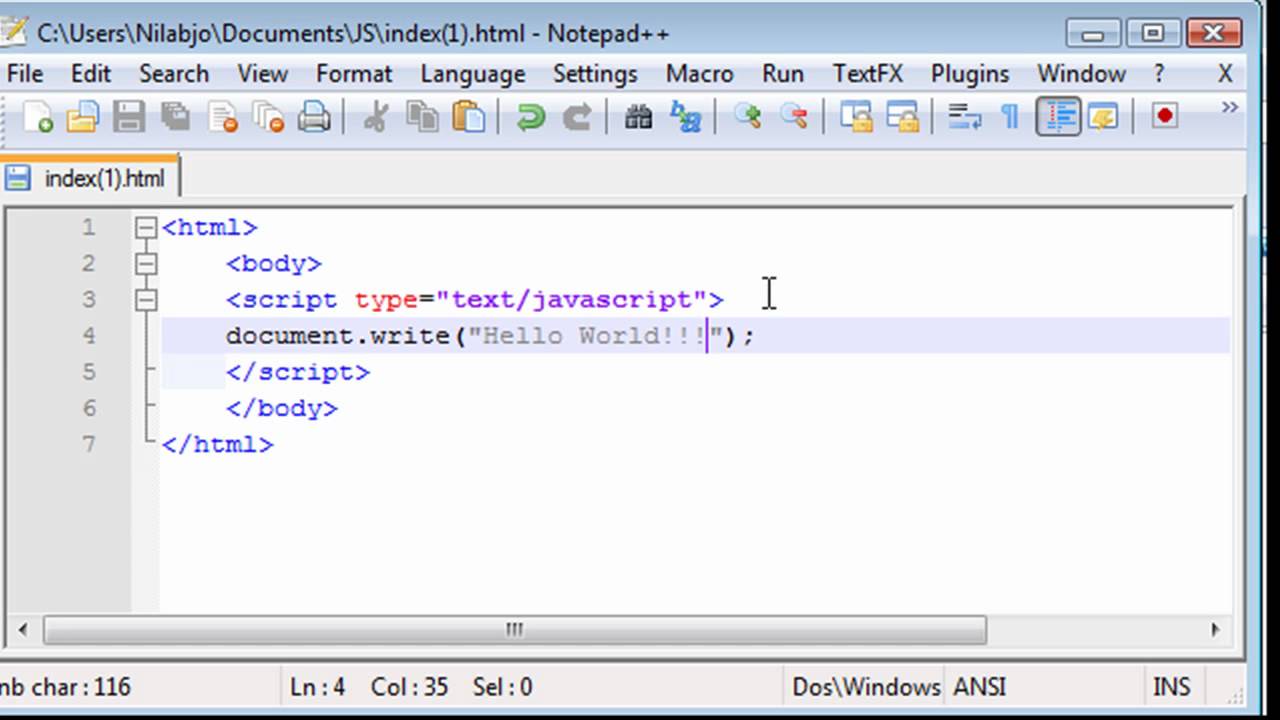
 Js Script Tag Javascript Dyclassroom Have Fun Learning
Js Script Tag Javascript Dyclassroom Have Fun Learning
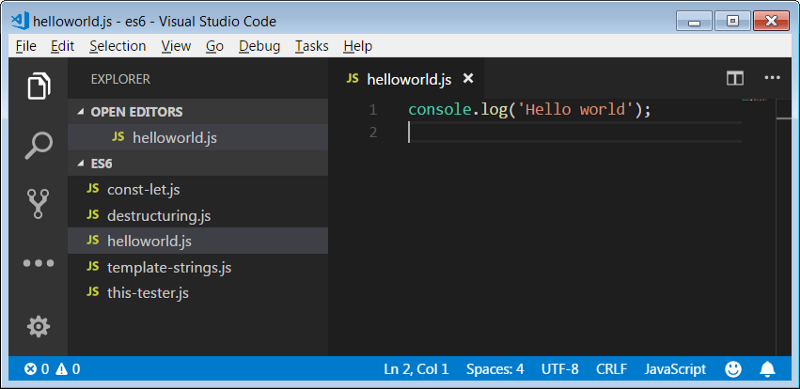
 Getting Started With Es6 Using A Few Of My Favorite Things
Getting Started With Es6 Using A Few Of My Favorite Things
Create React Hello World App Top Java Tutorial
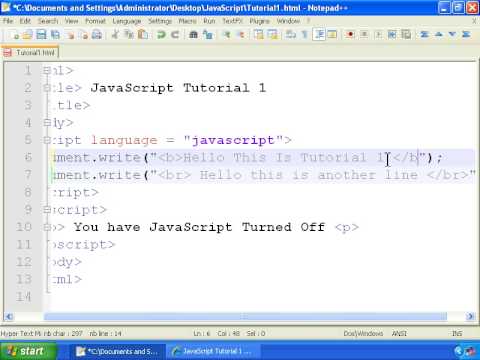
 Javascript Tutorial 1 Hello World Youtube
Javascript Tutorial 1 Hello World Youtube
 Running Your First Hello World In Javascript Javascript
Running Your First Hello World In Javascript Javascript
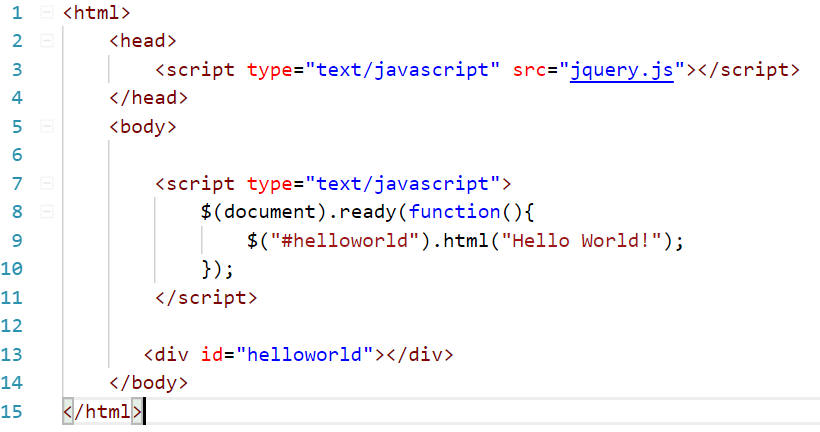
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 Javascript Hello World Alert Function First Print Example
Javascript Hello World Alert Function First Print Example
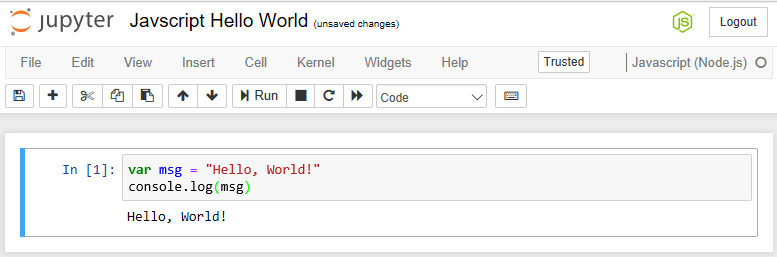
 Javascript Hello World Jupyter Notebook Learning Jupyter 5
Javascript Hello World Jupyter Notebook Learning Jupyter 5
 Day 0 Hello World Hackerrank Javascript
Day 0 Hello World Hackerrank Javascript
 Hello World Em Javascript Aprenda Como Executaro Primiro
Hello World Em Javascript Aprenda Como Executaro Primiro
Reactjs Hello World Application W3adda
 How To Create Simple Hello World Application In Node Js Step
How To Create Simple Hello World Application In Node Js Step
 Javascript Tutorial 1 Getting Started Hello World
Javascript Tutorial 1 Getting Started Hello World
 Jquery Introduction And Hello World Carl De Souza
Jquery Introduction And Hello World Carl De Souza
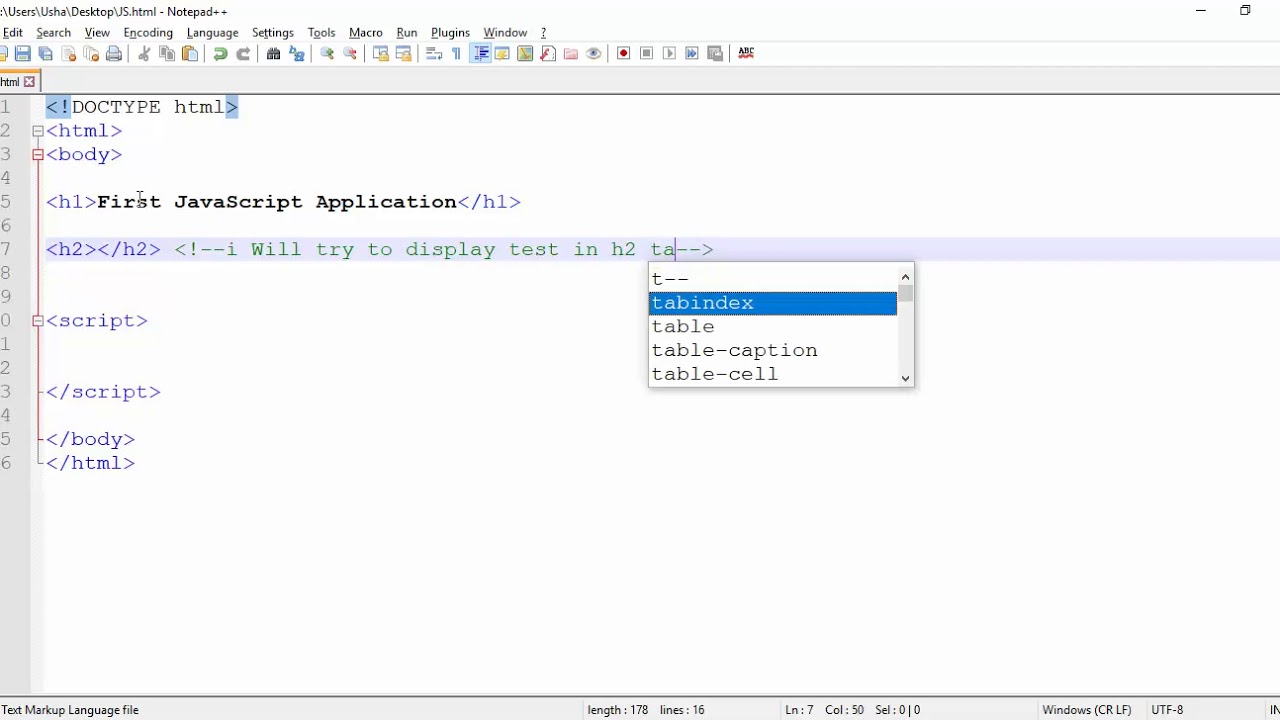
 Javascript First Hello World Example
Javascript First Hello World Example
 Angularjs Hello World Application Your First Example Program
Angularjs Hello World Application Your First Example Program
 Javascript Hello World Alert Function First Print Example
Javascript Hello World Alert Function First Print Example
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code

0 Response to "27 Javascript For Hello World"
Post a Comment