23 Iterate Object In Javascript
In the above example, we have created an array of user keys using Object.keys method and accessing user object value by iterating over user keys. Using Object.values. Object.values method will return an array of values of a given object. If you want an array of object values then Object.values help you to iterate through object values. for eg. As of JavaScript 1.8.5 you can use Object.keys(obj)to get an Array of properties defined on the object itself (the ones that return true for obj.hasOwnProperty(key)).
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
The Object.keys()takes an object and returns an arrayof the object's properties. By chaining the Object.keys()with the forEach()method, you can access the keys and values of an object. Note that the Object.keys()method was introduced in ES6.

Iterate object in javascript. 20 Jul 2021 — The loop will iterate over all enumerable properties of the object itself and those the object inherits from its prototype chain (properties of ...Description · Why Use for...in? · Examples 3 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... 2/11/2019 · Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can’t just iterate it using map() , forEach() or a for..of loop.
1 day ago - There is a classic JavaScript for ... methods. And don't forget a JavaScript object is just a special array and you can iterate over its members as well. You will learn different ways to loop or iterate JavaScript arrays, including how to use associative arrays or objects to ... JavaScript's Array#forEach() function lets you iterate over an array, but not over an object.But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries().. Using Object.keys(). The Object.keys() function returns an array of the object's own enumerable properties. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Feb 14, 2020 - This data can come in the form of arrays, lists, maps, or other objects. Luckily, developers have at their disposal a variety of tools applicable to this exact problem. The JavaScript language, in particular, provides a diverse array of iteration devices. Below is a brief explanation of many ... Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values.We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property.. Similarly, we can iterate using forEach:. Object.values(obj).forEach(value => { console.log(value); });
Apr 28, 2021 - This post will discuss how to iterate through an object in JavaScript. There are several ways to iterate over the properties of an object in JavaScript. These are discussed below in detail: Dec 07, 2020 - It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. In this post I want to show you how you can… 11 Oct 2013 — I'm having a really hard time trying to find a way to iterate through this object in the way that I'd like. I'm using only Javascript here.5 answers · Top answer: You use a for..in loop for this. Be sure to check if the object owns the properties or all inherited ...
16/1/2013 · So you can iterate over the Object and have key and value for each of the object and get something like this. const anObj = { 100: 'a', 2: 'b', 7: 'c' }; Object.entries(anObj).map(obj => { const key = obj[0]; const value = obj[1]; // do whatever you want with those values. The Object.keys () method takes the object as an argument and returns the array with given object keys. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object.
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). This post includes different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. Technique 1 : Object.entries. Object.entries() returns an iterable list of key, value pairs. This list counts only enumerable properties and doesn't include properties from prototype chain. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value. Other languages make this simpler, but not JavaScript.
Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Iterables Object Sets Object Maps Object Reference ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array.
Feb 24, 2020 - There are numerous ways to iterate over all keys and values in a JavaScript object. Here's 3 ways and the tradeoffs between them. The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) {... 4 weeks ago - A protip by steveniseki about jquery and javascript.
Nov 16, 2020 - Have you ever wondered how to iterate properties in JS objects (that aren’t arrays)? Well, I have. _.forIn () method is provided by Lodash Library. _.forIn () can iterate over object's prototype property as well. Object.entries. This method returns the array of the key-value pair of the object. But to iterate a key and value, we need to use the for-of loop with this method to loop through the JavaScript object. The example code of using the for-of with Object.entries () to iterate the object is as follows. JavaScript.
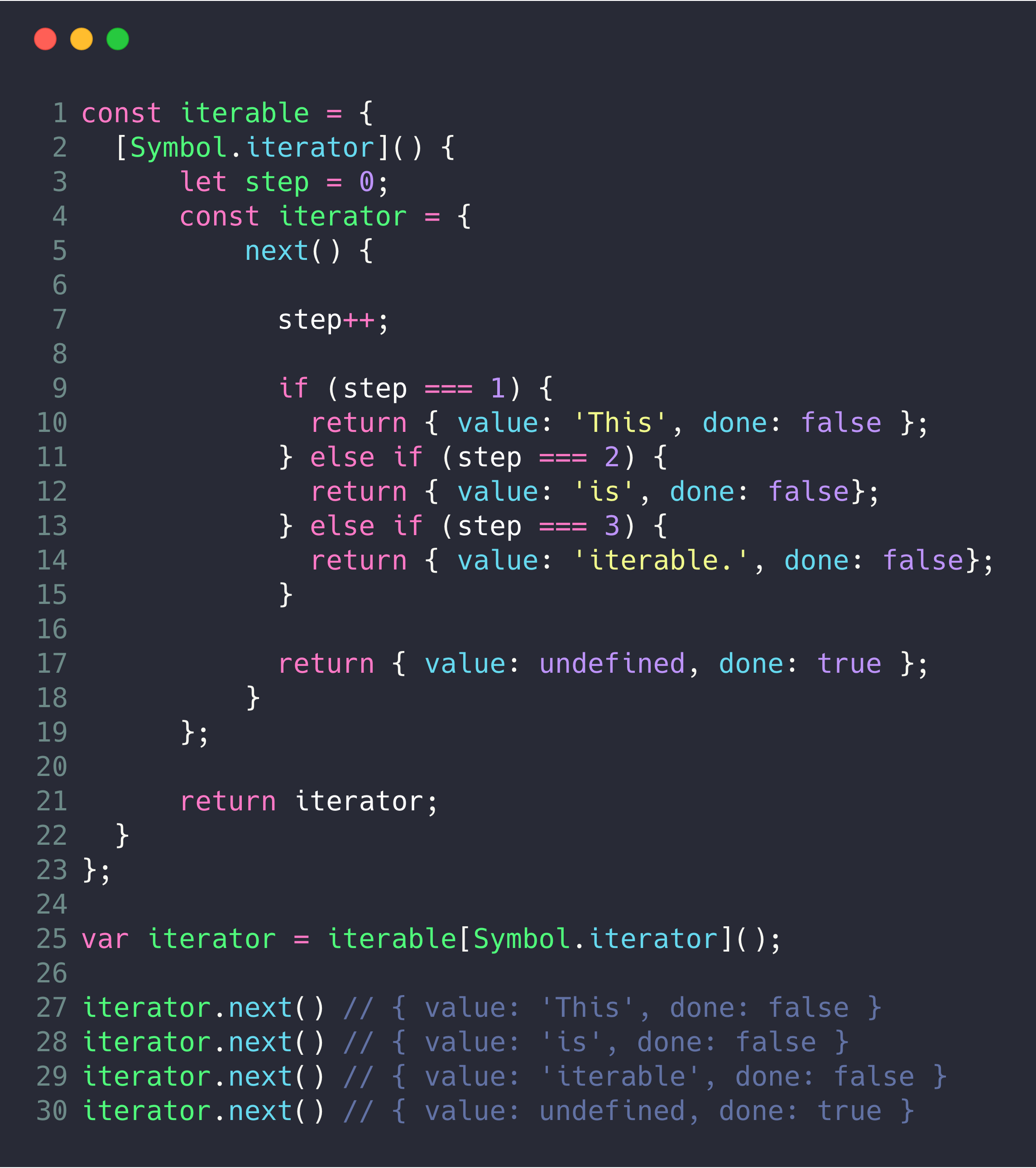
So, according to these results, the fastest way to iterate through JavaScript Objects is the for…in loop. Now, this doesn't mean the other methods are void or useless, it all depends on use cases.... 20 Jul 2021 — In JavaScript an iterator is an object which defines a sequence and potentially a return value upon its termination. The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch.
Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. Oct 13, 2019 - Also, I know this is out of scope ... non iterable objects with the old verbose and confusing for loop. But the odd part is that this new forEach method does not support break which led to all sorts of other problems. Basically in 2011, there is not a real solid way to loop in JavaScript other than ... In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects.
The most straightforward way to loop through an object's properties is by using the for...in statement. This method works in all modern and old browsers including Internet Explorer 6 and higher. Here is an example that uses the for...in loop to iterate over an object: How to iterate over a JavaScript object ? There are two methods to iterate over an object which are discussed below: Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that ... Oct 07, 2019 - To put the result into an array, the spread operator ... is necessary. In a for..of loop statement the iterator can be used directly. ... JavaScript objects are simple key-value maps. So the order of properties in the object is insignificant. You should not rely on it in most cases.
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 The Many Types Of Javascript For Loop Udacity
The Many Types Of Javascript For Loop Udacity
3 Methods To Loop Over Object Properties In Javascript In
 The Quite Nice And Fairly Accurate Intro To Javascript
The Quite Nice And Fairly Accurate Intro To Javascript
 4 Ways To Iterate Over Objects In Javascript Simple Examples
4 Ways To Iterate Over Objects In Javascript Simple Examples

 How To Iterate Through Objects In Javascript Dev Community
How To Iterate Through Objects In Javascript Dev Community
 Iterating Javascript Object With Strings As Keys Stack Overflow
Iterating Javascript Object With Strings As Keys Stack Overflow
 Javascript Object Iterate Vps And Vpn
Javascript Object Iterate Vps And Vpn
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
 How To Transform Javascript Objects The Power Of Object
How To Transform Javascript Objects The Power Of Object
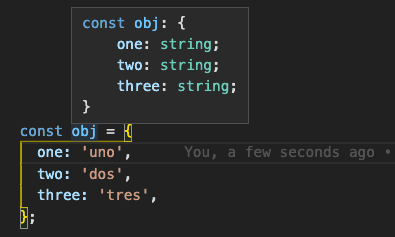
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Iterate Through The Keys Of An Object With A For In
Iterate Through The Keys Of An Object With A For In
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 31 Iterate Object Array In Javascript Modern Javascript Blog
31 Iterate Object Array In Javascript Modern Javascript Blog
 Iterating Through An Object With Foreach Mastering Js
Iterating Through An Object With Foreach Mastering Js
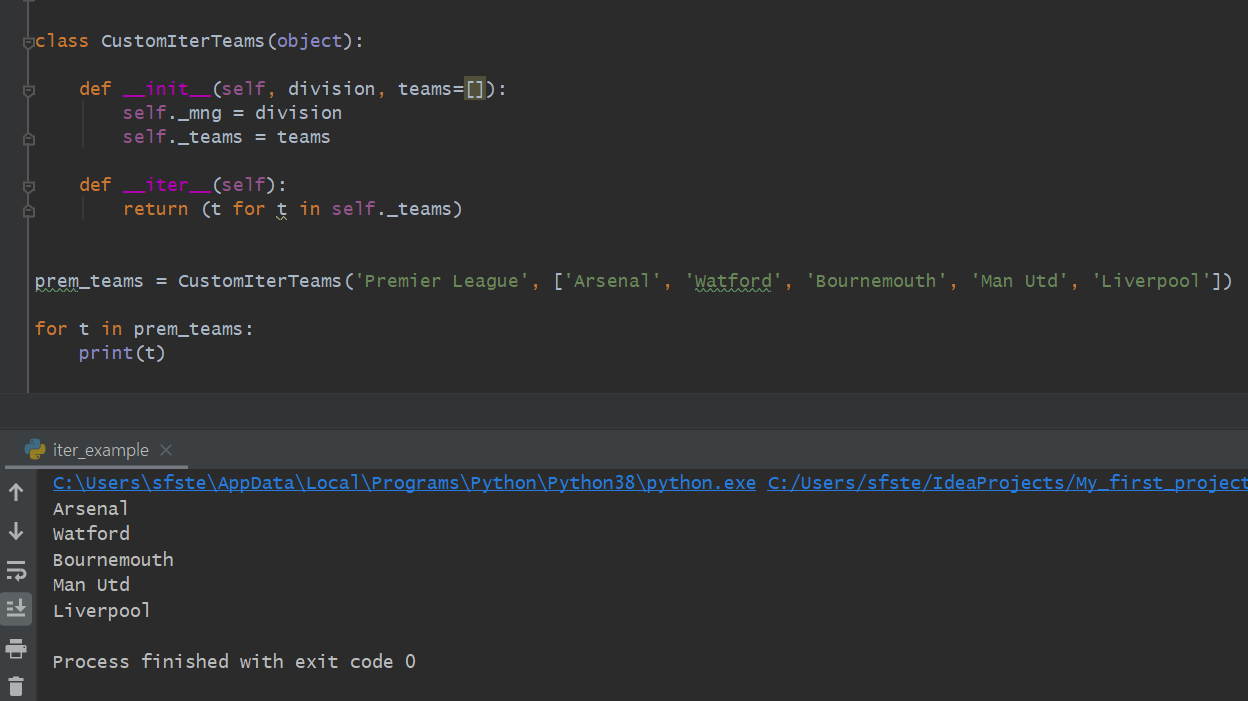
 How To Loop Through Your Own Objects In Python By Stephen
How To Loop Through Your Own Objects In Python By Stephen
 Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Tip Refactoring Your For In Loops To Avoid Eslint Warnings
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
Iterate Over Items With Javascript S For Of Loop Egghead Io
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
0 Response to "23 Iterate Object In Javascript"
Post a Comment