24 Javascript Save File Locally Html5
Jul 18, 2010 - HTML5 finally provides a standard way to interact with local files, via the File API specification. As example of its capabilities, the File API could be used to create a thumbnail preview of images as they're being sent to the server, or allow an app to save a file reference while the user ... May 29, 2019 - Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is less than ideal for web apps that need to work offline. The W3C File API includes a FileSaver ...
Getting Started With Html5 Applications
18/12/2012 · Posted on 2012/12/18 by thiscouldbebetter. The HTML and JavaScript code below makes use of some features of HTML5 (specifically the “Blob” object, the File API, and the “download” attribute of the “a” tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, ...

Javascript save file locally html5. HTML5 defined a window.saveAs (blob, filename) method. It isn't supported by any browser right now. But there is a compatibility library called FileSaver.js that adds this function to most modern browsers (including Internet Explorer 10+). Using JavaScript, Web Storage makes it possible to easily store arbitrary values in the browser. Storage is different from cookies in that it's not shared with the server. It's also different from cookies in that it's dead simple to work with. There are two versions of Web Storage: local and session. great news you appear at the top of my google search for "save file locally javascript". "about page" is great love it. What a nice deep comment I agree with you "to help yourself help others". reluctantly though, I like to point just 2 issues in your local save section. that was the only one I prefer implementing.
javascript does not have access to the file system. if you have a html 5 browser, javascript can access local storage (a sandbox filesystem) and read/write files. local storage is only accessible to javascript on pages hosted by site (same as a cookie which is also local storage). Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for. Mar 29, 2021 - The File System Access API (formerly ... web apps that interact with files on the user's local device, like IDEs, photo and video editors, text editors, and more. After a user grants a web app access, this API allows them to read or save changes directly to files and folders ...
main idea of the solution is: the javascript cannot access the file by having it's local URL. but it can use the file by having it's DataURL: so if user browses a file and opens it, js should get the "DataURL" directly from HTML instead of getting "URL". HTML 5 provides a standard way to interact with local files with the help of File API. The File API allows interaction with single, multiple as well as BLOB files. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important ... 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest.
HTML5 fills this void by providing a standard way of interacting with local files using the FIle API specification. These APIs are used to read file locally, handling images etc. Some of the specifications are as listed below: 1. File: Provides read-only information about the file like name, filesize, mimetype etc. 2. In the base.js file you can see the code to achieve this. All the code is available at GitHub, for this page and other related demos. ... You need to have JavaScript enabled to save images in localStorage. While Cookies are meant to be sent to the server with each request, HTML5 LocalStorage comes with the idea of storing data locally, without transmitting it to the server. In the past, we have used cookies to save data generated by user, on the client side. But there have been multiple issues with cookies, mainly due to its insecure nature.
Do not get overwhelmed by the size of the program. The code inside the <script> tag is important. I have designed a simple form using CSS and few HTML <input> elements along with a <select> dropdown list.I idea behind using so many elements is to show you how you can save form data in text file using values extracted from different input elements. when the user clicks the second link, how can i make the file to be prompted for a download, instead of opening the cat.avi file with the windows media player or what ever? cbiti August 30, 2014 ... Apr 01, 2011 - How to select files, read file metadata and content, and monitor read progress · Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading ...
Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... In this article, we will use JavaScript and HTML5 to read a local file. One area where the web has been lagging for some time is the lack of a true file system. HTML5 fills this void by providing a standard way of interacting with local files using the FIle API specification. These APIs are used to read file locally, handle images etc. The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed.
Jun 29, 2021 - That's it for now. We hope you've found our rundown of client-side storage technologies useful. Feb 21, 2012 - The code for storing files in localStorage is also available on GitHub, so go play now! ... Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with ... Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key.
Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... Mar 29, 2021 - How to select files, read file metadata and content, and monitor read progress · Being able to select and interact with files on the user's local device is one of the most commonly used features of the web. It allows users to select files and upload them to a server, for example, uploading ...
T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. 23/5/2010 · Open your JS console on this page and put it location.href = "data:application/octet-stream," + encodeURIComponent(jQuery('#answer-4551467 .post-text').first().text()); and it will save the content of @Nøk's answer to a file. Dec 02, 2015 - I don't know if it's possible but here's what I would like to achieve. I would want to be able to load a JSON file using a file input, edit it in a web page and then save the changes is the initial...
To save HTML locally with JavaScript, create an HTML file and save the following code in it. The code is for cookies in JavaScript −<!DOCTYPE html> ... Save a file using the HTML5 W3C saveAs() with JS fallback.... Home › javascript save file locally › javascript save file locally dialog › javascript save file locally html5. 34 Javascript Save File Locally Written By Ryan M Collier. Thursday, June 3, 2021 Add Comment Edit. Javascript save file locally. How To Run Javascript Locally On Your Computer Youtube.
11/8/2021 · Javascript save file locally html5. Html5 Javascript Load File From Local Issue 1 Sylhare. Build the simplest possible form with HTML to take a retrieve files from your local computer. Send the data from an HTML form to a PHP script with vanilla JavaScript. Process the data in the PHP script and move the local files to an uploads/ directory on a server. Setup This simple example will demonstrate how to use javascript to write to, and read from, html5 local storage. The file being parsed and saved is books.xml. There are two html pages here, LAUNCH.html and OFFLINE.html. LAUNCH.html will parse the xml file and write it to the user's browser:
What I mean is that knowing what you are using to pack the JS into something that will work on Android is important. Accessing the filesystem is a system-level operation, the framework you use has to have a very specific API built in that allows it to bridge between the JS code and the system code, and that API is, unfortunately, going to be different for every framework. 29/10/2014 · What is the HTML5 File API? The HTML5 File API allows you to create applications that let the user interact with files locally. Basically, you can load files and render them in the browser without actually having to upload the files. 3 Main HTML5 File Objects. There are three main objects that you need to know about to work with files locally: File - A single file object with some metadata. FileList - Simply a list of file objects. Oct 24, 2015 - Use the File API to load content of a text file into a textarea and save text inside a textarea to a text file in JavaScript.
Todo.html: An HTML file that saves edits to itself. Currently, it only works in Internet Explorer and you have to confirm some security dialogs when first opening the file. (source code) (functional demo). Steps to confirm todo.html actually saves changes to itself locally: Save todo.html to local harddrive; Open with Internet Explorer. Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file. File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ...
Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html:
 Understand Html5 Filereader Api To Upload Image And Text Files
Understand Html5 Filereader Api To Upload Image And Text Files
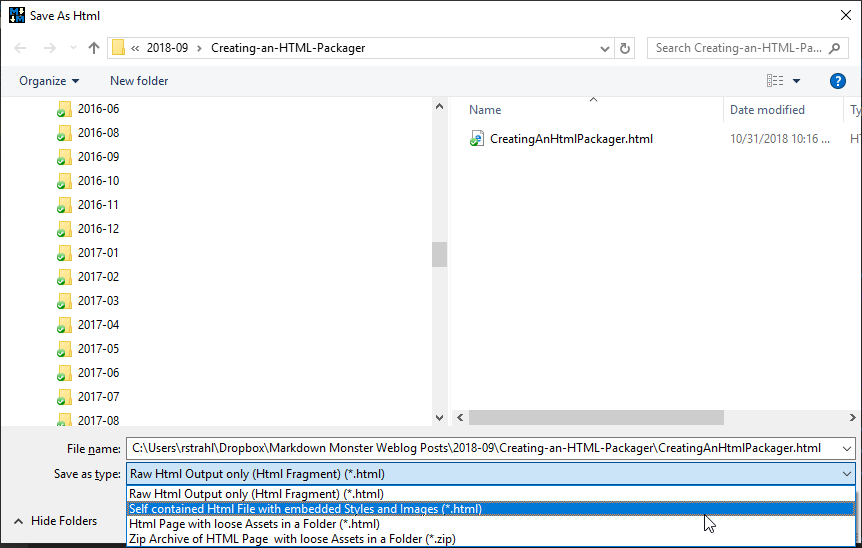
 Creating An Html Packager Rick Strahl S Web Log
Creating An Html Packager Rick Strahl S Web Log
 Html5 Filesystem Api Create Files And Store Them Locally
Html5 Filesystem Api Create Files And Store Them Locally
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 How To Save A File Locally With Flutter Image Text
How To Save A File Locally With Flutter Image Text
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 Get And Restore Form Data Using Local Storage Jquery Save
Get And Restore Form Data Using Local Storage Jquery Save
 How To Save Image Offline Using Html5 Local Storage
How To Save Image Offline Using Html5 Local Storage
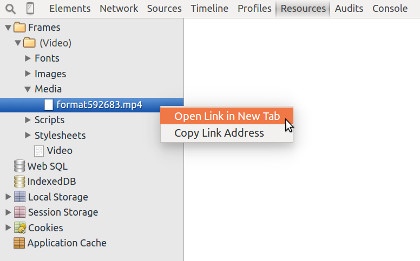
 Saving Html5 Videos To Your Local Hard Drive
Saving Html5 Videos To Your Local Hard Drive
 How To Save Images To Local Session Storage Javascript Tutorial
How To Save Images To Local Session Storage Javascript Tutorial
 Creating A Shopping Cart With Html5 Web Storage Smashing
Creating A Shopping Cart With Html5 Web Storage Smashing
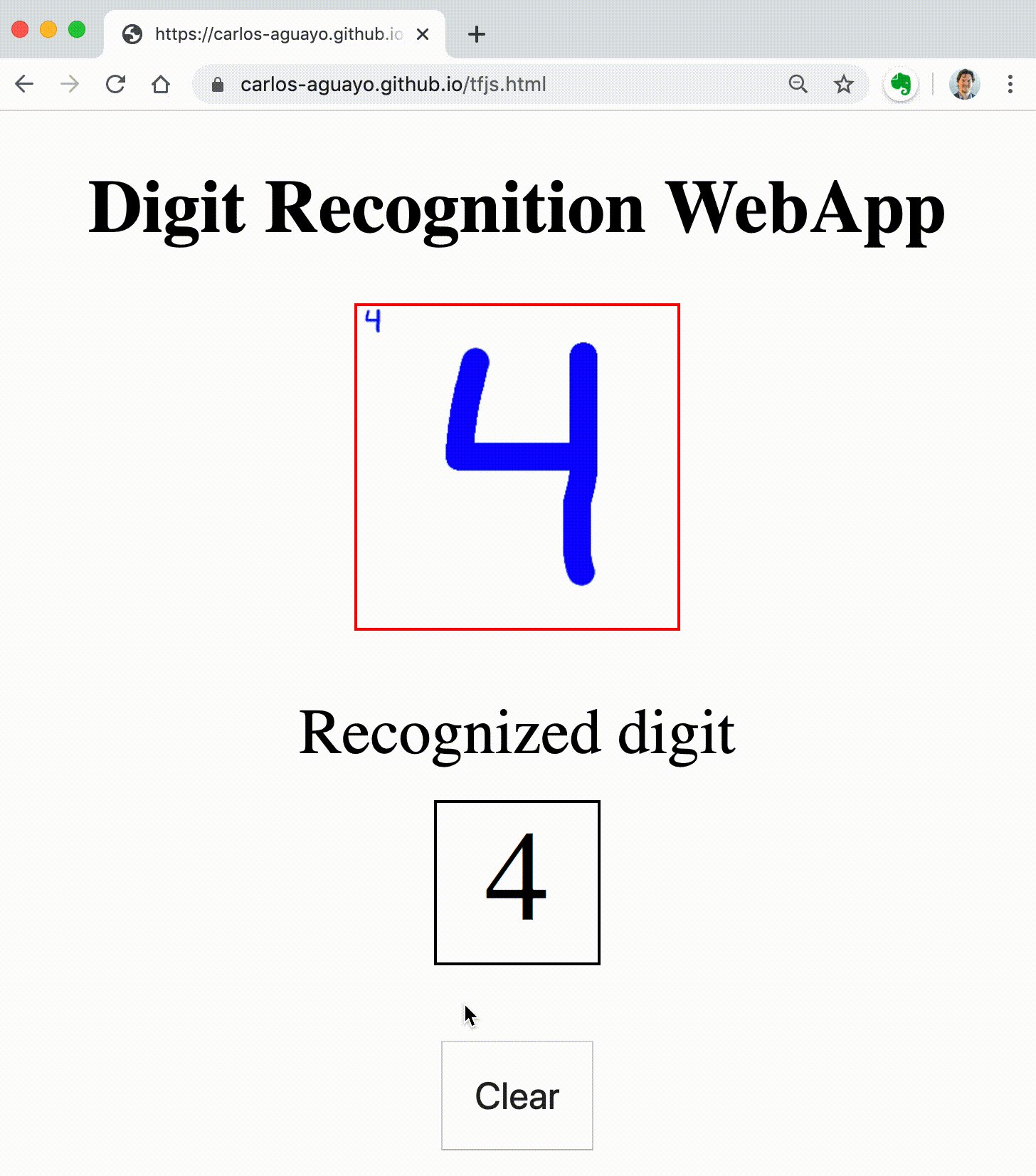
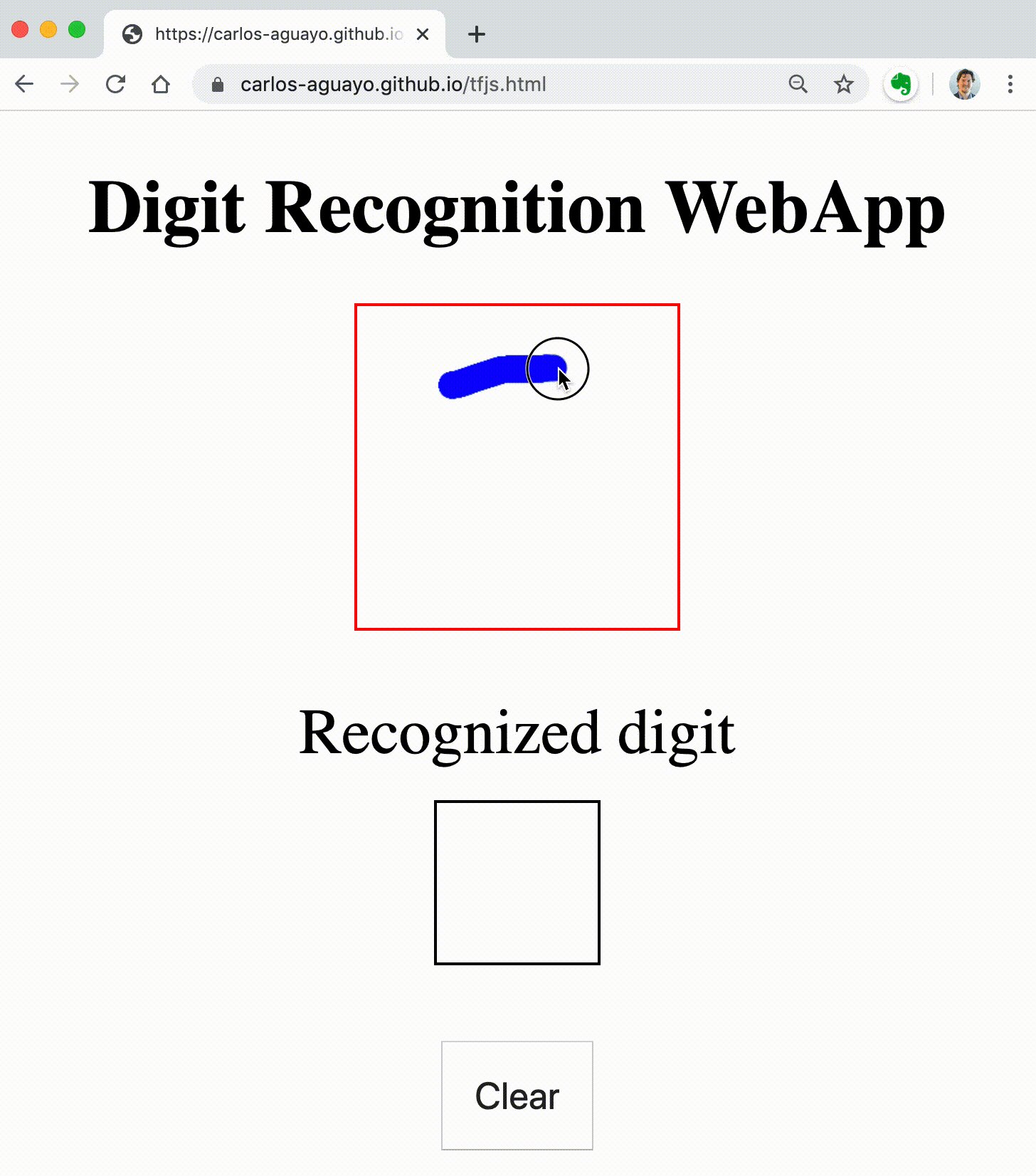
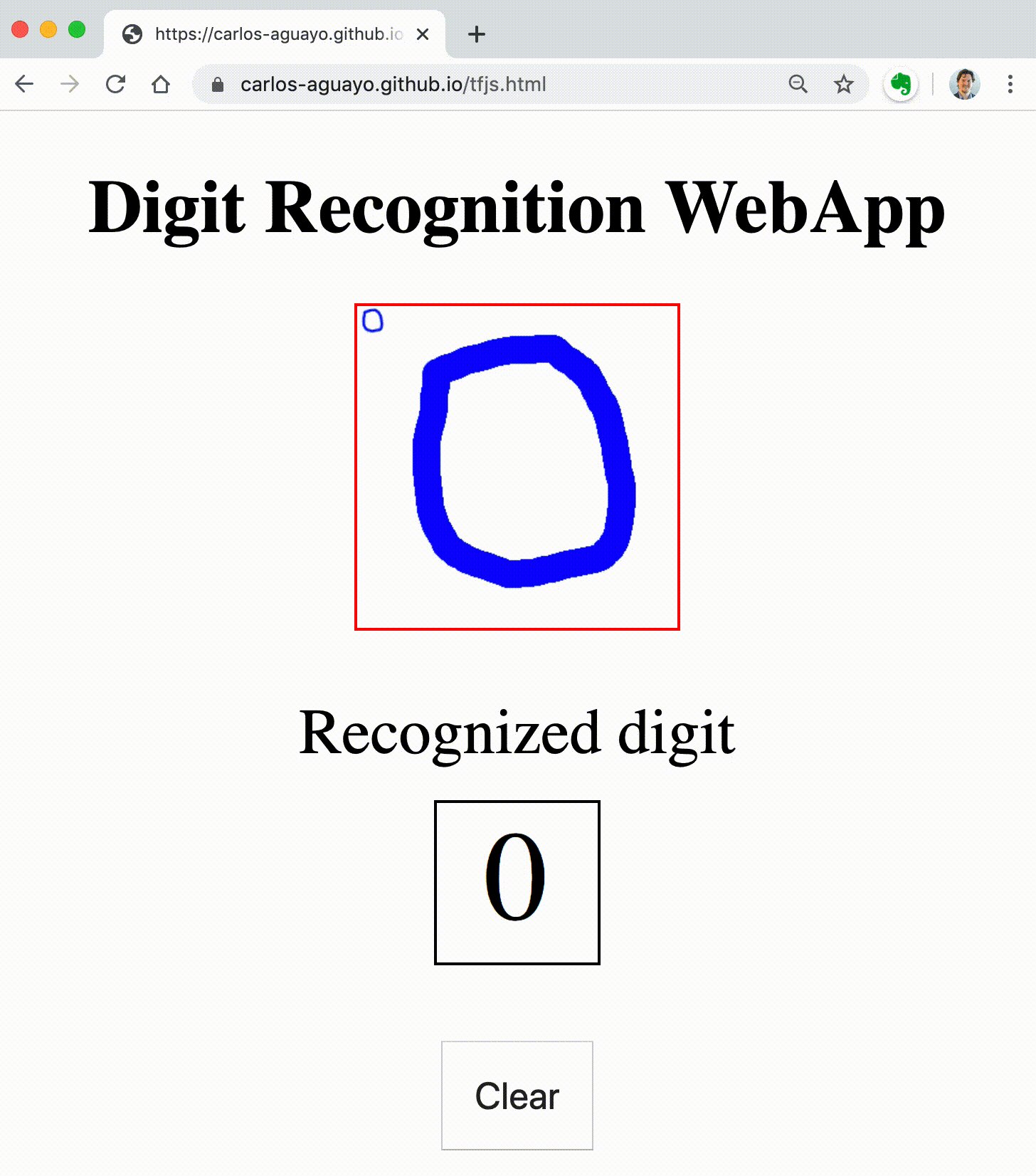
 Deploying A Simple Machine Learning Model Into A Webapp Using
Deploying A Simple Machine Learning Model Into A Webapp Using
 Read A Local File Using Html5 And Javascript Dotnetcurry
Read A Local File Using Html5 And Javascript Dotnetcurry
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
 The Best Html Examples And Html5 Examples
The Best Html Examples And Html5 Examples
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 Html5 Filesystem Api Create Files And Store Them Locally
Html5 Filesystem Api Create Files And Store Them Locally
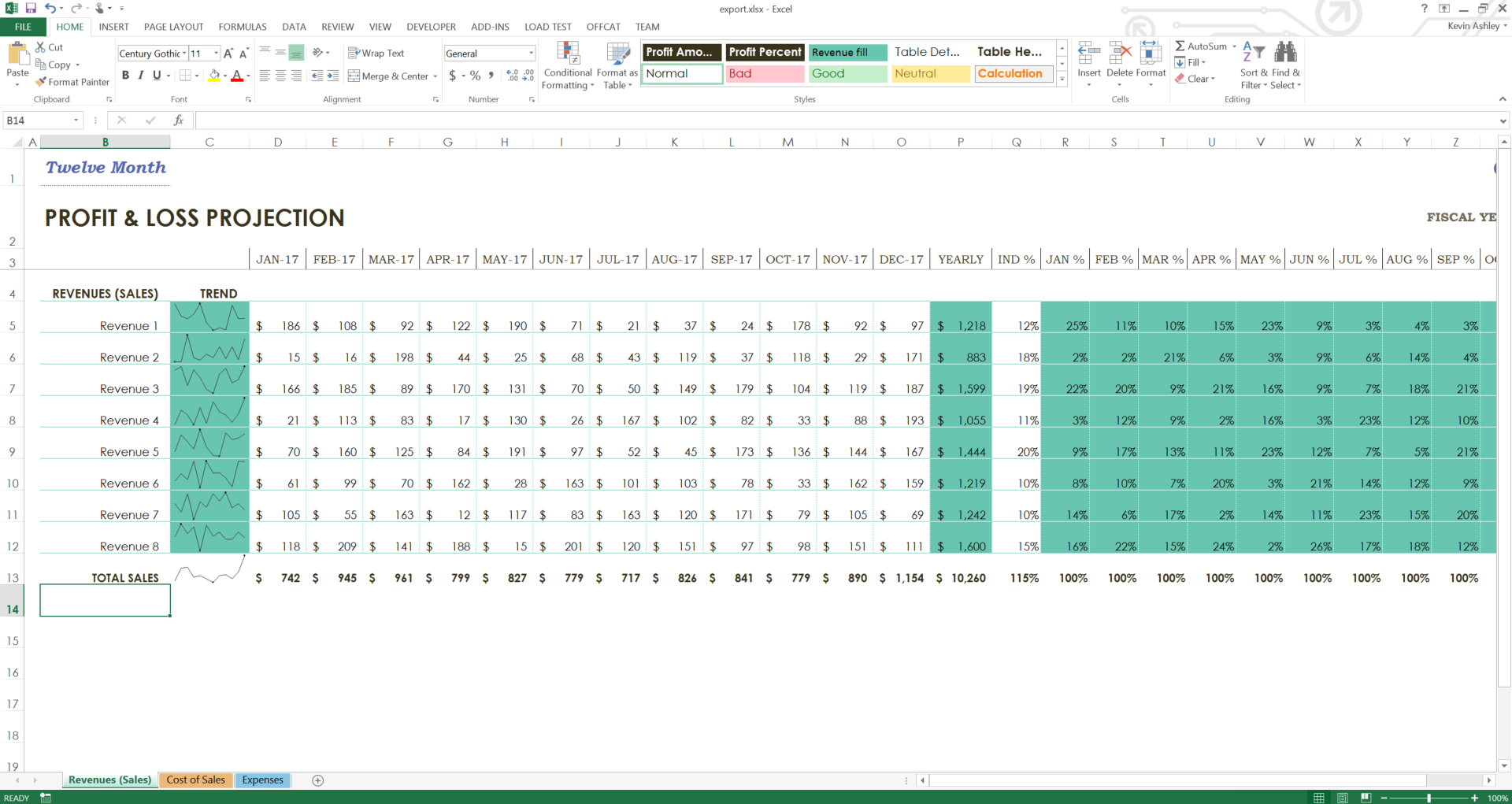
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 Webapps With Localstorage And Appcache Wikiversity
Webapps With Localstorage And Appcache Wikiversity
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
 How To Open A File Dialog With Javascript Code Example
How To Open A File Dialog With Javascript Code Example
0 Response to "24 Javascript Save File Locally Html5"
Post a Comment