27 Window Scroll Event Javascript
JavaScript is disabled on your browser. ... The event type. ... Returns the Event.Type used to register this event, allowing an EventBus to find handlers of the appropriate class. ... Gets the window's scroll left. The onscroll event trigger interval time is around 10~20ms when we scrolling the mouse wheel. However, in most cases we don't need the onscroll event to execute such frequently. We can use following code to set a minimum execution interval time for onscroll event. varscroll = function() {
 Sticky Shrinking Header In Oxygen Builder That Hides On
Sticky Shrinking Header In Oxygen Builder That Hides On
The scroll event fires when the document view or an element has been scrolled, whether by the user, a Web API, or the user agent. Note: Don't confuse onscroll with onwheel! onwheel handles general wheel rotation, while onscroll handles scrolling of an object's content.

Window scroll event javascript. Definition and Usage The onscroll event occurs when an element's scrollbar is being scrolled. Tip: use the CSS overflow style property to create a scrollbar for an element. So here in this tutorial, we are going to see how to get the scrolling position amount of a web page on the browser window every time a user scrolls the window. Now we are going to see the JavaScript code which will return the scroll position from the top. JavaScript has the scroll event listener which we can use to detect the scroll. The Window interface represents a window containing a DOM document and we can get the scrollbar position by adding an event-listener on it. This function will automatically be triggered whenever the scroll event triggers. The scrollX and scrollY return the floating values.
window. addEventListener ('scroll', event => { console. log (window. scrollY) console. log (window. scrollX) }) Keep in mind that scroll event is not a one-time thing. It fires a lot of times during scrolling, not just at the end or beginning of the scrolling, so there's a problem if you need to do any kind of operation. Aug 27, 2020 - The scroll event works both on the window and on scrollable elements. Geometry. offsetWidth, offsetHeight: The size of the visual box incuding all borders.; clientWidth, clientHeight: The visual portion of the box content, not including borders or scroll bars , but includes padding.; scrollWidth, scrollHeight: The size of all of the box's content, including the parts that are currently hidden outside the scrolling area. ...
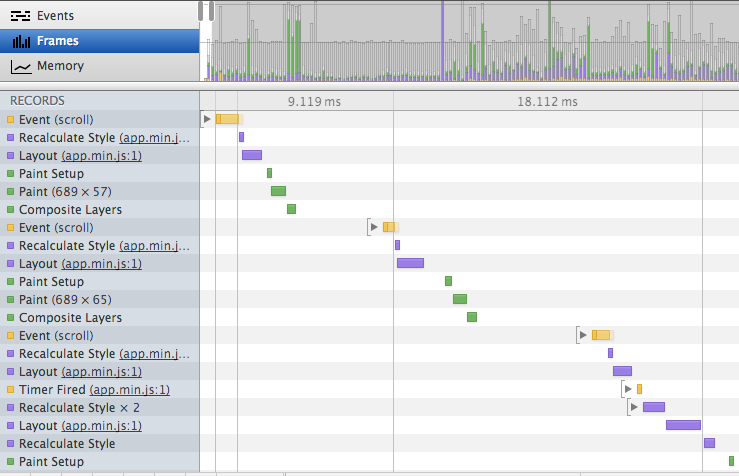
Since scroll events can fire at a high rate, the event handler shouldn't execute computationally expensive operations such as DOM modifications. Instead, it is recommended to throttle the event using requestAnimationFrame(), setTimeout(), or a CustomEvent, as follows.. Note, however, that input events and animation frames are fired at about the same rate, and therefore the optimization below ... 35 Window Scroll Event Javascript Written By Leah J Stevenson. Thursday, August 19, 2021 Add Comment Edit. Window scroll event javascript. Scroll To The Future Martian Chronicles Evil Martians. Sticky Shrinking Header In Oxygen Builder That Hides On. Learn Javascript Infinite Scroll Via A Practical Example. By making use of the "scroll" event in JavaScript, you are able to react to when the users of your web page scroll down or up. Learn more in this video tutor...
Handling Mouse Wheel in JavaScript is quite simple. Most of the browsers support Mouse Scroll Event in one or other way. Mozilla provides window.addEventListener method that can be used to hook a handler for mouse scroll event. Internet Explorer and Opera on the other hand provides document.onmousewheel handler to hook the mouse event. JavaScript events like scroll and resize can cause huge performance issues on certain browsers. Paul Irish explains: If you've ever attached an event handler to the window's resize event, you have probably noticed that while Firefox fires the event slow and sensibly, IE and Webkit go totally spastic. However, for simplicity, developers often use window - come on, it's seven characters shorter! ... In JavaScript, it's typical to figure out how far has the HTML document been scrolled, vertically or horizontally, in units of pixels.
For one of my open source projects, I was recently asked if there's a way to delay running something until after scrolling has finished. There's no native JavaScript event for when scrolling stops, but it is something you can detect pretty easily with just a few lines of code. The Approach We want to listen for scroll events using addEventListener. Introduction to JavaScript Scroll to Top. While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element. The old way is to attach a scroll event handler to the window object, and use getBoundingClientRect () to calculate the position of the element relative to the viewport. The getBoundingClientRect method returns a few properties, which could be used to know whether the element is hidden or visible in the current viewport :
Description: Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element. May 24, 2017 - You can find good implementations ... of the window in pure javascript, I suggest checking out their source(or even using them). ... Can you clarify what you mean by "if its supported"? Is this because some browsers (IE) don't support addEventListener, or is it that they don't fire the scroll event... Depending upon the browser the scroll event can fire a lot and putting code in the scroll callback will slow down any attempts to scroll the page (not a good idea). Any performance degradation in the scroll handler (s) as a result will only compound the performance of scrolling overall. $(window).scroll(function() { });
The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. There are a few scroll-related JavaScript APIs, however, that don’t block scrolling. The “scroll†event, somewhat counterintuitively, can’t block scrolling because it fires after the scroll event, and thus it isn’t cancelable. By making use of the "scroll" event in JavaScript, you are able to react to when the users of your web page scroll down or up. Learn more in this video tutor...
The window.onscroll event fires when the window has been scrolled. Overriding this function and setting it to a fixed position every time the scroll happens will effectively disable the scroll effect. The current scroll position from the top is found by using the window.pageYOffset and the document.documentElement.scrollTop values. Javascript Window Scroll Event. DHTML Popup is the best photo gallery software on the Web!. fade popup using html JavaScript in the browser uses an event-driven programming model. Everything starts by following an event. The event could be the DOM is loaded, or an asynchronous request that finishes fetching, or a user clicking an element or scrolling the page, or the user types on the keyboard. There are a lot of different kind of events.
Scrolling the window object in JavaScript is quite strange if done using the scrollLeft and scrollTop properties. Likewise, we are provided with three methods to ease in changing the scroll offset of window, and of any element we wish: scroll (), scrollTo () and scrollBy (). Following is a discussion on these methods. scroll () and scrollTo () Typically, you handle the scroll events on the window object to handle the scroll of the whole webpage. The following shows how to attach an event handler to the scroll event of a page: window.addEventListener ('scroll', (event) => { console.log ('Scrolling...' This method is a shortcut for .on( "scroll", handler ) in the first and second variations, and .trigger( "scroll" ) in the third.. The scroll event is sent to an element when the user scrolls to a different place in the element. It applies to window objects, but also to scrollable frames and elements with the overflow CSS property set to scroll (or auto when the element's explicit height or ...
To scroll the page with JavaScript, its DOM must be fully built. For instance, if we try to scroll the page with a script in <head>, it won't work. Regular elements can be scrolled by changing scrollTop/scrollLeft. Disable Scrolling with JavaScript. Handy for modals and other cases where you don't want the user to be able to scroll. function noScroll() { window.scrollTo(0, 0); } window.addEventListener('scroll', noScroll); window.removeEventListener('scroll', noScroll); Aug 13, 2020 - It's a very, very, bad idea to attach JavaScript handlers to the window scroll event. Instead, use this technique Twitter uses.
We can't prevent scrolling by using event.preventDefault () in onscroll listener, because it triggers after the scroll has already happened. But we can prevent scrolling by event.preventDefault () on an event that causes the scroll, for instance keydown event for pageUp and pageDown. For those who found this question hoping to find an answer that doesn't involve jQuery, you hook into the window "scroll" event using normal event listening. Say we want to add scroll listening to a number of CSS-selector-able elements:
 How To Use Scroll Linked Animations The Right Way Logrocket
How To Use Scroll Linked Animations The Right Way Logrocket
 Scrolltop Not Working In React Component Or Inspector Stack
Scrolltop Not Working In React Component Or Inspector Stack
 Javascript Window Events Various Window Events In Javascript
Javascript Window Events Various Window Events In Javascript
 Scroll Jquery Api Documentation
Scroll Jquery Api Documentation
 Prevent Scroll Bubbling From Element To Window Stack Overflow
Prevent Scroll Bubbling From Element To Window Stack Overflow
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 Js 03 Javascript Onscroll Body Html Not Window Onscroll
Js 03 Javascript Onscroll Body Html Not Window Onscroll
 How To Scroll Down Or Up A Page In Selenium Webdriver
How To Scroll Down Or Up A Page In Selenium Webdriver
Github Threespot Freeze Scroll Prevent Scrolling The Body
 Javascript How To Detect Scroll Event In Iframe
Javascript How To Detect Scroll Event In Iframe
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Simple Scroll Back To Top Of The Page Button Javascript
Simple Scroll Back To Top Of The Page Button Javascript
 Hide Menu When Scrolling In React Js Dev Community
Hide Menu When Scrolling In React Js Dev Community
 Automatically Scroll The Window When The User Approaches The Viewport Edge In Javascript
Automatically Scroll The Window When The User Approaches The Viewport Edge In Javascript
 Mouse Scroll Event Html Code Example
Mouse Scroll Event Html Code Example
 Hooking Up To The Window Onscroll Event Without Killing Your
Hooking Up To The Window Onscroll Event Without Killing Your
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 Scroll Event In Javascript Code Example
Scroll Event In Javascript Code Example
 Javascript Window Events Various Window Events In Javascript
Javascript Window Events Various Window Events In Javascript
 How To Scroll Window Using Jquery Geeksforgeeks
How To Scroll Window Using Jquery Geeksforgeeks
 How To Work With Scrolling On Web Pages
How To Work With Scrolling On Web Pages
 Why Could Window Scroll Event Not Being Fired Stack Overflow
Why Could Window Scroll Event Not Being Fired Stack Overflow
 Why Could Window Scroll Event Not Being Fired Stack Overflow
Why Could Window Scroll Event Not Being Fired Stack Overflow
0 Response to "27 Window Scroll Event Javascript"
Post a Comment