25 Javascript Semicolon Or Not
Jun 10, 2019 - It’s mentioned in lesson 2 that Javascript can run even if you don’t put a semicolon after a function. Though most other languages require a semicolon after completing a function so it’s better to have a habit of putting the semicolon from the start to crub bad habits before they develop, or ... The example canwork because modern javascript engines are very verygood and insert virtual semi-colons where they shouldexist, but the example is supposed to fail by spec and will do so in older browsers, which is admittedly an ever-decreasing problem, but you must also bear in mind that one day we may experience an XHTML-esque move towards standards and are you still writing <br>?- annakataDec 2 '09 at 19:52
 5 Ways To Use A Semicolon Wikihow
5 Ways To Use A Semicolon Wikihow
javascript This post isn't intended to reopen the age-old JavaScript debate, but merely to serve as a reference when people ask why JavaScript Standard Style enforces a "never use semicolons" rule. The idea that you can "always use semicolons" and not worry about Automatic Semicolon Insertion (ASI) is completely incorrect.

Javascript semicolon or not. Dec 10, 2019 - The other camp leaves the semicolons off, relying on ASI to put them in automatically. Their code looks slightly more like Python or Ruby. The JavaScript community is still split on this. For example, React still includes semicolons in its docs, but Vue does not. Semicolons are actually optional, because ECMAScript (the standard for Node.js and browser JavaScript implementations) has an automatic semicolon-insertion feature (ASI). Here's the draft of the ECMAScript 6 (ES6) documentation about ASI. Jul 14, 2020 - The semicolon in JavaScript is used to separate statements, but it can be omitted if the statement is followed by a line break (or there’s only one statement in a {block}). A statement is a piece of code that tells the computer to do something. Here are the most common types of statements:
In JavaScript, however, it's not mandatory to use semicolons. A newline character terminates statements according to specific rules. Isaac Schlueter has a good recap, along with few opinionated guidelines. There is a divide between developers on whether to use semicolons or not. TypeScript is susceptible to the same issues as JavaScript if you simply omit all the end-of-line semicolons (;). In short, lines starting with (, [, or ` may fool you. This repository provides a brief tour of the situation, with some examples on how things could go wrong, in TypeScript, as well as a good mitigation technique. There is some debate about whether semicolons are needed in JavaScript at all. Many developers have opted out of using semicolons for many reasons. Some come from languages, like Python, that do not use semicolons, Some feel that semicolons make code look ugly, and it is difficult to remember when and when not to use semicolons in JavaScript.
Semicolons are an essential part of JavaScript code. They are read and used by the compiler to distinguish between separate statements so that statements do not leak into other parts of the code. The good news is that JavaScript includes an automatic semicolon feature. This does not mean that your text editor will automatically place a physical ... Apr 05, 2021 - The ECMAScript spec describes how, if a statement is not explicitly terminated with a semicolon, sometimes a semicolon will be automatically inserted by JavaScript engine (called “Automatic Semicolon Insertion” (ASI)). There’s a really good post here which outlines the three scenarios ... Nov 08, 2011 - This question and its answers are locked because the question is off-topic but has historical significance. It is not currently accepting new answers or interactions. In many situations, JavaScript parsers will insert semicolons for you if you leave them out. My question is, do you leave them out?
In many cases, the JavaScript engine can determine that a semicolon should be in a certain spot and will automatically add it. This feature is known as automatic semicolon insertion (ASI) and is considered one of the more controversial features of JavaScript. Since we do not use any explicit semicolons, JavaScript engine will try to insert the semicolons on it's own. As per rule #1 JavaScript engine will start parsing from left to right on line 1 and will look for an offending token. It encounters an offending token on line 2 when it sees const and hence it inserts a semicolon at the end of line 1. If you do not want to enforce semicolon usage (or omission) in any particular way, then you can turn this rule off. Further Reading. An Open Letter to JavaScript Leaders Regarding Semicolons; JavaScript Semicolon Insertion; Related Rules. no-extra-semi; no-unexpected-multiline; semi-spacing; Version. This rule was introduced in ESLint 0.0.6 ...
Oct 20, 2012 - The semicolon in JavaScript is used to separate statements, but it can be omitted if the statement is followed by a line break (or there’s only one statement in a {block}). A statement is a piece of code that tells the computer to do something. Here are the most common types of statements: In JavaScript, instructions are called statements and are separated by semicolons (;). A semicolon is not necessary after a statement if it is written on its own line. But if more than one statement on a line is desired, then they must be separated by semicolons. Apr 09, 2019 - During one of our first JavaScript lectures at the Flatiron School, the instructor mentioned that semicolons are optional in JavaScript… except when they’re not 🤔 I decided to look more into semicolon usage in JavaScript to truly understand why we would or would not want to use them, ...
Ecma International is in charge of setting standards for the scripting-language specification called ECMAScript, under which fall scripting languages such as JavaScript, JScript and ActionScript. Here's what that governing body says in a section titled " Automatic Semicolon Insertion ": Do not add semicolons after methods, or after the closing brace of a class declaration (statements—such as assignments—that contain class expressions are still terminated with a semicolon). Use the extends keyword, but not the @extends JSDoc annotation unless the class extends a templatized type. JavaScript semicolons are optional & it can be possible because JavaScript does not strictly require semicolons, as it's a background process (automatic semicolon insertion), which will automatically add it whenever required. So unlike any other languages like C, it is not compulsorily required to use a semicolon at the end of statements ...
Aug 03, 2019 - To use them, or not to use them…Semicolons in JavaScript divide the community. Some prefer to use them always, no matter what. Others like to avoid them. I put out a poll on Twitter to test the waters, and I found lots of semicolon supporters: After using semicolons for Jun 12, 2019 - I am in "Effective JavaScript" training at @PayPalEng by Douglas Crockford and cannot express what an enlightening experience it has been! I realized today why using explicit semi-colons is so important in JS. Will share my insights soon. #javascript #webdevelopment #PayPal — Shruti Kapoor ... Learn more advanced front-end and full-stack development at: https://www.fullstackacademy Did you ever notice that if you accidentally omit semicolons fro...
Aug 17, 2020 - So, back to semicolons. Strictly speaking, semicolons are not optional in JavaScript. It’s just that, if you leave them out then a feature called Automatic Semicolon Insertion, or ASI, will do it for you. Now, ASI doesn’t actually physically insert the semicolons in your code, but when ... There's been a lot of debate over semicolons in JavaScript. Semicolons aren't required due to the nature of JavaScript's automatic semicolon insertion, but they've been been considered a best practice for years. The following illustration sums up my thoughts on semicolon usage within JavaScript: JavaScript would then not insert a semicolon here, because the line return (; would be no valid code: Be sure to make always note opening brackets at a line's end. In C# you do it at the start of a line. Strike that one out for JavaScript. Whatever you choose: Put semicolons or brackets.
May 15, 2019 - The semicolon or semi-colon[1] (;) is a punctuation mark that separates major sentence elements. A semicolon can be used between two closely related independent clauses, provided they are not already joined by a coordinating conjunction. — Wikipedia Aug 16, 2018 - Now I find it natural to avoid semicolons, I think the code looks better and it’s cleaner to read. This is all possible because JavaScript does not strictly require semicolons. When there is a place where a semicolon was needed, it adds it behind the scenes. Since they aren't actually optional, yes, please do use semicolons. var y = function () { console.log ('¡Ay, caramba!') } (function () { console.log ('y00 d34d f00') } ())
Jul 14, 2020 - The semicolon in JavaScript is used to separate statements, but it can be omitted if the statement is followed by a line break (or there’s only one statement in a {block}). A statement is a piece of code that tells the computer to do something. Here are the most common types of statements: Sep 11, 2019 - Semicolons are not required in Javascript. This is because Javascript has a feature called “Automatic Semicolon Insertion,” or ASI for short. ASI puts semicolons in your Javascript for you. It is active by default and always active, it’s a part of the language and can not be disabled. The reason you don't have to add semicolons to your javascript code is because of ASI, which stands for A utomatic S emicolon I nsertion. The javascript runtime inserts the semicolon for you. While it works flawlessly most of the time, there are some cases where the runtime might accidentally add a semicolon where you don't want it to, or not ...
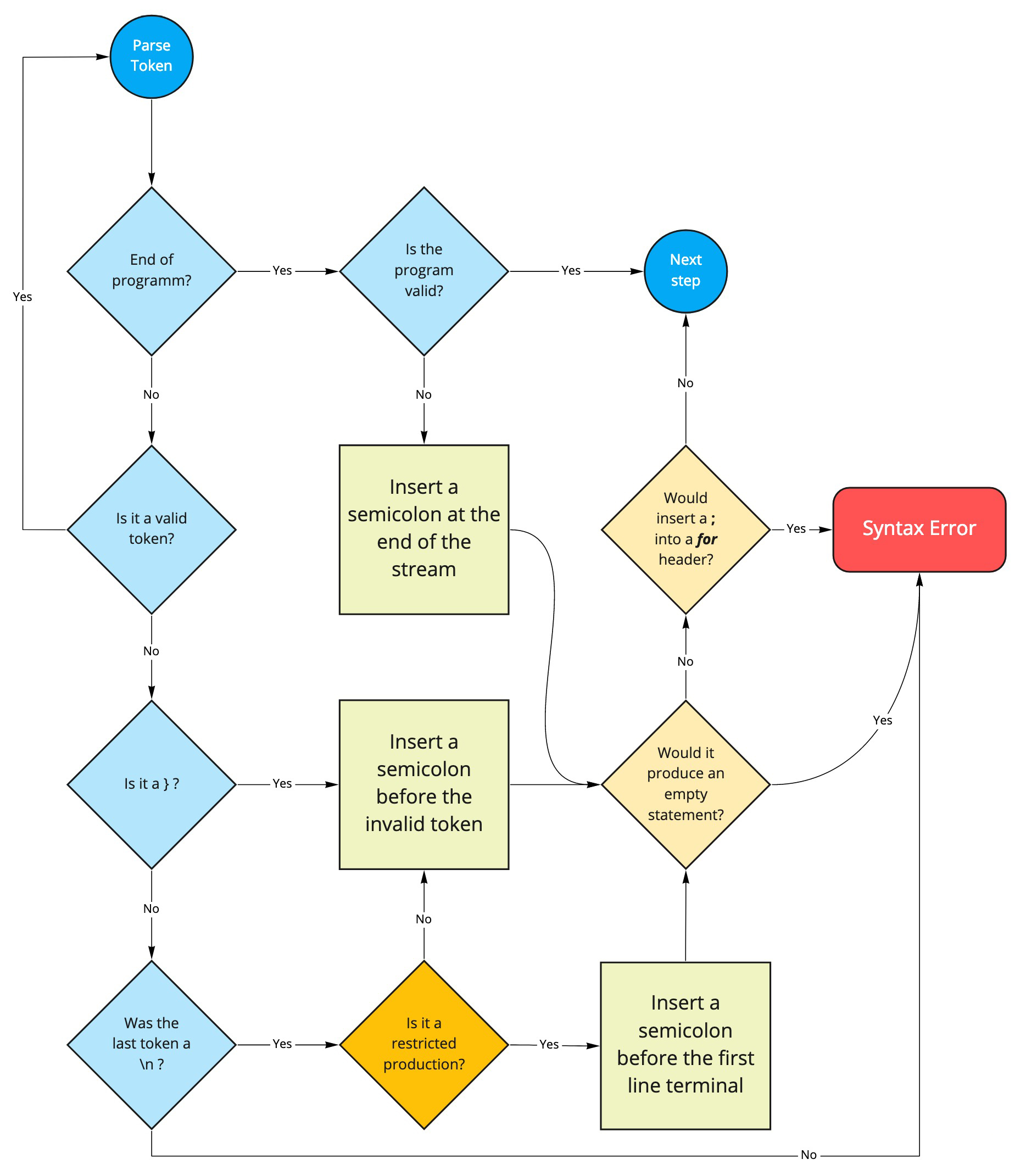
Aug 24, 2019 - This school of thought says that ... semicolon insertion (ASI) would normally take care of things. This school of thought operates under the assumption that the ASI will not only never be 100% reliable but also is liable to change with each new version rollout of JavaScript. If the ASI feature is altered or changed a ... Semicolons are an integral part of most coding languages, so why can we get away with not using them in JavaScript? This is because JavaScript has a built-in process called Automatic Semicolon Insertion, which interprets your code and fills in the missing semicolons based on a set of rules. Automatic Semicolon Insertion, often abbreviated as ASI, is the process by which the parser inserts semicolons for us. It makes our use of semicolons "optional", but it does it mainly based on 3 rules (taken from Dr. Axel Rauschmayer's Speaking JS ): By a new line when the next line starts with an "illegal token".
Nov 12, 2016 - There was a blog post a few years ago emphasising that in Javascript, semicolons are optional and the gist of the post seemed to be that you shouldn't bother with them because they're unnecessary. The post, widely cited, doesn't give any compelling reasons not to use them, just that leaving ... JavaScript Semicolons Are Not Necessary Did you know that when you are writing JavaScript, most of the time you don't actually need to use semicolon in the end of the line. In most programming languages semicolons are mandatory in the end of the line. JavaScript's automatic semicolon insertion is an error correction mechanism, designed to allow malformed code to still run, usually, if it's algorithm guesses correctly. In my opinion, omitting semicolons is equivalent to relying on a side effect of how a compiler fails to compile malformed code in a compiled language.
In the terms of JavaScript language, semicolons are not optional. There are specific situations where semicolons are required. These situations are defined by the rules we discussed above. If semicolons were optional these rules would not exist. 2/4/2019 · The reason semicolons are sometimes optional in JavaScript is because of automatic semicolon insertion, or ASI. ASI doesn’t mean that actual semicolons are inserted into your code, it’s more of a set of rules used by JavaScript that will determine whether or not a semicolon will be interpreted in certain spots.
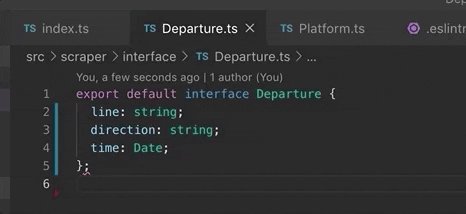
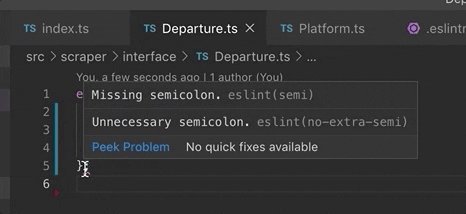
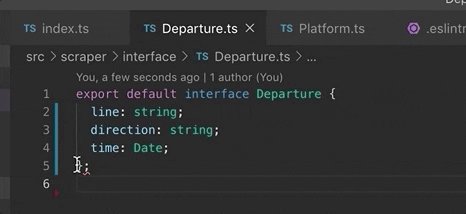
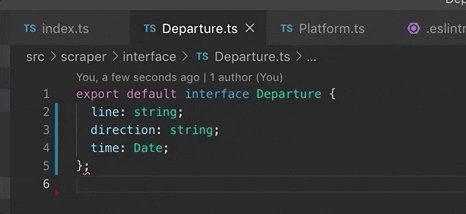
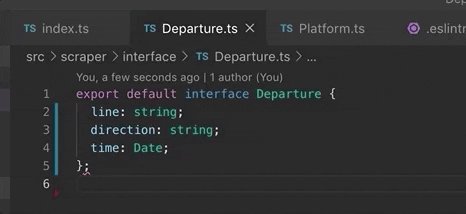
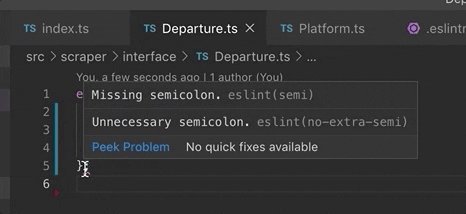
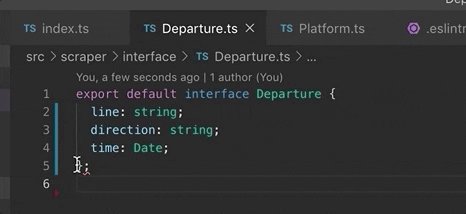
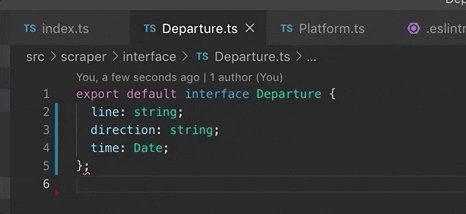
 Eslint Demands Semicolon And Wants It Removed At The Same
Eslint Demands Semicolon And Wants It Removed At The Same
 Semicolons Save Lives Archive Onderhond Com
Semicolons Save Lives Archive Onderhond Com
Why Do Programming Languages Need Semicolons Quora
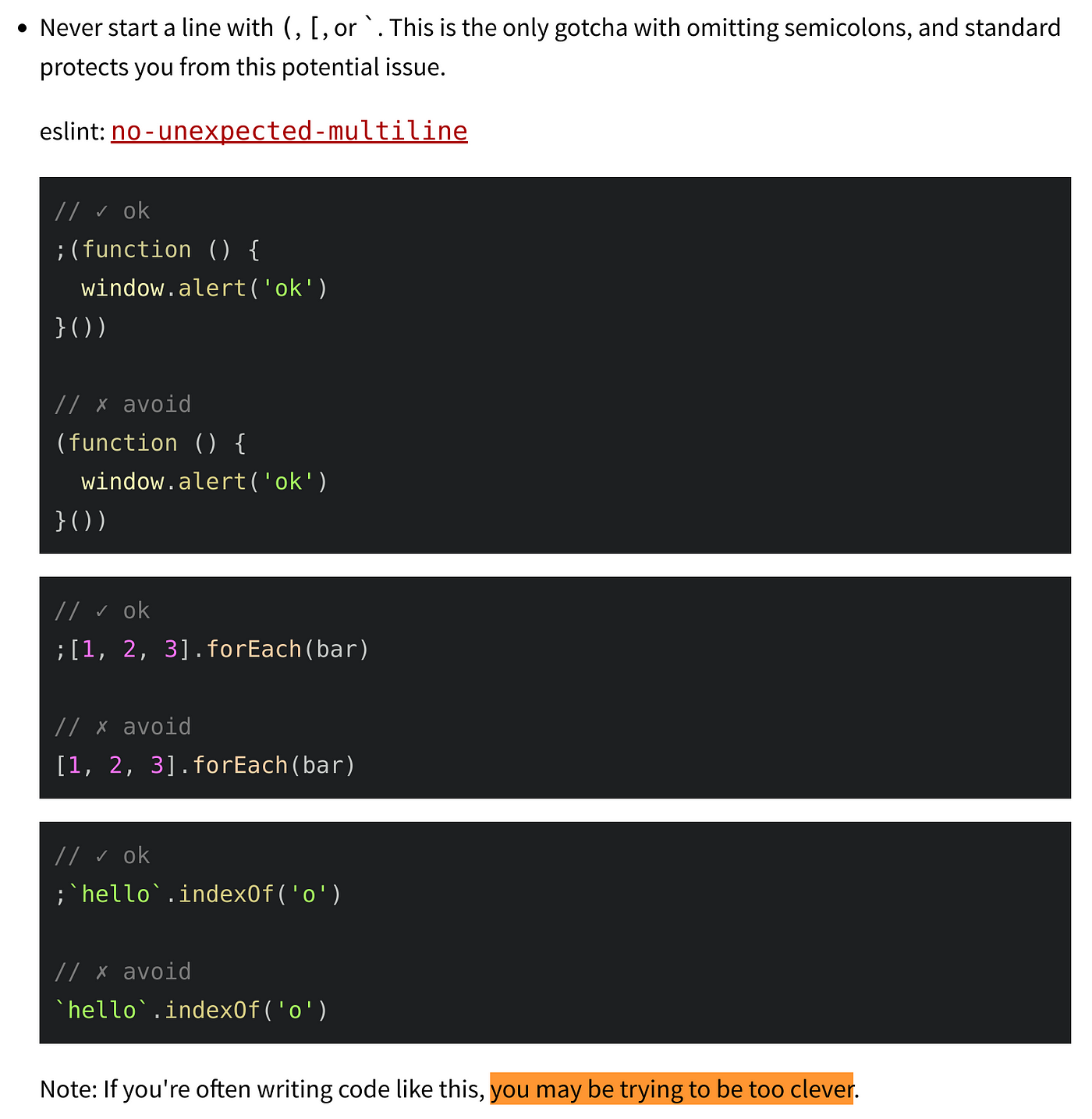
 Don T Use Semicolons In Typescript By Eugen Kiss Medium
Don T Use Semicolons In Typescript By Eugen Kiss Medium
 Semicolons In Javascript To Use Or Not To Use Dev Community
Semicolons In Javascript To Use Or Not To Use Dev Community
 Educational Products Easy And Professional Tools To Learn
Educational Products Easy And Professional Tools To Learn
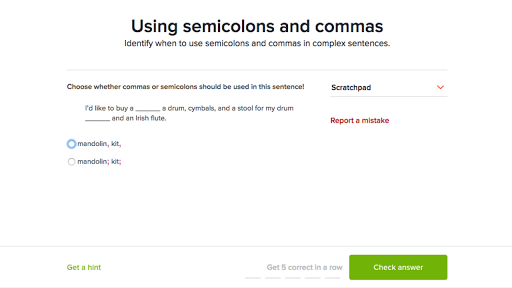
 How To Use Semicolons In A List Bbc Bitesize
How To Use Semicolons In A List Bbc Bitesize

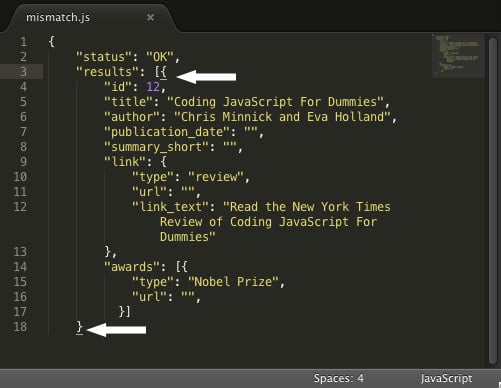
 10 Common Javascript Bugs And How To Avoid Them Dummies
10 Common Javascript Bugs And How To Avoid Them Dummies
 Use Punctuation Comma Semicolon In Javascript Javascript
Use Punctuation Comma Semicolon In Javascript Javascript

 An Opinionated Article On Semicolons In Javascript Dev
An Opinionated Article On Semicolons In Javascript Dev
 Javascript Automatic Semicolon Insertion Explained
Javascript Automatic Semicolon Insertion Explained
 What Is The Importance Of Putting Semicolon Always As A Best
What Is The Importance Of Putting Semicolon Always As A Best
 Semicolon Rules In Javascript Are Weird Dev Community
Semicolon Rules In Javascript Are Weird Dev Community
 Javascript Style Semicolons Or No Adtmag
Javascript Style Semicolons Or No Adtmag
 Javascript The Important Basics
Javascript The Important Basics
 Js Info Part 2 Semicolons And Js Objects Stuff I Have Learnt
Js Info Part 2 Semicolons And Js Objects Stuff I Have Learnt
 Let S Talk About Semicolons In Javascript
Let S Talk About Semicolons In Javascript
Semicolon Or Not In Javascript Uijoe
 An Open Letter To Javascript Leaders Regarding No Semicolons
An Open Letter To Javascript Leaders Regarding No Semicolons
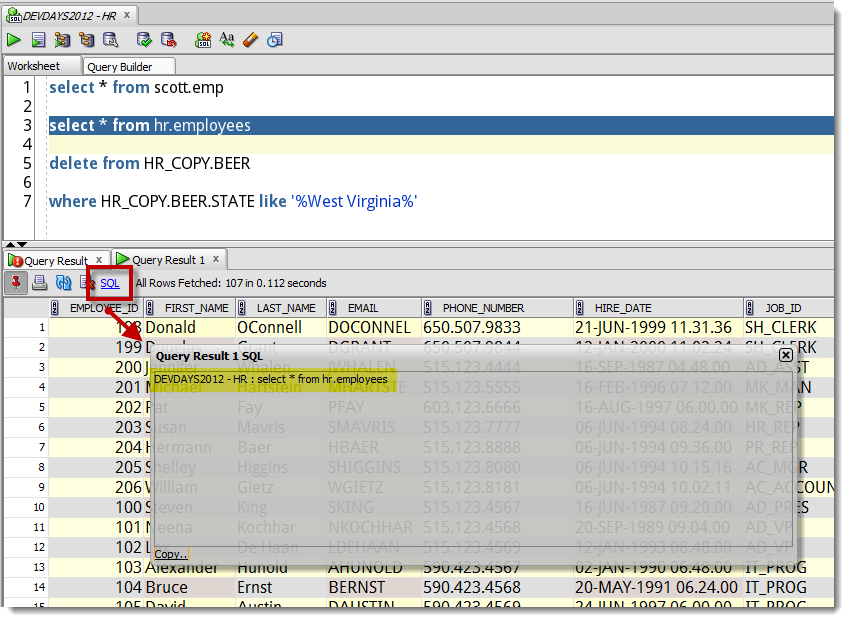
 Sql Developer Why Do You Require Semicolons When Executing
Sql Developer Why Do You Require Semicolons When Executing
 How To Solve The Is Not A Function Error In Javascript
How To Solve The Is Not A Function Error In Javascript

0 Response to "25 Javascript Semicolon Or Not"
Post a Comment