31 Array Of Images Javascript
25/1/2017 · 6 Answers6. Active Oldest Votes. 12. Just as Diodeus said, you're comparing an Image to a HTMLDomObject. Instead compare their .src attribute: var imgArray = new Array (); imgArray [0] = new Image (); imgArray [0].src = 'images/img/Splash_image1.jpg'; imgArray [1] = new Image (); imgArray [1].src = 'images/img/Splash_image2.jpg'; /* ... more ... The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed.
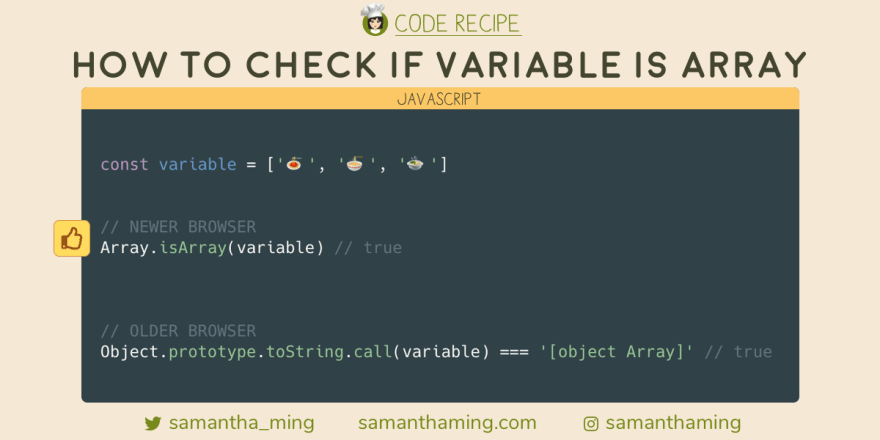
 How To Check If Variable Is An Array In Javascript By
How To Check If Variable Is An Array In Javascript By
This function is ran for every element in the array. You can pass 2 elements of the array, like this: list.sort((a, b) => Math.random() - 0.5) but in this case we're not using them. If the result of this operation is < 0, the element a is put to an index lower than b, and the opposite if the result is > 0.. You can read all the details on Array.sort() here.

Array of images javascript. Nov 19, 2018 - You could even just do 'park/a' ... the value of imageNumber. You might find it helpful to search MDN for other html information. ... Thank you very much for your help. You are so very supportive. ... Write JavaScript code to store two images in an array.... The array is held in a global variable, ... conflicts with any other JavaScript in your page: var random_images_array = ["img1.gif", "img2.gif", ...]; The following function is called to display the random image. The function, as well as the array of images, can be placed in the ... This code calls a JavaScript function when one of the links is clicked. It is important to give the Image Object a name. Below is the part that goes in the Head section. The URL's of the images are in an Array. The number of images is equal to the length property of the Array.
1 week ago - Until now we haven't looked at the actual pixels of our canvas. With the ImageData object you can directly read and write a data array to manipulate pixel data. We will also look into how image smoothing (anti-aliasing) can be controlled and how to save images from your canvas. 25/11/2019 · This tutorial is about arrays using images. It was fun to do this. Hopefully you guys like it. An HTMLCollection providing a live list of all of the images contained in the current document. Each entry in the collection is an HTMLImageElement representing a single image element. ... You can use either JavaScript array notation or the item() method on the returned collection to access ...
The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting instance. The intrinsic width and height of the image in CSS pixels are reflected through the properties HTMLImageElement.naturalWidth and HTMLImageElement.naturalHeight. 25/1/2021 · Just the JavaScript code: const images = ["1.png", "2.png", "3.png"]; const arrayImagesElement = document.getElementById("arrayImages"); function createImageNode(fileName, altText) { const img = new Image(); img.src = fileName; img.alt = altText; return img; } images.forEach(img => { const altText = "The filename for this image : " + img; arrayImagesElement.appendChild(createImageNode(img, altText)); }); May 05, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting.
Feb 10, 2021 - CodeSource - Advanced Tutorials and articles for web and app development, we cover topics including, Vue, JavaScript, Laravel, Flutter and more Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". May 05, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Sep 02, 2019 - <!DOCTYPE html> <html lang="en"> ... a new // image node to the end of the list of children of <div id="arrayImages"></div> // https://developer.mozilla /en-US/docs/Web/API/Node/appendChild arrayImagesElement.appendChild(createImageNode(img)); }); </script> </html> Powered by Discourse, best viewed with JavaScript ... One way to do this is to loop over your array of images, create an img element for each, set the element's src to the current image source in your array, then append it to your container. This would look like:
Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image. These images will be stored in an array which is selected by the user. Each time when a user will click this Generate Image button, five random images in bulk will generate and display on the webpage. See the steps below, how this will be done: Declare an array using JavaScript and provide the link or URL of images in that array to store the ...
Book: Learning Processing A Beginner's Guide to Programming, Images,Animation, and InteractionChapter: 15Official book website: http://learningprocessing ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To specify the images to rotate, just add file path and image names to the var ImageArr1 = new Array ("", "", "") line. Be careful to wrap each file path and image name with double quotes with a comma between each and you'll be fine. The last element to set is the '3500′ at the end of the window.setTimeout (..) line.
Sep 19, 2017 - If we want to manipulate the image we just need to find the offsets for these chunks and write bytes to them manually. But how do we manually write bytes in JavaScript? ... JavaScript is a wonderfully flexible language. I can make an array, add whatever I want to it, and change the size of ... You then define a new array called images [], where each array element stores the source of the image to be preloaded. Finally, you create a for () loop to cycle through the array and assign each... 26/2/2019 · JavaScript function to display Images from JSON Array. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. The third field in the Array item holds the Path of the Image file stored in a Folder (Directory) on the Server. HTML Table.
The ArrayBuffer object is used to represent a generic, fixed-length raw binary data buffer. Images in the BODY tag. Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the ... http://www.programminghelp /Watch in 720pIn this tutorial, we will learn about methods and properties concerning arrays as well as the image object and pr...
this is my video on creating a basic slide show using javascript arrays JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time.
Change the "src" attribute of an image using JavaScript. This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. Image array. /* JavaScript Programming for the Absolute Beginner by Andy Harris Publisher: Muska & Lipman/Premier-Trade Language: English ISBN: 0761534105 */ <html> <head> <title>Image Array Demo</title> <script> var description = new Array ( "blank", "triangle", "circle", "square" ); var pictures = new Array (3); var counter = 0; function ... To display a random image: var myPix = new Array ("images/lion.jpg", "images/tiger.jpg", "images/bear.jpg"); Here we build an array of three images, and stuff it into the variable myPix. var randomNum = Math.floor (Math.random () * myPix.length); The variable called randomNum gets the value of a math expression that's best read from the ...
22/4/2020 · All Languages>>Javascript >> array of images javascript. “array of images javascript” Code Answer’s. array of images javascript. javascript by Xenophobic Xenomorphon Apr 22 2020 Comment. 0. var imgArray = new Array();imgArray[0] = new Image();imgArray[0].src = 'images/img/Splash_image1.jpg';imgArray[1] = new ... java2s | © Demo Source and Support. All rights reserved Array Images. To get a greenness image, matrix multiply the bands of a Landsat 5 image by the greenness matrix. To do that, first convert the multi-band Landsat image into an "Array Image", where each pixel is an Array of band values. For example: // Load a Landsat 5 image, select the bands of interest.
You create an array of images; When the user moves their mouse: a. Get the left position of the mouse b. Loop through you're entire array of images. c. Replace your image with the one in the array. Continue to do so till the equation adds up to greater than your left value Introduction to JavaScript multidimensional array. JavaScript does not provide the multidimensional array natively. However, you can create a multidimensional array by defining an array of elements, where each element is also another array. For this reason, we can say that a JavaScript multidimensional array is an array of arrays. Because your writing the value of the array to the doc. The array values are 000.jpg and 001.jpg The only way to show an image is via the img tag or via a backround-image. Both use the attribute 'src' to determine the file to display.
Rollovers are a great tool, but you can do much more than rollovers with JavaScript, such as automatically change images, create ad banners, build slideshows, and display random images on a page. In this chapter from ">JavaScript: Visual QuickStart Guide, 9th Edition</a>, you'll learn how to make JavaScript do all of these image tricks.
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
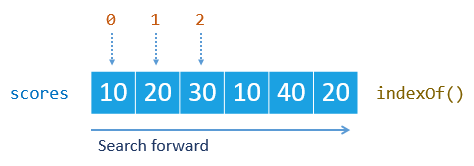
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair

 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
 String To Char Array Javascript Code Example
String To Char Array Javascript Code Example
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Array In Javascript Cyberncode Com
Array In Javascript Cyberncode Com
 How To Initialize An Array In Javascript Code Example
How To Initialize An Array In Javascript Code Example
 The Complete Reference For Javascript Arrays By Javascript
The Complete Reference For Javascript Arrays By Javascript
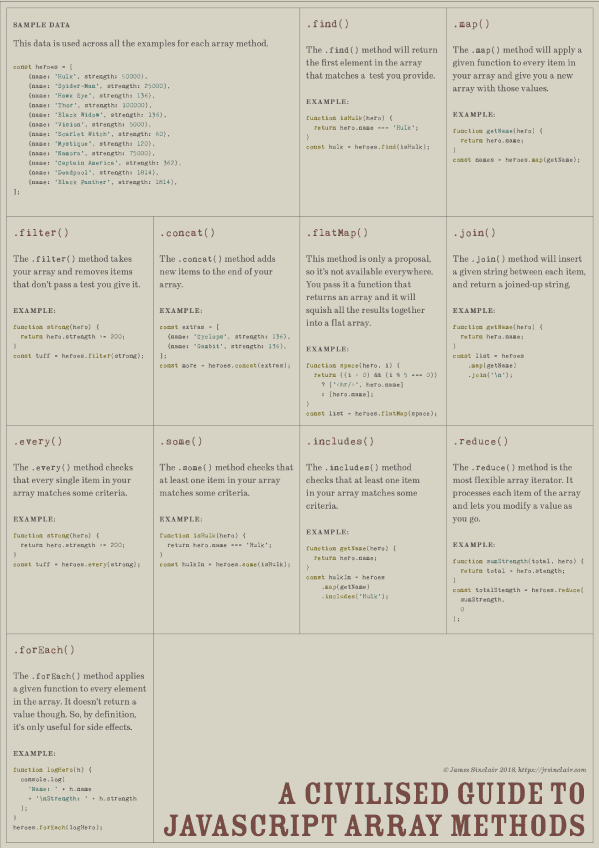
 A Civilised Guide To Javascript Array Methods
A Civilised Guide To Javascript Array Methods
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
Everything You Need To Know About Javascript Array Methods


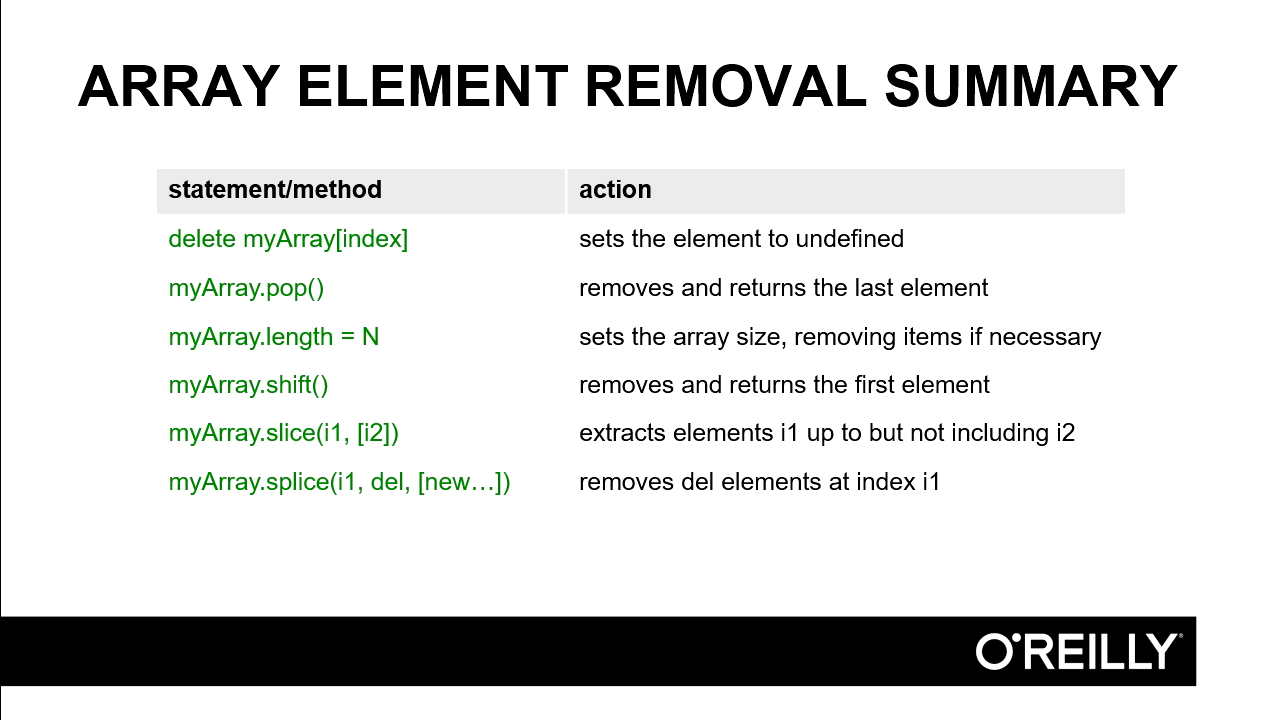
 How Can I Remove Elements From Javascript Arrays O Reilly
How Can I Remove Elements From Javascript Arrays O Reilly
Javascript Array Fun Rick Strahl S Web Log
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How To Remove Empty Slots In Javascript Arrays
How To Remove Empty Slots In Javascript Arrays

0 Response to "31 Array Of Images Javascript"
Post a Comment