29 Javascript Element Has Focus
To detect if the element has the focus in JavaScript, you can use the read-only property activeElement of the document object. const elem = document. activeElement; The activeElement returns the currently focused element in the document. "jQuery check element has focus" Code Answer's. jQuery check element has focus . javascript by Grepper on Aug 01 2019 Donate Comment
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Check if input element has focus or not. I am trying to set up a simple input, which on hover will switch from text to input. When the mouse is not over the element, it will go back to being plain text. I'd like to incorporate some nice UX with this, when the user has clicked the box to type, the mouseout will not be active and the input will ...

Javascript element has focus. IE has a document.activeElement property, but to make it compatible you'd have to define a global and write a new value from every element's focus event. Much easier to call the function from both element's focus event, and query the event target (or srcElement) inside the function, to see who is calling. May 16 '07 # 3 Hi, Can anybody help me to know how it is possible to detect that which Textbox has focus through java script only . as i need to call a function on that particularly text box which has focus .. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. This way, if startFocusTracking() has been called on a given element, you can use el.hasFocus() to check that the element has focus. #2 building. If there is no focusable element, the document.activeElement may default to the < body > element.
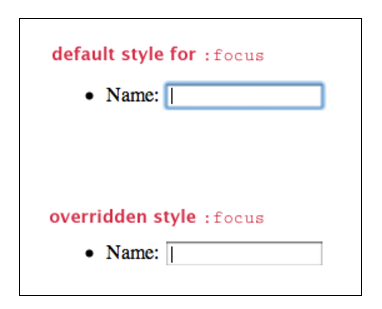
The :focus CSS pseudo-class represents an element (such as a form input) that has received focus. It is generally triggered when the user clicks or taps on an element or selects it with the keyboard's Tab key. Note: This pseudo-class applies only to the focused element itself. Use :focus-within if you want to select an element that contains a ... The script inside body tag modifies the HTML Content of the DOM Element having id fun to the name of the DOM Element which is currently active or is in focus. This is the value which is returned by the Checking for focus and hover with JavaScript The below is a fully working example that inserts a class on elements that are either hovered or in focus. The purpose of the class is to change the appearance of the UI elements, which is a common design goal in web applications.
Logical focus refers to the object within a focus scope that has focus. For more information on focus, keyboard focus, and logical focus, see Input Overview and Focus Overview. An element with keyboard focus also has logical focus for the focus scope the element belongs to. An element with logical focus may or may not have keyboard focus. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). If an element is removed from DOM, then it also causes the focus loss. If it is reinserted later, then the focus doesn't return. The hasFocus () method of the Document interface returns a Boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus.
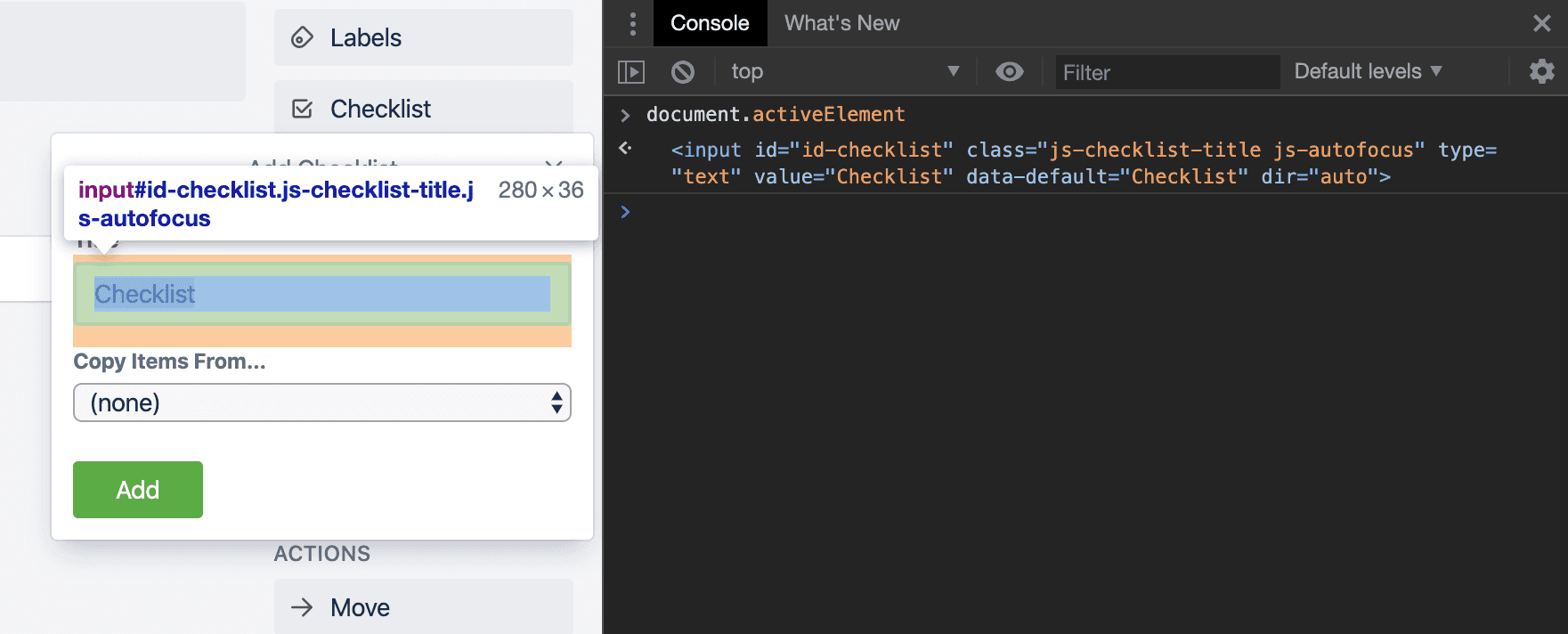
If the user focuses on an inner-div, then document.activeElement still references the outer div. You cannot use document.activeElement to determine which of the inner div's has focus. The following function gets around this, and returns the focused node: function active_node () { return window.getSelection ().anchorNode; } Author underblob Posted on 2013.06.19 2013.06.19 Categories Tech Tags a11y, code, Javascript, jQuery, keyboard Post navigation Previous Previous post: Papa Song Since that expression always represents the focused element, you now have a way to always keep track of which element has focus. Hover over the result to highlight the focused element in the viewport. Right-click the result and select Reveal in Elements panel to show the element in the DOM Tree on the Elements panel.
Implement a JavaScript when an element loses focus Last Updated : 24 Jun, 2019 Given a document, the task is to implement functionality when the element loses focus. We have 2 options, one is the onblur event and another is onfocusout event JavaScript. The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus:
Tabbed browsing has become the standard so modern browsers have provided a way for developers to determine if a tab has focus. This uses the HTML 5 Page Visibility API. Different browsers currently use different implementations, but this guide should help simplify things for you. In this tutorial, we will learn how to get a currently focused element in JavaScript. The document.activeElement property helps us to access the element that is currently focused in the document. It also shows body or null if there is no focused element. Here is an example: < The JavaScript Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set.
In JavaScript, the currently active element is said to have Focus, which means it's the element being acted upon. Like a form field in which you are typing is said to have Focus. You can get the currently focused element with a simple reference on the Dom: var currentElement = document.activeElement. This will return the element which has ... Only one element can be active at a time in a document. An active element does not necessarily have focus, but an element with focus is always the active element in a document. For example, an active element within a window that is not the foreground window has no focus. The :focus CSS pseudo-class is applied when an element has received focus, either from the user selecting it with the use of a keyboard or by activating with the mouse (e.g. a form input). This pseudo class applies only to the focused element, not its parents, like :checked and :enabled but unlike :active or :hover.
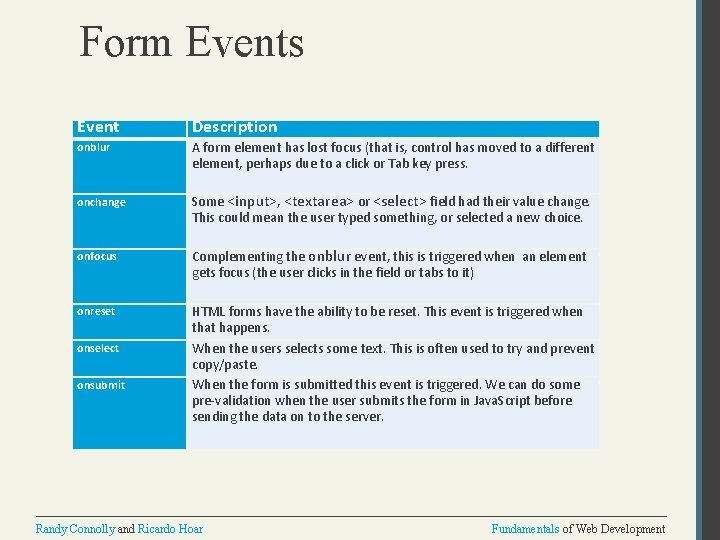
Execute a JavaScript when some text has been selected: <input type="text" onselect="myFunction()"> onBlur. Executes JavaScript whenever a user moves with the mouse the focus away from an element within a form. In other words, whenever a person first clicks an element, and then clicks anywhere outside of it. Read jQuery get element with current focus and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Exactly one element is able to have focus in a time. In most browsers, users can move focus by pressing the Tab key and the Shift + Tab keys. The following elements can receive focus: <a> tags with an href attribute. Form controls and buttons (unless the element is disabled) Any element with a tabindex.
The hasFocus () method returns a Boolean value indicating whether the document (or any element inside the document) has focus. Compare document.activeElementwith the element you want to check for focus. If they are the same, the element is focused; otherwise, it isn't. The hasFocus method can be useful to determine whether the active element in a document has focus. An element with focus is always the active element in a document, but an active element does not necessarily have focus. For example, an active element within a window that is not the foreground window has no focus.
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
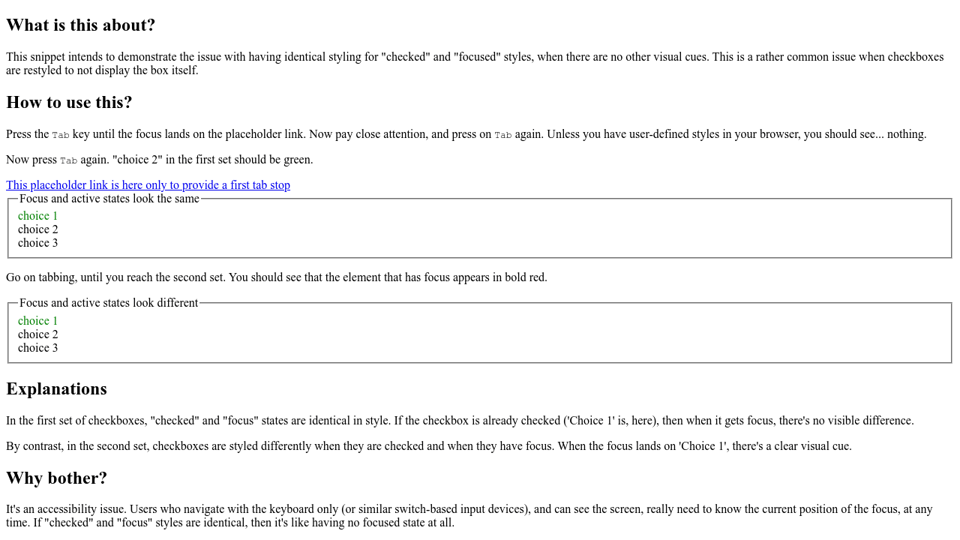
 Don T Style Checked And Focus States Identically Here S Why
Don T Style Checked And Focus States Identically Here S Why
 Fastest Javascript Set Focus On Previous Element
Fastest Javascript Set Focus On Previous Element
 Google Chrome Showing Black Border On Focus State For Button
Google Chrome Showing Black Border On Focus State For Button
 How Can I Inspect Html Element That Disappears From Dom On
How Can I Inspect Html Element That Disappears From Dom On
 How To Design Useful And Usable Focus Indicators
How To Design Useful And Usable Focus Indicators
 Why Can T Set Focus On Element With Nextelementsibling Focus
Why Can T Set Focus On Element With Nextelementsibling Focus
 Jquery Focusout Alternative For Javascript Code Example
Jquery Focusout Alternative For Javascript Code Example
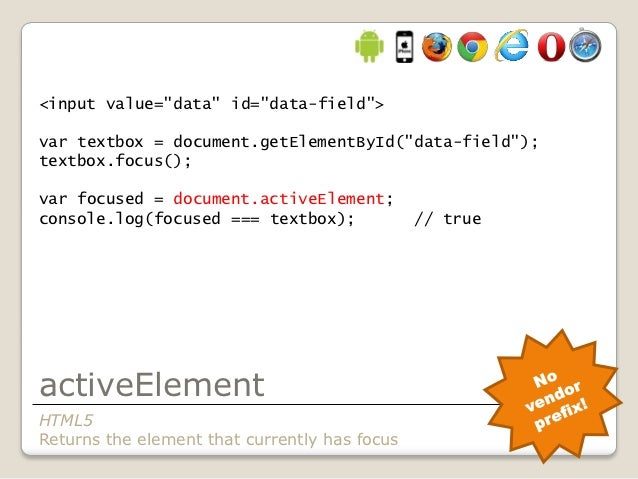
 Input Value Data Id Data Field Gt Var Textbox
Input Value Data Id Data Field Gt Var Textbox
 Javascript Changing Form Element Appearance On Focus Blur
Javascript Changing Form Element Appearance On Focus Blur
 Javascript Test If Element Has Focus Code Example
Javascript Test If Element Has Focus Code Example
 How To Get Focused Element Using Jquery Geeksforgeeks
How To Get Focused Element Using Jquery Geeksforgeeks
 Focusing On Focus Styles Css Tricks
Focusing On Focus Styles Css Tricks
Label Active When Element Is In Focus Issue 37 Pryley
 Accessible Focus Indicators Something To Focus On Deque
Accessible Focus Indicators Something To Focus On Deque
 Question 47 2 Pts What Does The Css Hover Chegg Com
Question 47 2 Pts What Does The Css Hover Chegg Com
 Removing Focus Outline From Buttons With Accessibility In Mind
Removing Focus Outline From Buttons With Accessibility In Mind
 Fastest Javascript Set Focus On Previous Element
Fastest Javascript Set Focus On Previous Element
 Implement A Javascript When An Element Loses Focus
Implement A Javascript When An Element Loses Focus
 Track Element Focus Chrome Developers
Track Element Focus Chrome Developers
 Set The Focus To Html Form Element Using Javascript
Set The Focus To Html Form Element Using Javascript
 3 Ways To Autofocus An Input In React That Almost Always Work
3 Ways To Autofocus An Input In React That Almost Always Work
 How To Focus On A Input Element In React After Render Reactgo
How To Focus On A Input Element In React After Render Reactgo
 Java Script Clientside Scripting Chapter 6 Randy Connolly
Java Script Clientside Scripting Chapter 6 Randy Connolly
 Support Keyboard Interaction Digital Accessibility
Support Keyboard Interaction Digital Accessibility
 How Can I Inspect Html Element That Disappears From Dom On
How Can I Inspect Html Element That Disappears From Dom On


0 Response to "29 Javascript Element Has Focus"
Post a Comment