23 Using Firebug To Debug Javascript
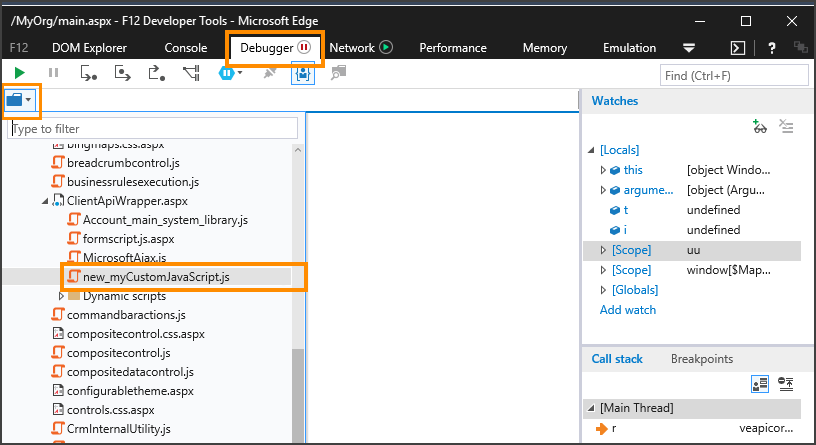
Click JavaScript under the Data Views node and on the JavaScript page that opens, specify the following: Whether you want object node properties to be shown. If so, specify the properties. Use and to manage the list of properties. Starting a debugging session with your default Chrome user data To show off support for debugging JavaScript, we'll use the React.js template which shows you how to integrate React.js with an ASP.NET Core application. Once your project has been created, open ClientApp/src/App.js which you'll see is a React component for our app. Using JavaScript to calculate the Fibonacci sequence
 Web Programming Step By Step Chapter 7 Javascript For
Web Programming Step By Step Chapter 7 Javascript For
If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho...

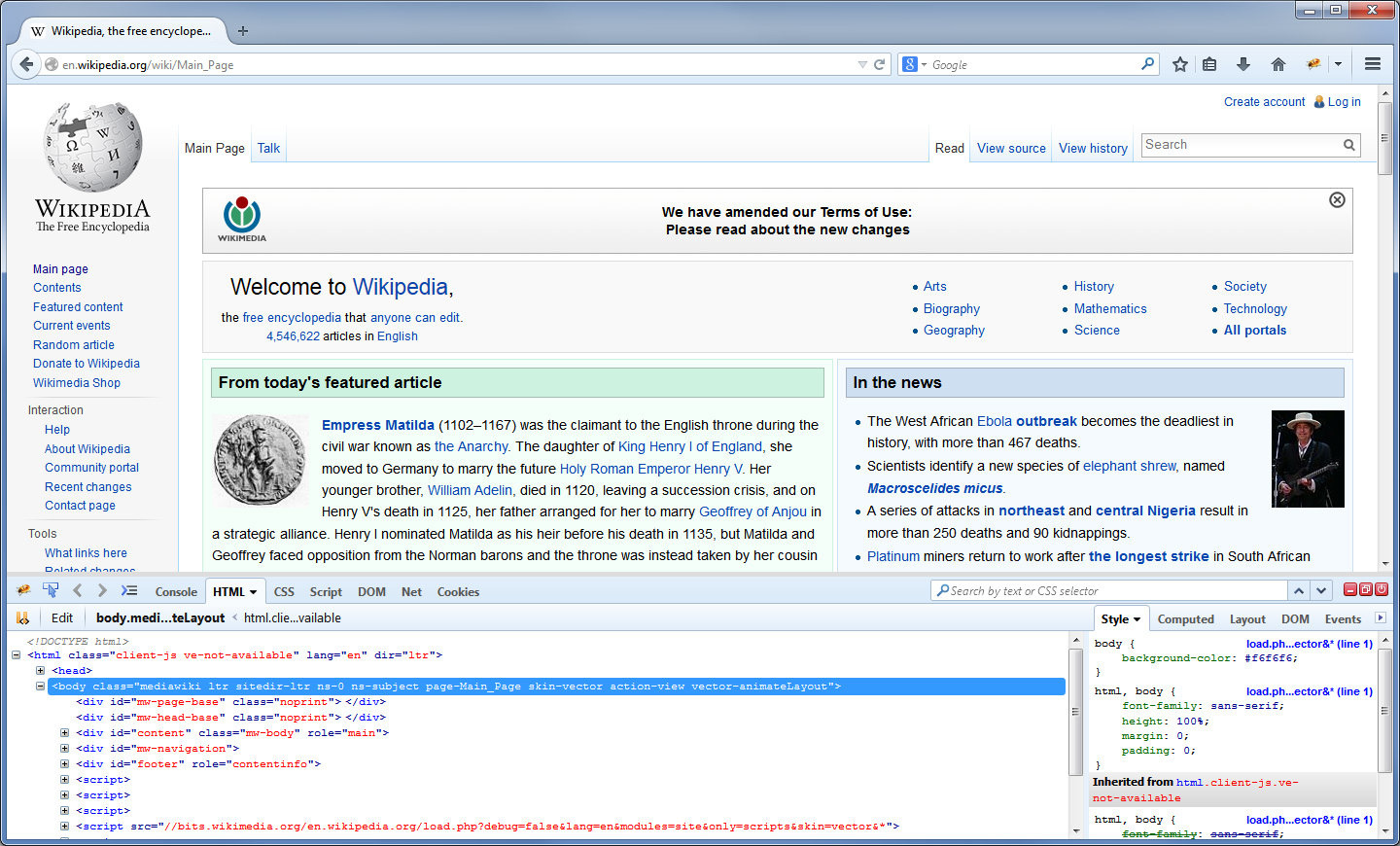
Using firebug to debug javascript. The Console tab is a valuable debugging tool as you can use it as a scratchpad for trying out code and evaluating variables as you diagnose your problem. To debug the code, you first need to navigate through your source code in the Developer Tools. The easiest way to debug is to use firebug and console.log() variables or messages at certain points in your script, so that you can better understand what is going on at various steps of your script. You can see the output in the Console tab of firebug. You can also add breakpoints and watches from some of the other tabs. There's a nod to debugging with Firefox and Firebug—but only a brief nod. To debug JavaScript with Internet Explorer, you need to enable IE's JavaScript debugging. For Firefox, you should download the Firebug plug-in. Let's take a quick look at some configuration and installation steps for JavaScript debugging with these two popular browsers.
The first thing you should know is that JavaScript debugging only works in Google Chrome. Other browsers are great, but if you're writing a new page in VS Code, you'll need to use Chrome to ... JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. 3/8/2009 · Foremost among these add-ons is Firebug, a feature that presents a GUI for drilling through any web page and viewing the CSS, HTML and Script. Firebug in use... How to Get Firebug. Get Firebug by following these simple steps: In Firefox's menu, go to Tools -> Add-ons; In the Add-ons dialog, click "Get Add-ons" on the toolbar
The JavaScript debug window appears in a bottom pane of the user interface when an administrator turns on debugging. Use the debug window to access these tools. JavaScript Log: JavaScript that runs on the browser, such as client scripts, can include a call to jslog() to send information to the JavaScript log. Let's take a look at some of the basic methods you might use to debug JavaScript using these browser tools, and then highlight each major browser and its dev tools in turn. Outputting JavaScript debugging messages to the browser One of the easiest ways to debug JavaScript has always been to output data to the browser. Here are the three ... The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target.
I have a lot of WPF and WinForms applications that use the Web Browser control. My latest project, Markdown Monster, heavily uses the Web Browser control with an embedded Ace Editor instance and there's quite a bit of code that manipulates the editor via JavaScript code that's often driven from WPF and can't be debugged externally. Debugging Web Browser Controls Sucks Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... 26/2/2020 · Logging on JavaScript using Firebug. You can use Firebug generate logs. This is a great way to finding errors in a page. Execute the following code in Firefox. The above code is intended to output "w3resource". But it shows "w3" only. So let's uncomment the line console.log ("%s%d", "w3", resource); and run Firebug.
The debugger statement stops the execution of JavaScript, and calls (if available) the debugging function. Using the debugger statement has the same function as setting a breakpoint in the code. Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. Debug JavaScript with Firebug. Last update on February 26 2020 08:07:44 (UTC/GMT +8 hours) Firebug is a very powerful tool when it comes to finding and solving errors in code. Here are the ways you can deal with errors of JavaScript code within a page. For this, first you need to load the page and open Firebug. 11/9/2011 · Set Breakpoint and Debug jsFiddle’s Javascript using Firebug. By Brij Mohan. jsFiddle is an online editor for developing code snippets build from HTML, CSS and JavaScript and sharing with others. It provides functionality to embed on a blog. Using this approach, ...
Use the debugger features - Using the UI of the debugger in the Sources tool. Sources tool overview - Introduces the JavaScript debugger and code editor. Getting in touch with the Microsoft Edge DevTools team. Use the following options to discuss the new features and changes in the post, or anything else related to DevTools. 7/2/2009 · Install the plug-in and you’re ready to go. Open Firefox with the page containing your CSS, HTML, JavaScript. First let’s look at how CSS design can be viewed/improved using FireBug. The page I created looks like this: Now right-click in the browser window and click “Inspect Element”, make sure FireBug is installed at this point. The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. Working of debugger in the browser.
Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. Use a launch config to launch a browser with your app. We also have more detailed walkthroughs to get started with React, Angular, Vue ... But the one we're interested in right now is the Sources panel, which helps us in debugging JavaScript. You can open DevTools by pressing the F12 Key, or using a shortcut: either Control+Shift+I (Windows, Linux) or Command+Option+I (Mac). Click the Sources tab to navigate to the Sources panel. In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window.
Debug JavaScript, HTML, and CSS with Firebug by Tony Patton in Software Engineer , in Developer on August 20, 2007, 1:51 AM PST Firebug is a great addition to a Web developer's toolbox. The debugging can be turned on or off depending upon the user's convenience. This all can be done through the "Console" of the debugger menu. 2) Use of console.log() method There is another way in which the JS values can be displayed in the debugger window. Let's see JavaScript program using console.log(): Firebug add-on appears. Click Install. Firebug is now added to your Firefox browser. How to Debug Javascript Code using FireBug. Here, are a simple 8 step procedure that lets you to debug JavaScript code in Firefox by using FireBug: Write your JavaScript code in a notepad file. Save it with .htm extension. Open this .htm file in Firefox browser.
To run your app, press F5 (Debug > Start Debugging). The debugger pauses at the breakpoint you set (the current statement is marked in yellow). Now, you can inspect your app state by hovering over variables that are currently in scope, using debugger windows like the Locals and Watch windows. Press F5 to continue the app. 5/3/2009 · Debugging JavaScript Using Firebug’s Console Logger. Posted on March 5, 2009 by Alvin Abad. Thanks to Firebug, debugging JavaScript has never been easier. Firebug is an add-on to the FireFox browser. It has many wonderful features. One of my favorite is the console logger. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or ...
Script Debugging Using the Internet Explorer Developer Tools. If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. There is an issue in JS and I wan't to debug it. When I load the JS in Firebug's script tag it appears in one long horizontal line. Is there a way out in Firebug that expands or beautifies the script for debugging? I know I can use jsbeautifier but they wont help me. I can not upload an expanded file to CDN, defeats the purpose of using CDN. Figure 15-9. In Firebug, you can debug any scripts that the current page uses. The Source menu lets you select the JavaScript embedded in the current web page or from any attached external JavaScript file. In Firebug's Script tab, scroll down until you see line 47. Click to the left of 46 to insert a breakpoint (circled in Figure 15-9).
Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method. We can use the console.log () method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method. <script>. The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. 18/7/2013 · Firebug/JavaScript Debugger - posted in Javascript: Firebug has a powerful JavaScript debugger that allows you to pause execution any time, and see what any variable looks like at any moment. Using Firebug to debug Javascript you can: Sort and organize files into a clean list to help you find any file in easily. Pause execution at any line. You can set breakpoints, which make the debugger ...
 Debugging Javascript And Css Using Firebug Harman Goei Csci
Debugging Javascript And Css Using Firebug Harman Goei Csci
 Java Daily Notes Use Firebug To Debug Javascript On The Fly
Java Daily Notes Use Firebug To Debug Javascript On The Fly
New Firebug 1 5 Amp Debugging Cookies Software Is Hard
 Debugging Javascript By Using Breakpoints
Debugging Javascript By Using Breakpoints
How To Debug Javascript In Firefox
 Saying Goodbye To Firebug Mozilla Hacks The Web Developer
Saying Goodbye To Firebug Mozilla Hacks The Web Developer
 How To Debug Modern Office Add Ins On Devices Iphone Ipad
How To Debug Modern Office Add Ins On Devices Iphone Ipad
 How To Debug Script That Makes The Page Run Slowly According
How To Debug Script That Makes The Page Run Slowly According
 Getting Started With Javascript Debugging
Getting Started With Javascript Debugging
Debugging Javascript And Css Using Firebug
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 How To Edit Javascript In Firebug Stack Overflow
How To Edit Javascript In Firebug Stack Overflow
 Debuging With Firebug Or Google Chrome Stack Overflow
Debuging With Firebug Or Google Chrome Stack Overflow
 Firefox Firebug Java Script Debugger
Firefox Firebug Java Script Debugger
 Debug Your Javascript Code For Model Driven Apps Power Apps
Debug Your Javascript Code For Model Driven Apps Power Apps
 Top 8 Ides For Javascript Development And Debugging
Top 8 Ides For Javascript Development And Debugging
Debugging Javascript With Firebug
 10 Debugging And Error Handling Javascript Cookbook Book
10 Debugging And Error Handling Javascript Cookbook Book
 Debug Javascript With Firebug Web Development Tools
Debug Javascript With Firebug Web Development Tools


0 Response to "23 Using Firebug To Debug Javascript"
Post a Comment