33 Javascript Debug Output To Console
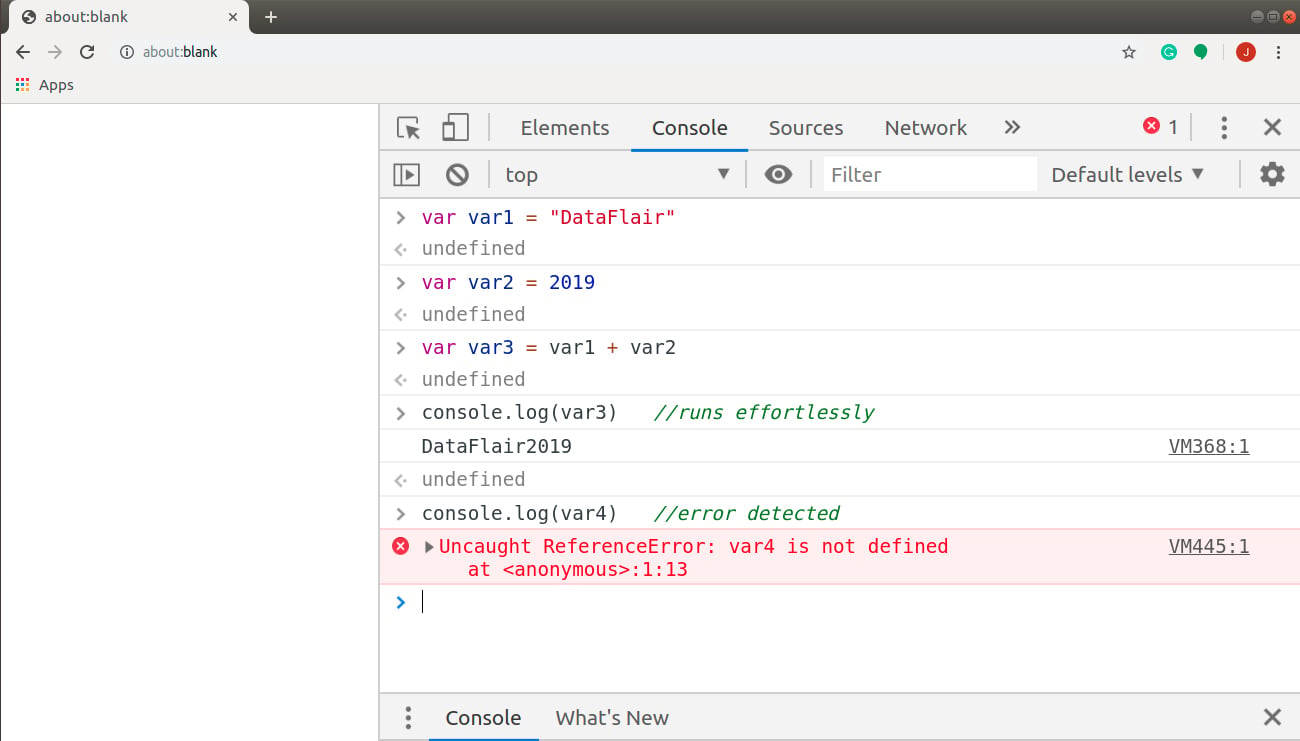
The idea behind debugging a test is to depend less on "console.log" expressions and helps to find that thing that makes our test fail. In the Javascript world, with "zero compile time" and the faster start times, we tend to write some "console.log", run and see what was the output. Please note that the JavaScript Console is not the same as the JavaScript Debugger; they have different syntaxes AFAIK, so the print command in JavaScript Debugger will not work here. In the JavaScript Console, print () will send the parameter to the printer. javascript console debugging google-chrome
 Creating A Console For Your Mfc App S Debug Output Codeproject
Creating A Console For Your Mfc App S Debug Output Codeproject
If the JavaScript Console window is closed, choose Debug > Windows > JavaScript Console to re-open it. The window appears only during a script debugging session. Using the JavaScript Console window, you can interact with your app without stopping and restarting the debugger. For more info, see Refresh an app (JavaScript).

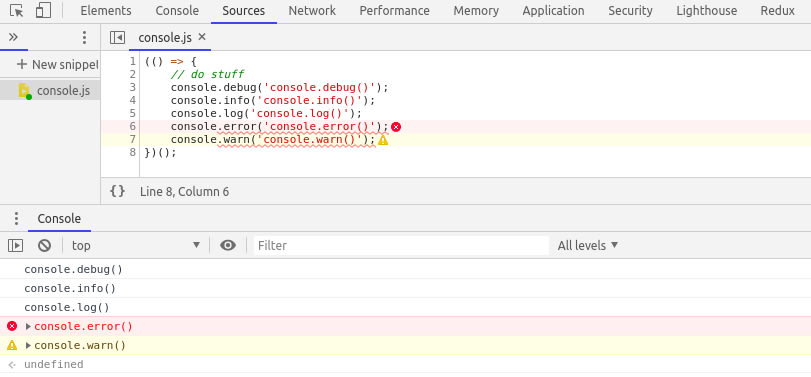
Javascript debug output to console. The console.debug () method outputs a message to the web console at the "debug" log level. The message is only displayed to the user if the console is configured to display debug output. In most cases, the log level is configured within the console UI. This log level might correspond to the `Debug` or `Verbose` log level. console.debug () Outputs a message to the console with the log level debug. In order to open the JavaScript Console in Google Chrome follow these steps: At the top right corner of your browser, click on the menu button icon. From the drop-down list, select More Tools and then Developer Tools from the sub-menu. You will be able to see a panel on the right side of your window with Console highlighted.
12/5/2020 · It allows us to push messages and information to the browser console and is generally used to output strings or JavaScript objects. console.log('hello world'); This simply outputs hello world. Ultimately, that is all you need to know to use console.trace in your debugging workflow. It is instantly easier to clean up, as you have replaced many calls to console.log all over your javascript files with a single call to console.trace. Remove that one line and your code is back to being clean code ready for deployment. However, the outputs generated by the console.log method do not seem to survive any subsequent RESPONSE.REDIRECT statements. My specific need was to be able to write to the console as my web site is running. To do that my debugging text needs to survive across redirection to another page. Here's a snippet of source:
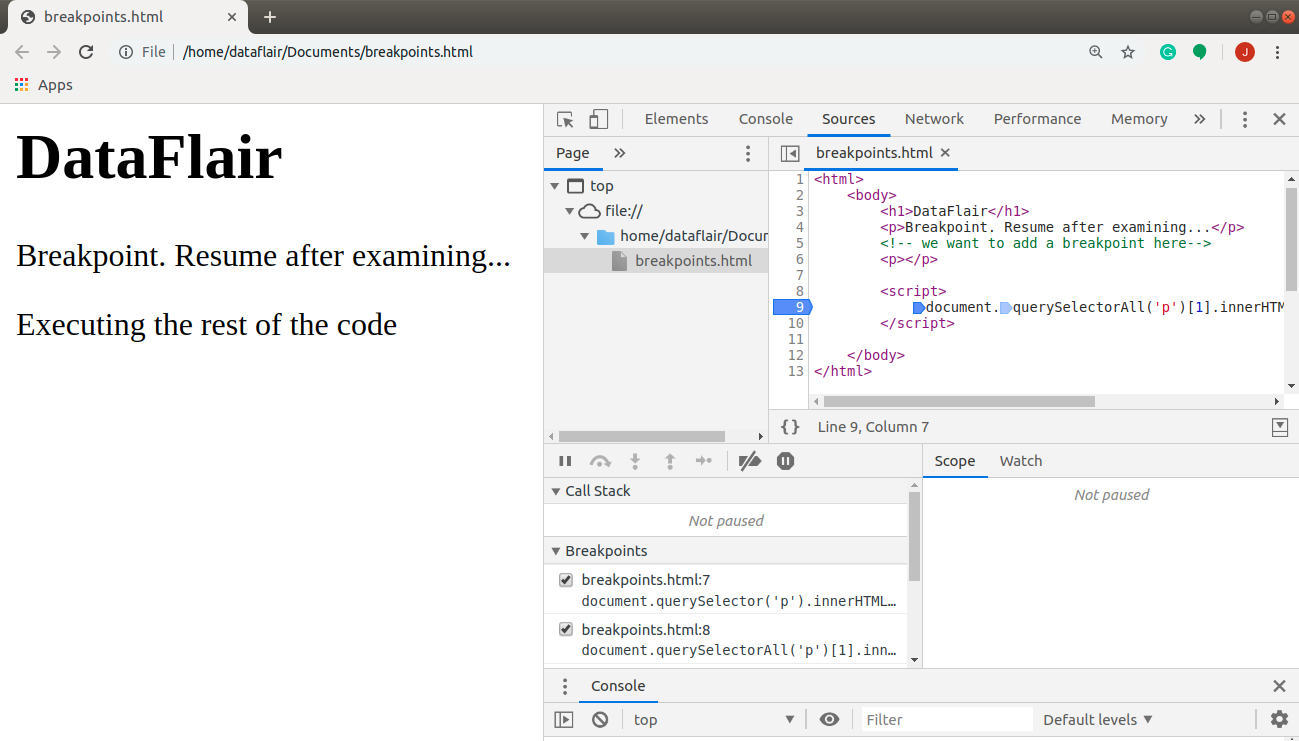
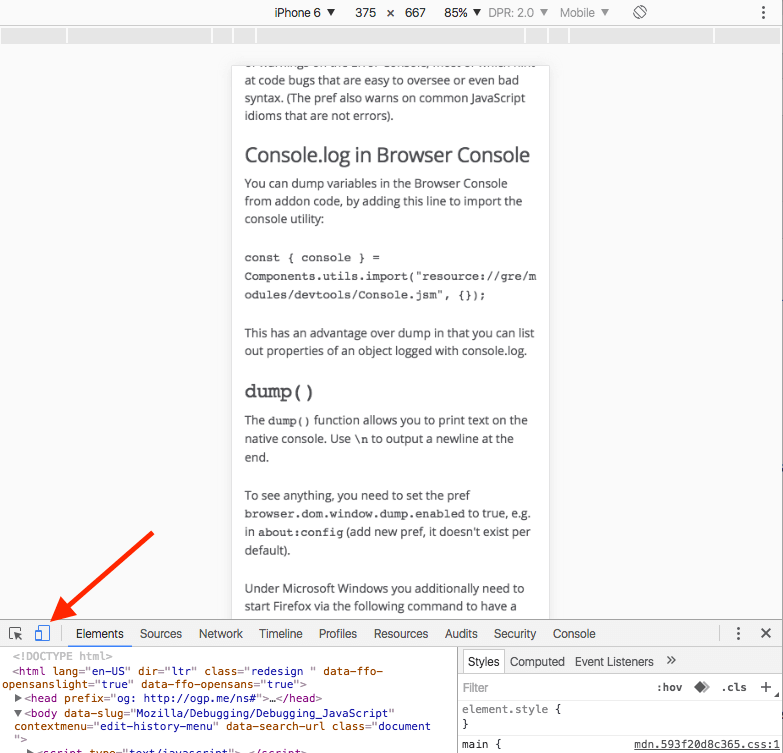
Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu. Otherwise follow these steps: Chrome. Open the browser. From the menu, select "More tools". From tools, choose "Developer tools". Finally, select Console. Firefox. Open the browser. From the menu, select "Web Developer". Finally, select "Web Console". Edge 19/11/2009 · I usually just quickly create a log function that allows you change the logging method. Write enablers/disablers or comment out to choose the options. function log (msg) { if (window.console && console.log) { console.log (msg); //for firebug } document.write (msg); //write to screen $ ("#logBox").append (msg); //log to container } If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project.
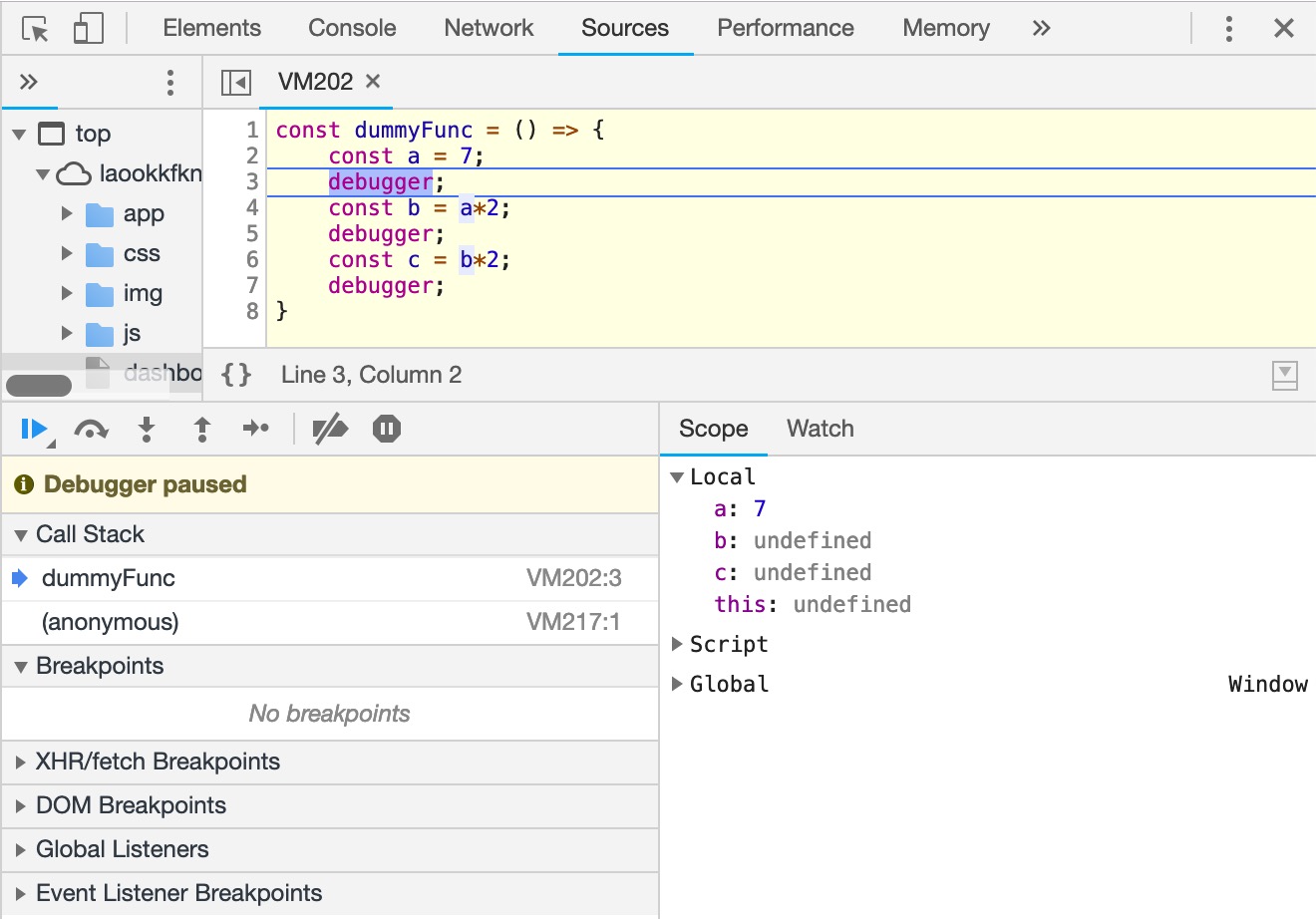
Print to Console With the console.log () Method in JavaScript It is the most popular and widely used console method in JavaScript. This method is commonly used to print various messages or calculations results on the console or even while debugging the code. 21/7/2021 · The code that triggered debugger; is in the middle. A bunch of inspection tools are on the right. On top of the screen is an "I'm done now, please continue" button. But more importantly, the console is in current scope! You can do whatever you want. Console is in current scope. And once you've found the culprit, you can just refresh the page. To output properties of a JavaScript object to the console Now we will use some of the methods mentioned above as examples. How to use console.log () This is the most used console method to general output information to the console.
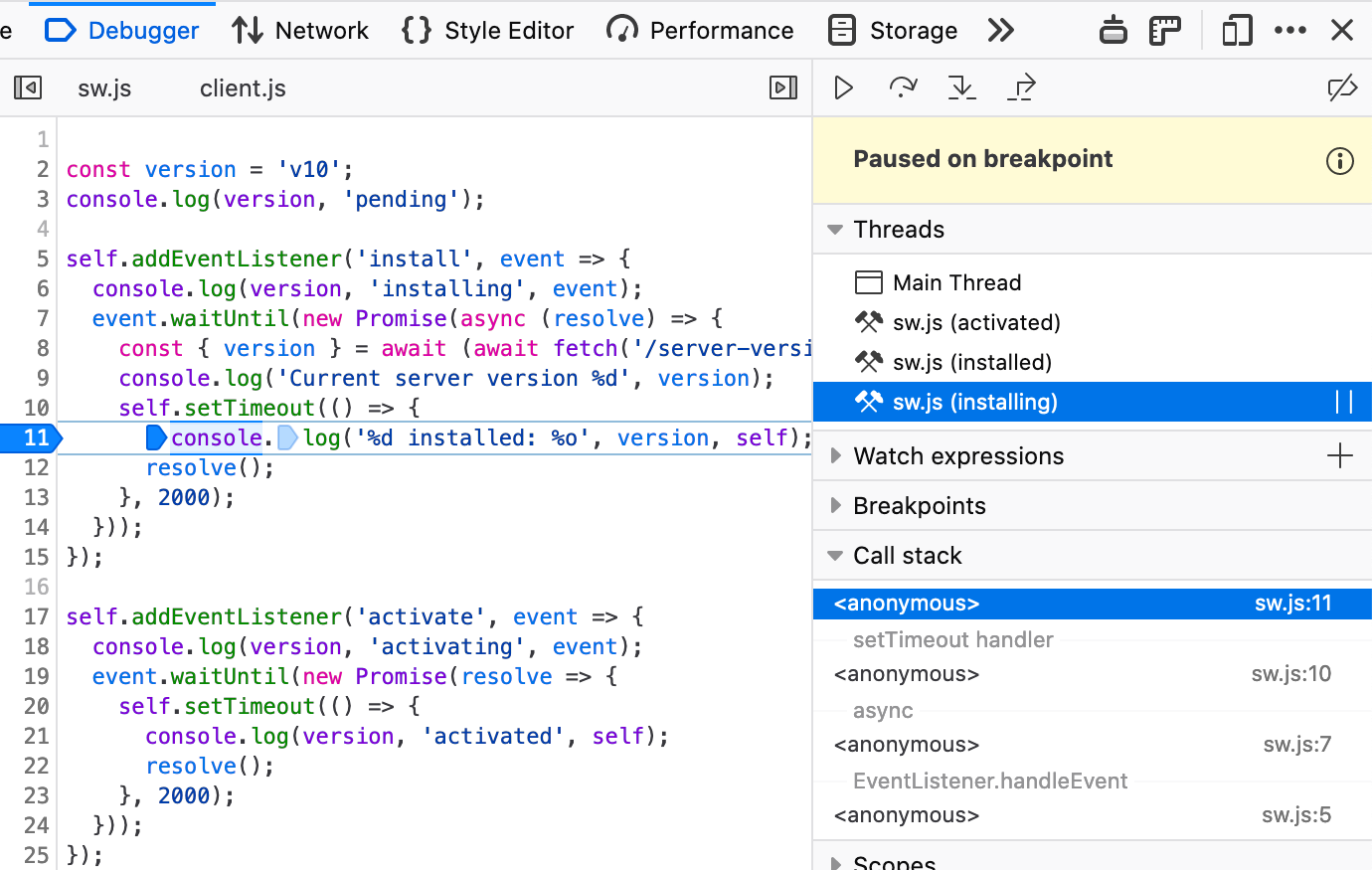
This is when console.trace (or just trace in the console) comes handy to be able to debug JavaScript. This will show you the call path taken to reach the point at which you call console.trace () or simply the stack trace. data: an optional argument. It acts like a simple console.log as well by printing out the data when it is called. The Navigator pane (in the upper left corner). Every file that the webpage requests is listed here. The Editor pane (in the upper right corner). After you choose a file in the Navigator pane, this pane displays the contents of the file.; The Debugger pane (at the bottom). This pane provides tools for inspecting the JavaScript for the webpage. Fast Debugging with Javascript Console Output. Sauce Labs developers Jonathan Lipps and Jeremy Avnet take a stroll through the recently released Sauce Labs feature — inline Javascript console log output. One of the painful parts of dealing with Selenium tests is debugging Javascript issues. Sometimes we'll go to click on an element or ...
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Javascript Console — Debug like a Pro !!! ... Console object can be used within javascript or can be directly executed over browsers console, in both the cases the output is displayed on the ... The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions.
In Chrome JavaScript Console is open by navigating to the open menu bar present on the top right corner of the browser defined with three vertical dots. Click on the bar and the choose more tools option after that choose the developer tool option from there. After that, the Developer Console will open which will look somewhat like that. Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. Tip #1 console.trace () If you want to know where the log is being prompted from use console.trace () to get the stack trace with the logged data. Tip #2 console.time () && console.timeEnd () If ...
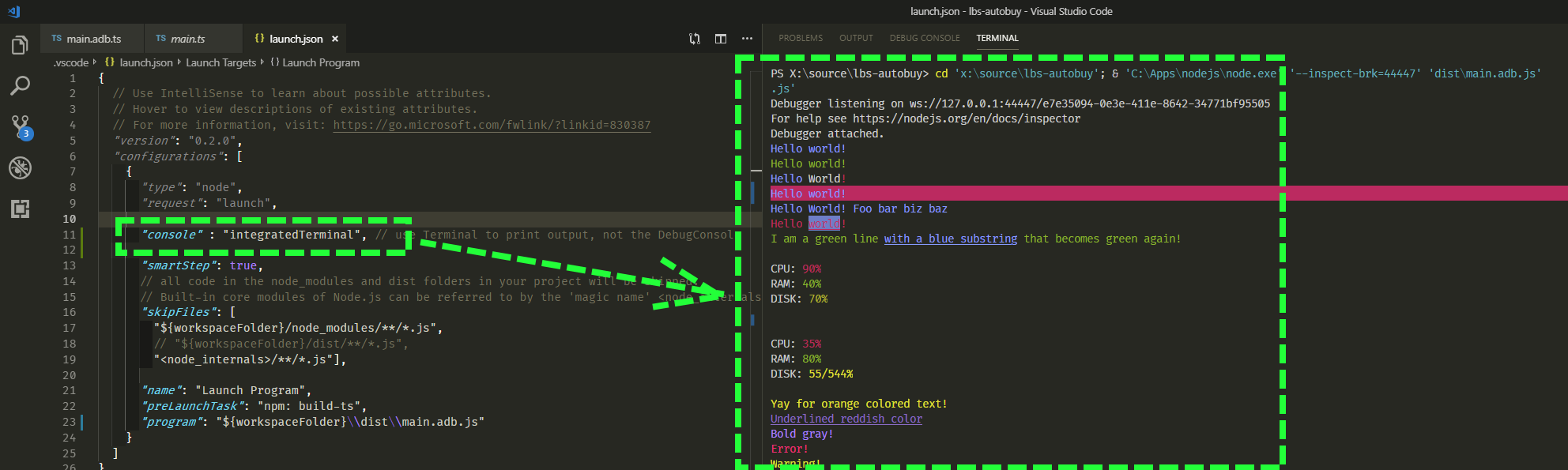
Logging to the console is the norm for JavaScript debugging. Adding a `console.log ('foo');` line to your code will create a `foo` log entry in the JavaScript console of your respective dev tools set. This can be useful for a variety of reasons. JavaScript Console Debugging: Beyond The Basics. If you are a JavaScript developer, you have probably used console.log() a lot to debug your applications. Did you know you could do more than just the plain console.log() logging. In this post, lets look into some debugging tips, that will help you debug your application using the console. Debug Console input uses the mode of the active editor, which means that the Debug Console input supports syntax coloring, indentation, auto closing of quotes, and other language features. Note: You must be in a running debug session to use the Debug Console REPL. Redirect input/output to/from the debug target
My Steps: 1. Open my project in VSCode My VS Code has installed react-native tools already. Cmd+P then type command Debug: Start Debuging (it is an available command, I just select it) My App starts, DEBUG CONSOLE tab shows some lines but no line from my console.log command is shown. javascript react-native visual-studio-code console.log. console.log() Output a message and/or variable to the developer's console. console.table() Output an array or object in (human-friendly) table form. console.trace() Do a stack trace, what called this function? typeof() Gives you the data type of a variable. debugger() Pauses the script at this point, gives an overview of the status. 20/12/2020 · The console.debug() method also outputs a message in web console but at “debug” log level Which means that you can not easily see a console.debug() output. To view a console.debug() output, you need to configure the console to display debug output. Syntax: console.debug(obj1 [, obj2, ..., objN]); console.debug(msg [, subst1, ..., substN]); Let’s copy below code and paste it in debugger console and find …
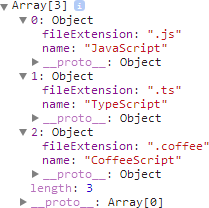
console.dir () recognizes the object just as an object and output its properties whereas in console.log () outputs the object in its string representation. When it comes time to print a string, both console.log () and console.dir () returns the string as just a string. Now, let's take a look at objects and arrays:
 Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node

 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
 The Absolute Easiest Way To Debug Node Js With Vs Code By
The Absolute Easiest Way To Debug Node Js With Vs Code By
Debug Console Wrong Order Of Incoming Input Issue 33822
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 Javascript Debugging And Testing Ultimate Tutorial To Grab
Javascript Debugging And Testing Ultimate Tutorial To Grab
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Advanced Javascript Debugging With Console Table Marius
Advanced Javascript Debugging With Console Table Marius
 How To Print To Console Using Javascript Stack Overflow
How To Print To Console Using Javascript Stack Overflow
 Different Use Cases Of Console Log You Should Use When
Different Use Cases Of Console Log You Should Use When
 Debugging Channels Pusher Docs
Debugging Channels Pusher Docs
 How Do I Get The Console To Output In Chrome 60 V8 Debugger
How Do I Get The Console To Output In Chrome 60 V8 Debugger
 Difference Between Console Log And Console Debug Stack
Difference Between Console Log And Console Debug Stack
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 Future Proofing Firefox S Javascript Debugger Implementation
Future Proofing Firefox S Javascript Debugger Implementation
 Logging And Debugging In Javascript A Few Methods I Use On A
Logging And Debugging In Javascript A Few Methods I Use On A
 Javascript Debugging And Testing Ultimate Tutorial To Grab
Javascript Debugging And Testing Ultimate Tutorial To Grab
 Debug Javascript With These 14 Tips Dzone Web Dev
Debug Javascript With These 14 Tips Dzone Web Dev
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Improvements To The Devtools Console In The Windows 10 Fall
Improvements To The Devtools Console In The Windows 10 Fall
 How To Check Console Log Output In Chrome Need To Debug A
How To Check Console Log Output In Chrome Need To Debug A
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
Lightning Component Debugging Tips Peter Knolle
 Vscode Coloring Your Output With Chalk By Lockevn Medium
Vscode Coloring Your Output With Chalk By Lockevn Medium
Best Practices For Logging In Production For A Node Js
 Debugging In Visual Studio Code
Debugging In Visual Studio Code


0 Response to "33 Javascript Debug Output To Console"
Post a Comment