33 Call A Function Inside Another Function Javascript
Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. how can i call a function inside another function in javascript? +2 If you mean how to call an internal function from outside the external function this generally cannot be done without creating a function reference within the external function that points to the internal function.
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
I was working on a project and there is a scenario that I have to call a function which is defined in a JavaScript File in another JavaScript File. So, in the code below you can see that how we can call the function in another JavaScript file. Code: Step 1: We have the following function in Scripts/Hello JavaScript File:

Call a function inside another function javascript. Inside the App.js. To execute a external JavaScript function, we need to put the name of the function "alertHello" inside the square bracket. <button onClick= {window ['alertHello']}>alert ... In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know.
Description. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. Functions within another function are called "Nested function";. A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Personally i prefer using namespace objects inside an anonymous function then declare all the properties and methods inside of it, so instead of extending off the object half way through the code ...
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. The JavaScript supports the nested functions, meaning that you can declare a function within another function. Similarly, it allows you to call a function inside another function. But have you ever wondered how? Calling a Function defined inside another function in JavaScript. Want a call a inner function on button click: function outer () { <input type="button" onclick="outer ();" value="ACTION"> function inner () { alert ("Hello"); } } Let's see solution and HTML example codes for it:-. Solution 1: Call inner function in Outer function.
JavaScript supports writing a function within another function, or nested functions. Creating a function within another function changes the scope of the function in the same way it would change the scope of a variable. This is especially important for use with closures to reduce total global namespace pollution. Simple code snip (code structure) First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Example 1: In this example, "from function 2" is returned from the fun2 which is finally returned by fun1. Only the moment of call matters. Here the value of this inside makeUser() is undefined, because it is called as a function, not as a method with "dot" syntax. The value of this is one for the whole function, code blocks and object literals do not affect it. So ref: this actually takes current this of the function.
@rkw: Creating the function once, like robrich's answer does, is a useful way to avoid the cost of creating it on every call. You lose the fact that bar has access to the variables and arguments for the call to foo (anything you want it to operate on, you have to pass it), which can complicate things a bit, but in a performance-critical situation where you've seen an actual problem, you might ... Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Call it fun (a) (b) where a is parameter to outer and b is to the inner function. Finally return the combined output from the nested function. The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object.
Calling a function as a constructor. Before we look at the code for calling a function as a constructor, let's take a moment and consider the purpose of a constructor. A constructor is meant to set up some initial state within an object. To construct it. That being the case, this is a more specialized case of how to call a function. Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". Since JavaScript is based on asynchronous programming techniques, there are multiple approaches such as callbacks, promises and async/await enabling you to put your functions executions in sequence. So that a code-block or a function won't be executed before another specific function finishes.
function-call operator, so it's not necessary to write "(*fnref)" when calling it.) In COBOL, where functions ("programs") are again not first-class, you can call a function literally using a string literal, or through a reference, or using a string variable that contains its name: call "foo" using 1 2 set fnref to entry "foo" call fnref using 1 2 This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. Let's consider you have a function named makeAddition() as follows: [code]makeAddition(a,b){ var c = a+b; alert("Addition: "+ c); } [/code]Now if you have another ...
Here's an example of how to call one function (called myFunction) 50 times, each time passing it a different div id as an argument. The divs ids are called myDiv1, myDiv2, myDiv3 etc. It works by concatenating (sticking together with the plus sign) a string "myDiv" with the value of the counter (the variable called i). myFunction (argument) {. JavaScript Tutorial 65 - Calling a function inside another function in JavaScript=====Follow the link for next video: Jav... Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file.
Javascript - How to call function inside jQuery code. ... Review a Javascript code snippet to call a function which declared inside jQuery code : ... what if the javascript is in another file and not in the same file in which jquery code is written. 0. Reply. Pedro. 3 years ago. This is a javascript issue not Hype so if you are looking at the Hype documentation you will not fin it. ... call another function within a function: hypeDocument.functions().name(hypeDocument, element, event);//name = name of calling function. 1 Like. C#. Copy Code. module Data.test { export class Controller { constructor () { // i need to call the javascript function here. // i just called test () here like this , it is working but when compiling // in visual studio it shows "Cannot find Name test" test (); } TestAlert (): void { // here also i need to call the javascript function // i just ...
 Functions In Javascript A Gentle Introduction Learn To
Functions In Javascript A Gentle Introduction Learn To
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
 Calling Function Inside A Angularjs Controller Stack Overflow
Calling Function Inside A Angularjs Controller Stack Overflow
 Calling React Component Function Inside Another React
Calling React Component Function Inside Another React
 Calling A Function Defined Inside Another Function In
Calling A Function Defined Inside Another Function In
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
Call Javascript Function From Inside A Python Function Using
 Solved Call Javascript Function In Included Js File Nintex
Solved Call Javascript Function In Included Js File Nintex
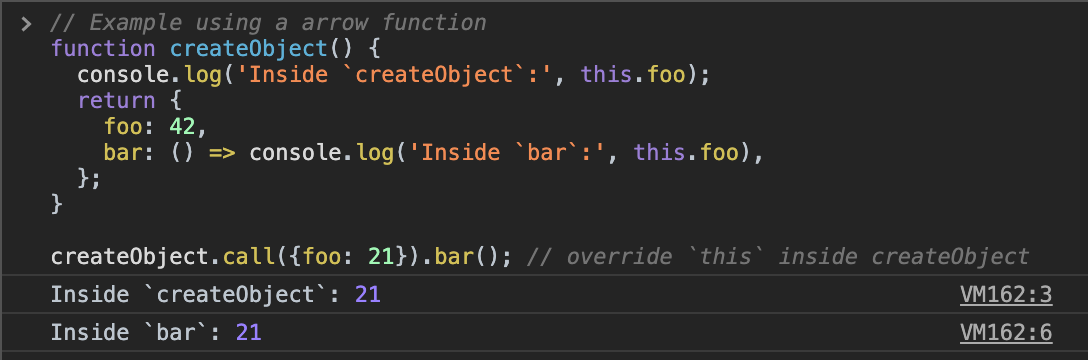
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Call A Function Mutations Inside An Other In Store Js
Call A Function Mutations Inside An Other In Store Js
 Call External Function Inside Onclick Button In A Javascript
Call External Function Inside Onclick Button In A Javascript
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Beginner Javascript Tutorial 10 Calling A Function From Another Function
Beginner Javascript Tutorial 10 Calling A Function From Another Function
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
Javascript Tackling This Object Nested Functions Closures
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Javascript Function Call Function Prototype Call
Javascript Function Call Function Prototype Call
Call Function Inside A Function In Javascript


0 Response to "33 Call A Function Inside Another Function Javascript"
Post a Comment