28 Image Next Previous Javascript
How TO - Next and Previous Buttons. Learn how to create "next" and "previous" buttons with CSS. Javascript Image SliderSource Code: http://1bestcsharp.blogspot /2017/01/javascript-slideshow-next-previous-code.htmlJavascript Tutorials For Beginners ...
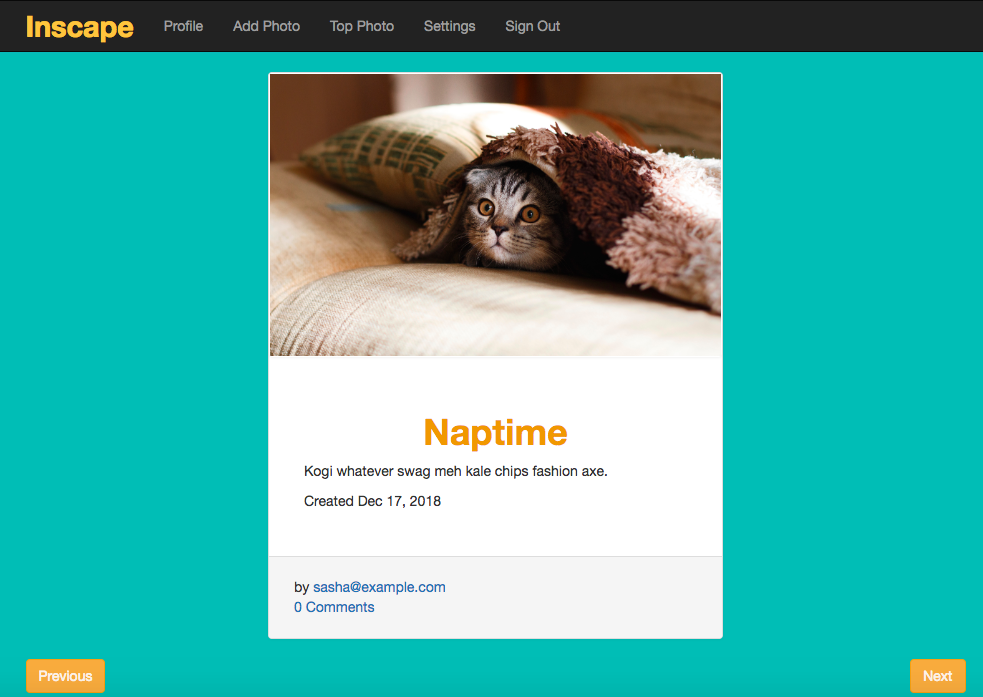
Replace image with next image and previous image using Javascript. I am in the process of building out a carousel and can't seem to figure out how to replace my current image with the next image and previous one. I've attached a codepen and a screenshot of what I am trying to achieve.
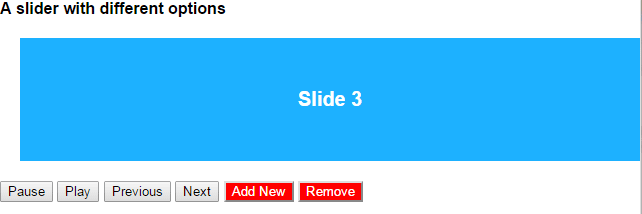
Image next previous javascript. JavaScript Next-Previous Image Gallery 3.4/5 13 votes / 18,726 previews / 1 comment 30/01/2007 A very simple image gallery. The script is short and includes comments to guide you alo...JavaScript Next-Previous Image Gallery - Next-Previous Image Gallery Step 1: In the head section of your html template, include the below CSS Code. Step 2: Pull images from gallery and display on a div on hover shows the next and previous buttons. Now enjoy seeing the smart and stylish next and previous buttons which shows up only on hover. In This Javascript Tutorial we will See How To Create A Simple Images Slider With Next And Previous Button In JS Using Netbeans Editor . See Previous SlideShow. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations.
3/9/2020 · When click on prev and next button ,different function will be called. The reason why designed in this way, is that it will be easier to set boundary and react differently. If current image is the first image, click the prev button, the slider will go all the way to the last image; If current image is the last one, click the next button, the ... In previous articles I explained jQuery Simple Slideshow example, jQuery image slideshow with text overlay, jQuery lightbox image slideshow example and many articles relating to JavaScript, jQuery, asp . Now I will explain how to create simple jQuery image slideshow with next previous button options in asp . JAVASCRIPT. Expected Result: once image is clicked, it should get previous image hyperlink and next hyperlink in all the sliders. But i dont know how work this fadeIn and fadeOut circle. This script work fine for next and prev slide, but the animation slide is no good. but it's work ! I have add a index of clicked circle for next and prev slide.
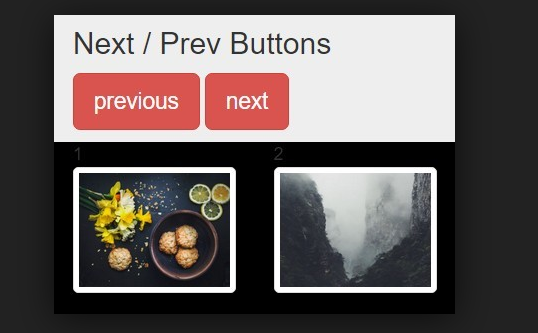
Today, We want to share with you next and previous buttons in javascript.In this post we will show you image gallery with next and previous buttons jquery, hear for simple image slider with next previous button we will give you demo and example for implement.In this post, we will learn about Next & Prev buttons in VUE.JS with an example. Simple image slider changing images prev and next button. Image slider is very common in Webpages. Using HTML, CSS and Java Script only is able to build up beautiful and powerful Image slider for the page. Here I am trying to show you to make a very simple but useful Image Slider using a little code of JavaScript. It is used for create a image slider with next previous button for display the browser. nextprevious.js. JavaScript File: It is holding Next and Previous JavaScript Functioality. nextPrevious.css. Style CSS File: It is used for Image slider and Button Alignment. jQuery Library . JQuery Library Min File: It is a JQuey Library that is provided by ...
1/5/2012 · Go to previous and next page in Javascript - history object go previous next pages javascript history object back forward go length history.back(); browser history tutorial - Scripts tutorials Codes-Sources function Go to previous and next page in Javascript - history object codes code sources source program web php mysql css javascript html formation This jQuery plugin creates a simple image slider with next and previous buttons. The plugin "Carroussel", requires nothing from you except src link of the image. Then it will dynamically build simple UI for the slider. Creating Next / Previous Buttons for Images with Javascript Event Listeners, Ajax and Jquery ... Use the current image's unique ID to determine which next/previous image ID we want to fetch.
October 21, 2020 by Author of w3web . Hey guys, today in this post we are going to learn about How to Create a Simple Custom Auto Slider with Next and Previous Buttons in Javascript, Jquery and css. Don't forget to check out:- How to Create Custom Banner Rotating Image with Text Slider Using JQuery and css3 Click Here For More Information ... next/image wraps the img element with other div elements to maintain the aspect ratio of the image and prevent Cumulative Layout Shift. To add styles to the underlying img element, pass the className prop to the <Image /> component. Then, use Next.js' built-in CSS support to add rules to that class. You had three mistakes: You referenced the images as img.src = imgs[this.i].src; and you just had an array of strings, not an array of objects with a src property.img.src = imgs[this.i]; is the correct way to get the URL. You used . var img = document.getElementById('element'); when you should have used
Check out this simple & basic slider with Next/Prev buttons. It also supports the autoplay function. It's an image carousel/slider plugin which written in HTML, CSS, and Javascript. Due to its minimal coding, it's lightweight which you can easily use on any kind of website. Above all, the plugin requires nothing except link src of the image. Answer: We often deal with buttons like next and previous in our websites. And when we click to next and we land on the next page or when we click previous we get back to the previous page. The idea behind it is we can use some link to do that. First we create a link where we expect clicks from users. Like we name link Next and we want our user ... Code :- https://github /skcals/javascript_image_sliderIn this video you will learn how to make a image slider using html, css and javascript with next and...
In the image lightbox, there are slide controls so you can easily change the image to next or previous. There are many JavaScript libraries for lightbox but today in this blog I'll show you how to create lightbox without using the JavaScript library or jQuery plugin. Creating Next / previous buttons using Javascript. JavaScript. ulthane. August 30, 2014, 4:25am #1. hello guys, ... to lead to the Next page of images, note that i want only the part iwth the ... // Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt;
Get code examples like"image image using next and previous button in javascript". Write more code and save time using our ready-made code examples. 1. you can declare a global variable. var currentImage = 1; //assuming the 1st image shown is always the first. then, you add two buttons, <button type="button" onclick="showDiv (currentImage - 1)">Previous</button> <button type="button" onclick="showDiv (currentImage + 1)">Next</button>. on your function you update the currentImage with the ... 17/1/2021 · EDIT: I went back and created the following code to only have a single addEventListener to handle both the prev-btn and the next-btn. It moves to the next image on click and when it gets to the first or last image, it correctly either goes to the end or the start.
How to change content with next and previous button? Today, We want to share with you next and previous buttons in javascript with demo .In this post we will show you bootstrap dynamic pagination example, hear for how to implement pagination in html table using javascript? we will give you demo and example for implement.In this post, we will ... To Make Basic Image SlideShow With Previous and Next Button It Takes Only Three Steps:-. Step 1. Make a HTML file and define markups for Image SlideShow. We make a HTML file and save it with a name slideshow.html. Step 2. Make a CSS file and define styling for Image SlideShow. Now we define styling for our Image SlideShow and save the file ... / Next-Previous Image Gallery. Next-Previous Image Gallery. A very simple image gallery. The script is short and includes comments to guide you along the way. <!- Paste this code into an external JavaScript file named: nextPrevious.js -> /* This script and many more are available free online at The JavaScript Source :: http ...
you could even go another way and write a service that passes the current image source and the 'direction' as params to the server and the server just delivers the next or previous image source. then this would be a request per click and then you set the src of the image with the response of your service.
 Creating Next Previous Buttons For Images With Javascript
Creating Next Previous Buttons For Images With Javascript
 How To Disable A Button In Jquery Dialog From A Function
How To Disable A Button In Jquery Dialog From A Function
 Algorithms 101 Pascal S Triangle In Javascript By Joan
Algorithms 101 Pascal S Triangle In Javascript By Joan
 Find And Replace Text And Multi Caret Selection Visual
Find And Replace Text And Multi Caret Selection Visual
Free Gray Arrow Png Download Free Gray Arrow Png Png Images
 C Java Php Programming Source Code Javascript Slideshow
C Java Php Programming Source Code Javascript Slideshow
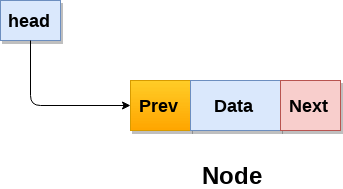
 Data Structures Amp Algorithms In Javascript Circular Linked
Data Structures Amp Algorithms In Javascript Circular Linked
 How To Create Next And Previous Buttons Part 2
How To Create Next And Previous Buttons Part 2
 How To Align Images Side By Side
How To Align Images Side By Side
 Javascript Image Slider With Next And Prev Buttons Html Css And Javascript Slider
Javascript Image Slider With Next And Prev Buttons Html Css And Javascript Slider
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
How To Create A Back Button With Previous View Garden Gnome
 Next Previous Image Gallery Javascriptsource
Next Previous Image Gallery Javascriptsource
 Back Button Code In Html And Javascript To Link History Of
Back Button Code In Html And Javascript To Link History Of
 A Javascript Based Slider Touchslider With 5 Demos
A Javascript Based Slider Touchslider With 5 Demos
:max_bytes(150000):strip_icc()/GettyImages-523565281-25d62922770742d4b07aa659a2f65dca.jpg) The Dollar Sign And Underscore In Javascript
The Dollar Sign And Underscore In Javascript
 Next Previous Preview Slider Navigation Stack Overflow
Next Previous Preview Slider Navigation Stack Overflow
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Jquery Image Slider With Next Button Pakainfo
Jquery Image Slider With Next Button Pakainfo
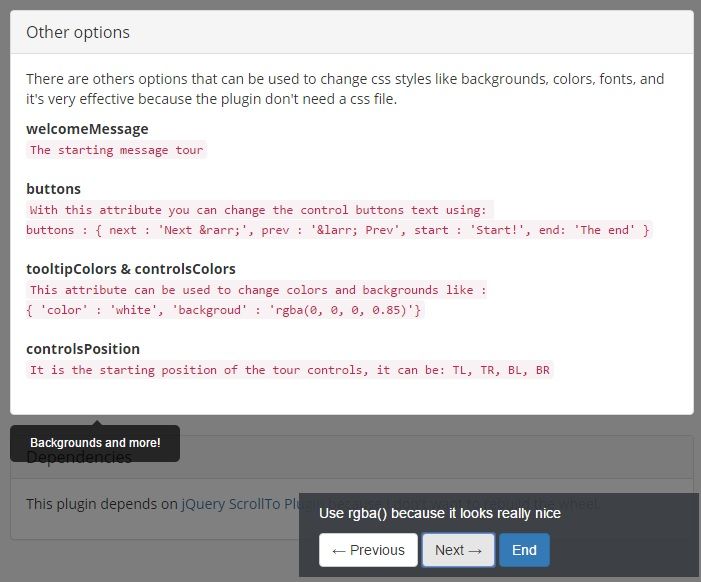
 Top 10 Best Tour Website Guide Javascript And Jquery
Top 10 Best Tour Website Guide Javascript And Jquery

 Jquery Next And Prev Functions Example
Jquery Next And Prev Functions Example





0 Response to "28 Image Next Previous Javascript"
Post a Comment