31 Javascript Hide Element By Id
31/1/2015 · Hide HTML element by id. Ask Question. Asked 11 years, 5 months ago. Active 6 years, 6 months ago. Viewed 136k times. 26. Hopefully there's a quick and dirty way to remove the "Ask Question" (or hide it) from a page where I can only add CSS and Javascript: <div class="nav" style="float: right;"> <ul> <li style="margin-right: 0px;" > <a ... Now when you preview the page you will not see the Div. In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the ...
Nov 22, 2015 - After this you can use the methods with the usual element identifiers like in these examples: document.getElementByTagName('div')[3].hide(); document.getElementById('thing').show(); ... for (const elem of document.querySelectorAll('.element-class-name')) { elem.style.display = 'none'; } ... I recommend Javascript...

Javascript hide element by id. Use addClass () / removeClass () to Hide/Show HTML Elements. The addClass () function helps us to add a class to the existing class list of an element, and removeClass () helps us to remove it. We can use these functions to toggle hide/show by writing a custom class that hides element and then adding and removing it from the class list. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 29/8/2014 · It searches the DOM for the element id (getElementById) and toggles the display state. Here’s the code: [cc lang=”javascript” tab_size=”2″ lines=”40″] function toggleVisibility() {. document.getElementById(“toggleMe”).style.display = “”; if(document.getElementById(“toggleMe”).style.visibility == “hidden” ) {.
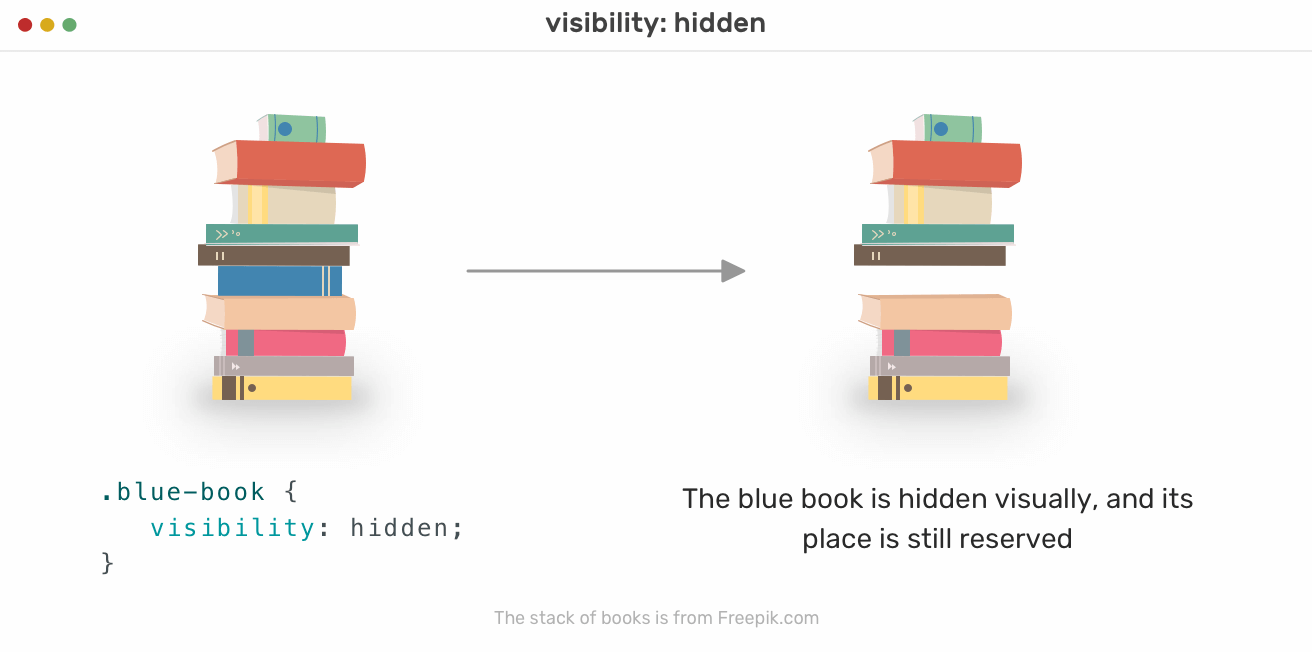
An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions. (version added: 1.4) ... A function to be called for each animated property of each animated element. This function provides an opportunity to modify the Tween ... Hide or show an element Toggle an element's display property for rendering it visible or invisible. Showing and hiding an element can be achieved by toggling its display style: var el = document. querySelect ('div'); JavaScript hide elements In JavaScript, we can hide the elements using the style.display or by using the style.visibility. The visibility property in JavaScript is also used to hide an element. The difference between the style.display and style.visibility is when using visibility: hidden, the tag is not visible, but space is allocated.
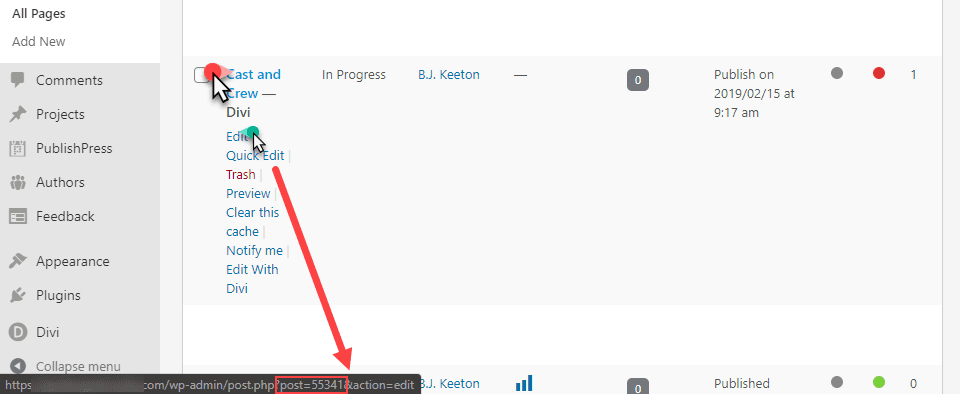
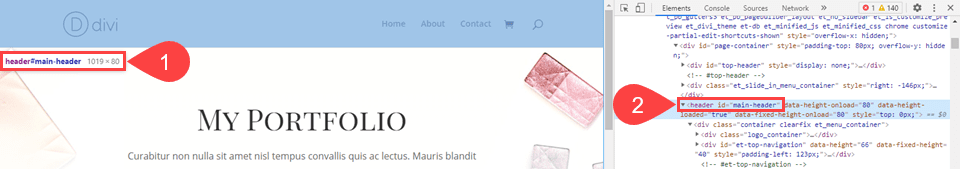
The element ID can be found as follows in Google Chrome: Right-click on the element ; Choose Inspect; Find the element you want to hide, see the screenshot below as an example: An element with an ID: An element without an ID: Once you have the HTML element's ID or tag/class, hide it by adding the following code snippets to the Jira announcement ... A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. May 18, 2020 - Get code examples like "javascript hide div by id" instantly right from your google search results with the Grepper Chrome Extension.
To hide a HTML Element using JavaScript, get reference to this HTML Element, and assign value of "none"to the element.style.displayproperty. In the following example, we will hide the HTML Element with id "myElement"in JavaScript, using element.style.displayproperty. Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Mar 11, 2010 - Hopefully there's a quick and dirty way to remove the "Ask Question" (or hide it) from a page where I can only add CSS and Javascript:
To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property. Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element − To hide an element, first we need to access it inside the JavaScript using the document.getElementById () then set its style.display property to none. To show an element back, we need to set style.display property to block. Similarly, we can also show or hide html elements in JavaScript by using the style.visibility property.
The second line grabs the link element, and instead of changing the style, it changes the address it points to (href), which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. Line 3 grabs the same link element, but now changes the element contents. Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method. Feb 20, 2021 - In this article, you will learn how to hide or show an element in Javascript. Let’s say you have a div element with id 'theDIV'.
Show the element. Hide the element. Note: The document.getElementById() method functions by getting an element whose id matches the supplied string. The style display property, object.style.display functions by returning or setting the display type of an element. There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type. Approach 1: In this approach, getElementsByClassName () selector is used to select elements of specific class. Indexing is used to get the element at respective index. To get the access to the CSS visibility property, We can use DOM style.visibility on the elements to set it to hidden value.
Read this tutorial and learn several CSS, JavaScript and jQuery methods of hiding and showing the element. Also, you can find examples and try them. Introduction to HTML Hide Element. The hidden global attribute in HTML5 is a Boolean attribute. It stipulates that the targeted element is further relevant or not for the HTML document. One such example of using the hidden attribute is that it can be utilized to cover/uncover any particular content present on the HTML web page that is not ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
Feb 27, 2018 - Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an ele ... Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". 28/2/2019 · Use JavaScript style display property to check whether an element is hidden. If the element is invisible, display it, otherwise hide it. var element = document .getElementById ( 'elementID' ); if (element.style.display === "none" ) { element.style.display = "block" ; …
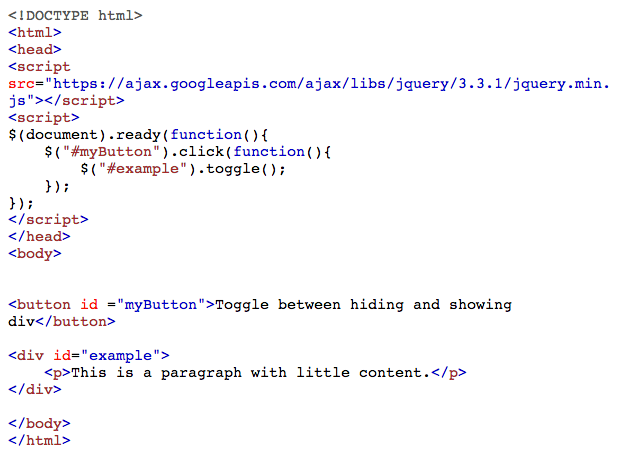
Show/Hide HTML elements using IF/Else. I have developed a custom Visual Force Page that requires me to have two possible paragraph elements. One paragraph is Risks/Issues and the other is Value Measurement. This is dependent on the Percent Complete field of the object. If the Percent Complete is 100, Risks/Issues is hidden else Value ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ».
Hide element javascript by id. Javascript Hide Elements Javatpoint Toggle Class In Javascript Basics Of Javascript Show And Hide Elements Angularjs Hide Element If Element Doesnt Exist Stack Overflow Css Show Hide Div On Click Code Example Get Id Of Clicked Element Using Javascript Jquery Show Hide Not Working Stack Overflow 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector.
Changing display using hide()/show() Javascript: $("#element_to_hide").hide(); // To hide $("#element_to_hide").show(); // To show Pros: Always works. After unhiding, it will return back to using the previous display value. You will always know which state you are swapping to so you: Show / Hide Elements with JavaScript. If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page. This is one of several ways to hide content using CSS. To make the element visible again, you will change this property to: ... However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by ...
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Places It S Tempting To Use Display None But Don T Css
Places It S Tempting To Use Display None But Don T Css
 Hiding Elements On The Web Ahmad Shadeed
Hiding Elements On The Web Ahmad Shadeed
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
 Click A Button To Show Or Hide A Table Stack Overflow
Click A Button To Show Or Hide A Table Stack Overflow
 Angularjs Hide Element If Element Doesnt Exist Stack Overflow
Angularjs Hide Element If Element Doesnt Exist Stack Overflow
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 How To Hide And Show Dom Elements Using Javascript
How To Hide And Show Dom Elements Using Javascript
 Let S Go Native Why You Shouldn T Hide The Native Element In
Let S Go Native Why You Shouldn T Hide The Native Element In
 Show Hide Toggle An Element With Jquery By Scott Brown Medium
Show Hide Toggle An Element With Jquery By Scott Brown Medium
 Hidden Elements In Html Page All Things Selenium And Qa
Hidden Elements In Html Page All Things Selenium And Qa
Show Hide Table Column Using Javascript May 2020
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
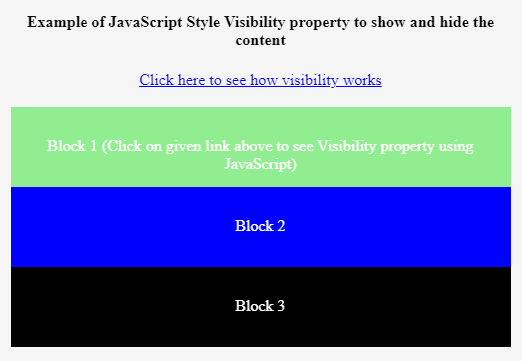
 Javascript Style Visibility Top 3 Examples Of Javascript
Javascript Style Visibility Top 3 Examples Of Javascript
 How To Hide Elements With Css On Your Website Elegant
How To Hide Elements With Css On Your Website Elegant
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Why Yafolding Hide Element So Slow Issue 37 Zenozeng
Why Yafolding Hide Element So Slow Issue 37 Zenozeng
 Jquery How To Hide Rows In Sharepoint 2007 List View Grouped
Jquery How To Hide Rows In Sharepoint 2007 List View Grouped
 Html Show Hide Form Elements Using Javascript Hd
Html Show Hide Form Elements Using Javascript Hd
Javascript Flare For Programmers
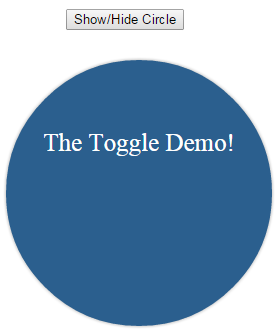
 Jquery Toggle Method To Show Hide Elements With 6 Examples
Jquery Toggle Method To Show Hide Elements With 6 Examples
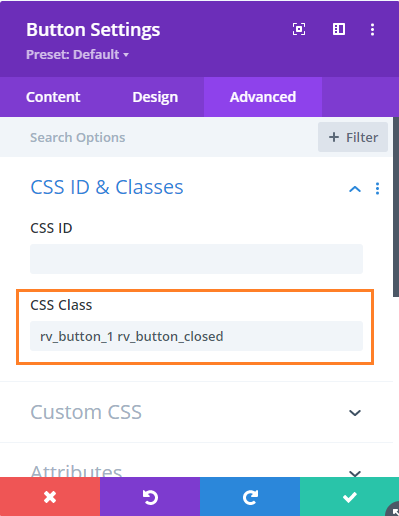
 Reveal A Divi Module Or Row Section When Button Clicked
Reveal A Divi Module Or Row Section When Button Clicked
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
 How To Hide Elements With Css On Your Website Elegant
How To Hide Elements With Css On Your Website Elegant
 How To Hide Elements In Jira Using Css Or Javascript Jira
How To Hide Elements In Jira Using Css Or Javascript Jira
 Js On Click Hide Previous Element And Show Next Code Example
Js On Click Hide Previous Element And Show Next Code Example



0 Response to "31 Javascript Hide Element By Id"
Post a Comment