24 Html Get Javascript Variable
OK, fine. So now how do I get information across pages? Well, you could do it through one page spawning another, then another, then another. That would allow JavaScript variables to be transferred, but that opens a lot of windows. To attempt to solve this little dilemma, I offer this down and dirty JavaScript method. Try this: Global Variables in HTML. JavaScript global variables work in the whole JavaScript environment. From the first line of code, your global JavaScript variable scope begins and extends to the end of the script. Variables in JavaScript become available from the moment they are declared. They stop when the function ends.
 Variable Is Not Defined Sending From Html To Js File
Variable Is Not Defined Sending From Html To Js File
4 May 2015 — You cannot use js variables inside html. To add the content of the javascript variable to the html use innerHTML() or create any html tag, add ...8 answers · Top answer: You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's ...

Html get javascript variable. May 07, 2021 - A guide which explains what JavaScript Variable in Google Tag Manager is and how can you use it in your website tracking stack. Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial ... Try entering the four lines above into your console one by one, and see what the results are. You'll notice that we are using a special operator called typeof — this returns the data type of the variable you type after it. The first time it is called, it should return string, as at that point the myNumber variable contains a string, '500'.Have a look and see what it returns the second time ...
Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Syntax: var < variable-name >; var < variable-name > = < value >; A variable must have a unique name. The following declares a variable. Example: Variable Declaration. Sometimes you wish to use a variable from your .env file in JavaScript. Maybe you want to redirect to your applications URL, or you want to set a debug value for a JavaScript library for example.
Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Learn all about JavaScript variables in detail. Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. 24/6/2021 · Accept Solution Reject Solution. Try this: in html. HTML. Copy Code. <input type="text" id="someInput" name="someInput"></input>. and in javascript. JavaScript. Copy Code.
12/2/2013 · Javascript variable access in HTML. <html> <script> var simpleText = "hello_world"; var finalSplitText = simpleText.split ("_"); var splitText = finalSplitText [0]; </script> <body> <a href = test.html>I need the value of "splitText" variable here</a> </body> </html>. How do I get the value of the variable "splitText" outside the script tags. Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... //You can use an IIFE (Immediately Invoked Function Expression). 6. (() => {. 7. var number ... how to print the value of variable in javascript in html.
How to pass a javascript variable to an html form action tag. Javascript Passing a variable. Passing Data from HTML forms to JavaScript! JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript. Is it possible to access javascript variable in HTML element. 12 Mar 2014 · 3 answersFirst, I think you made a typo : function fun(ReqTextbox) { var queueData = document.getElementById(ResTextbox).value; //some more code }. 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object.
To retrieve the value of a CSS variable within the window, you use getComputedStyle and getPropertyValue: getComputedStyle(document. documentElement).getPropertyValue('--my-variable-name'); // #999999 The computed variable value comes back as a string. Setting a CSS Variable's Value Jun 10, 2021 - There's also a <script> element, ... to both HTML elements in two variables. This little page will allow you to enter a number into the text box, and display different numbers related to it in the paragraph below. Let's add some useful functions to this <script> element. Below the two existing lines of JavaScript, add the following ... How to get value of text box in JavaScript from html Tushar Shuvro - May 1, 2020: Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020
Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ... 28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method
29 Nov 2016 — Use document.write(). ... or you can simply do it using document.write(number); . ... Here is another way it can be done . ... You cannot add ...8 answers · 59 votes: Try This... <html> <head> <script> function myFunction() { var number = "123"; document.getElement ... This is a walkthrough on how to use webpack to insert variables from a file into HTML or JavaScript. No prior knowledge of webpack, node, or git is required to follow along. Nov 28, 2016 - If you want to change the text ... a variable to it using getElementById([id]) to access it ([id] means the id you gave the paragraph). Next, use the innerHTML built-in variable with whatever your variable was called and a '. ... <!DOCTYPE html> <html> <body> <!--\|/id here--> ...
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
6 days ago - In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to display JavaScript variables in a HTML page without document.write . Posted by: admin November 20, 2017 Leave a comment. Questions: I am trying to display some JavaScript variable on my HTML page. I was first using document.write() but it use to overwrite the current page when the function was called. Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row.
JavaScript Radio button validation; JavaScript Date validation in yyyy-mm-dd format; JavaScript name validation; How to get JavaScript variable in a JSP scriplet; Accessing JavaScript variable in JSP and vice-versa; Practice coding by solving problems; Sending form data from one HTML file to another HT... Styling a particular table in CSS To access an HTML element, JavaScript can use the document. ... In JavaScript, the window object is the global scope object, that means that variables, ... Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list ...
Get Query String Parameters with JavaScript Building Resilient Systems on AWS : Learn how to design and implement a resilient, highly available, fault-tolerant infrastructure on AWS. By David Walsh on August 29, 2016 Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. 3/9/2020 · Getting an HTML H1 value to JavaScript variable? Javascript Web Development Object Oriented Programming. To get the value of H1 to JavaScript variable, you can use −. document.getElementById ().innerHTML. Let’s say the following is our H1 heading −. <h1 id="demo"> This is the demo program of JavaScript ........</h1>.
This means if we try just scraping the HTML, the JavaScript won't be executed, and thus, we won't see the tags containing the expiration dates. This brings us to requests_html. Using requests_html to render JavaScript. Now, let's use requests_html to run the JavaScript code in order to render the HTML we're looking for. The type of a variable is determined by the type of the value assigned to it. JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types May 22, 2017 - You cannot use js variables inside html. To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html.
Jul 15, 2021 - This not only made the search work correctly for everybody, it also made it easy to track how many users chose which option. By using the correct HTML construct we managed to get rid of both the JavaScript to switch the form action and the click tracking scripts and made it work for every user ... Variable Object. The Variable object represents an HTML <var> element. Access a Variable Object. You can access a <var> element by using getElementById(): Aug 06, 2016 - I want to inject a whole html page into a "main" page. I succeeded in doing this, but I still need to access variables of the injected page, from within the main page. Here is an example: I have my
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... An example of the code is: <html> // Some HTML <script> var spect = [ ['temper', 'init', []], ['fw\/lib', 'init', [ {staticRoot: '//site /js/'}]], ["cap","dm", [ {"tackmod":"profile","xMod":"timed"}]]]; </script> // More HTML </html>.
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
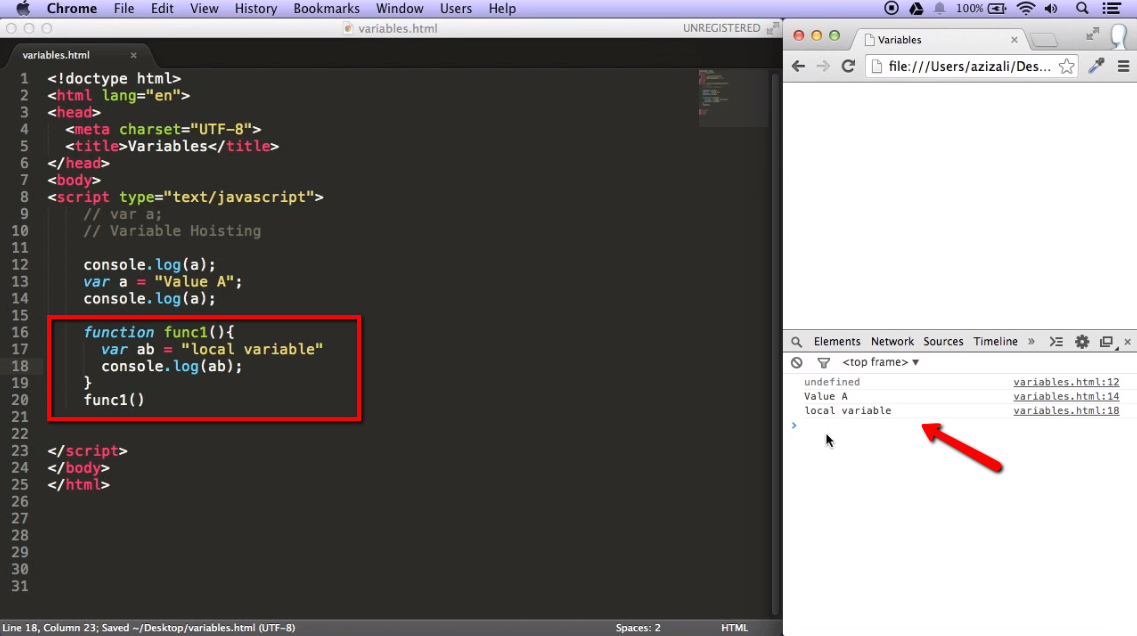
 Variable Hoisting In Javascript Ilovecoding
Variable Hoisting In Javascript Ilovecoding
 Displaying Dynamic Javascript Variables In Guide Bot Dialogue
Displaying Dynamic Javascript Variables In Guide Bot Dialogue
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Quick Learn How To Display Javascript Variable In Html
Quick Learn How To Display Javascript Variable In Html
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
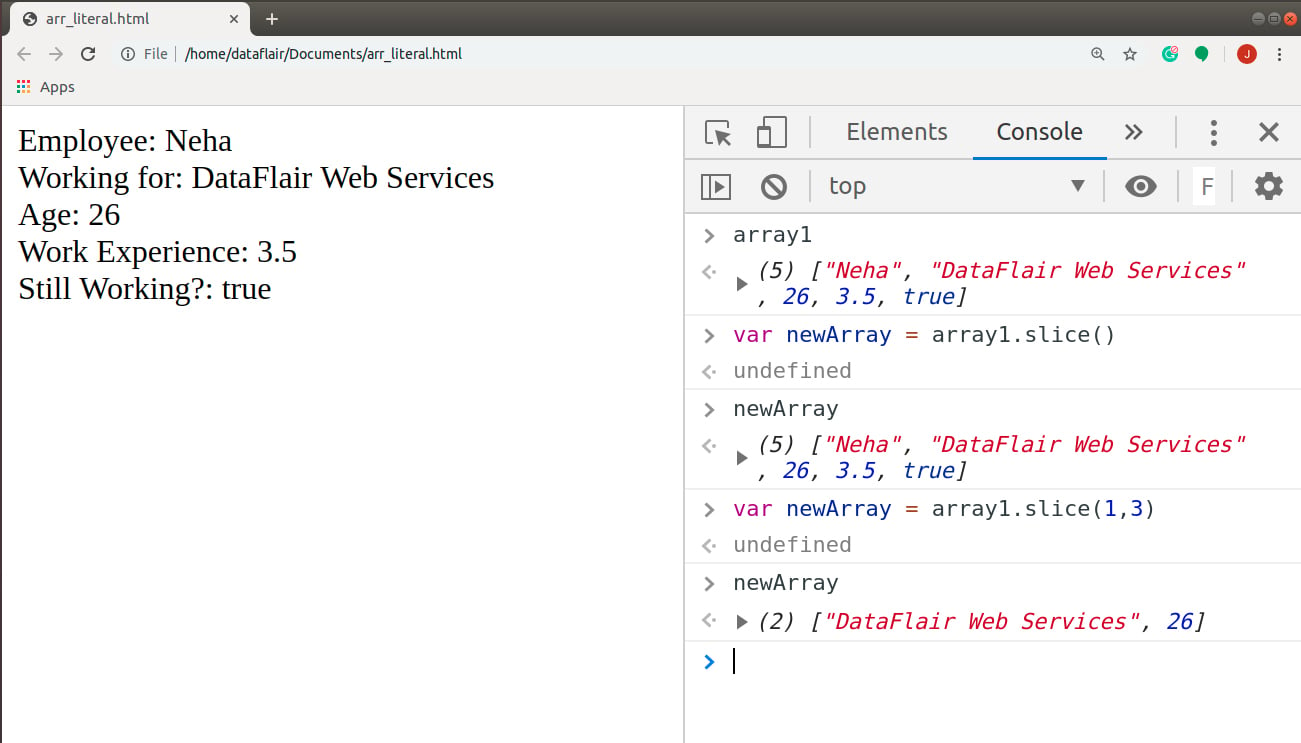
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 How To Use Variables In Html Javascript
How To Use Variables In Html Javascript
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 Javascript Auto Increment Variable Example Code Eyehunts
Javascript Auto Increment Variable Example Code Eyehunts
 How To Pass Javascript Variables To Php Geeksforgeeks
How To Pass Javascript Variables To Php Geeksforgeeks
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Tip Lectora Extensions With Custom Javascript You Can Do It
Tip Lectora Extensions With Custom Javascript You Can Do It
 Access Javascript Variable In Asp Net Codebehind Stack Overflow
Access Javascript Variable In Asp Net Codebehind Stack Overflow
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Quick Learn How To Display Javascript Variable In Html
Quick Learn How To Display Javascript Variable In Html
 Javascript Variables With Examples Dot Net Tutorials
Javascript Variables With Examples Dot Net Tutorials
 How To Loading Objects Using Sharepoint Jsom Incworx
How To Loading Objects Using Sharepoint Jsom Incworx
How To Display Variables In Html That Are Determined By
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
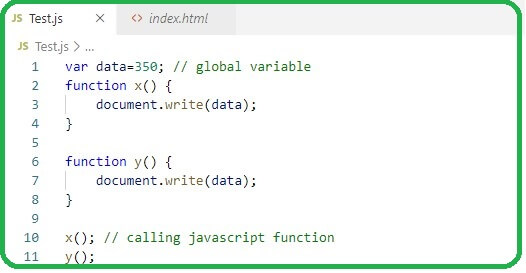
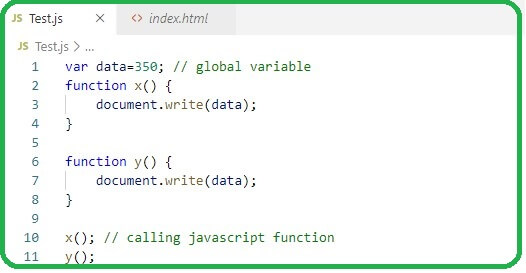
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
Create Javascript Function Variables Within Html Custom Tag
0 Response to "24 Html Get Javascript Variable"
Post a Comment