33 How To Change Image On Mouseover In Javascript
The mouse over image effect uses a tiny bit of JavaScript on two mouse events, onmouseover and onmouseout. The image hover effects are activated as the events fire when the mouse moves over the graphic and then away from the graphic. Firstly two graphics are required for the effect, usually the same image in different colors. Change image on hover javascript How to Create an Image Mouse Rollover with JavaScript, Remove the img tag, and set the width and height of #home (and any other menu item) to the width and height of the images.
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element.
How to change image on mouseover in javascript. 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t... Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ...
Description: In this asp example, we have created three small images using asp image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result. Change image on hover: As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. Change image on hover. On this page. Use CSS to swap images. Use HTML to select images. To swap an image when a user hovers over it, the most common and effective method is to place two images in the same container - making the "rollover" image transparent by default. When the user hovers over the container, the "rollover" image becomes opaque.
@hardy, sorry I just saw your reply now. I'm a bit late, but in this case, to accomplish the mutation of props within the img context, you would need to write a function called src that basically does what @ new-boy-in-web-dev-business is doing inline. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. In this article, I will show you how to use onmouseover and onmouseout in html using JavaScript. Change the image on mouse over/out using Javascript mouse events in html. Mouseover JavaScript example: < script type ="text/javascript"> function mouseOver() { document.getElementById("img").src = "images/Hydrangeas.jpg"; } function mouseOut()
JavaScript Learn JavaScript ... and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an ... Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. Definition and Usage. The hover() method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events.. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events.
This video demonstrates how to create a JavaScript function that changes the z-index of an image that is part of a group of stacked and cascading images.Imag... i have a imagebutton on my aspx page and i want to change this image on mouse over event. i m unable to find mouseover intelligence for asp:ImageButton. how can i do this.. ... Javascript table cell mouseover() i would like to change image on mouseover event of a datalist image. OK, lets build the special link one step at a time. Add a place holder image like this transparent 1x1 pixel png. Notice that we give the place holder img an id and set some style attributes.: Add Javascript to change the place holder image onmouseover: Add Javascript to change back to the place holder image onmouseout:
How to change image on hover with CSS. Topic: HTML / CSS Prev|Next Answer: Use the CSS background-image property. You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.. Let's try out the following example to understand how it basically works: Events mouseover/out and mouseenter/leave have an additional property: relatedTarget. That's the element that we are coming from/to, complementary to target. Events mouseover/out trigger even when we go from the parent element to a child element. The browser assumes that the mouse can be only over one element at one time - the deepest one. Remove the img tag, and set the width and height of #home (and any other menu item) to the width and height of the images. Also, set the content to whatever the alt of the image would be (for accessibility purposes), and then set the text-indent property so it's moved offpage.
When a mouse goes over any of those images, #target 's color changes depending on which image you hovered over. In the JavaScript, there are two functions. The first function, change (), checks the... Within the area, i would like to display an image and some text, overriding a few words with an inline style. i would like the image to change once the mouse is placed over it. and when the mouse is removed from the image the image should revert to the original. below is my html so far.. I know how to do a basic mouseover and how to do a mouseover where the change happens in another location, but how do you go about making two images change with one mouseover? For instance I have ...
How do I display an image on mouse over? I also need to underline the text next to the image on mouse over? On mouseout I have to hide the image and make the text normal again. This is my html fie... In this tutorial, you will learn how to change background image of div on mouseover in javascript. You may encounter a situation where you want to display different image to your website visitors on mouse hover over a particular element. In such situation, you can use image in two ways, one by using img element and another one by using an image as background image of div element. In this video tutorial we will learn how to change image in the img tag on mouseover & mouseout events using JS.Onmouseover event -The onmouseover event occu...
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: Responsive and Mobile Friendly Image Techniques to Improve your Frontend Development Experience. In this blog, I will show you how to use jQuery and HTML5 <map> tag to highlight image areas on mouseover. Step 1: Find an Image. You can use any image that you would like. If you want to follow along, you can use this sample image of our world. jQuery has.mouseover()and.html(). You can tie the mouseover event to a function: Hides the current image. Replaces the current html image with the one you want to toggle.
 How To Change Background Image Of Div On Mouseover In Javascript
How To Change Background Image Of Div On Mouseover In Javascript
 Learn Javascript And Ajax With W3schools Pages 151 200
Learn Javascript And Ajax With W3schools Pages 151 200
 D3 Js Popup Window With Mouseout And Mouseover Stack Overflow
D3 Js Popup Window With Mouseout And Mouseover Stack Overflow
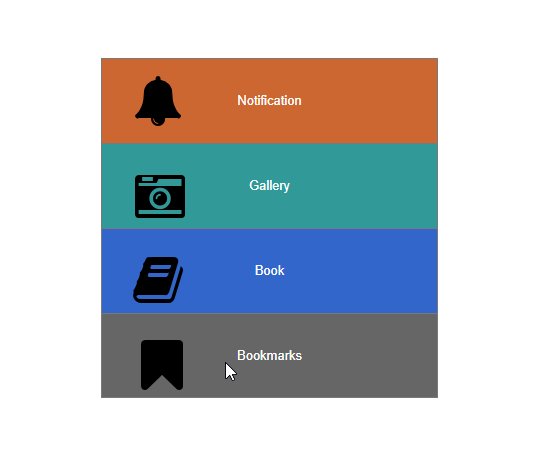
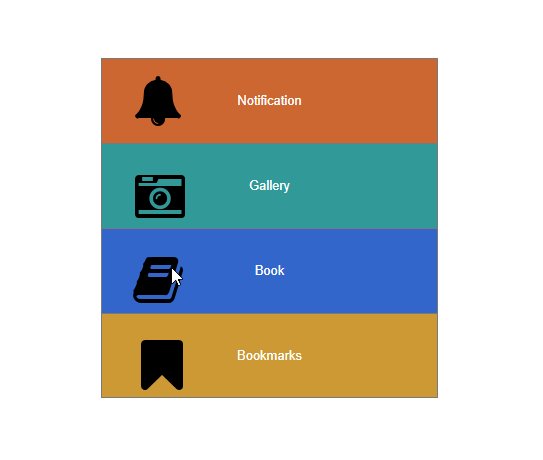
 Js Change The Height Of The Row That Mouse Hovered
Js Change The Height Of The Row That Mouse Hovered
 Mouse Over Icon And Make Change To Other Element Axure Rp 8
Mouse Over Icon And Make Change To Other Element Axure Rp 8
 Making Gooey Image Hover Effects With Three Js Codrops
Making Gooey Image Hover Effects With Three Js Codrops
 Javascript Mouseover Image Onmouseover Javascript
Javascript Mouseover Image Onmouseover Javascript
 The 5 Mouseover Tips With Javascript Coding With Sara
The 5 Mouseover Tips With Javascript Coding With Sara
 Changing Images On Mouseover Using Javascript
Changing Images On Mouseover Using Javascript
 Change Size Of Svg Clipping Mask On Mouseover Stack Overflow
Change Size Of Svg Clipping Mask On Mouseover Stack Overflow
 Change Image Src On Mouseover Using Html Css And Javascript Simple Javascript Image Hover Effects
Change Image Src On Mouseover Using Html Css And Javascript Simple Javascript Image Hover Effects
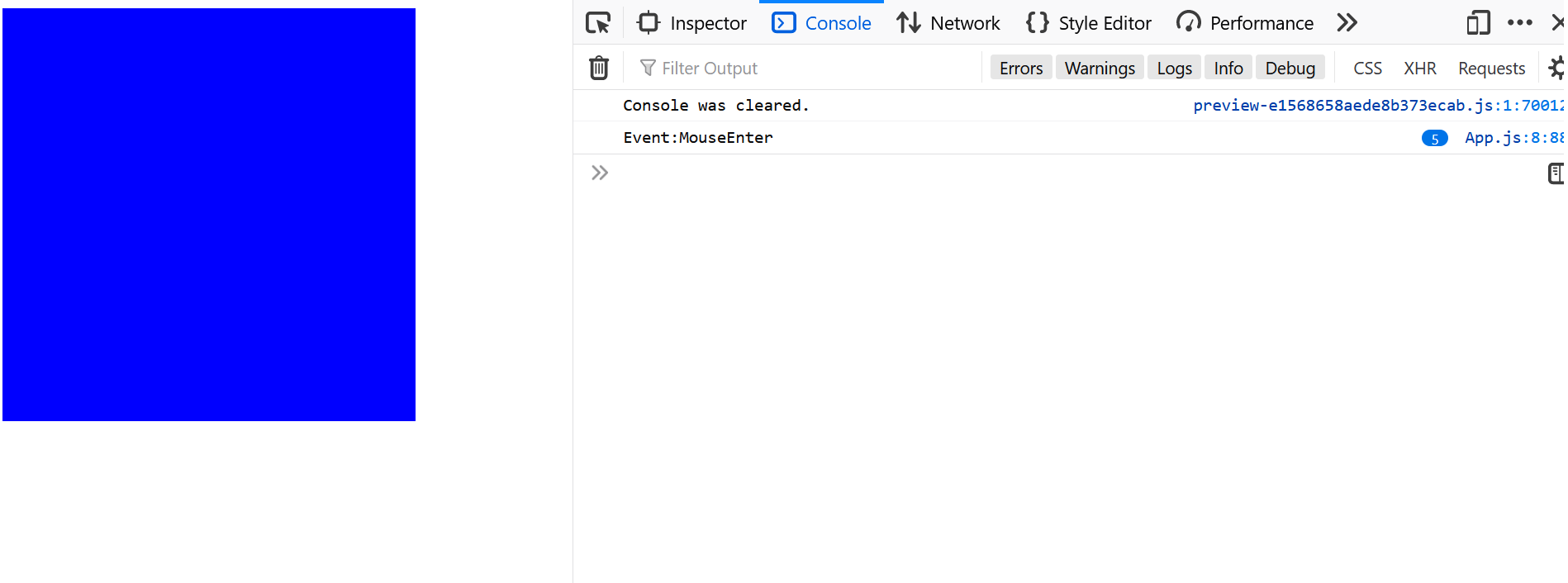
 Difference Between Mouseover Mouseenter And Mousemove Events
Difference Between Mouseover Mouseenter And Mousemove Events
 Make A Light Turn On And Off With Javascript Mvcode
Make A Light Turn On And Off With Javascript Mvcode
 Css Run Javascript When Hover On Image Code Example
Css Run Javascript When Hover On Image Code Example
 Html Change Background Color Using Onmouseover Property
Html Change Background Color Using Onmouseover Property
 D3 Js Mouse Over Effects For Your Scatter Plot By Kj
D3 Js Mouse Over Effects For Your Scatter Plot By Kj
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow
 Onmouseover And Onmouseout In Javascript Example
Onmouseover And Onmouseout In Javascript Example
 Javascript Cursor Property Geeksforgeeks
Javascript Cursor Property Geeksforgeeks
Change Image On Mouseover Javascript In Asp Net
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
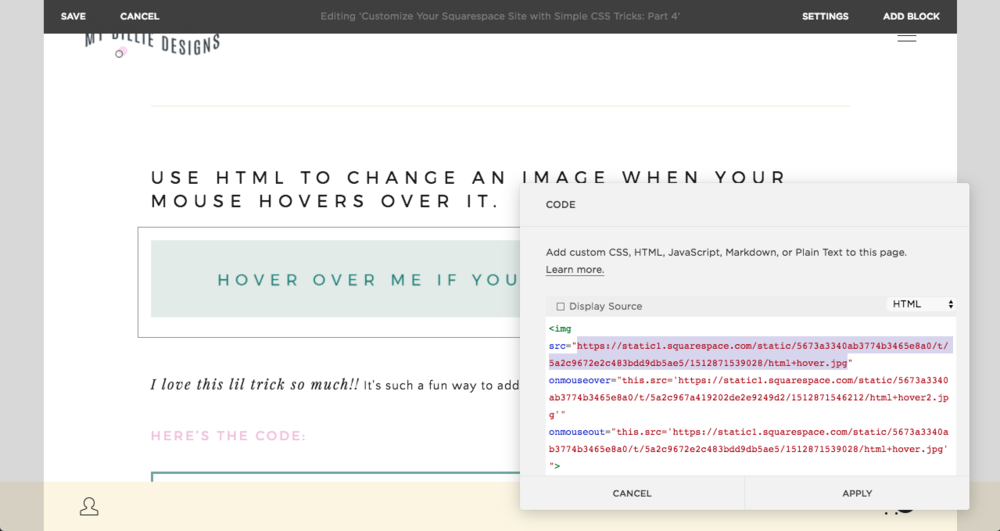
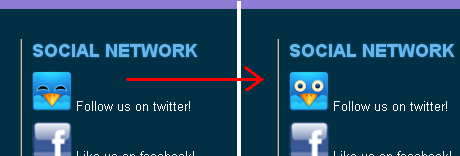
 Squarespace Customization Use Html To Change An Image When
Squarespace Customization Use Html To Change An Image When
 Jquery Change Image On Hover Sitepoint
Jquery Change Image On Hover Sitepoint
 Create A Hover Button In A React App Pluralsight
Create A Hover Button In A React App Pluralsight
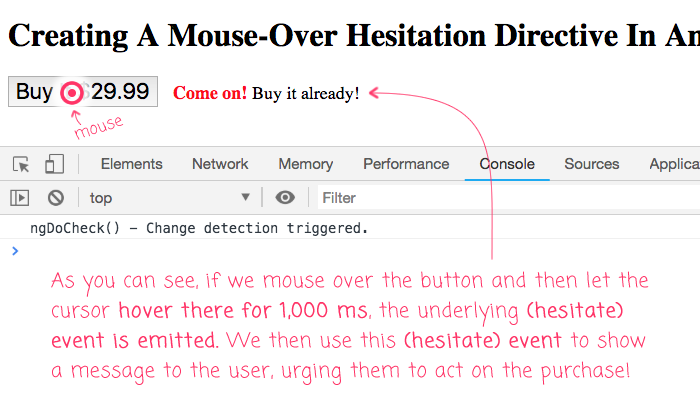
 Creating A Mouse Over Hesitation Directive In Angular 7 1 4
Creating A Mouse Over Hesitation Directive In Angular 7 1 4
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
 Change Background Image When Mouse Over Stack Overflow
Change Background Image When Mouse Over Stack Overflow
Javascript Tutorial Image Swap On Mouse Over And Mouse Out
Use Mouse In Out Action To Trigger The Style Change For Div


0 Response to "33 How To Change Image On Mouseover In Javascript"
Post a Comment