27 Chrome Open Javascript Console
How to Open Google Chrome's JavaScript Console See JavaScript: Tips and Tricks for similar articles. You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1.
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
You can open the Console as a panel or as a tab in the Drawer. # Open the Console panel Press Control + Shift + J or Command + Option + J (Mac). Figure 1.

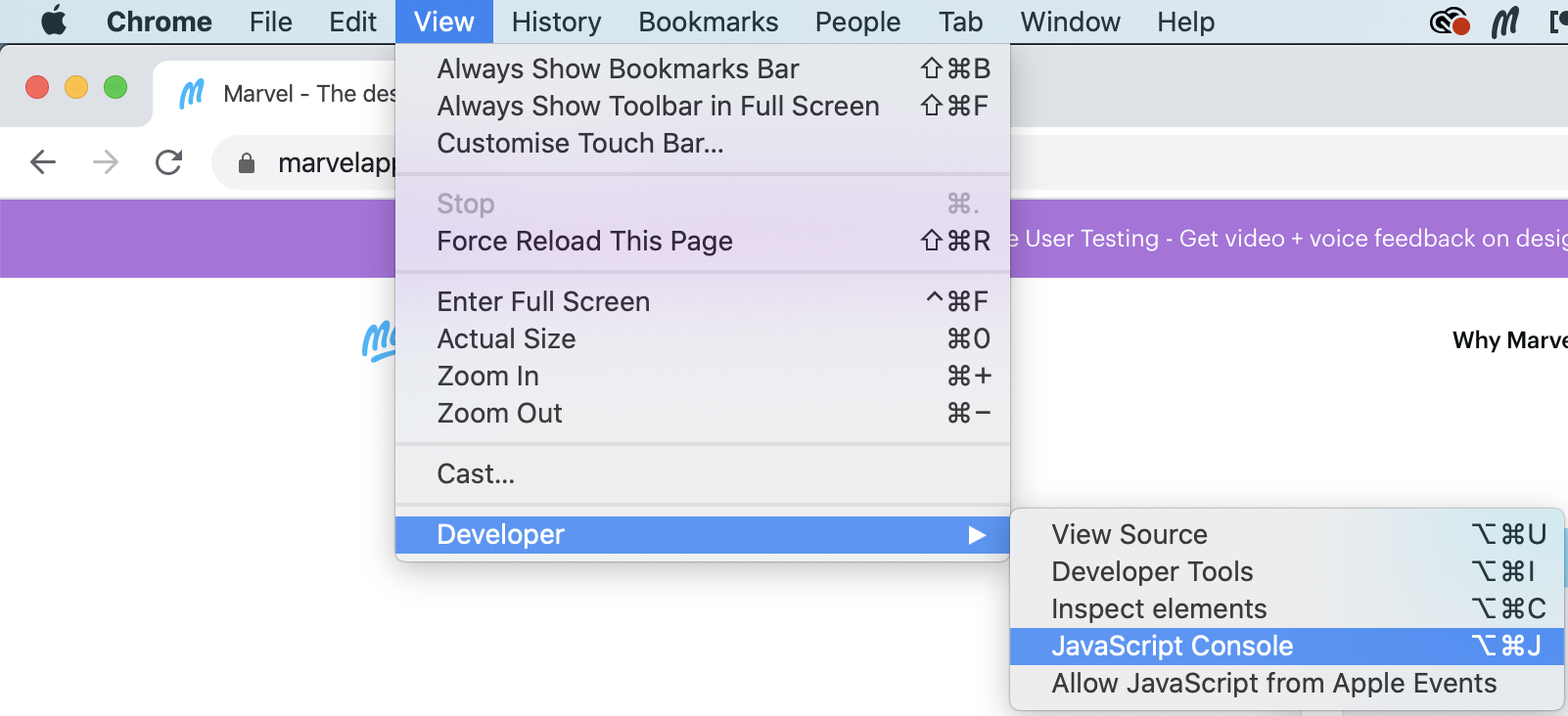
Chrome open javascript console. Chrome. Opening the “Console” panel of Chrome’s DevTools: Windows and Linux: Ctrl + Shift + J. Mac OS: Cmd + Opt + J. Note: In addition to the “Console” panel, there also exists a smaller slide-up console which can be toggled via Esc while any of the other panels is active. Full documentation Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools Open Chrome on your desktop. Paste the following in the URL bar and tap enter. chrome://inspect/#devices. Your Android phone will show up here. Click the Inspect option under the tab you want to view the web console for. A new window will open.
Well, I see this request similar to debugger;, but something that opens console instead of debugger tool. A use case I have is, for coding tools like codepen, openprocessing, to show errors and links for users to check their console: "Hey the code you wrote has a bug, see it in console. Open Console" etc. - msawired Aug 8 '19 at 16:56 A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... 30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. Chrome To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. 24/5/2021 · How to Open JavaScript Console in Google Chrome. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next.
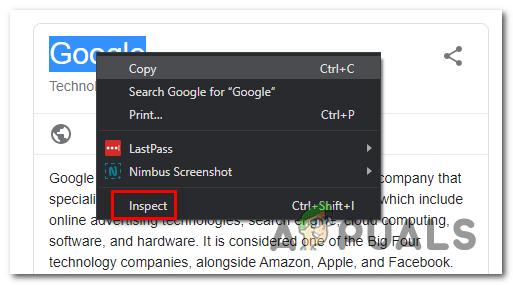
With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. Save Google Chrome Browser's Console File Open the page you're facing troubles with using Google Chrome browser. Press F12, or, open the Developer tools, as shown in the screenshot: Click on the "console" tab, right click on any place in the console content, and choose "Save as", as shown in the next figure. Send the saved file to our support team. 2 - Enable USB Debugging from Developer Options. 3 - On your desktop, open DevTools click on more icon then More Tools > Remote Devices. 4 - Check on Discover USB devices option. 5 - Open chrome on your phone. 6 - Plug your phone via USB, then you will see an authorization popup click OK. 7 - You will be able to see your phone tabs and Inspect ...
# Open the Console panel to view logged messages or run JavaScript Press Command + Option + J (Mac) or Control + Shift + J (Windows, Linux, Chrome OS) to jump straight into the Console panel. See Get Started With The Console. # Open the last panel you had open Mobile Chrome, Firefox and Safari don't have built-in DevTools - instead, the developer is expected to use remote debugging by connecting the mobile device to a PC via USB. Luckily there is a much simpler solution - a cross-browser javascript library painting a DevTools analogon right over the app in whatever browser you use. JavaScript console in the Chrome DevTools is used by developers to debug JavaScript, analyze DOM and HTML errors. As soon as you open the Chrome JavaScript console, you will be introduced to mistakes on the page you are viewing. In this tutorial, we will review the Console panel in detail.
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Directly Entering Code In Chrome JavaScript Console Chrome Has An Interactive JavaScript Interpreter Built Into Its Developer Tools. We May Try JavaScript Statements Casily Without Requring A Entire Project, Ie. HTML Filc, JavaScript File, Etc. Practice: Open A Chrome Window And Open The Chome Developer Tools. On Chrome, there are actually three different ways that will allow you to open the built-in console. Regardless of the Chrome build that you're using, you can use one of these shortcuts to open and close the built-in console: F12 Ctrl + Shift + J (Cmd + Option + J on Mac)
How to open developer console in Chrome. To open dev panel in Google Chrome, you'll need to click the three-dots icon in the upper-right-hand corner of the browser window, click More tools where you'll find Developer Tools in a drop-down list. One more option is to use Chrome dev tools hotkey: F12 (on Windows/Linux), and Option + ⌘ + J ... Press the F12 function key in the Chrome browser to launch the JavaScript debugger and then click "Scripts". Choose the JavaScript file on top and place the breakpoint to the debugger for the JavaScript code. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console.
14/9/2019 · This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below. Google Chrome Console Open Console with CTRL+SHIFT+I Keyboard Shortcut. Alternatively, we can open the Google Console via the Developer Tools keyboard shortcut. We will use CTRL+SHIFT+I in order to open Developer Tools directly where we will click to the Console tab like below. Open Console with CTRL+SHIFT+I Keyboard … CTRL+SHIFT+J will open chrome dev tools, click on Console tab and test away. by the way same is available in Firebug firefox plugin - dbrin Mar 16 '12 at 4:51 The console opens up as a new browser window. To open the Javascript console: Use Ctrl+Shift+J (for Windows / Linux) or Cmd+Opt+J (for Mac) If DevTools is already open, select the Console tab; How to open the Javascript console in Firefox. In Firefox, the console is called the web console and is part of the developer tools. To open the web console:
How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes. Run Javascript. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). The console will either open up within your existing Chrome window, or in a new window.
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
Power Under The Hood Playing With Javascript In The Browser
 Using The Browser Console Wickedlysmart Com
Using The Browser Console Wickedlysmart Com
 Console Features Reference Chrome Developers
Console Features Reference Chrome Developers
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
How To Use Chrome Devtools And The Console Tab To Learn
 How To Open Javascript Console In Google Chrome
How To Open Javascript Console In Google Chrome
 Best Tips For Using Chrome Javascript Console Log
Best Tips For Using Chrome Javascript Console Log
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Debug Node Js In Browser With Real Chrome Developer Tools
Debug Node Js In Browser With Real Chrome Developer Tools
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
 How To Open The Browser Console On Chrome Safari Firefox
How To Open The Browser Console On Chrome Safari Firefox
0 Response to "27 Chrome Open Javascript Console"
Post a Comment