32 Iterate Json Map In Javascript
Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request. Aug 13, 2019 - Among the goodies introduced to JavaScript in ES6, we saw the introduction of Sets and Maps. Unlike ordinary objects and arrays, these are ‘keyed collections’. That means their behaviour is subtly…
 Foreach Javascript Json Object Code Example
Foreach Javascript Json Object Code Example
Note To loop over a object array in JSON formatted string, you need to converts it to JavaScript object (with JSON.parse() or $.parseJSON()) before parse it with jQuery $.each(). See this example - JQuery Loop Over JSON String […]

Iterate json map in javascript. JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. To iterate JSON array, use the JSON.parse (). in JavaScript it's the most easy, just because JSON is native valid JavaScript syntax, can copy a JSON object into a JavaScript source code and assign to a variable, it just works, even no need ...
JSON is a javascript object notation for the format of key and values enclosed in braces. This code works in Javascript as this uses Latest Es6 classes and syntax. How to Convert Map to JSON object examples There are multiple ways we can do this. Convert Map into JSON object using Iterate and Stringify method. First Map_Of_AnswerGroup_childQuestionsGroup_JSON = JSON.serialize(this.Map_Of_AnswerGroup_childQuestionsGroup.isEmpty()); }} 'Map_Of_AnswerGroup_childQuestionsGroup_JSON ' is retruning false after serlization. Could someone help me around this. The main purpose of this is to be able to loop through map elements in javascript and form dynamic mark up. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... 17/8/2021 · 35 Iterate Json Map In Javascript. Written By Joan A Anderson Tuesday, August 17, 2021 Add Comment. Edit. Iterate json map in javascript. Python Iterate Over Json Keys Code Example. Parsing Complex Json In Flutter Parse Different Types Of. Converting A Tree To A List In Javascript. Middleway Optimizing Json Data Processing In Logic App With. Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack:
What this does is, return an array of data where the elements keys are all strings that match the data within the JSON object. For example: let user = { name: kirsty age: nevermind } Would be Object.keys (user) = [name, age]. Looking at the data in githubData, the Object.keys would be all of the items shown inside githubData [0] above. Before clicking the button: After clicking the button: Method 2: Object.entries() map: The Object.entries() method is used to return an array of the object's own enumerable string-keyed property pairs. The returned array is used with the map() method to extract the key and value from the pairs. The key and values from the key-value pair can be extracted by accessing the first and second ... When fetching data from a remote server, the server's response will often be in JSON format. In this quick tip, I'll demonstrate how you can use JavaScript to parse the server's response, so ...
Aug 11, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Aug 10, 2020 - Complete a function that takes in one parameter, an object. Your function should iterate over the object, and log the values to the console. Your function need not return anything. NOTE: DO NOT USE Object.keys, or Object.values in your solution. Mar 07, 2017 - If you forget [ ] in map(([make, type]), you won't receive the desired outcome. – Hasan Sefa Ozalp Mar 22 '20 at 0:49 ... Because you iterate over object keys. To return object in your case you have to use given key to get its value:
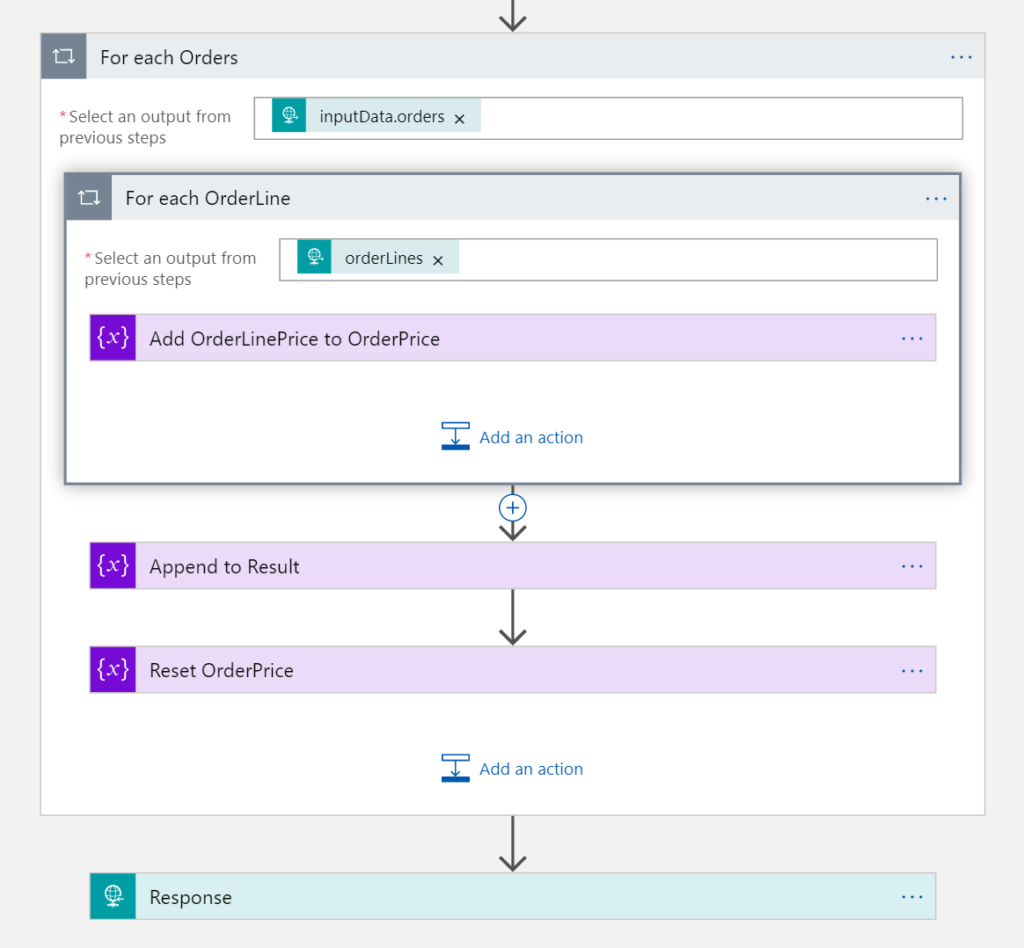
Array.map() The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ... Sep 17, 2019 - I have now managed to get my previous json split by month and into a new JSON with help and guidance from members. I am now stuck on how to loop through it. All of the methods I used on the previous JSON are returning errors. Here is a shortened extract of the json: "Dec '19":[ { ...
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... 3 weeks ago - A protip by steveniseki about jquery and javascript. Aug 16, 2017 - Sometimes you have to handle some type of array (JSONArray, int Array, etc) at client side, i.e. in jsp or html file. And you want to iterate this array
Jul 26, 2021 - The forEach() method executes a provided function once per each key/value pair in the Map object, in insertion order. Oct 24, 2012 - Is it possible to iterate an JSON map object without keys? How to iterate the map by fetching it's keys dynamically? This guide teaches the basics of manipulating data using JavaScript in the browser, or in node.js. Specifically, demonstrating tasks that are geared around preparing data for further analysis and visualization. This guide will demonstrate some basic techniques and how to implement them using ...
6/5/2020 · We’ll go over a few ways JavaScript allows us to “iterate” through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. 2. Map, filter, reduce and reduceRight Methods. Map function iterates for each array element and calls a function for each element to create a new array that contains all the manipulated or changed values. It does not change the original array leaving it intact. The filter method returns a new array with elements who pass the predicate or test mentioned in the callback function. Description. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The loop will iterate over all ...
When dealing with data in a JSON format, there are situations where you want to loop through every possible property. Typically, this is when you have a JSON object containing various information from an endpoint. Let’s say you have an object like so: const json = '{"name": "Tommy", "secondNam How do I loop through or enumerate a JavaScript object?, It can be used to seamlessly iterate over both objects and arrays: answers in here, hasOwnProperty isn't required for my own usage because my json object is Here in 2018, your options for looping through an object's properties are ... Iterating Over JSON With Root Node. Inside your React app, create a data.js file and export the above response as an object. Now you can import this object as a regular JavaScript object as if you were getting it from a backend API. Any JSON property will be accessed by first accessing the root node. Have a look a the following console logs to ...
I'm glad most people are refraining from for...in (with or without checking .hasOwnProperty()) as that's also a bit messy, so other than my answer above, I'm here to say... You can make ordinary object associations iterate! Behaving just like Maps with direct use of the fancy for...of DEMO ... Jul 04, 2018 - I didn’t know they were parsing ... a JSON array. @Pullo explained that they were confused about accessing the property of response to iterate. I admitted that. I was mistaken. ... This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed with JavaScript ... May 22, 2017 - Sign up or log in to customize your list. ... Join Stack Overflow to learn, share knowledge, and build your career. ... Connect and share knowledge within a single location that is structured and easy to search. ... I have an json Object like this.
Below, we loop through the numbers array using the JavaScript map() function. We return To iterate through the arrays in react we need to use map method instead of for loops mostly use in angular and vue apps. Let’s refactor our code by using the map method. Aug 07, 2020 - JSON forEach tutorial shows how to loop over a JSON array in JavaScript. 9/8/2021 · 46 Iterate Json Map In Javascript. Written By Ryan M Collier Monday, August 9, 2021 Add Comment. Edit. Iterate json map in javascript. Solved Getting Json Keys In Flow Power Platform Community. Hacks For Creating Javascript Arrays. Json Content Figma.
In this tutorial, we are going to learn different ways to loop or iterate through an array of objects in JavaScript. First way: ForEach method Let's use es6 provided forEach() method which helps us to iterate over the array of objects: Where it says Begin accessing JSON data here is where we will begin working with the data from map.json, which has been placed in the data variable. Make sure map.json is not a local file URL. See information below. Warning! It's not possible to pull an local JSON file in with XMLHttpRequest.In other words, if the full URL starts with file:// or C:/, it will not connect properly. Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value
2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
 Angular2 Map And Iterate Json Object With Typescript Stack
Angular2 Map And Iterate Json Object With Typescript Stack
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
Question How Can I Transform The Properties Of A Json Object
 Github Beameryhq Json Ditto Declarative Json To Json
Github Beameryhq Json Ditto Declarative Json To Json
 5 Different Ways To Iterate Through A Dart Map Codevscolor
5 Different Ways To Iterate Through A Dart Map Codevscolor
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Parsing Json Files With Golang Tutorialedge Net
Parsing Json Files With Golang Tutorialedge Net
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
Easy Way To Render Reports From Quickbooks Online Api
 Convert Json To Dictionary In Python Geeksforgeeks
Convert Json To Dictionary In Python Geeksforgeeks
 Convert Json And Xml With Liquid Templates Azure Logic Apps
Convert Json And Xml With Liquid Templates Azure Logic Apps
 The Easy Way To Create A Unique Array Of Json Objects In
The Easy Way To Create A Unique Array Of Json Objects In
Need Json Output But It Converted Into Array Questions N8n
 Github Nlohmann Json Json For Modern C
Github Nlohmann Json Json For Modern C
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
Javascript Iterate Json Array Key Value
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make

 Differences Between Javascript Map And Object Dev Community
Differences Between Javascript Map And Object Dev Community
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 Mulesoft Iterate Array Map And Mapobject In Mule4 Mule4
Mulesoft Iterate Array Map And Mapobject In Mule4 Mule4
 When And Why You Should Use A Map Instead Of An Object In
When And Why You Should Use A Map Instead Of An Object In
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Working With Geojson In The Browser Here Developer
Working With Geojson In The Browser Here Developer
 Loop Through Json Object Javascript Code Example
Loop Through Json Object Javascript Code Example
 Json Parsing In Golang Jonathanmh
Json Parsing In Golang Jonathanmh
 Middleway Optimizing Json Data Processing In Logic App With
Middleway Optimizing Json Data Processing In Logic App With
 Golang Maps By Example Callicoder
Golang Maps By Example Callicoder
Looping And Iterating Mapping Beginner Javascript Wes Bos
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
0 Response to "32 Iterate Json Map In Javascript"
Post a Comment