25 Kendo Grid Template Javascript Function
The JavaScript function executed when the cell/row is about to be opened for edit. The result returned will determine whether an editor for the column will be created. ... <kendo:grid-column template="template"> </kendo:grid-column> title java.lang.String. The text that is displayed in the column header cell. If not set the field is used. The Kendo UI library exports an object, kendo, which is a namespace for various other objects and functions. The template function is one of them. The template function compiles hash-based templates into functions that can be evaluated for rendering. It is useful to render complicated bits of HTML from a JSON data source.
 Mvc Kendo Grid With Editable Columns In 3 Steps
Mvc Kendo Grid With Editable Columns In 3 Steps
How to use the function in Kendo Grid Column Template with AngularJS I have a column in a Kendo grid that I want to perform some specific logic for when rendering, and am using Angular. I have the grid columns set up using the k-columns directive. After looking at the documentation, it seemed simple: I could add the t
Kendo grid template javascript function. Kendo Grid Template Javascript Function. Kendo Ui Page 2 Knowledgebase. Kendo Grid Single Button Grid Column Menu To Show Hide Grid. Kendo File Upload Inside Kendo Grid Mvc In 6 Steps. Change The Background Color Of Kendo Ui Grid Row On Load. The Kendo Ui Book. Hi All, I have this code for binding kendo json data to kendo grid but its not working. Please help me out. Here is the code that I was working with. Template Syntax. The Kendo UI Templates use a simple templating syntax called hash templates. With this syntax, the # (hash) sign is used to mark areas in a template that should be replaced by data when the template is executed. The # character is also used to signify the beginning and end of custom JavaScript code inside the template.. Kendo UI does not provide helper syntax for loops.
How to call the update function,, in my output i click edit means it will go update function,, how to call update command in kendo inline. int UserIdSession = Convert.ToInt32 (HttpContext.Current.Session ["UserId"].ToString ()); How can I use JavaScript functions in client column templates? The Kendo UI Template has an implicit parameter called data. Use it as the argument of the JavaScript function. The following example demonstrates how to use a JavaScript function in the ClientTemplate. var grid = $(" #grid"). data (" kendoGrid"); // hide by column name grid.hideColumn(" id"); // hide column by index grid.hideColumn(2); Creating template column in Kendo Grid. In action column, I don't want to show any data but want to show a link; when user clicks on it, then he will be navigated to another page but for making link; I may need another columns value.
The refresh method will render your grid again, that means your functions weather is a template or an attribute function ( and again, that does not work at all for me) will run and apply the correct sytles, or classes in this case. detailTemplate String|Function. The template which renders the detail rows. Check Detail Template for a live demo. The detail template content cannot be wider than the total width of all master columns, unless the detail template is scrollable. Example - specify detail template as a function So for that we have use Html kendo grid function of Kendo UI javascript in our view and pass the model data in Grid function. Also give the required value parameter Like Name, Columns that we have to bind in grid with specific title or client template with particular url and parameter.
I am trying to replace those newline characters with line break tags. To do this, I have created a javascript function that I am wanting to call from a column template. The grid uses server binding. I cannot seem to find the correct syntax to make a javascript call from within the template. 14/4/2021 · Kendo grid template javascript function. To export the template content to Excel, handle the excelExport event of the Kendo UI Grid for Angular and modify the created workbook so that the data for the detail Grids is integrated in the exported document If a String value is assigned to the toolbar configuration option, it will be treated as a single ... Bind data to Kendo Grid by using AJAX Read action method. Change the datasource on change event of any HTML controls. Normally, a developer can bind the data to Grid by using AJAX Read method. This read method is ActionResult method in MVC which will return JSON DataSourceResult & direclty bind the data to Grid.
columns.template String|Function. The template which renders the column content. The grid renders table rows (<tr>) which represent the data source items. Each table row consists of table cells (<td>) which represent the grid columns. By default the HTML-encoded value of the field is displayed in the column. Use the template to customize the way the column displays its value. In a single javascript file I have the following kendo grid option. How I can call the javascript function inside this rowTemplate? I have referred few telerik forums, but as for as I searched none is matching my condition (My poor research :( I am completely got stuck here..) Any suggestion would The templates are defined via script tags with ids associated with rendered html table row elements in the grid. Note that the row and altrow templates are instantiated by calling the kendo.template method and assigning the returned value to the rowTemplate and altRowTemplate attributes of the grid instance.
HOW TO PASS VALUE TO JAVASCRIPT FUNCTION ON GRID USING CLIENTTEMPLATE USING HTML5 ? - DecatechLabs. Tech. 14/12/2014 · If you give the row a field named name, this will be the property of the object you reference: $ ("#grid").kendoGrid ( { columns: [ { field: "name", title: "Name", template: function (data) { return data.name + "has my respect." } }], dataSource: [ { name: "Jane Doe" }, { name: "John Doe" } ] }); 1/10/2013 · A template is a JavaScript function. Its only argument is the data which the template should work with: var template = kendo.template("<strong>#= name #</strong>"); var templateData = { name: "John Doe" } ; var html = template(templateData); console.log(html); //outputs "<strong>John Doe</strong>"
This is a no-brainer with the Kendo UI grid since it has support for the mostly used aggregate functions. All you need to do is specify the pertinent aggregate function name via the columns->aggregates , groupFooterTemplate, groupHeaderColumnTemplate or footerTemplate attributes of the grid, and the group and aggregate fields of its data source ... Is it possible to put in the ClientTemplate of Kendo grid a javascript statement? I would like to calculate some data on the client and then to put the result in the row. I tried this: columns.B... Kendo UI templates and MVVM data-binding tooling enable a developer to build very modern and maintainable projects. Kendo UI is mostly known for their intuitive and customizable widget library. However, using these widgets should not come at the expense of more modern code management techniques such as MVVM data-binding and templates.
47 Kendo Grid Column Template Javascript Function. Written By Ryan M Collier Wednesday, August 11, 2021 Add Comment. Edit. Kendo grid column template javascript function. Kendo Ui Quick Guide To Grids. Kendo Grid Excel Export With Nested Detail Child Grids In. Grid Row Different Editor Base On Column Value In Kendo Ui. 26/12/2017 · Using Kendo UI templates in grids. Now we have a functionally Kendo UI grid and we can start to apply templates to the columns. Hash literals. We add the attribute template to a column to define the template to be used. Also we will use hashtags to do the following: Render the values in the template; Execute JavaScript code in our template. toolbar String|Function|Array. If a String value is assigned to the toolbar configuration option, it will be treated as a single string template for the whole grid Toolbar, and the string value will be passed as an argument to a kendo.template() function.. If a Function value is assigned (it may be a kendo.template() function call or a generic function reference), then the return value of the ...
The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. All you have to do to enable data editing capabilities for the widget is to: If you want to enable new records insertion, you can do that by enabling the relevant option in the grid toolbar. grid.select() returns details if you select any row in the grid. Since you are using the link click event you need to first fetch all the record from kendoGrid dataSource and by checking the condition get the details from the selected row. Check this example. Now please take its reference and correct your code. HTML I would like to add a custom column to this grid and i tried the template method as in the code below but the code does not even compile and i get thrown an ... Custom Columns Inside Kendo Grid To Trigger a Javascript Function in Kendo UI for jQuery | Telerik Forums
Kendo Grid Editable Column With Dropdown Codeproject
 Kendo Grid Dynamic Edit Stack Overflow
Kendo Grid Dynamic Edit Stack Overflow
Kendo Ui Paging And Accessing The Filtered Results In
 Automate Telerik Kendo Grid Webdriver Javascript
Automate Telerik Kendo Grid Webdriver Javascript
 How Do I Display Kendo Grid Inside Kendo Grid Cell Stack
How Do I Display Kendo Grid Inside Kendo Grid Cell Stack
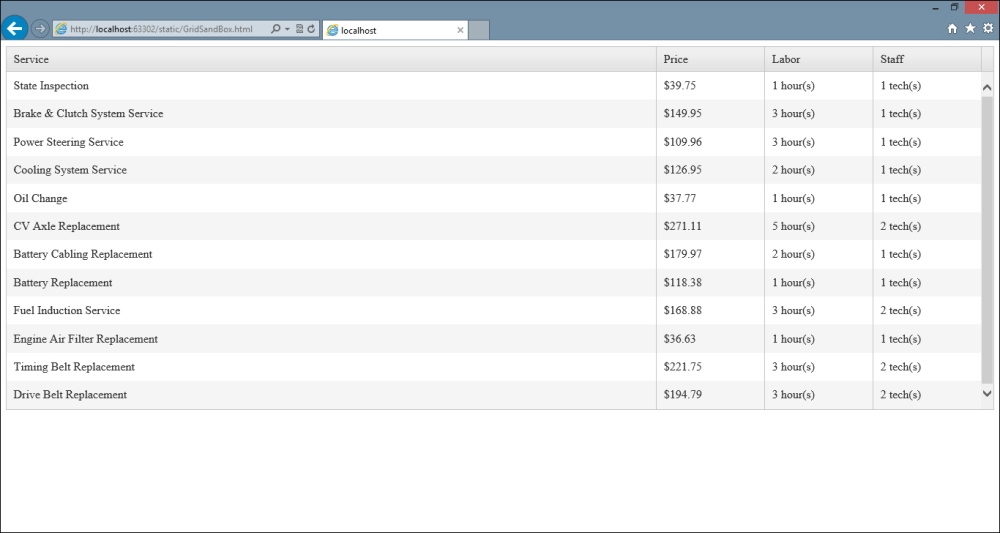
 Page Layout Learning Kendo Ui Web Development
Page Layout Learning Kendo Ui Web Development
Wrappers Getting Started Grid Php At Master Telerik
 Kendo Ui Web Development Toolkit Lands From Progress App
Kendo Ui Web Development Toolkit Lands From Progress App

 Kendo Ui Core Javascript Grid Server Paging Server Sorting
Kendo Ui Core Javascript Grid Server Paging Server Sorting
 Learn Kendo Grid Integration Using Jquery
Learn Kendo Grid Integration Using Jquery
 Kendo Ui Grid Tutorial Using Node Js Amp Mongodb By Toni M
Kendo Ui Grid Tutorial Using Node Js Amp Mongodb By Toni M
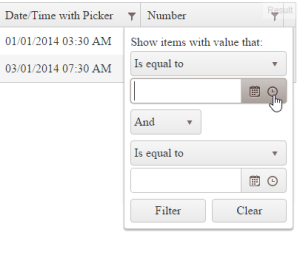
 Adding A Timepicker To Kendo Ui Grid Date Columns By
Adding A Timepicker To Kendo Ui Grid Date Columns By
Kendo Ui Builder By Progress Using Kendo Ui Designer
An Example To Use Kendo Grid Codeproject
 Telerik Open Sources Most Of Its Kendo Ui Html5 Framework
Telerik Open Sources Most Of Its Kendo Ui Html5 Framework
 Custom Templates And Kendo Editor Inline Mode Sharepoint
Custom Templates And Kendo Editor Inline Mode Sharepoint
 Dynamically Changing Cell Data Behavior Within A Kendo Grid
Dynamically Changing Cell Data Behavior Within A Kendo Grid
Knowledge How To Build Up A Jsdo Filter In A Kendo Ui Grid
 Kendo Ui Grid Export To Excel Customization Ta Digital Labs
Kendo Ui Grid Export To Excel Customization Ta Digital Labs
 Kendo Ui Parse Preprocessing Data The Blog Of Colin Mackay
Kendo Ui Parse Preprocessing Data The Blog Of Colin Mackay
 Creating A Drop Down List Inside A Kendo Ui Grid Credera
Creating A Drop Down List Inside A Kendo Ui Grid Credera


0 Response to "25 Kendo Grid Template Javascript Function"
Post a Comment