28 Es6 Reuse Javascript Code Using Import
JavaScript 算法和数据结构. ES6. 通过 import 复用 JavaScript 代码. import 可以导入文件或模块的一部分。 在之前的课程里,例子从 math_functions.js 文件里导出了 add。 下面看一下如何在其它文件导入它: JavaScript Algorithms and Data Structures ES6. Reuse JavaScript Code Using import. import allows you to choose which parts of a file or module to load. In the previous lesson, the examples exported add from the math_functions.js file. Here's how you can import it to use in another file:
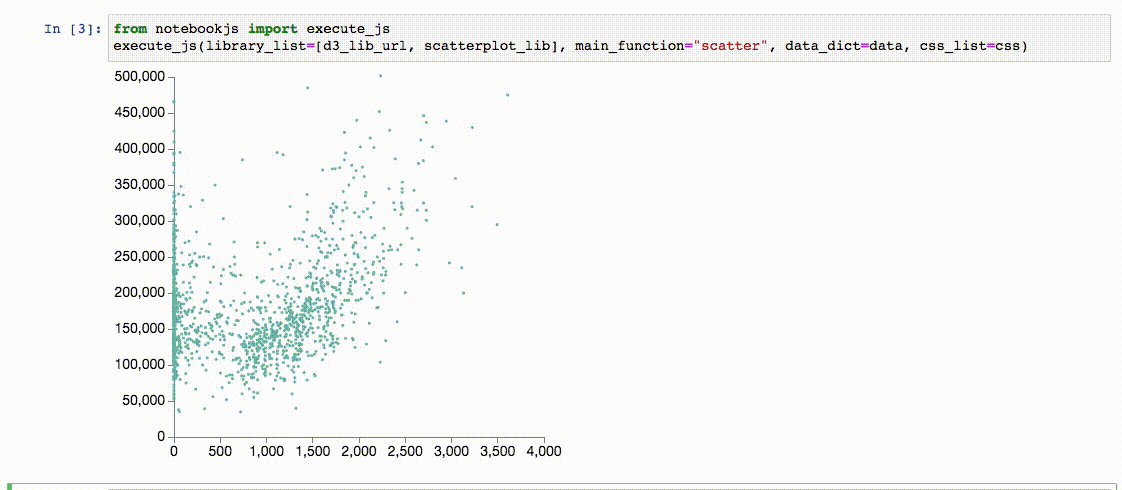
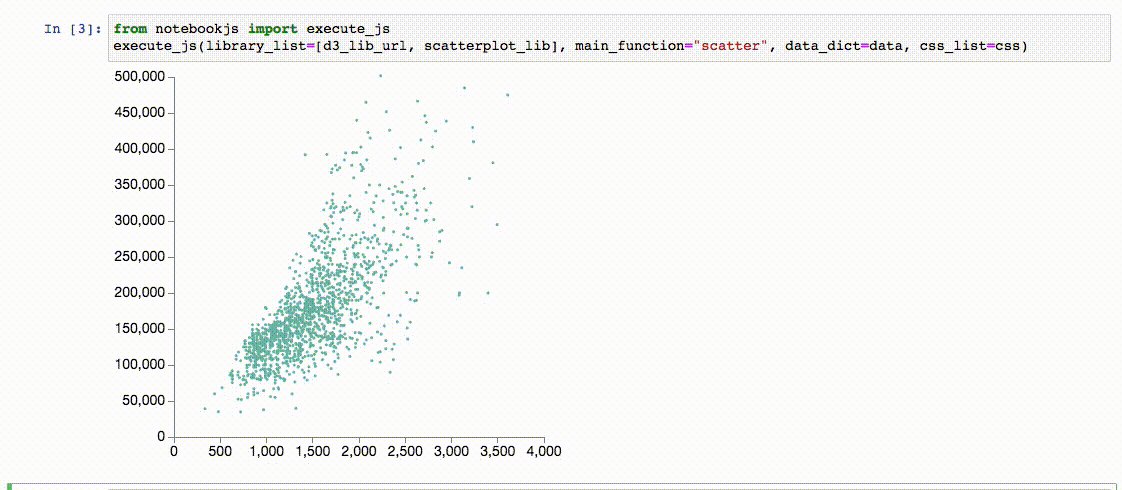
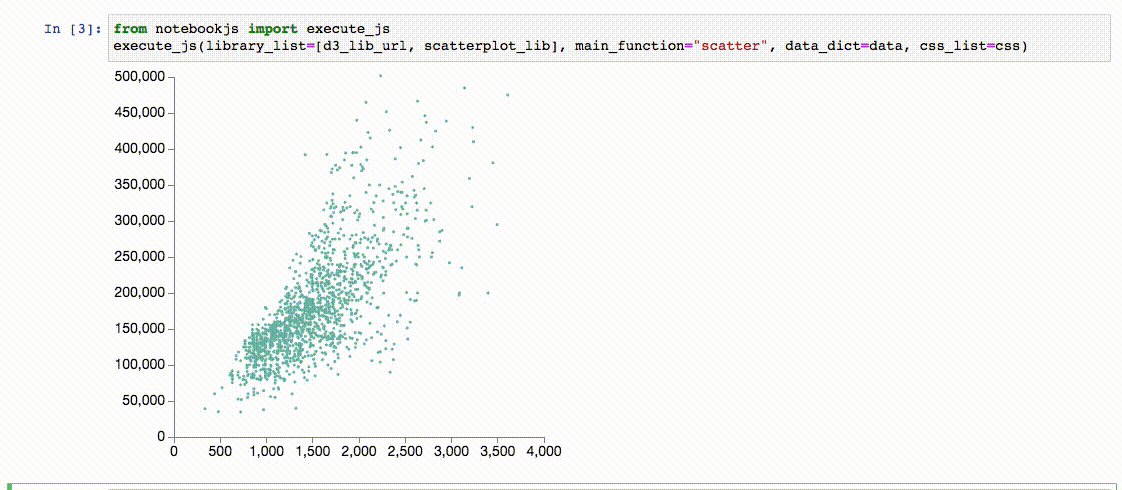
 Introducing Notebookjs Seamless Integration Between Python
Introducing Notebookjs Seamless Integration Between Python
1/6/2021 · import { uppercaseString, lowercaseString } from './string_function.js'; // Only change code above this line uppercaseString("hello"); lowercaseString("WORLD!"); Your browser information: User Agent is: Mozilla/5.0 (Linux; Android 9; LM-X420) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.127 Mobile Safari/537.36 .

Es6 reuse javascript code using import. The ES6 is a JavaScript standard. With the help of ES6, we can create modules in JavaScript. In a module, there can be classes, functions, variables, and objects as well. To make all these available in another file, we can use export and import. The export and import are the keywords used for exporting and importing one or more members in a module. 23/6/2020 · lib1.js is an es6 module. export function greet () { console.log ('Hello from Greet'); } In main.js call greet (). VsCode auto import will add an import for. const { greet } = require ('./lib1'); ...instead of. import { greet } from './lib1'; jsconfig.json. 22/11/2019 · In this JavaScript ES6 tutorial we reuse JavaScript code using import. This is one part of a multi-part series where I attempt to go in depth on a collection...
A separate browser specification defines a dynamic ES6 module loader loader for the browser, window.System, as well as a tag for using modules. This polyfill implements the Loader and Module globals, exactly as specified in the 2013-12-02 ES6 Module Specification Draft and the System browser loader exactly as suggested in the sample implementation. Basically the import and export syntax is used everywhere where we write JavaScript and then transcompile and bundle it to "old-school" javascript. But the time when it can only be used in conjunction with compilers like Babel is over. Meanwhile Node.js also supports the so-called ES6 modules, and in the browser we can use them if we want to. These kinds of modules are harder to understand and reuse as doing so might cause a ripple effect where a local change to one module has global effects. If you don't need to call the callback function at import time, you shouldn't give you many problems though. That being said, this would be the code to achieve what you want with a function ...
In ES6, the user can use this feature with a specific syntax. Template Literals Template literals feature allows the user to change variables into strings. Template strings are lets you use a tag for auto-escaping SQL strings. Sugar Syntax The new ES6 has simplified the syntax, making it more readable and easily understandable. ES6: Reuse JavaScript Code Using import. import {uppercaseString, lowercaseString} from './string_functions.js'; // Only change code above this line uppercaseString ("hello"); lowercaseString ("WORLD!"); ES6: Use * to Import Everything from a File This allows us to reuse the sum function elsewhere in the project, but in order to do so we need to import the function first. Using import Back at the top of the app.js file, there area few ...
JavaScript modules can help us achieve key programming best practices including code reuse, separation of concerns, encapsulation, and more. As modern browsers now support JavaScript modules through the addition of type="module" to our scripts, we can leverage import and export to build ES6 modules today. Additional Resources. Import and Export ... 23/1/2020 · Here are the simplified steps for how to enable ES6 in Node.js. I’ll also include the repo so you can copy and inspect the whole code. Make a new project using express your-project-name terminal command. Move the bin/, routes/ and app into a new folder called src/ , and convert the code into ES6. Reusable code is written in a file called module with additional (simple) export syntax. When we reuse this code, we import the module with its name and file path. There are currently 2 ways that you can package and reuse code: Node 13 and up (to use this feature, you need to add "type": "module" to your package.json file) CommonJS and ES ...
8/2/2021 · Introduction to ES6 import: The import statement is used to import modules that are exported by some other module. A module is a file that contains a piece of reusable code. The import modules are in strict mode whether it is declared or not. Syntax of import: import name from 'module-name' Importing can be done in various ways: So in order to make JavaScript more modular, clean, and maintainable; ES6 introduced a way to easily share code among JavaScript files. We can achieve that by using JavaScript Modules which helps to export parts of a file for use in one or more other files, with the ability to import the parts of your code to any other files. With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Angular 2 makes heavy use of ES6 modules, so the syntax ...
The standard import syntax is static and will always result in all code in the imported module being evaluated at load time. In situations where you wish to load a module conditionally or on demand, you can use a dynamic import instead. The following are some reasons why you might need to use dynamic import: Code language: JavaScript (javascript) After the first import statement, the cal.js module is executed and loaded into the memory, and it is reused whenever it is referenced by the subsequent import statement. Limitation of import and export statements. Note that you must use the import or export statement outside other statements Reuse JavaScript Code Using import: Let's say you want to import the add function that we just exported to another JavaScript file called: (math_functions.js). You can do that with the example ...
Some websites are built almost entirely with this amazing language. In order to make JavaScript more modular, clean, and maintainable, ES6 introduced a way to easily share code among JavaScript files. This involves using modules to export parts of a file for use in one or more other files and import the parts you need, where you need them. Javascript has no support modules in previous versions of ES6. Es6 introduced modules to organize and reuse code in various parts of applications Es6 modules are basically a javascript code which contains variables, functions which will be declared in the javascript file. These can not be used outside unless the module is declared to exported use. 16/7/2021 · 35 Es6 Reuse Javascript Code Using Import. Written By. Ryan M Collier. Friday, July 16, 2021Add Comment Edit. Es6 reuse javascript code using import. Understanding Javascript Modules Import And Export Syntax. How To Modularize Javascript Code Codesource Io. Understanding Modules And Import And Export Statements In.
Approach 2 does not work because accoring to MDN:. import '/modules/my-module.js'; Is how you import a module for Import a module for its side effects only. Import an entire module for side effects only, without importing anything. This runs the module's global code, but doesn't actually import any values. I have reset the production branches at 92dfb30 (one commit before the offending commit in discussion) and pushed out deployments which should be ready within the hour soon 🙏🏽 .. Nice work pin pointing the commit @RandellDawson. I had my concerns with client breaking somewhere despite our best efforts testing this, @ojeytonwilliams IMHO I think we should rollback parts of the PR and ... Code reuse is important for writing the reusing as much as possible from existing code Especially if it's good, tested, maintainable, extensible, and documented code. To share code between components, create an ES6 module and use the standard export statement to export the functionality that your module exposes. Your module can use the standard import…
Viewed 187 times. 0. I am experimenting with JavaScript ES6 import and export and wanted to achieve the following: Use the import / export style of including JavaScript files. Import a class file and create an instance. Import a class file that extends another class. Expose functions to the index.html scope - call from an inline onclick event. ECMAScript modules are the official standard format to package JavaScript code for reuse in the future. Es6 modules now have full support in Node.js 12 and above so it's time to start using them. JavaScript developers and node libraries have typically used commonjs for modules up to now. Using TypeScript modules, we can import and export classes, type aliases, var, let, const, and other symbols. Renaming with import. A very common concept in ES6 modules is renaming import. In TypeScript, it is possible to rename the exposed piece of code upon import using the following syntax:
In this article, we'll create a simple dashboard using ES6 modules, and then present optimization techniques for improving the folder structure and ease write less code. Let's see dive into why ES6 modules are important, and how to effectively apply it. JavaScript has had modules for a long time. However, they were implemented via libraries ...
 Use Es6 Javascript Syntax Require Import Etc In Your
Use Es6 Javascript Syntax Require Import Etc In Your
 How To Modularize Javascript Code Codesource Io
How To Modularize Javascript Code Codesource Io
 Automated Refactoring Of Legacy Javascript Code To Es6
Automated Refactoring Of Legacy Javascript Code To Es6
 Automated Refactoring Of Legacy Javascript Code To Es6
Automated Refactoring Of Legacy Javascript Code To Es6
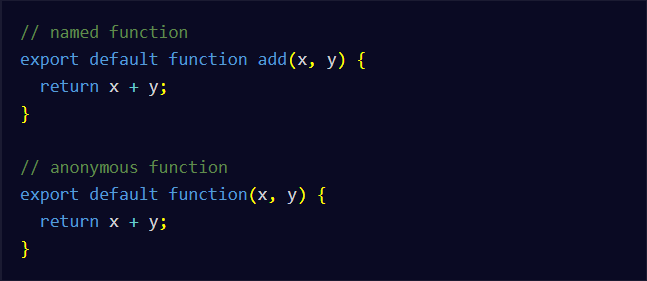
 What Does Export Default Do In Jsx Stack Overflow
What Does Export Default Do In Jsx Stack Overflow
 Understanding Es6 Modules Import Export Syntax In Javascript
Understanding Es6 Modules Import Export Syntax In Javascript
 Native Ecmascript Modules Dynamic Import
Native Ecmascript Modules Dynamic Import
 Understanding Javascript Modules Import And Export Syntax
Understanding Javascript Modules Import And Export Syntax

 Es6 Reuse Javascript Code Using Import Youtube
Es6 Reuse Javascript Code Using Import Youtube
 Javascript Es6 Write Less Do More Noon
Javascript Es6 Write Less Do More Noon
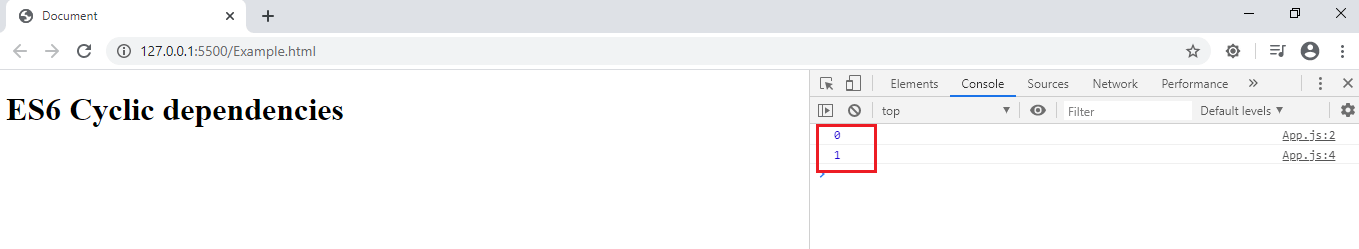
 Freecodecamp Javascript Console Not Responding Appropriately
Freecodecamp Javascript Console Not Responding Appropriately
 How To Use An Es6 Import In Node Js Geeksforgeeks
How To Use An Es6 Import In Node Js Geeksforgeeks
Understanding Javascript Modules Import And Export Syntax
 How To Use Reduce In Javascript Code Example
How To Use Reduce In Javascript Code Example
 Understanding Javascript Modules Import And Export Syntax
Understanding Javascript Modules Import And Export Syntax
Javascript Module Package And Reuse Code Sesv Tutorial
 Babel And Webpack For Compiling And Bundling Javascript Es6
Babel And Webpack For Compiling And Bundling Javascript Es6
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Javascript Modules Export Import Syntax Es6
Javascript Modules Export Import Syntax Es6
 Node Module Export Multiple Functions Code Example
Node Module Export Multiple Functions Code Example
 Understanding Javascript Modules Import And Export Syntax
Understanding Javascript Modules Import And Export Syntax
 The Complete Javascript Handbook Javascript Is One Of The
The Complete Javascript Handbook Javascript Is One Of The
 Babel And Webpack For Compiling And Bundling Javascript Es6
Babel And Webpack For Compiling And Bundling Javascript Es6
 Understanding Javascript Modules Import And Export Syntax
Understanding Javascript Modules Import And Export Syntax


0 Response to "28 Es6 Reuse Javascript Code Using Import"
Post a Comment