26 Display Image In Alert Box Javascript
1/2/2018 · How do I display image in alert/confirm box in JavaScript? Javascript Web Development Front End Technology. To show an image in a confirm box, try to run the following code. Here, an image is added according to the question asked i.e an image of a football is shown here, since the question is “Do you like Football?” −. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ...
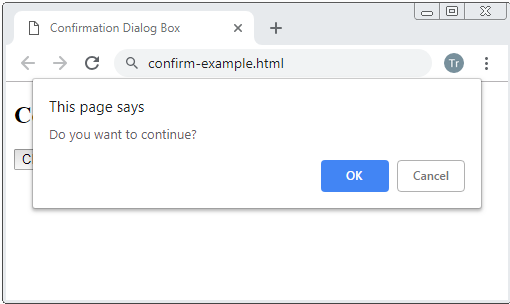
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
28/10/2013 · As other have mentioned you can't display an image in an alert. The solution is to show it on the webpage. If I have my webpage paused in the debugger and I already have an image loaded, I can display it. There is no need to use jQuery; with this native 14 lines of Javascript it will work from code or the debugger command line:

Display image in alert box javascript. JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users. For example, if one input field requires to enter some text but the user does not provide any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
To center the JavaScript alert box, you need to use the custom alert box. Under that, style it accordingly and position it to the center. Use the "top" and "left" CSS properties to achieve this. Set them as 50%, but as you can see the button below, so the property to 40% for correct alignment. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
I have a question on how you spawn a pop-up when an image is clicked. I want a pop up to be some sort of alert. Here is my current html code I am working with: With adaneo response, I managed to read the file name adding .files[0]; but I don't know how to get the image path now, I tried to put a variable named image as you can see in the code but it turns undefined JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button.
Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −. CSS Style for Alert Box. Similar to HTML, We also try to keep CSS simple and easy to understand. We keep it minimal. The class flag is general for all CSS boxes, and it's width 100%..flag { display: table; width: 100%; } Here are all of CSS styles for all boxes. Show (Display) JavaScript confirm alert box in middle of screen; Show (Display) JavaScript confirm alert box in middle of screen. Answered Active Solved. Ask Question. Last Reply 4 months ago By dharmendr. 2970 Views 1 Replies 1 Answers AliYilmaz. Questioner. Joined: Oct 02, 2015 12:17 PM . Location: istanbul, Turkey. Asked ...
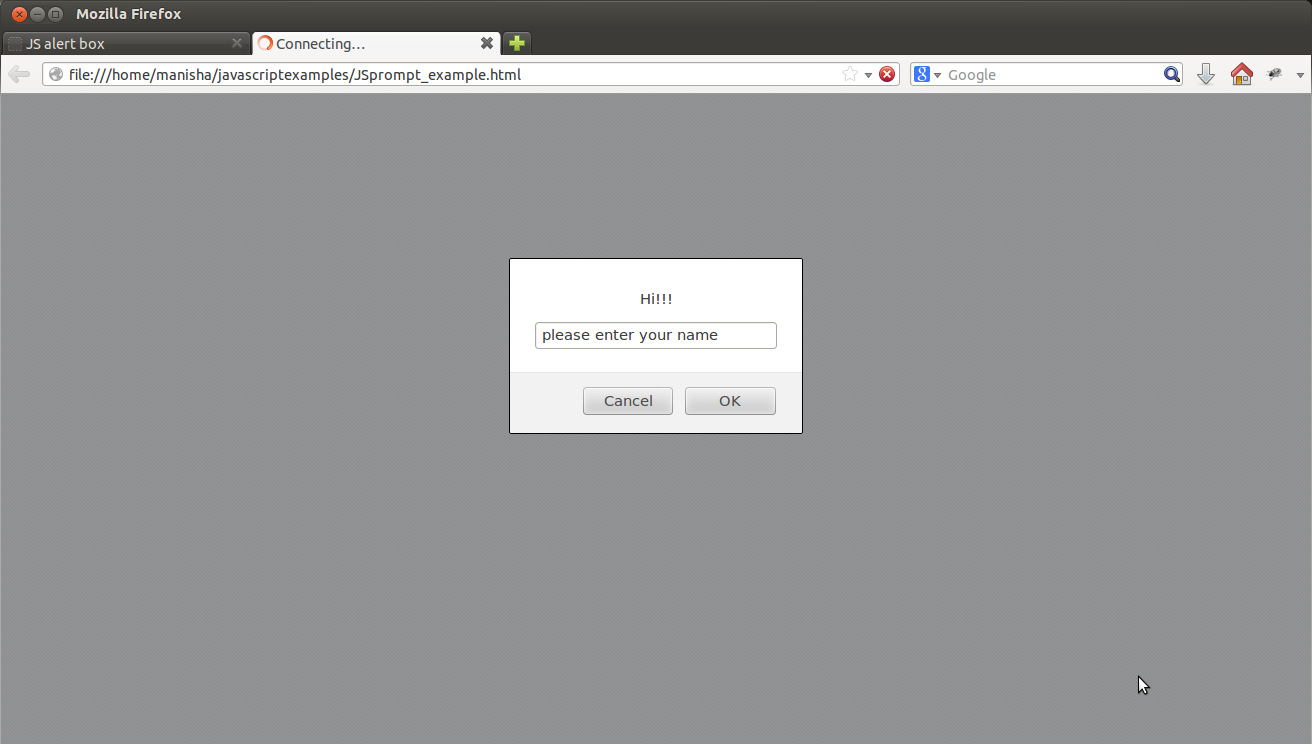
4/5/2021 · The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using JavaScript. This tutorial will show you how to display beautiful and responsive Alert, Confirm, and Prompt popup boxes with SweetAlert in JavaScript. Before getting started, include the SweetAlert JavaScript library. < script src = "sweetalert.min.js" > </ script > Now, you can use the global swal variable to show an alert dialog. Showing an Alert The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Syntax
image in alert message. Javascript Forums on Bytes. stefano wrote: hi, is possible display some image in an alert message? ex: JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. 18/1/2015 · You can't display an image in Javascript alert box, it can only show text. You may implement modal with any of the available ui libraries like Bootstrap/jQuery/ jQuery-UI, etc. You can also refer to this link for some inputs.
Description: In JavaScript variable is declared by using var keyword.This variable can hold any type of value as int,string,float etc.alert () is used to generate alert. You can put variable or any statement in alert which you want to display. Ads. Published on 03-Feb-2018 10:00:33. Related Questions & Answers; How do I display image in alert/confirm box in JavaScript? Show Alert Message on Click of a Link Using JavaScript. In the below example, when the user will click on the link, it will show the alert message using the JavaScript. The Script for the HTML HEAD Part:
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Display image in alert box javascript Add CSS display block property using setTimeout method There is a cookie image, header, short description, button to accept cookies, and a hyperlink for more details about this cookie in this box These popup boxes are used to show the status message on the browser, based on the action requested by the user An alert box is simply a dialog box that can be used in websites. It's a fun way to interact with the visitors on your website. In this article, you'll discover how to use JavaScript to create a basic alert box. Open up the text editor...
Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded See the following example of using the prompt box. If you enter some text inside the prompt dialog box, the text will be shown in a prompt alert. If Cancel is clicked then alert will show "Cancel clicked". var getval = prompt("Enter text here, we will display in alert!"); alert ("Cancel clicked!"); The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. Too many alerts and users will be upset.
When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function. All you need to do is pass your message to this function.
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library

 Php Alert Box Anything But Hacking
Php Alert Box Anything But Hacking
 Iphone Safari Browser Change Hash Url And Then Javascript
Iphone Safari Browser Change Hash Url And Then Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Alert Message Box In Asp Net Codebehind And Call Java
Alert Message Box In Asp Net Codebehind And Call Java
 How To Get Array Structure With Alert In Javascript
How To Get Array Structure With Alert In Javascript
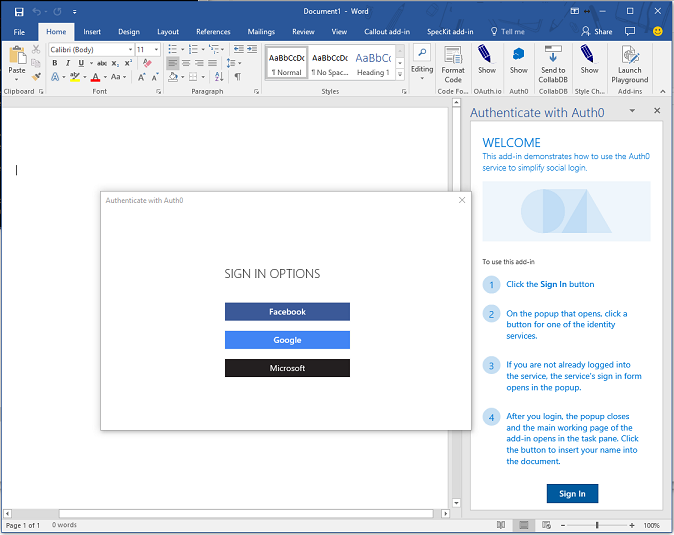
 Use The Office Dialog Api In Your Office Add Ins Office Add
Use The Office Dialog Api In Your Office Add Ins Office Add
 Powerful Jquery Dialog Box Plugin Zebra Dialog Free
Powerful Jquery Dialog Box Plugin Zebra Dialog Free
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online





0 Response to "26 Display Image In Alert Box Javascript"
Post a Comment