25 Vanilla Javascript Has Class
Beyond the specific implementation details, the model has a play method to make a player move and it can trigger 3 different events: i. updateCellEvent: This event is triggered when the content of a cell in the board changes, the event sends the cell number and its new content. ii. victoryEvent: This event is triggered whenever a player wins, the event will send the symbol of the winning player. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
 Create A Responsive Navbar Using Vanilla Javascript
Create A Responsive Navbar Using Vanilla Javascript
Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes.

Vanilla javascript has class. Check an element hasClass with vanilla Javascript Consider two DOM elements below: Element example 1 Element example 2 To check which elemen... Even though JavaScript does not have classes by default, ES6 has classes (which is, in reality, syntactic sugar on top of the JavaScript prototype). Now when we create a new instance of this class using the new keyword, the constructor function is automatically called. Animating an element in response to a click There are two JavaScript properties that let you work with classes: className and classList. The former is widely compatible, while the latter is more...
The Vanilla JavaScript classList is one of the best features to know when working with JavaScript. In essence it's a read-only property that returns a DOMTokenList. The token list contains the classes of the HTML element we call the classList method on. Reading ClassList of an element with Vanilla JavaScript To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript.
Oracle has a trademark on the term JavaScript, so the actual standard that modern JavaScript implements is called the ECMAScript standard, or ES. The primary JavaScript standard is ECMAScript 5, or ES5, released in 2009. This is vanilla JavaScript without any special features, supported everywhere, even in IE 9. I don't want to use any library, just vanilla JS. In the examples below it should return true if the element in question resides somewhere in the childs of an element with "the-class" as the class name. ... How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go . Although enum is a reserved word in JavaScript, JavaScript has no support for traditional enums. However, it is fairly easy to define enums using objects in JavaScript.For example, TypeScript has support for enums: enum Direction { Up, Down, Left, Right } At runtime, TypeScript compiles the above code into the below enum-like object:
The term vanilla script is used to refer to the pure JavaScript (or we can say plain JavaScript) without any type of additional library. Sometimes people often used it as a joke"nowadays several things can also be done without using any additional JavaScript libraries". The vanilla script is one of the lightest weight frameworks ever. Vanilla Javascript Check for Class on Element. Sometimes, devs can rely on jquery a little> too much, and forget how to check for a className without a framework to help. Granted. $(elem).hasClass("className"); is easy. But sometimes, one must go jquery free! el.classList.contains(className); In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ...
Some vanilla JavaScript without a framework probably isn't going to noticeably increase page load time, but I also haven't tried out my own strategy in a real-world site yet, so it's possible it has some limitations that only become apparent when you try and scale it up. JavaScript has class on Learn JavaScript Blog Learn JavaScript step by step Designed by Nicole Saidy , built by Jad Joubran & contributors To spare you the time, I've compiled this practical reference guide with some of the most common jQuery patterns and their equivalents in JavaScript. We'll cover how to move over to vanilla JavaScript from these concepts and functions: Selecting elements Events .css () Document ready Classes .ajax () Creating elements HTML & text.
How to manipulate the DOM in Vanilla JavaScript. So you have learned variables, selection structures, and loops. Now it is time to learn about DOM manipulation and to start doing some cool JavaScript projects. ... It returns a node list with every element that has text as a class. Then we print the node list on the console. In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery's show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Adding transition effects like the one's jQuery supports is a little bit harder.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... Checking event target selectors with event bubbling in vanilla JavaScript Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). The second div has two classes but it would only output I have class1 as you are using break. If you want to output every class an element has ... See this Codepen link for faster and easy way of checking an element if it has a specific class using vanilla JavaScript~! hasClass (Vanilla JS) function hasClass(element, cls) { return ...
Both $ ('.text-input') and .getElementsByClassName ('text-input') select all the HTML elements with the given class, and both return array-like objects, but a minor difference between the ... Mongoose's Array class extends vanilla JavaScript arrays with additional Mongoose functionality. For example, suppose you have a blog post schema with an array of tags. const blogPostSchema = Schema({ title: String, tags: [String] }); When you create a new BlogPost document, the tags property is an instance of the vanilla JavaScript array class ... While I'm glad for the examples to learn more vanilla js, I gotta say that every single one is far more verbose then the jQuery equivalent. Some are even excessively so. That alone makes me want to stick with jQuery. I just don't see any good reason to switch to Vanilla JS unless I am using a framework like Vue.js.
We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable.. Then we attach the classList property's remove() method to the element object (the variable) and specify the ... When I started coding, jQuery was the shiny new toy of the JavaScript world. Fast forward to today J a vaScript has come full circle. With employers and standards more focused on vanilla ...
 Jquery Vs Vanilla Javascript Adding Removing Classes Amp More
Jquery Vs Vanilla Javascript Adding Removing Classes Amp More
 First Class Typescript Support In Modular Aws Sdk For
First Class Typescript Support In Modular Aws Sdk For

 Note Taking App Javascript Create Notes App In Plain Vanilla Javascript Project
Note Taking App Javascript Create Notes App In Plain Vanilla Javascript Project
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
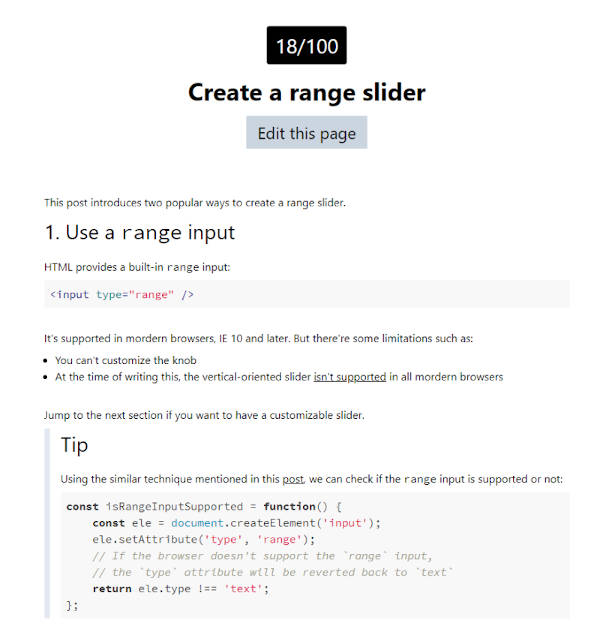
 Htmldom Dev Common Dom Tasks With Vanilla Js
Htmldom Dev Common Dom Tasks With Vanilla Js
 Toggle Class In Vanilla Javascript Learn Javascript
Toggle Class In Vanilla Javascript Learn Javascript
 How To Build A Component With Vanilla Javascript
How To Build A Component With Vanilla Javascript
 Alinia Perla Bac Check If Body Has Class Javascript Vanilla
Alinia Perla Bac Check If Body Has Class Javascript Vanilla
Add And Remove Classes With Vanilla Javascript
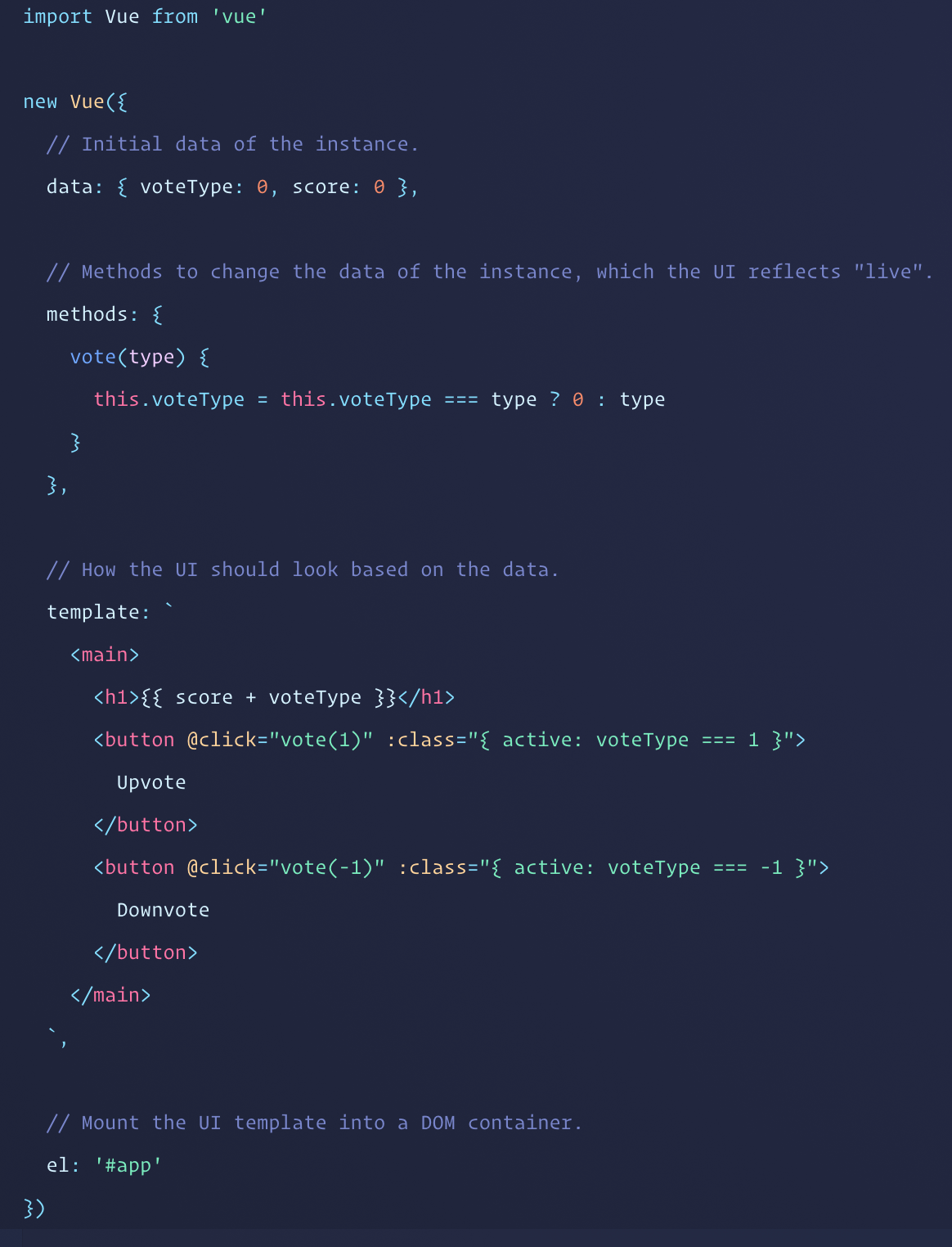
 Reddit S Voting Ui In Vanilla Vs React Vs Vue Vs Hyperapp
Reddit S Voting Ui In Vanilla Vs React Vs Vue Vs Hyperapp
Html Dom Manage Html Dom With Vanilla Javascript
 Smashing Magazine On Twitter Vanilla Js Code Snippets
Smashing Magazine On Twitter Vanilla Js Code Snippets
 Inheritance With Javascript Prototypes Logrocket Blog
Inheritance With Javascript Prototypes Logrocket Blog
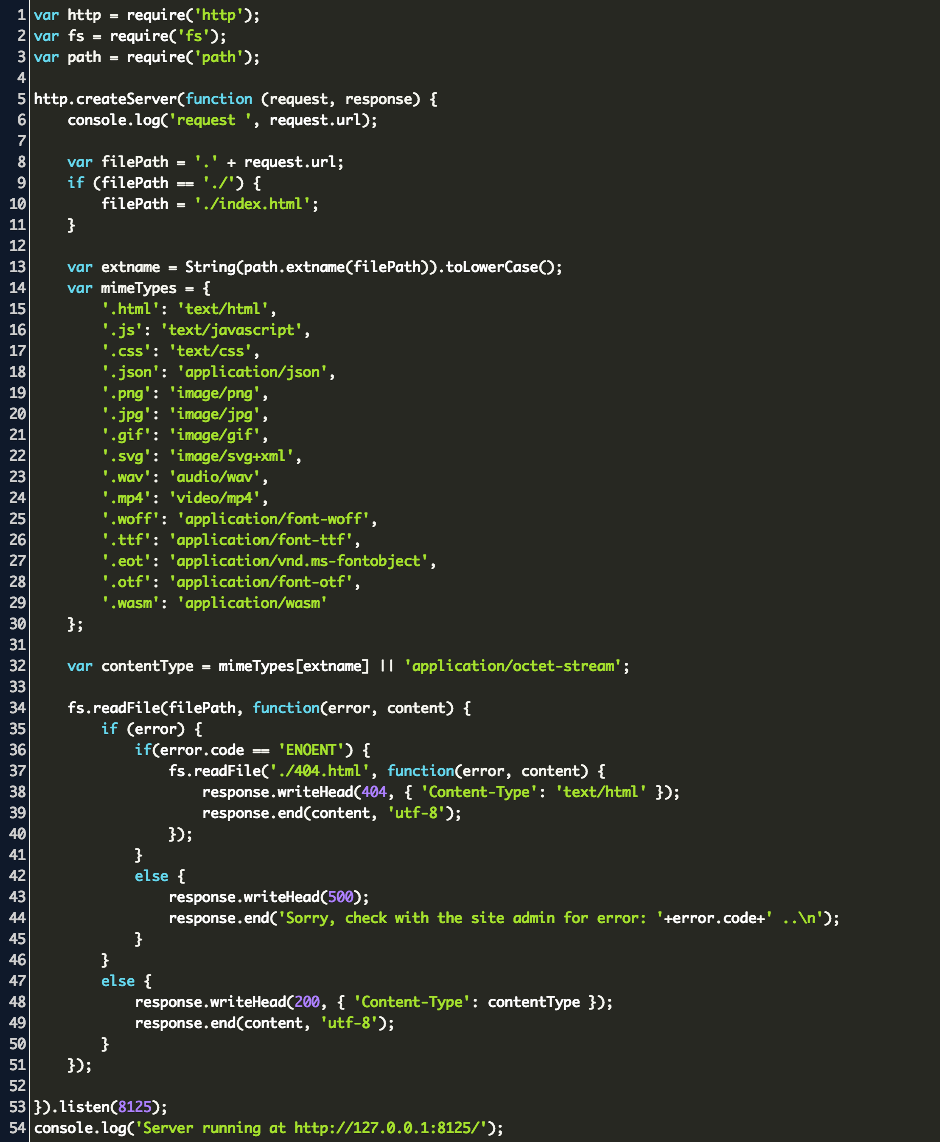
 Vanilla Js Http Server Code Example
Vanilla Js Http Server Code Example
 Toggling Classes On Child Elements Using Vanilla Javascript
Toggling Classes On Child Elements Using Vanilla Javascript
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 How To Switch From Jquery To Vanilla Javascript With Bootstrap 5
How To Switch From Jquery To Vanilla Javascript With Bootstrap 5
 Develop A To Do List App In Vanilla Javascript By Carlos Da
Develop A To Do List App In Vanilla Javascript By Carlos Da
 Social Media Sharing Automated Link Creator Vanilla Javascript
Social Media Sharing Automated Link Creator Vanilla Javascript



0 Response to "25 Vanilla Javascript Has Class"
Post a Comment