25 Javascript Keypress Event Enter Key
Having a modifier key is quite a common scenario and used for the vast majority of keyboard shortcuts in applications. The answer is to add an object to catch the key presses. let keysPressed = {}; document.addEventListener ('keydown', (event) => { keysPressed [event.key] = true; }); When a key is pressed we add the value as the object key and ... Sep 03, 2020 - You can use the keyCode 13 for ENTER key. Let’s first create the input − Now, let’s use the on() with keyCode to detect th ...
 Enter Key Press Event In Javascript Example How To
Enter Key Press Event In Javascript Example How To
Listen to the submit event instead. This will handle click and enter. If you must use enter key... document.querySelector ('#txtSearch').addEventListener ('keypress', function (e) { if (e.key === 'Enter') { // code for enter } });

Javascript keypress event enter key. The events related to keypresses are as follows : keydown: This event is triggered when a key is pressed down. keypress: This event is triggered when a key is pressed. This event fails to recognise keys such as tab, shift, ctrl, backspace etc. keyup: This event is triggered when a key is released. <!DOCTYPE html>. Apr 28, 2021 - This post will discuss how to detect whether the user has pressed Enter with JavaScript and jQuery... The idea is to bind an event handler to the `keydown` or `keyup` JavaScript event and use that handler to check for the Enter key. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript. The following example code, submit a form in both cases, manually button click and Enter key press on Keyboard. Get the element of the input field. Execute the keyup function with addEventListener when the user releases a key ...
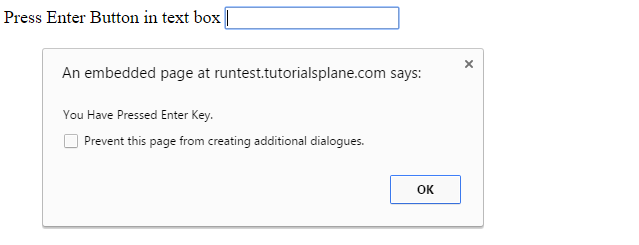
To check whether a user has pressed Enter key while on specific input, you can use the keypress event in combination with the enter key code 13. The following example will display the inputted text in an alert box when you press the enter key on the keyboard. <head> <!--Import jQuery IMPORTANT --> <script src="https://code.jquery /jquery-2.1.1.min.js"></script> <!--Listen to Enter key event--> <script type="text/javascript"> $(document).keypress(function (e) { if (e.which == 13 || event.keyCode == 13) { alert('enter key is pressed'); } }); </script> ... Example press enter key programmatically in JavaScript HTML example code. Trigger an enter keypress event on my input without actually pressing the enter key, more just click on button .
The meta key is the Windows key on PC keyboards and the command key on Mac keyboards. When the event is triggered, we should see all the options logged in the addEventListener callback. They should be in the same properties in the e object as in the options object we pass into the KeyboardEvent constructor. Check if the pressed key is enter (keyCode = 13). if yes, call the searching() function. HTML <input name="keywords" type="text" id="keywords" size="50" onkeypress="handleKeyPress(event)"> JAVASCRIPT. function handleKeyPress(e){ var key=e.keyCode || e.which; if (key==13){ searching(); } } Here is a snippet showing it in action: Apr 28, 2021 - This post will discuss how to trigger a button click event on pressing the Enter key with JavaScript and jQuery... The idea is to bind an event handler to the `keyup` JavaScript event using jQuery's `.keyup(handler)` method and use that handler to check for the Enter key.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 19/8/2021 · We have attached the keypress event listener to the input element. The first parameter of the event handler function is an event object which provides information about the event. In the keypress event handler function, we are using the key property of the event object and checking whether the key pressed by the user is Enter key. 8/1/2021 · Key Name event.which event.key event.code Notes; backspace: 8: Backspace: Backspace: tab: 9: Tab: Tab: enter: 13: Enter: Enter: shift(left) 16: Shift: ShiftLeft: event.shiftKey is true: shift(right) 16: Shift: ShiftRight: event.shiftKey is true: ctrl(left) 17: Control: ControlLeft: event.ctrlKey is true: ctrl(right) 17: Control: ControlRight: event.ctrlKey is true: alt(left) 18: Alt: AltLeft: event.altKey is true: alt(right) 18
Cross Browser Solution. Some older browsers implemented keydown events in a non-standard way. KeyBoardEvent.key is the way it is supposed to be implemented in modern browsers.. which and keyCode are deprecated nowadays, but it doesn't hurt to check for these events nonetheless so that the code works for users that still use older browsers like IE.. The isKeyPressed function checks if the ... 1. jQuery detect ENTER key. Note that the "ENTER" key is represented by ascii code "13". Check this ASCII charts. To check whether user pressed ENTER key on webpage or on any input element, you can bind keypress or keydown event to that element or document object itself. Then in bind () function check the keycode of pressed key whether ... In this video, you will learn how to detect enter key press using javascript.
How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. To trigger a click button on ENTER key, We can use any of the keyup(), keydown() and keypress() events of jQuery.. keyup(): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs. Syntax: It triggers the keyup event for selected element. The keydown and keyup events provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress. An uppercase "A" is reported as 65 by all events.
JavaScript Keypress Event - the right way I had an occassion where I had to capture the "enter" key press in a text box and couldn't quite remember how to do that. So, like the well-adjusted web developer I am, I Google'd for the answer. HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes When the shift key is pressed, a keydown event is first fired, and the key property value is set to the string Shift.As we keep holding this key, the keydown event does not continue to fire repeatedly because it does not produce a character key.. When key 2 is pressed, another keydown event is fired for this new key press, and the key property value for the event is set to the string @ for the ...
How it works: First, select the text box with the id message by using the getElementById() method.; Then, register a keydown event listener and log the key and code of the key that has been pressed.; Summary. When you press a character key on the keyboard, the keydown, keypress, and keyup events are fired sequentially. However, if you press a non-character key, only the keydown and keyup ... Jun 11, 2020 - Get code examples like "javascript enter event trigger" instantly right from your google search results with the Grepper Chrome Extension. The keypress event is fired when a key that produces a character value is pressed down. Examples of keys that produce a character value are alphabetic, numeric, and punctuation keys. Examples of keys that don't produce a character value are modifier keys such as Alt, Shift, Ctrl, or Meta.
Enter key press event in JavaScript : Sometimes we need to trigger some action based upon the key events such as key pess, key down etc and some specific case like trigger action on enter press. For this type of events we use key code to identify the key press, using key code you can perform the action as per your requirement. 20/6/2021 · Detect keypress enter in JavaScript. HTML example code capture Enter key keycode on the press by the user. Execute a code when the user presses a key on the keyboard. Match with if condition Number 13 is the “Enter” key on the keyboard. <!DOCTYPE html> <html> <body> <script> document.addEventListener ("keydown", function (event) { if (event. 9/12/2019 · For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter. if(event.keyCode==13){alert('enter');
This can be achieved capturing a specific event when the user is typing. We have to capture the keypress event and listen to trigger an action when the enter key is pressed. In the html form we have to add the "onkeypress" attribute that will contain a call to a javascript fnction that to the job. Aug 14, 2010 - Note that keydown and keyup provide a code indicating which key is pressed, while keypress indicates which character was entered. For example, a lowercase "a" will be reported as 65 by keydown and keyup, but as 97 by keypress. An uppercase "A" is reported as 65 by all events. By using a JavaScript event handler, we can easily trigger a button click event on enter keypress event. JavaScript has a keyCode available for each key that exists in the keyboard. By using the JavaScript keyCode property, we will be tracking the keyCode of the ‘Enter’ key and then we will validate if it’s correct and then we will trigger the click event.
5/8/2021 · The event object contains key and shiftKey properties. If the key property of the event object is equal to “Enter”, we will display “Enter Key Pressed” in the h1 element. If the above condition is met and also shift key is pressed simultaneously which we will identify when shiftKey is equal to true, we will display “Enter + Shift Key ... As of Firefox 65, the keypress event is no longer fired for non-printable keys (bug 968056), except for the Enter key, and the Shift + Enter and Ctrl + Enter key combinations (these were kept for cross-browser compatibility purposes). Dec 09, 2020 - For ENTER key press event, you can call a function on −onkeypress=”yourFunctionName”Use the ENTER’s keycode 13.Example Live Demo
The keypress () Event ¶ The keypress binds an event handler to the "keypress" JavaScript event or triggers that event on an element. The keypress event is sent to the element when the browser registers keyboard input. The keypress event handler can be bound to any element, but the event is only sent to the element which has the focus. Definition and Usage. The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event. The difference between the two code types: These types do not always mean the same thing; for example, a lower case "w" and an upper case ... Jul 06, 2016 - In this case, you SHOULD use keyup instead of keypress or keydown. keypress/keydown events trigger continuously while the key is pressed: jsbin /uzoxuk/1/edit – Hashem Qolami Aug 10 '13 at 9:27 ... The modern way: e.key === 'Enter' (supported in all modern browsers and even IE9+). I'll ...
Definition and Usage. The onkeypress event occurs when the user presses a key (on the keyboard). Tip: The order of events related to the onkeypress event: onkeydown; onkeypress; onkeyup; Note: The onkeypress event is not fired for all keys (e.g. ALT, CTRL, SHIFT, ESC) in all browsers. To detect only whether the user has pressed a key, use the onkeydown event instead, because it works for all keys. This tutorial shows how to detect an enter keypress on a keyboard using either plain JavaScript or JQuery. Plain JavaScript using the onload attribute of the body element. We can use the JQuery keypress function to handle the enter keypress. For ease of use, we can also write a custom plugin. The script.js is located in the same directory as ...
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
 Events In Javascript Part Three
Events In Javascript Part Three
 Angularjs Submit On Enter Key Press
Angularjs Submit On Enter Key Press
 How To Trigger Html Button After Hitting Enter Button In
How To Trigger Html Button After Hitting Enter Button In
 Textbox Line Number With Enter Key Press Stack Overflow
Textbox Line Number With Enter Key Press Stack Overflow
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key
 Jquery Enter Key Form Submit Formget
Jquery Enter Key Form Submit Formget
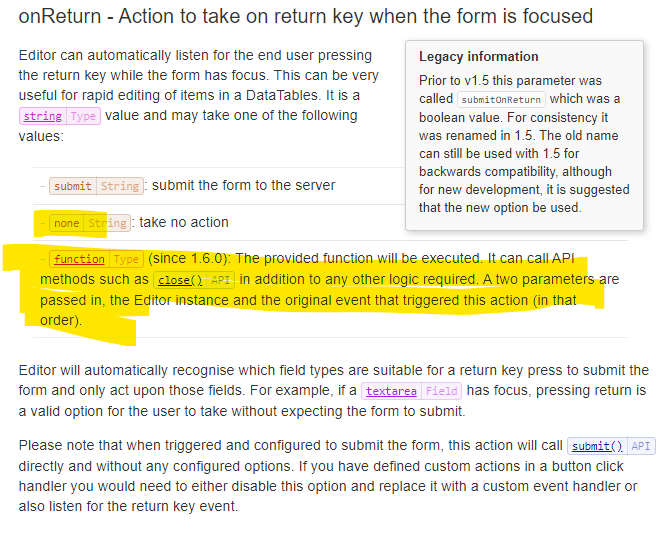
 Default Return Key Action In Editor Datatables Forums
Default Return Key Action In Editor Datatables Forums
Check If Enter Key Is Pressed Using C Tutorialspanel
 Javascript Keypress Enter Detect The Enter Key Example Code
Javascript Keypress Enter Detect The Enter Key Example Code
 Hide And Show Element On Enter Key Press
Hide And Show Element On Enter Key Press
 Net Tutorial How To Login A Application By Pressing Enter
Net Tutorial How To Login A Application By Pressing Enter
 How To Check Whether The Enter Key Is Pressed In A Textbox Or
How To Check Whether The Enter Key Is Pressed In A Textbox Or
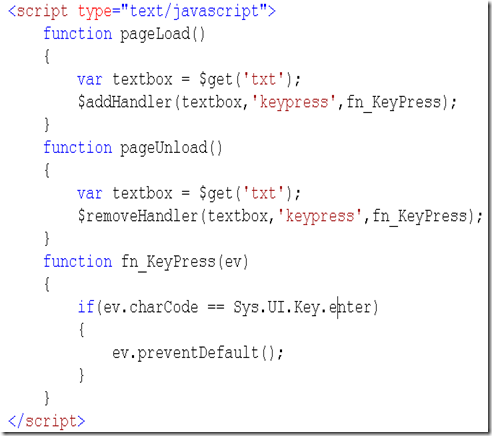
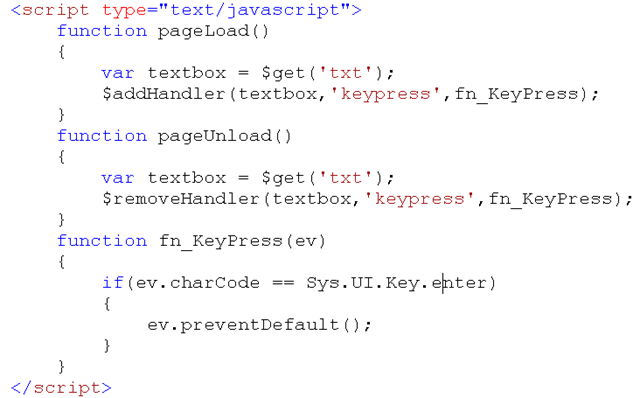
 Zeeshan Hirani Prevent Enter Key Using Asp Net Ajax
Zeeshan Hirani Prevent Enter Key Using Asp Net Ajax
 Zeeshan Hirani Prevent Enter Key Using Asp Net Ajax
Zeeshan Hirani Prevent Enter Key Using Asp Net Ajax
 Javascript Trigger A Button On Enter Key Geeksforgeeks
Javascript Trigger A Button On Enter Key Geeksforgeeks
 How To Trigger Enter Keypress Javascript Code Example
How To Trigger Enter Keypress Javascript Code Example
Hitting Enter Key On Internet Explorer Text Boxes With
 Redirect The Enter Key From A Windows Forms Textbox Codeproject
Redirect The Enter Key From A Windows Forms Textbox Codeproject
 Pin By Akhilesh Shukla On Lipku Com Javascript Script Type
Pin By Akhilesh Shukla On Lipku Com Javascript Script Type
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key
 Build A Usekeypress Hook In React Caktus Group
Build A Usekeypress Hook In React Caktus Group
Check If Enter Key Is Pressed Using C Tutorialspanel

0 Response to "25 Javascript Keypress Event Enter Key"
Post a Comment