28 Javascript Check If Checkbox Is Checked
How to check whether a checkbox is checked using Javascript?-3. Checking checkboxes does not appear to effect underlying HTML. 0. ... How do you check whether a check box is checked or not. See more linked questions. Related. 7626. How do JavaScript closures work? 3333. Javascript CheckBox Check And UncheckSource Code: http://1bestcsharp.blogspot /2017/01/javascript-checkbox-check-uncheck.htmlJavascript Tutorials For Begi...
 Checking All Checkboxes In A Gridview Using Jquery
Checking All Checkboxes In A Gridview Using Jquery
Nov 28, 2020 - Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.

Javascript check if checkbox is checked. Check checkbox is Checked or Unchecked. Create a new file and give it name index.html. Add the code given below to it: ... React Static Website with Material UI theme Example of React JS with Material UI components Embed JavaScript Expressions in JSX Count number of checkboxes are checked How to render one component in another component in ... This is a short guide on check if checkbox is checked or unchecked. Let's get started with how to check if checkbox is checked or unchecked in javascript. Here i will give you many example how you can check if checkbox is checked or unchecked javascript. Example : 1. <!DOCTYPE html>. In this article, we're going to have a look at how to check if checkbox is checked in Pure JavaScript. Quick solution: Copy. xxxxxxxxxx. 1. var checkbox = document.getElementById('my-checkbox'); 2. var checked = checkbox.checked; More detailed description of solution is placed below.
2 weeks ago - This example utilizes the :checked pseudo-class to let the user toggle content based on the state of a checkbox, all without using JavaScript. 6/5/2020 · To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ... How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML: ... 1/2/2018 · How to check whether a checkbox is checked in JavaScript? Javascript Web Development Front End Technology. To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −. Download Code. Tags. check if checkbox is checked. check if checkbox is checked with javascript. how to check a checkbox is checked or not using javascript. how to check if a check box is checked in javascript. javascript check if checkbox is checked onclick. javascript checked state.
Only submit if at least one checkbox is checked. A Question I got: I would like to show an alert if no check box was checked in a field. The idea is that at least one check box should be checked. I have an onSubmit for the form and a JS function that suppose to check it but it does not work. The most important concept to remember about the checked attribute is that it does not correspond to the checked property. The attribute actually corresponds to the defaultChecked property and should be used only to set the initial value of the checkbox. Jul 12, 2020 - Using javascript Use the checked property of an HTML element to know if a checkbox is checked or not. Select an element using document object in javascript and then use its checked property to get the checked value of the checkbox. This property returns true if the element is checked, false ...
Nov 07, 2016 - How do you check if a checkbox is checked with jQuery? No, it’s not a tongue-twister! Let’s say you’ve got this input: It’ll be checked by default because of the checked attribute. jQuery allows you… To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute. checkboxvalidationsjavascript validationrequired validation. You can check whether a checkbox is checked or not using checkbox_elemnt.checkedattribute. Here is an example: See the Pen single checkbox validationby Prasanth (@prasanthmj) on CodePen. Here is the JavaScript code for easy reference: functionvalidateForm(form){ console.
Jul 19, 2019 - sing jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked. Using jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked Only the first checkbox is checked. That is because, in the HTML, we have marked that checkbox with the checked attribute. We use the document.querySelector to verify if the checkbox is checked. The parameter we set in the querySelector method is what we will be targeting. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part. Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Jquery find checkbox is checked or not with is function, not,checked selectors, and also plain javascript example. ... This is an short tutorial on to check checkbox is checked with different jQuery versions.
Re: how to check if a checkbox is checked using javascript. Jun 17, 2008 04:17 AM | johram | LINK The problem is that OnCheckedChanged refer to a server metod, i.e. the event will trigger a postback to the server and that method will be executed. The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Detect checkbox change with JQuery. Copy Code <script> function checkcheckbox () { //say for example you have checkbox with id="chk" var value = document.getElementById ("<%= chk.ClientID %>").checked; // now value will have true or false. If true that means checkbox is checked and if value is false, that means checkbox is unchecked. } </script> Hope it helps you.
Oct 01, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to check if a CheckBox is checked or not using ID in JavaScript and jQuery. When the Check Button is clicked, the CheckBox will be first referenced using its ID and then the status of the CheckBox i.e. checked (selected) or unchecked ... Sep 08, 2019 - Find out how to check the state of a checkbox, looking if it is checked or not, using JavaScript To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom The following section describes how to track the status of checkboxes whether it is checked or not using the jQuery prop() method as well as the :checked selector. ... The jQuery prop() method provides a simple, effective, and reliable way to track down the current status of a checkbox. checkbox_object_name.checked = true // this will return the checked property to true checkbox_object_name.checked = false // this will return the checked property to false. And, true and false specifies whether a checkbox should be checked or not. So if we get true in return then it is checked and if we get false, then it is not checked. We can also set it to checked using JavaScript. This function will toggle the checkbox. function check() { if …
sing jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. If a checkbox is marked or checked, it indicates to true; this means that the user has selected the value. Apr 28, 2021 - This post will discuss how to determine whether a checkbox is checked with JavaScript and jQuery... With jQuery, we can use the .is() method, which allows to test the contents of a jQuery object against a selector.
5/3/2019 · // Bind function to onclick event for checkbox document. getElementById ('agree'). onclick = function {// access properties using this keyword if (this. checked ) {// Returns true if checked alert (this. value );} else {// Returns false if not checked}}; JavaScript Check If Checkbox is Checked Demo "If a checkbox is unchecked, it doesn't get sent, so setting it's value to 0 if it isn't checked isn't going to help - it will always return NULL." If a checkbox or a group of radio-buttons is not checked the returned value is "Off". "null" means that the targeted form field does not exist. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript function to check if multiple CheckBoxes are checked or not. When the Check Button is clicked, the Validate function gets called. Inside the Validate function, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then using a loop, the Total count of the checked (selected) CheckBoxes is determined ... The examples here explains how to check if a checkbox or multiple checkboxes are checked or not using JavaScript. ☰ ⛌ How to check if Checkbox is Checked or not using JavaScript ... Using a simple script, I'll check if a checkbox is checked or not. How to Check and Uncheck Checkbox with JavaScript and jQuery. For checking and unchecking a checkbox, you can either use JavaScript or jQuery methods described below. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The checked is a boolean attribute, which means that the corresponding property is true if the ...
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
 How To Check And Uncheck A Checkbox With Jquery The
How To Check And Uncheck A Checkbox With Jquery The
 Check If A Checkbox Is Checked With Jquery By Anthony Gore
Check If A Checkbox Is Checked With Jquery By Anthony Gore
 Javascript Display Text If Checkbox Checked Code Example
Javascript Display Text If Checkbox Checked Code Example
 How To Uncheck All Other Checkboxes Apart From One Using
How To Uncheck All Other Checkboxes Apart From One Using
 How To Check If Checkbox Is Checked Or Unchecked Help
How To Check If Checkbox Is Checked Or Unchecked Help
 How To Get Checked And Unchecked Checkbox Value In Javascript
How To Get Checked And Unchecked Checkbox Value In Javascript
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
How To Prevent Checkbox From Being Checked Or Unchecked
 Check If Checkbox Is Checked Or Not Javascript Tutorial With Source Code
Check If Checkbox Is Checked Or Not Javascript Tutorial With Source Code
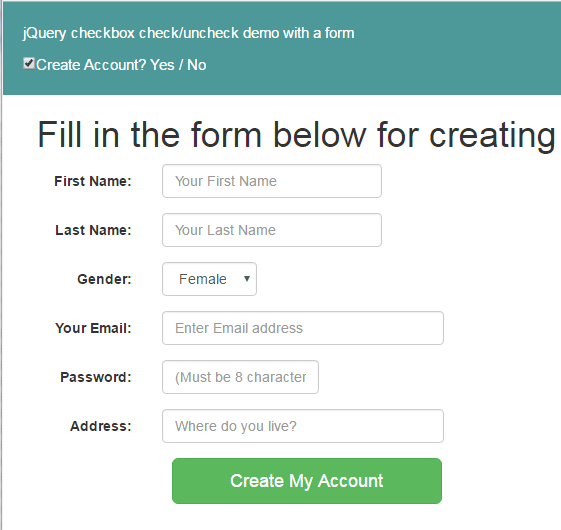
 Submit Form If At Least One Checkbox Is Checked
Submit Form If At Least One Checkbox Is Checked
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 Check If A Checkbox Is Checked Or Not In Selenium Artoftesting
Check If A Checkbox Is Checked Or Not In Selenium Artoftesting
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
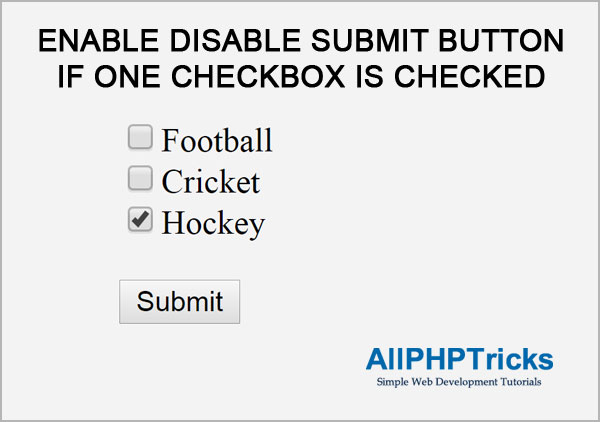
 Enable Disable Submit Button If One Checkbox Is Checked All
Enable Disable Submit Button If One Checkbox Is Checked All
Checkboxes In React Js React Tips
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
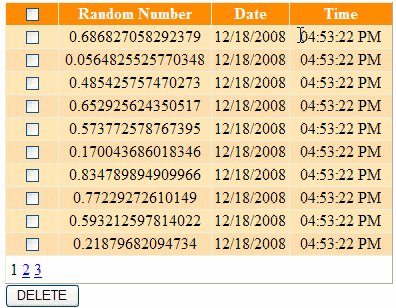
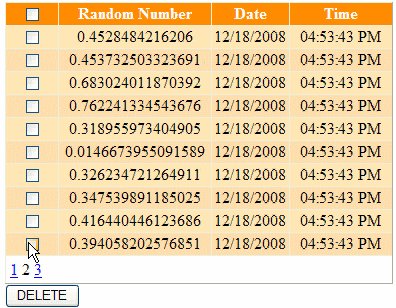
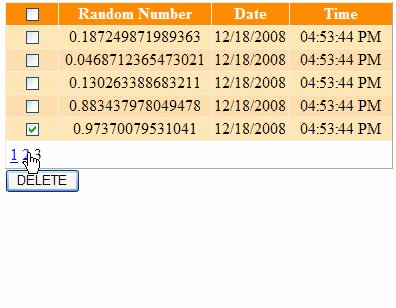
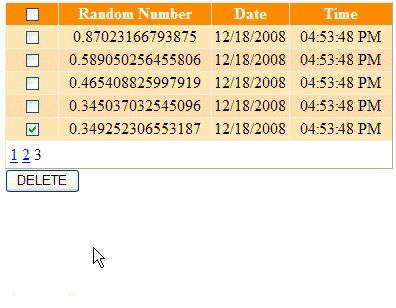
 Maintaining States Of Selected Checkboxes In Different Pages
Maintaining States Of Selected Checkboxes In Different Pages
 How To Control Checked Unchecked For Check Box Based On
How To Control Checked Unchecked For Check Box Based On
 Check If Checkbox Is Checked Or Not Javascript Tutorial
Check If Checkbox Is Checked Or Not Javascript Tutorial
 Javascript How To Check If Checkbox Is Checked With Jquery
Javascript How To Check If Checkbox Is Checked With Jquery
 Check If A Checkbox Is Checked With Jquery By Anthony Gore
Check If A Checkbox Is Checked With Jquery By Anthony Gore
 How To Get Check Unchecked Value Of Checkbox Element In
How To Get Check Unchecked Value Of Checkbox Element In
 How Do I Check Whether A Checkbox Is Checked In Jquery
How Do I Check Whether A Checkbox Is Checked In Jquery
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
0 Response to "28 Javascript Check If Checkbox Is Checked"
Post a Comment