31 How To Sort Html Table Column Using Javascript
22/9/2019 · In this tutorial we will create a Sort Column (Ascending or Descending) using JavaScript. This code will automatically sort the table row when the user click the button in the table header. The code use onclick() function to call a method that sort a table row by providing a string as an argument in order to undergo in a conditional statement to organize the index position using sortArray(). In this video we will be using javascript to handle table sorting by column on the frontend Follow me on Twitter: https://twitter /dennisivy11 LinkedIn: h...
 10 Best Javascript Plugins To Sort Table By Columns Jquery
10 Best Javascript Plugins To Sort Table By Columns Jquery
The approach: Since a HTML table is like a 2d array, use the Sort an HTML Table by Column Using Javascript Javascript code to create a function that sorts by column passed as a parameter. First extract the innerHTML from the table cells and put them in a corresponding 2d Javascript array. Then sort the array. Use the reverse process to put the ...

How to sort html table column using javascript. Given an HTML table and the task is to remove the certain column from the HTML table. There are two approaches that are discussed below: Approach 1: First, select the table and also get the rows of table using table.rows.Get the number of columns of a row and go through each one of the columns. Sort HTML Tables Using JavaScript. The User-defined method makes use of the following two helper functions to sort the array. A function to get the content from a cell given the table row and column index. We use the children property of the table row to select the ith column using tr.children [i] and then use its innerText or textContent ... Next, we are interested in getting the sort order based on the selected column, NOT to directly sort the data itself. This is done by putting the values into var mapped, then using mapped.sort() to sort the values. Lastly, we put the sort order into sorder. This is later picked up in tdraw() to regenerate the HTML table rows. SECTION B
sort(function(a, b) { var A = getVal(a); var B = getVal(b); if(A < B) { return -1*f; } if(A > B) { return 1*f; } return 0; }); function getVal(elm){ var v = $( ...8 answers · 39 votes: You might want to see this page: http://blog.niklasottosson /?p=1914 I guess you ... 25/11/2001 · This JavaScript code can be used to convert tables in ordinary HTML into sortable ones by associating each title column with an onClick event to automatically sort the data rows. No additional coding is necessary. All you need to do is give your table an ID field, include the sortTable.js file and call initTable in your document's onLoad method. A JavaScript plugin for sortable tables which enables the user to sort the table columns in alphabetical or numerical order. How to use it: Insert the minified version of the Sortable Tables plugin into the HTML file.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Here is the pure JS for sorting table data. I used first column which holds numbers. You have to modify column index and condition statement as per your requirements. I hope that solves your problem... // Table data sorting starts.... function sortData() { // Read table body node. Sort Table - Make your HTML tables sortable. Have you ever wanted to make the columns of your html tables sortable? I wanted a table to display in one way for my use but have another column displayed in alphabetical order for use by someone else. I really did not want two separate tables that I would have to update.
Build a Dynamic Table with Sorting | HTML, CSS & JavaScript Frontend Mini Projects | Dylan IsraelThank you to our sponsor: https://www.DevMountain MY CO... Nov 15, 2017 - Learn how to sort tables dinamically in the client side without needing to refresh your page with JavaScript or jQuery. In the <table> element, rows are inserted using the <tr> tag and <td> tag is used to specify the contents of the cell. The tag should be specified in pairs for ...
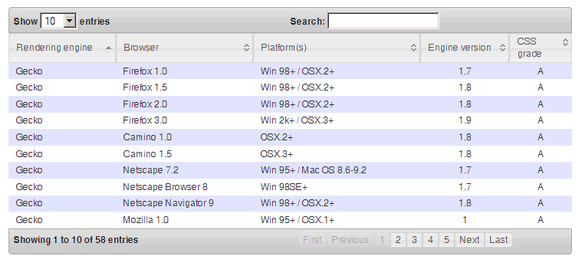
Sort Table by Clicking the Headers. Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A): Name. Country. Berglunds snabbkop. Sweden. Table Sort with JavaScript. When an HTML table has much data, it can be useful to make the columns of information sortable. The following technique uses JavaScript to sort the table rows by clicking on the column heading. Here is an example table with all columns sortable. A second click on the same column header text reverses the sort. 3.frame to write/rewrite the sorted html table. I built a reusable oo javascript dynamic table where you pass the html table + javascript 2 d array and you get columns sorts and searchs but it only works with ie 5+. I also have a good example using the html rewrite nn 4.x as well. see my profile and go to the web site
The sortColumn (index) function mentioned above will sort all rows by given column index. To do so: We can use the Array 's sort () method to sort the current rows. Then, remove all the current rows. And append the sorted rows. const tableBody = table.querySelector('tbody'); const rows = tableBody.querySelectorAll('tr'); const sortColumn ... Sort in Descending Order for column Designation Employee Table with Desscending Order soring for column Designation Summary. In above example. I try to cover below topics. How to create HTML Table with column header and rows column content. Apply JQuery and Java Script for sorting ascending and descending order on click each columns. On click ... 1 Apr 2019 — As such, we sort in JS, and then we run appendChild in that sorted order, every row is simply moved from "whereever it was" to "the end of ...3 answers · 5 votes: This also looks like extreme overkill for the description. If all you want to do is sort your ...
Sorting the table. Here's where all the real work takes place, in the sortRows function. We carry this out in three steps: Get all of the values in the specific column and store them in an array. Sort the array using an appropriate function. Position the rows in the table, one-by-one, using the new order. The sortable.js JavaScript library enables any static or dynamic HTML table to be sortable. Blazing fast and simple to implement. ... A JavaScript plugin for sortable tables which enables the user to sort the table columns in alphabetical or numerical order. Feb 27, 2019 - Bootstrap table sort functionality lets you sort the data of the tables according to any specific columns. It's easy to implement and use.
Mar 30, 2019 - A useful collection of 33 free javascript based solutions for sorting tables Nov 05, 2020 - The best way I know to sort HTML table with javascript is with the following function. Just pass to it the id of the table you'd like to sort and the column number on the row. it assumes that the column you are sorting is numeric or has numbers in it and will do regex replace to get the number ... To change sorting order of any column when a user clicks on a button, a link, or any other object, add an onClick event to the object and call a tsDraw function with either a column number or column sorting order string (see "Setting initial sorting" above) as the first parameter, and id of the table as the second parameter.
The function returns an object that has "sort" method that can be invoked to sort the table based on the passed sorting column and sort order (asc | desc). below example shows how the sort function can be used. var classes = $("#classes").enableSorting(sortingConfig); classes.sort("#StartDate", "asc"); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column ... Sep 19, 2020 - Here are the 10 best jQuery and Vanilla JavaScript table sorter plugin that makes HTML table sortable and improves the reading experience of large tabular data in your web app. Have fun. ... excel-bootstrap-table-filter.js is a jQuery plugin that creates multiple filters in your Bootstrap table columns ...
Setting the Initial Sort. The first step is to make table columns sortable. To do that, import the MatSort directive and add mat-sort-header to each column header cell that should trigger sorting: <mat-table [dataSource]="dataSource" matSort>. MatSort is a container for MatSortables to manage the sort state and provide default sort parameters. An unintrusive, cross-browser javascript table sorting library with no dependencies. 6/5/2020 · To sort an HTML table using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Sort a HTML Table Alphabetically
Demo. You can use the following HTML as a test table: 1. Create sort links. First off, let's start by creating the sorting links that will be added to each header cell in the tables. And we can do that once the page loads by query selecting all elements with the . sorting class. Since JavaScript doesn't provide any inbuilt functions to sort a table we will be required to use native methods to sort a given table. We will look into the methods in this article. Approach: A basic algorithm and similar approach will be used for both of the following examples. Loop the program to switch and sort the elements until it is ... May 24, 2017 - Is it possible to make sorting function using only javaScript, without any other library for sorting? Let's say I have one table, and it's first column that has date values in this format: MM/dd/y...
I collected innerHTML of a particular cell. and checked whether it a string or not (using isNaN) and based on that I. sorted the rows based on a column. Coming to this date field my sort. technique is not working becauce it treats the cell value as a string. and sorts the table based string sorting. Source code available:https://codepen.io/dcode-software/pen/zYGOrzKIn this video tutorial I'll be demonstrating how you can use a simple bit of JavaScript to... On this page we're going to learn how to sort tables by simply clicking on the column headers. Click once to sort ascending (A-Z) and a second time to sort descending (Z-A). To perform this magic, we're going to use tablesorter.js, which builds off of jQuery. It's really not hard to do, and the effect is really neat.
Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array: May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery html html-table or ask your own question. ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
22/8/2018 · Fetches all the rows of the table and stores the row HTML and the value from the column in a multi-dimensional array. Sorts the JavaScript array based on the value in the multi-dimensional array (it will detect if the values are strings or numbers and sorts accordingly), without touching the Dom at all (this is where the speed was improved). overwrites each cell in the table with the new data (before I was clearing the table and …
 Bootstrap Sort Table How To Sort Table In Bootstrap Examples
Bootstrap Sort Table How To Sort Table In Bootstrap Examples
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Column Search In Datatables Using Server Side Processing Phppot
Column Search In Datatables Using Server Side Processing Phppot
 Powerful And Functional Html Tables
Powerful And Functional Html Tables
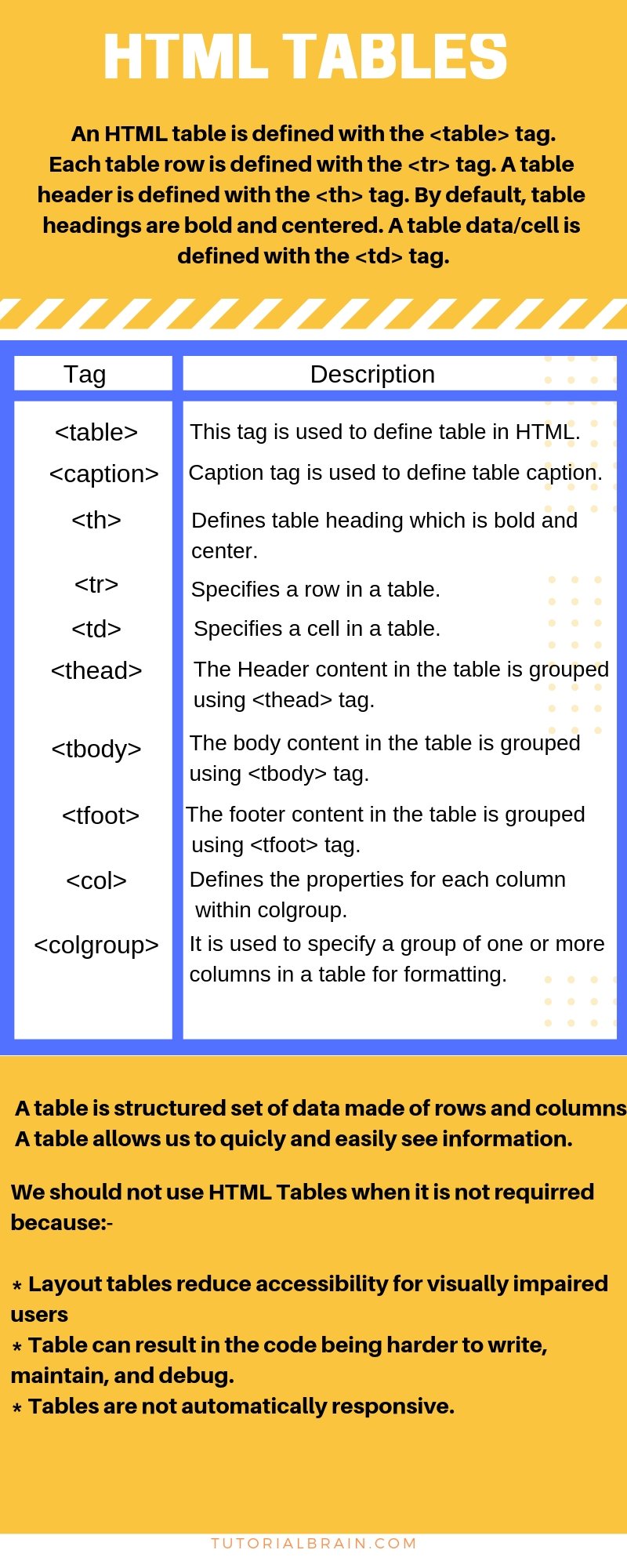
 Html Tables Tags Tutorial With Example Tutorialbrain
Html Tables Tags Tutorial With Example Tutorialbrain
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
 8 Useful Js Tools For Better Html Tables
8 Useful Js Tools For Better Html Tables
 Sort Tables Alphabetically Jquery Sortabletable Js Free
Sort Tables Alphabetically Jquery Sortabletable Js Free
 React Datatables With Pagination Filter Sorting Column
React Datatables With Pagination Filter Sorting Column
 React Datatables With Pagination Filter Sorting Column
React Datatables With Pagination Filter Sorting Column
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
Easy Table Sorting With Javascript By Bobby Jack
 Sorting Html Table With Javascript Stack Overflow
Sorting Html Table With Javascript Stack Overflow
 Loop Through Each Html Table Column And Get The Data Using
Loop Through Each Html Table Column And Get The Data Using
 Responsive Data Table Roundup Css Tricks
Responsive Data Table Roundup Css Tricks
 Tabulazer Chrome Extension To Filter And Sort Html Tables
Tabulazer Chrome Extension To Filter And Sort Html Tables
Github Ckprod Table Drag Sort Resize Dragging Drag N Drop
 Sorting Tables In Wordpress Wpdatatables Tables And Charts
Sorting Tables In Wordpress Wpdatatables Tables And Charts
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Best 10 Table Sorter Jquery Plugins Qa With Experts
Best 10 Table Sorter Jquery Plugins Qa With Experts
Add Edit And Delete Rows From Table Dynamically Using
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Html Table With 100 Width With Vertical Scroll Inside Tbody
Html Table With 100 Width With Vertical Scroll Inside Tbody
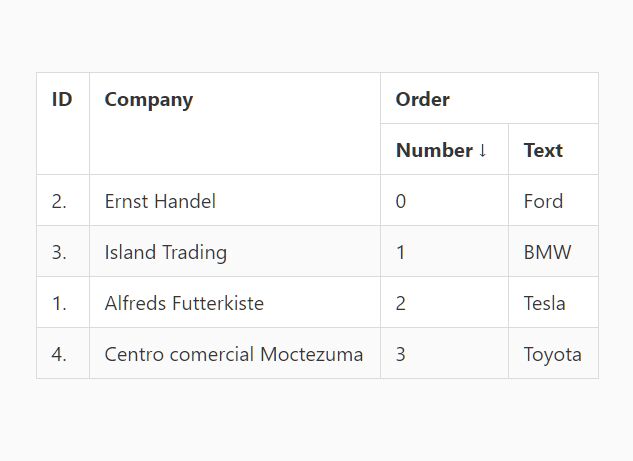
 Javascript Sort Table By Column Default Ordering Sorting
Javascript Sort Table By Column Default Ordering Sorting
 Sort Angular Table Rows By Using Column Codez Up
Sort Angular Table Rows By Using Column Codez Up
 Date Time And Alphabet Wise Sort In Html Table Using
Date Time And Alphabet Wise Sort In Html Table Using
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks

0 Response to "31 How To Sort Html Table Column Using Javascript"
Post a Comment