33 How To Use Javascript In Mvc
On the Customer/Edit page, JavaScript functions are used to populate the State/Region dropdown list with the values that correspond with the value selected in the Country dropdown. As the user changes the selected country the values for the State/Region field must be reset. JavaScript and Ajax Partial Views It is a JavaScript alert and now let's replace it with Sweet Alert. As you can see there are many articles of sweet alert but all are with html pages, none of them with MVC or ASP.NET. I had written simple article on this to understand easily and use it in your Projects.
Mar 02, 2016 - The Javascript world is currently boiling and the path you are exploring seems to disrupt a couple of framework. I like it. ... Your message is awaiting moderation. Thank you for participating in the discussion. Hi JJ, It's really good to see this post addressing the problems in MVC.

How to use javascript in mvc. Dec 23, 2018 - Before implementing the MVC classes, the notification approach is need to be chosen. In JavaScript there is no special language construction or recommended interface on how the Publish-Subscribe pattern should be implemented. All implementations just use the function references. Nov 19, 2011 - I also use namespacing and closures to avoid poluting the global object. ... Not the answer you're looking for? Browse other questions tagged javascript asp -mvc or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant ... At the end of this article, I will be sharing one dummy example (task checker) that I made using MVC in JavaScript. 1. Model. It simply means data. Any datamember or any datastructure which will be used for storing data will be called model. Moreover, the way to insert / delete data or other methods used for performing different operations on ...
ASP.Net JavaScript MVC. Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of TempData using JavaScript in ASP.Net MVC Razor. The value of the TempData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. Download Download Free Files API. Dec 02, 2014 - A very small Single Page App using normal JavaScript, jQuery, HTML (no framework) 2/5/2013 · Lets use different syntax for assignment and observe the results. 1) Without wrapping object assignment in quotes. var userObj = @Model; When you assign a c# object to javascript variable the value of the .ToString() of that oject will be assigned. Hence the above result. 2 Wrapping object assignment in quotes
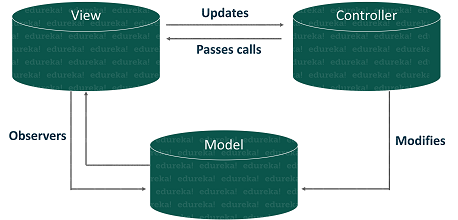
Dec 14, 2011 - Its existence come because of having ... that it needs to show interest or in other words it has an access to the modal. Let's look at the example below and see how this MVC design pattern is achieved simply and elegantly using JavaScript.... Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. If you already have a WebAPI in your solution then you can simply extend it to manage file uploads. However, there's no reason to add a WebAPI only for file uploads. Instead you can use an MVC controller to perform the same task. The goal is to upload a file to the server using just JavaScript and an MVC controller without submitting a form.
3/3/2020 · If what you are asking is, can I submit a view model using JavaScript, calling an MVC controller with that model, then yes, you certainly can do that. The form can look like this: @using (Html.BeginForm (null, null, FormMethod.Post, new {@id = "_frmSubmitId", role = "form"}) { // Do whatever <button type="submit" id="_btnSubmit">Submit</button> ... Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of ViewData using JavaScript in ASP.Net MVC Razor. The value of the ViewData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, MVC A Walk-through of a Simple JavaScript MVC Implementation. Todd Zebert. Jan 23, 2017 · 3 min read. I've used versions of this in the past when the use case was appropriate, and loading a full ...
May 10, 2018 - There is no direct way to call ... rendered in Browser, there is no communication between them. Hence the only possible way is to use the ViewBag object and pass the script to call a particular JavaScript function from Controller to View. TAGs: ASP.Net, JavaScript, MVC... In this ES6 MVC JavaScript tutorial, you're going to learn how to build a simple CRUD app using ES6 Class. STEP 01: Setting Up The Project. Here is the Address Book Project setup. How to return actionresult to ajax post in ASP.NET MVC which returns byte array for pdf I want to pass a array value view to controller in ASP MVC Passing Javascript object array to ASP.NET MVC3 Controller
Three Steps To Use Jquery Ui In Asp Net Mvc 5 By Falafel. Running Javascript In Partial Views Asp Net Mvc. Real Time Pdf Generation With Javascript And Asp Net Core Mvc 3 0. Adding Custom Script Files To Asp Net Mvc Project. Model View Controller Mvc To Javascript Fortunehost. The Mvc Design Pattern In Vanilla Javascript Sitepoint. 8/11/2019 · ViewBag is a dynamic object which enables you to share values between the controller and view in Asp.Net MVC applications. You can use ViewBag to transfer small amounts of data such as shopping carts, dropdown lists, widgets, etc. It allows you to set or get values dynamically which means you can add additional data without a strongly-typed class and pass it from the controller to view. how to use javascript, jquery in asp mvc or how to use css and bootstrap in asp mvc or use ajax in asp mvc
The JavaScript MVC frameworks that are popping up provide a more structured and powerful approach to MVC development than what I've detailed here. Having a deeper understanding of how this pattern can be applied to your work should help, whether you roll your own or use an existing framework. In this article, I will show, how to make pagination with the retrieved data, using jQuery in MVC. Open Visual Studio. Select New Project. In Visual C# tab, select ASP.NET Web Application. Now, select an Empty Project. In "Add folders and core reference for:" section, select MVC. Select OK. Now, right click on your solution and another project ... Here we see how to use a JavaScript result in controller in MVC. Step 1 Create a MVC project from the "Empty" template. Right-click on "Controllers" and select "Add" >> "Controller...".
Older texts on MVC may also refer to a notion of models managing application state. In JavaScript applications, state has a different connotation, typically referring to the current “state”—i.e., view or subview (with specific data) on a users screen at a fixed point. 6/9/2017 · The recommended approach is to put in a separate JavaScript file or inside a section defined in Layout page. Adding a Layout Section for script. A section can be added in the MVC Layout page using @RenderSection() directive. For example, we can define a section in Layout page under <head> tag for scripts like below. _Layout.chtml . DOCTYPE html> <html> Application behavior to be perceived by the users as dancing involves a lot of thought and work to be put in. Through evolution, trial and error, and a lot of spaghetti and not so spaghetti-like code developers in the end developed on ideas of traditional MVC paradigm and brought (big) part of the solution for structuring JavaScript ...
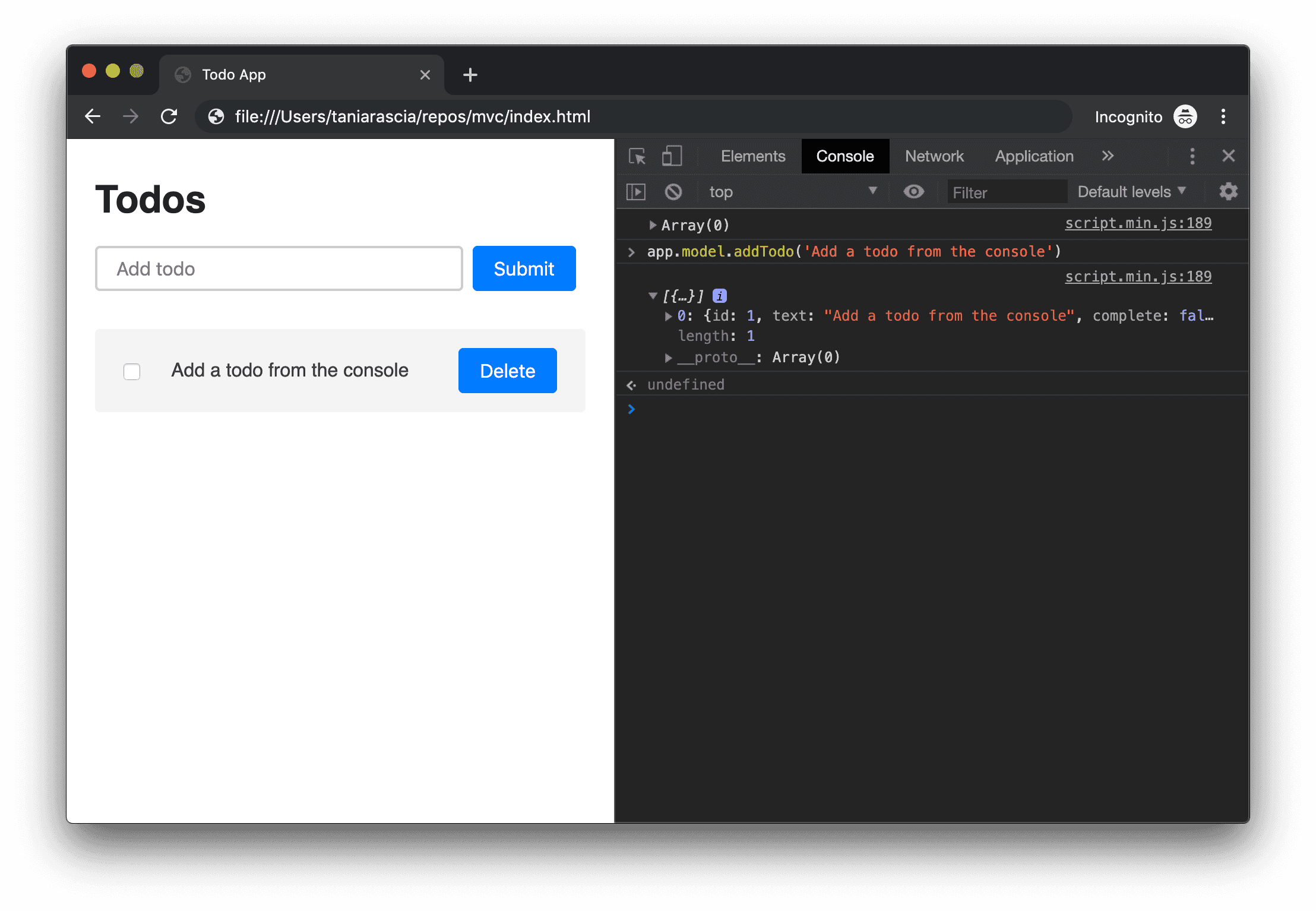
May 27, 2021 - In particular, the MVC layout support for sections, which allows you to get full control over where specific pieces of markup you add to the view actually end up in the finalized rendered HTML. This is quite handy when dealing with JavaScript that’s specific to certain pages of your app. I am trying to access TempData in Javascript. but getting null value. I am making ajax call to Update the record and i want to display Record updated succesfully message. which will come from UpdateOperation action from the controller. but currently it will display null value. Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern.
you cannot send file content via javascript (unless HTMl5). and you are doing totally wrong. if you want to do HTML5 based solution via FileReader api then you need to check this out. FileReader Api . Just put a form tag and use the same name of the input in the controller action to perform model binding Overall solution Structure The structure of our solution consists of an ASP.NET MVC project, a Blazor project and a C# library. The main goal is to use the C# library via JavaScript in the MVC project front end. Jul 13, 2015 - Let's wrap up this series on TDD for ASP.NET MVC and talk about the view layer via JavaScript.
Mar 23, 2017 - I'm new to ASP .NET and I am struggling with javascript in MVC. I have a IndexView.cshtml file inside View folder and would like to write a short javascript section inside to move site back to top ... Here Mudassar Ahmed Khan has explained with an example, how to set TempData using JavaScript or jQuery in ASP.Net MVC Razor. TempData is created on Server Side of the Web application and hence it is not possible to directly set it on Client Side using JavaScript or jQuery. Thus, only possible way is to set it by making an AJAX call to the Controller's Action method using jQuery AJAX function ... Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function on Html.ActionLink click in ASP.Net MVC Razor. When the ActionLink inside the WebGrid row is clicked, a JavaScript function will be called inside which the data from the WebGrid row will be fetched and displayed using JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, Entity Framework, MVC, WebGrid
10/8/2021 · Basically, whenever you run into a JavaScript event handler and plan to use the ever so famous this keyword inside that callback function, then this is going to reference the actual object or element the event took place on. This is not desirable in many cases, as in the MVC case when you want this to reference the 15/5/2013 · View code: @model IEnumerable<MvcApplication1.Models.Movie> @{ ViewBag.Title = "SearchIndex"; } @section CtrlJavascript{ <script type="text/javascript"> function writeLine(ctrlTop, ctrlArray) { for ( c in ctrlArray) { if (c.type == 'label') { document.write('<label for="' + c.value + '" style="position:absolute;width:' + c.width + 'top:' + ctrlTop + '">' + c.value + '</label>'); } } } var ctrls = new Array; var ctrl = { type: 'label', value: … It's perhaps an additional step of indirection, but it sounds like much less of a headache than creating a JavaScript view. Something like this: <script type="text/javascript"> var someValue = @ViewBag.someValue </script> Then the external JavaScript file can reference the someValue JavaScript variable within the scope of that document. Or even:
28/6/2016 · You can use AJAX to call server-side code from client-side code, but you can't use it to call client-side code from server-side code. You might be able to manually extract the data part of the file and load it as JSON [ ^ ] from the controller; but you would need to replicate any logic from the Javascript … Aug 14, 2017 - By the end of this example, you should have learned enough to use the MVC design pattern in plain JavaScript. The pattern itself is super testable so expect good unit tests. I’ll stick to ES5 for this demo for cross-browser compatibility reasons. It makes sense to use proven language features ...
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
How Javascript Works Modularity And Reusability With Mvc
 Javascript Mvc Architecture Mvc Framework In Javascript
Javascript Mvc Architecture Mvc Framework In Javascript
 Build A Simple Mvc App From Scratch In Javascript Tania Rascia
Build A Simple Mvc App From Scratch In Javascript Tania Rascia
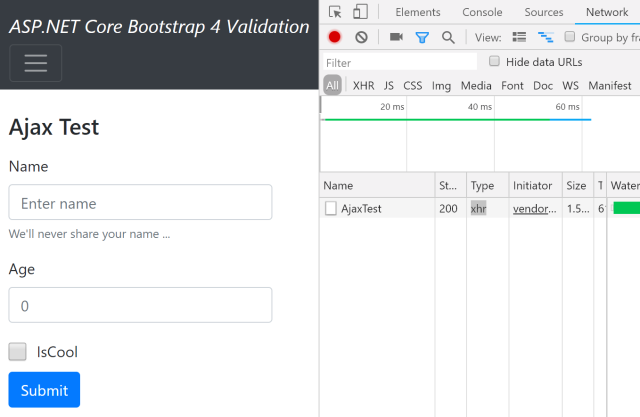
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
 Multi Step Input Forms In Asp Net Mvc Simple Talk
Multi Step Input Forms In Asp Net Mvc Simple Talk
 Mvc With Angular Node Js And Mongodb Stack Overflow
Mvc With Angular Node Js And Mongodb Stack Overflow
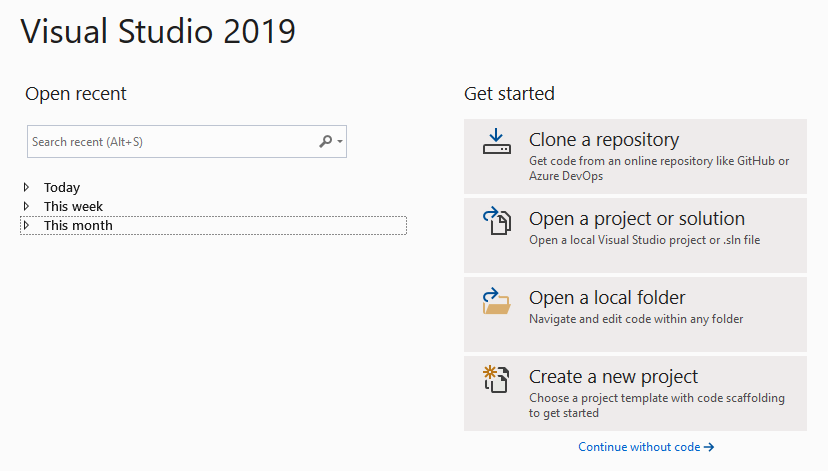
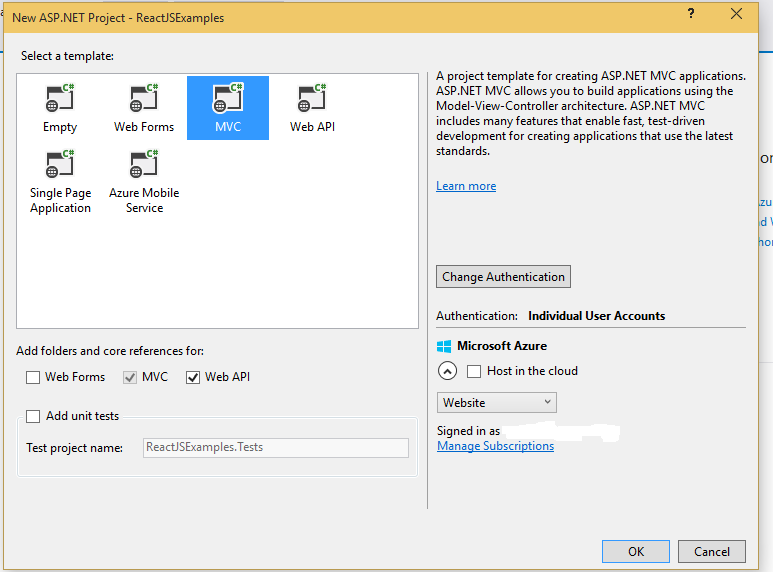
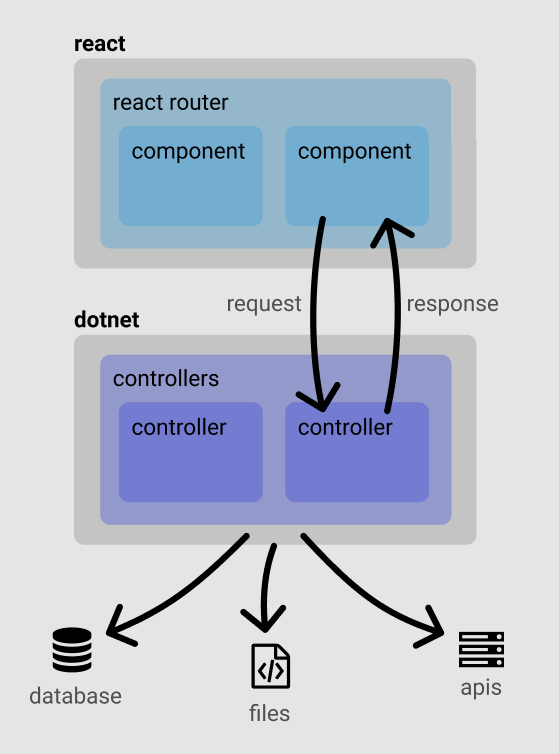
 How To Integrate Reactjs In Existing Asp Net Mvc App Sonny
How To Integrate Reactjs In Existing Asp Net Mvc App Sonny
Model View Controller Mvc To Javascript Fortunehost
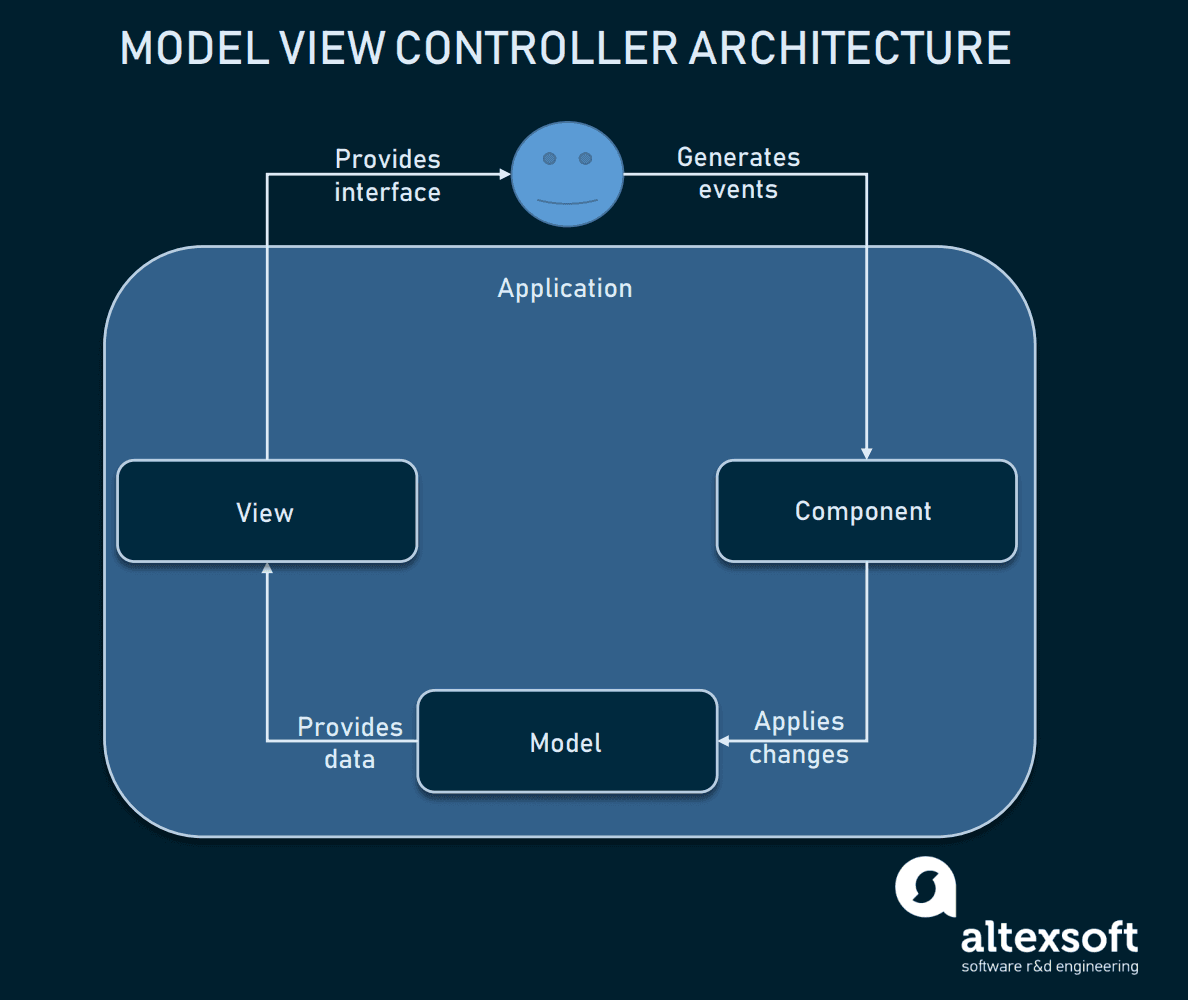
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
 Use Images Css And Javascript In Asp Net Core Mvc 5 Learn
Use Images Css And Javascript In Asp Net Core Mvc 5 Learn
 Getting Started With React Js In Asp Net Mvc Codeproject
Getting Started With React Js In Asp Net Mvc Codeproject
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Improved Javascript Model Binding In Asp Net Mvc 3 Preview 1
Improved Javascript Model Binding In Asp Net Mvc 3 Preview 1
 Adding React To Your Asp Net Mvc Web App This Dot Labs
Adding React To Your Asp Net Mvc Web App This Dot Labs
 Asp Net Mvc Template And Knockout Js Sergey Barskiy S Blog
Asp Net Mvc Template And Knockout Js Sergey Barskiy S Blog
 Bundling And Minification Microsoft Docs
Bundling And Minification Microsoft Docs
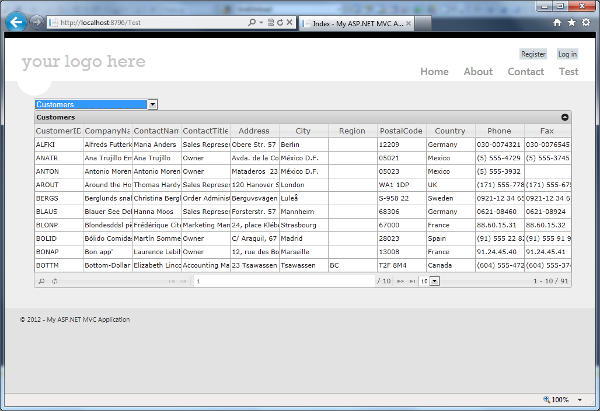
 Asp Net Mvc Use With Asp Net Mvc 4 Telerik Ui For Asp Net Mvc
Asp Net Mvc Use With Asp Net Mvc 4 Telerik Ui For Asp Net Mvc
 Mvc Framework Tutorial For Beginners What Is Architecture
Mvc Framework Tutorial For Beginners What Is Architecture
 51 Elliot A Simple Intro To Mvc Pubsub And Chaining In 20
51 Elliot A Simple Intro To Mvc Pubsub And Chaining In 20
 How To Use Jquery In Asp Net Mvc
How To Use Jquery In Asp Net Mvc
 Virtual Panel Real World Javascript Mvc Frameworks
Virtual Panel Real World Javascript Mvc Frameworks
 Mvc Javascript Injection Codeproject
Mvc Javascript Injection Codeproject
 Knowing When Crud Amp Mvc Isn T Enough Enterprise Node Js
Knowing When Crud Amp Mvc Isn T Enough Enterprise Node Js
 Javascript With Asp Net Mvc Microsoft Q Amp A
Javascript With Asp Net Mvc Microsoft Q Amp A
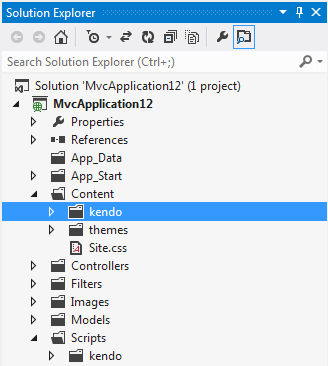
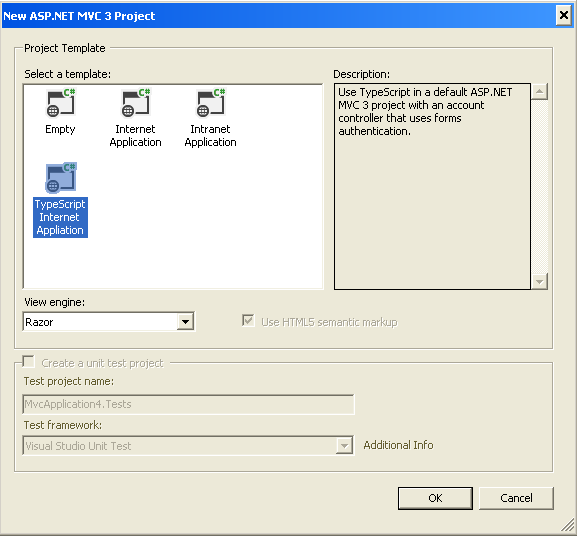
 Shiju Varghese S Blog Using Typescript In Asp Net Mvc Projects
Shiju Varghese S Blog Using Typescript In Asp Net Mvc Projects
 Use Arcgis Javascript Api On Asp Net Mvc Esri Community
Use Arcgis Javascript Api On Asp Net Mvc Esri Community
 Javascript Css Html Amp Other Static Files In Asp Net Core
Javascript Css Html Amp Other Static Files In Asp Net Core
 Using Node Js Express And Mongodb Mean Stack In An Asp Net
Using Node Js Express And Mongodb Mean Stack In An Asp Net
 An Alternative Way To Build And Bundle Javascript Css In Asp
An Alternative Way To Build And Bundle Javascript Css In Asp
 Migrating From Asp Net Mvc To Asp Net Core Mvc Asp Net 文档
Migrating From Asp Net Mvc To Asp Net Core Mvc Asp Net 文档


0 Response to "33 How To Use Javascript In Mvc"
Post a Comment