31 Console Log Array Javascript
25/10/2020 · 1. console.log() This method is mainly used to print the value passed to it to the console. Any type can be used inside the log(), be it a string, array, object, boolean etc. Example console.log('JavaScript'); console.log(7); console.log(true); console.log(null); console.log(undefined); console.log([1, 2, 3]); console.log({a: 1, b: 2, c: 3}); 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
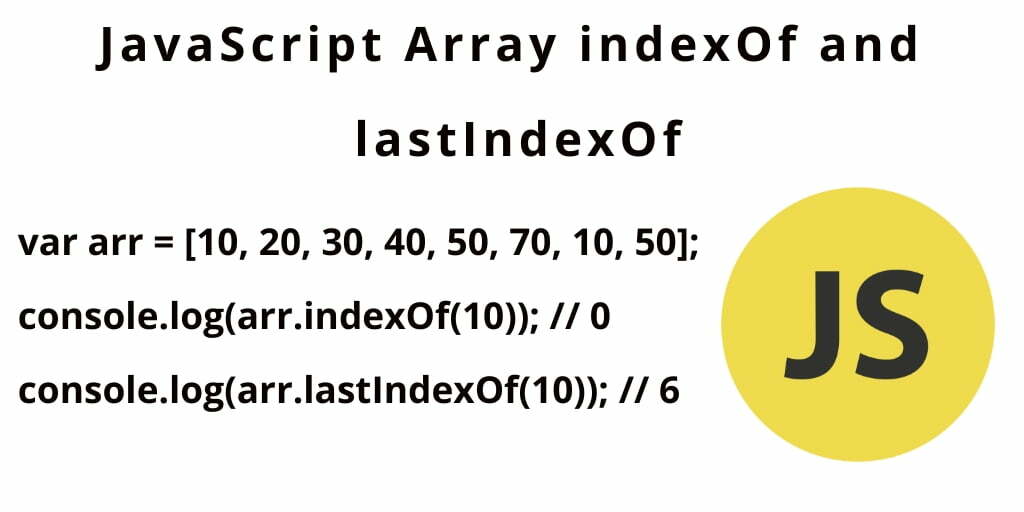
 Javascript Array Indexof Amp Lastindexof Find Element Position
Javascript Array Indexof Amp Lastindexof Find Element Position
let arr = ['this is the first element', 'this is the second element', 'this is the last element'] console. log (arr [0]) // logs 'this is the first element' console. log (arr [1]) // logs 'this is the second element' console. log (arr [arr. length -1]) // logs 'this is the last element'

Console log array javascript. 16/10/2017 · Print Array variables in console.log() var players = ['Jim', 'Shawna', 'Andrew', 'Lora', 'Aimee', 'Nick']; console.log(players[0,5]); I thought this would print 1)Jim 2)Nick 9/9/2020 · let x = 1 console.log("x:", x) But what if we have multiple values that we want to log? let x = 1 let y = 2 let z = 3. Instead of typing console.log() three times we can include them all. And we can add a string before each of them if we wanted, too. let x = 1 let y = 2 let z = 3 console.log("x:", x, "y:", y, "z:", z) But that's too much work. Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
You can use javascript's console.table. This will display your array in table form, making it much more readable and easy to analyse It is quite a little known feature, however useful when you have a multi-dimentional array. So, change your code to console.table(items); It should give you something like this: An array is capable of storing any types of elements: // mix of values let arr = [ 'Javascript', { sitename: 'W3Docs' }, true, function () { console .log ( 'welcome' ); }]; // get the object at index 1 and then show its name console .log (arr [ 1 ].sitename); // W3Docs // get the function at index 3 and run it arr [ 3 ] (); // welcome. Arrays ...
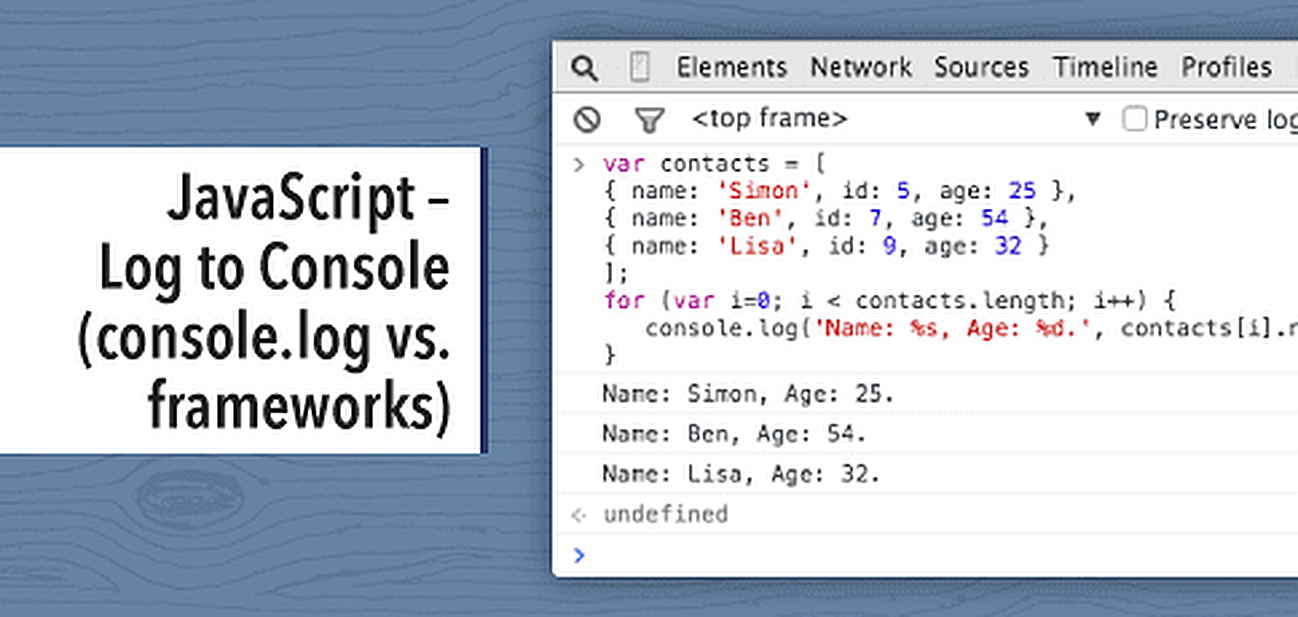
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
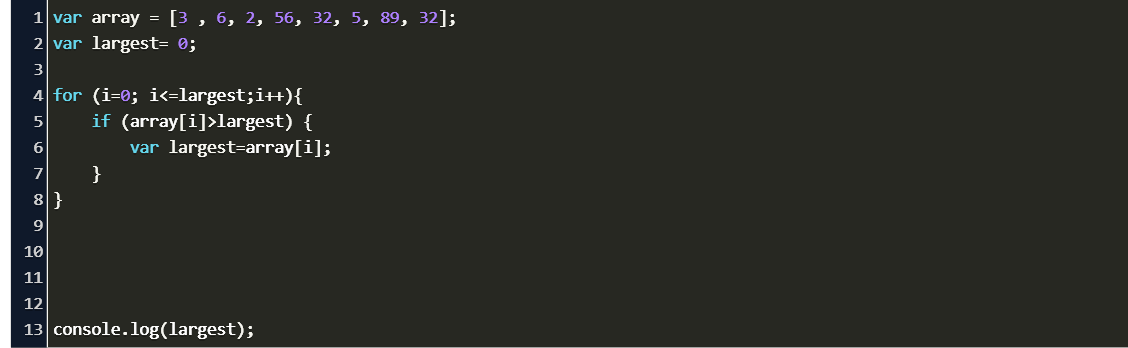
 Js Get Largest Number In Array Code Example
Js Get Largest Number In Array Code Example
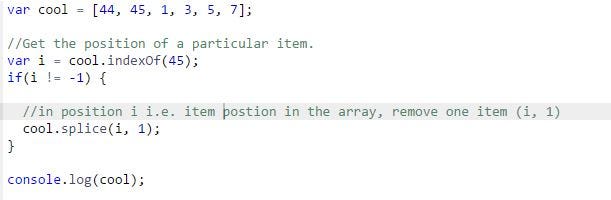
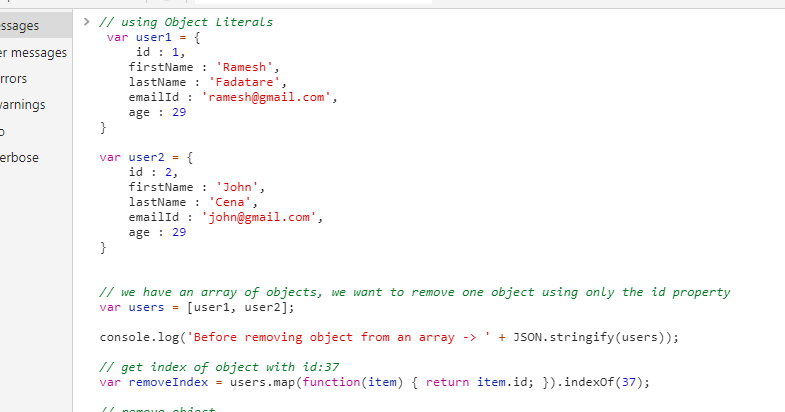
 How To Remove An Element From A Javascript Array By Eniola
How To Remove An Element From A Javascript Array By Eniola
 Javascript Set Class Comprehensive Guide To Javascript Set
Javascript Set Class Comprehensive Guide To Javascript Set
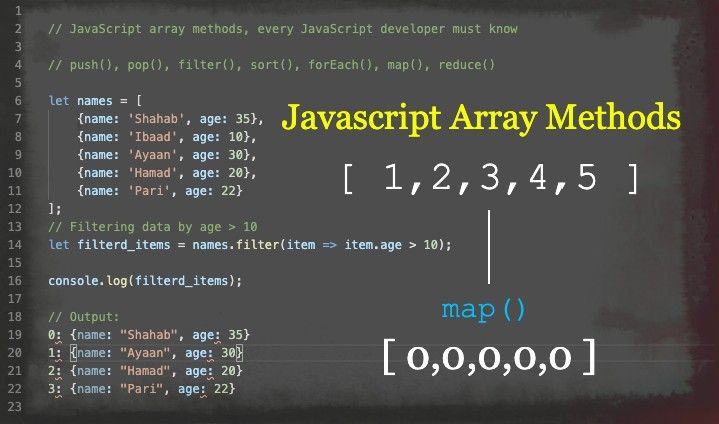
 Javascript Array Methods Every Javascript Developer Must Know
Javascript Array Methods Every Javascript Developer Must Know
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
 Why Object Values Are Different In Console Log And In
Why Object Values Are Different In Console Log And In
 Js Console Variable Output Issue Stack Overflow
Js Console Variable Output Issue Stack Overflow
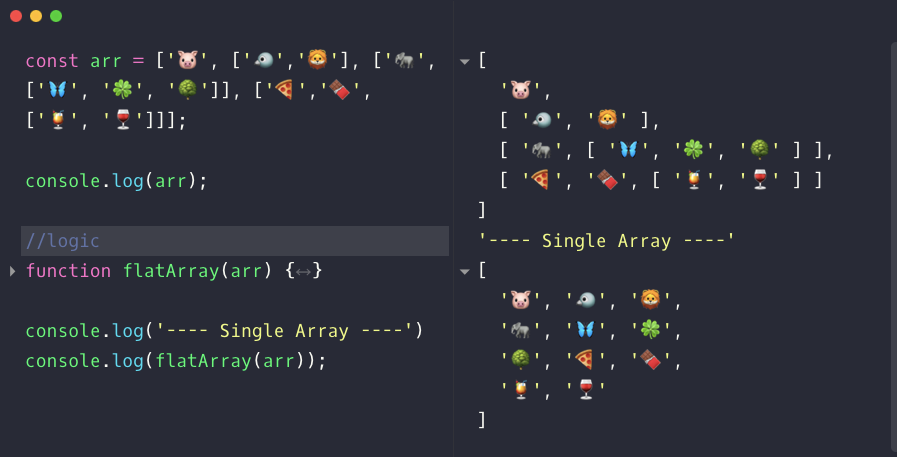
 Flatten An Array In Javascript Without Any Inbuilt Functions
Flatten An Array In Javascript Without Any Inbuilt Functions

 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Destructuring Array Functions Javascript Code Example
Destructuring Array Functions Javascript Code Example
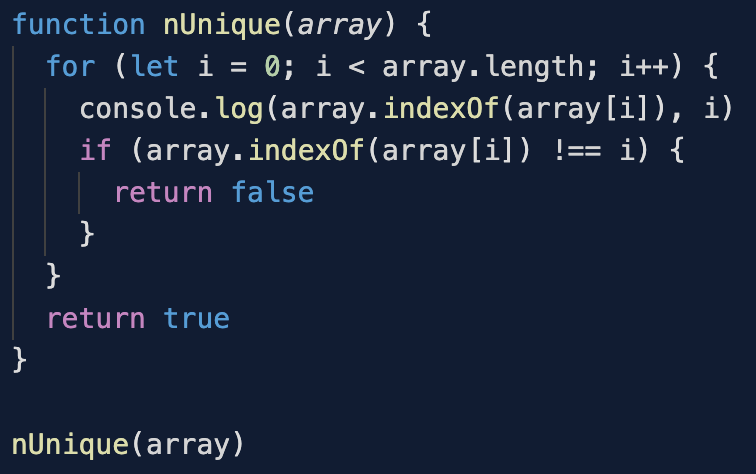
 Javascript Simple Time Complexity With Examples By Nicholas
Javascript Simple Time Complexity With Examples By Nicholas

 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Remove Item From Javascript Array Remove Element From Array
Remove Item From Javascript Array Remove Element From Array
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
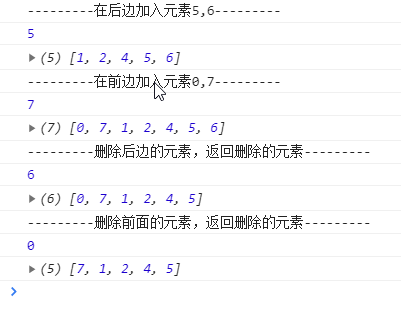
 Javascript Add Delete Array Flip Array Array Sorting String
Javascript Add Delete Array Flip Array Array Sorting String
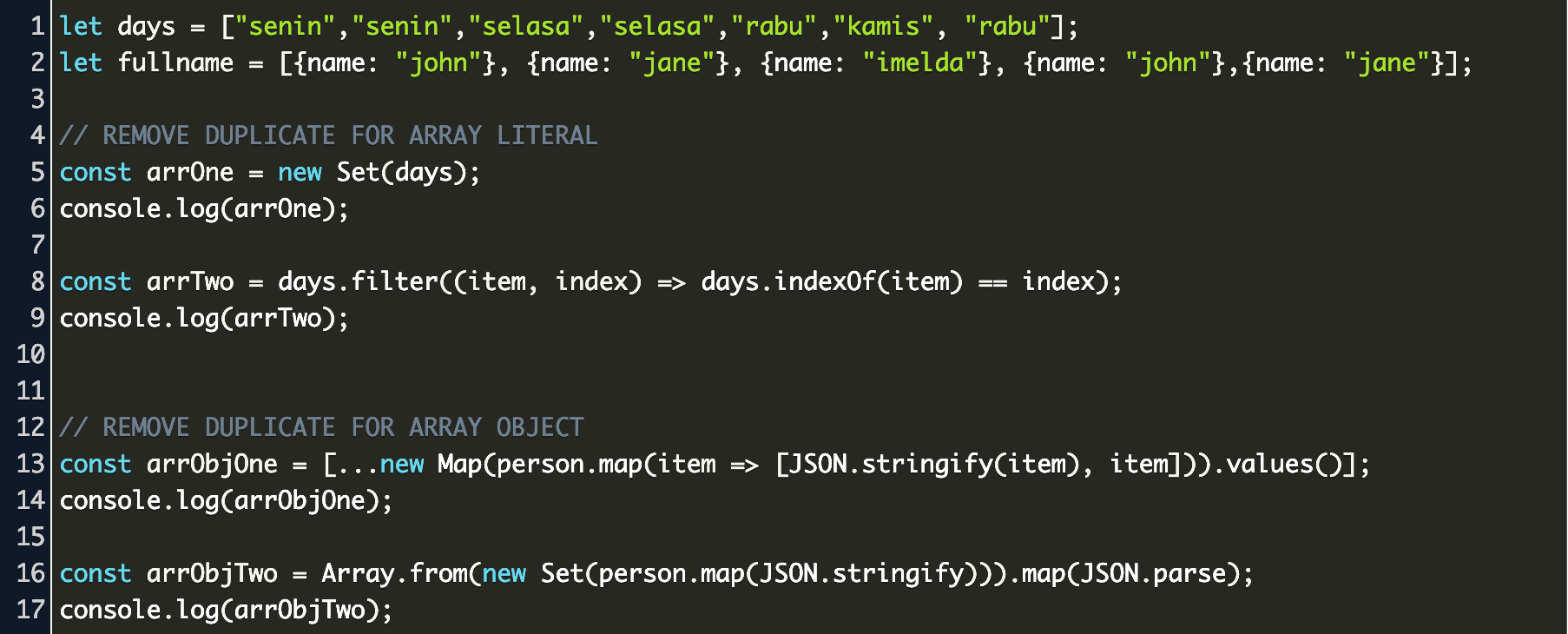
 Prevent Duplicate Objects In Array Javascript Code Example
Prevent Duplicate Objects In Array Javascript Code Example
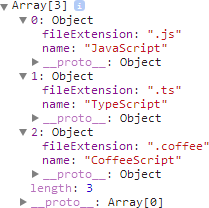
 How To Print An Object In An Array To Console Coding
How To Print An Object In An Array To Console Coding
 Console Displaying Information Of 4 Objects When There Is
Console Displaying Information Of 4 Objects When There Is
 Advanced Javascript Debugging With Console Table Marius
Advanced Javascript Debugging With Console Table Marius
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
Javascript Remove Element From Array System Out Of Memory
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method


0 Response to "31 Console Log Array Javascript"
Post a Comment